前端第二课---表单标签的补充说明,CSS层叠样式表调节html标签的各种样式
昨日内容回顾
-
前端与后端的概念
前端类似于前台接待 后端类似于幕后决策 -
HTTP协议
1.四大特性 1.基于请求响应 2.基于TCP、IP作用于应用层之上的协议 3.无状态 4.无连接 2.数据格式 请求格式 请求首行 请求头 请求体 响应格式 响应首行 响应头 响应体 3.响应状态码 1XX:服务端已经接收到请求正在处理 客户端可以等待或者继续提交其他请求 2XX:200 OK请求成功服务端返回了相应的响应 3XX:302(临时) 304(永久) 重定向 4XX:403请求权限不够 404请求资源不存在 5XX:服务器内部错误 ps:公司中还会自定义更多的响应状态码 一般以10000起步 -
HTML简介
超文本标记语言 构造网页的基本骨架 注释语法 文档结构 标签分类 -
head内常见标签
title 网页小标题 meta 网页源信息 style 内部编写css link 引入外部css资源 script 内部支持编写js也可以通过src属性引入外部js资源 -
body内常见标签
1.基本标签 h1~h6 p u i s b br hr 2.特殊符号 > < & ¥ © ® 3.布局标签 div span 4.常用标签 a href target img src title alt height\width 5.列表标签 ul li ol li dl dt dd 6.表格标签 table thead tr th tbody tr td 7.表单标签 form标签 action method input标签 type属性 text password date email radio checkbox file submit reset button select标签 option标签 textarea标签
今日内容概要
-
表单标签的补充说明
-
CSS层叠样式表
如何查找标签 如何添加样式
今日内容详细
表单标签的补充说明
基于form表单发送数据需要注意的点:
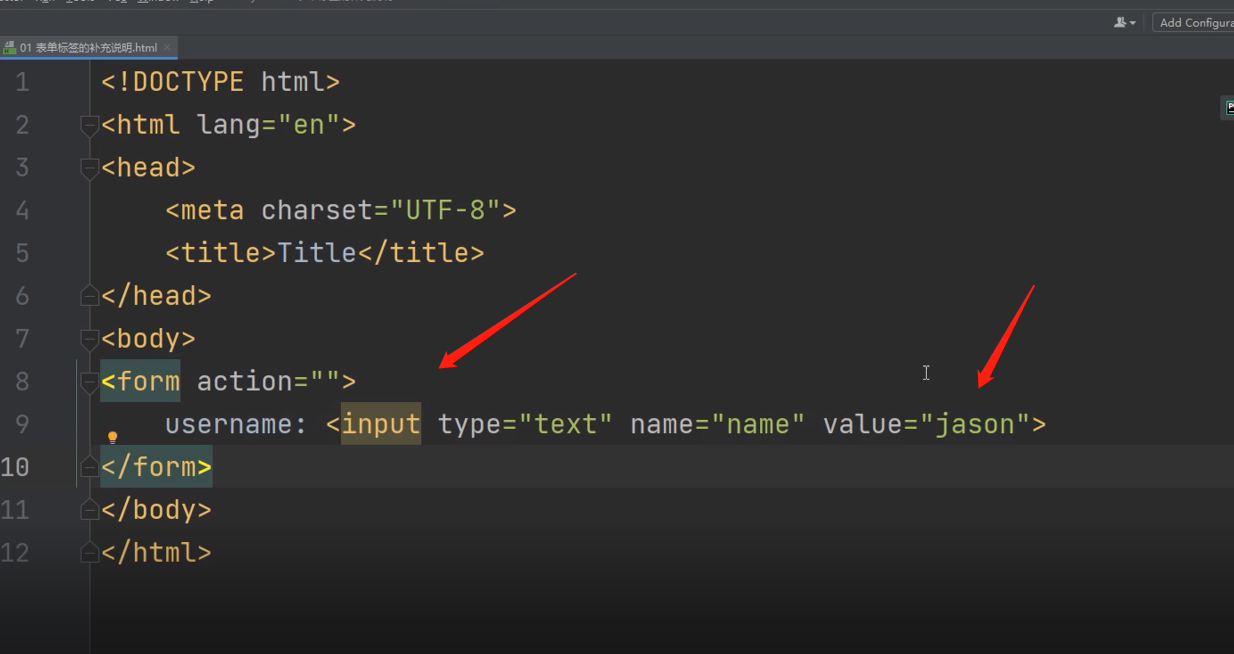
1.用于获取用户数据的标签至少应该含有name属性
--------------------------------------------
1.用于获取用户数据的标签至少应该含有name属性
name属性相当于字典的键
用户输入的数据会被保存到标签的value属性中
value属性相当于字典的值
当点form表单的submit按钮时,就会把键就是name与value对应的值发送给服务端!!!
---------------------------------------------

如果写value对应的值,就会有一个默认值,当然用户可以自己也可以在页面上改

.
2.如果不需要用户填写数据 只需要选择 那么我们需要自己填写value
2.如果不需要用户填写数据 只需要选择 那么我们需要自己填写value
<input type="radio" name="gender" value="male">
ps:没有name属性的标签,form表单会直接忽略,不会发送!!!
---------------------------------------------
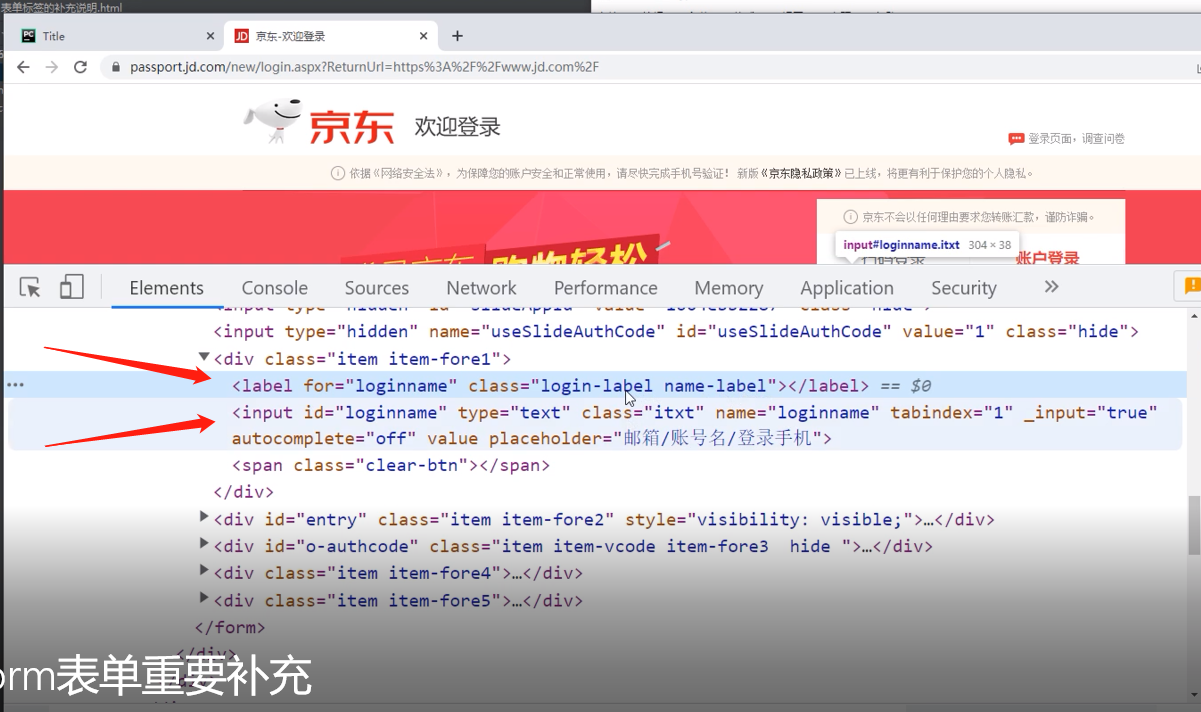
3.针对input标签理论上应该配一个label标签绑定!
但是也可以不写!!!
label标签的作用:浏览器里面点击username,label标签会自动查找跟username绑定的input框
光标会自动转移到旁边的input输入框里面去!!
原始写法:
username:<input type="text"> 浏览器里面点击username,光标不会自动转移到旁边的输入框里面去
两种写法:
第一种
<label for="d1">username:
<input type="text" id="d1">
</label>
------------------------
第二种:
<label for="d1">username:</label>
<input type="text" id="d1">
----------------------------------------------

.
4.标签的属性如果和属性值相等 那么可以简写
4.标签的属性如果和属性值相等 那么可以简写
<input type="file" multiple="multiple">
<input type="file" multiple>
-----------------------------------------------
.
5.针对选择类型的标签可以提前设置默认选项 checked="checked"
5.针对选择类型的标签可以提前设置默认选项 加一个关键字 checked="checked"
小按钮单选的:
<input type="radio" name="gender" checked="checked">女
<input type="radio" name="gender" checked>女 # 也可以简写
-------------------
小按钮多选的
<input type="checkbox" checked="checked">
<input type="checkbox" name="gender" checked>
-------------------
下拉框选择的: 关键字 selected="selected"
<option value="" selected="selected">222</option>
<option value="" selected>222</option> # 也可以简写
------------------------------------------------
.
6.下拉框与文件上传可以复选
6.下拉框与文件上传可以复选
<input type="file" multiple>
<select name="" id="" multiple>
.
.
.
.
.
CSS层叠样式表
主要用来调节html标签的各种样式
对于html大量的标签,我们首先要有寻找标签的能力,才能对各类标签和各个标签进行精准的修改。
所以CSS的学习主要分两块:
1. 如何查找标签
2. 如何调整样式
-------------------------------
思考:页面都是由HTML构成的 并且页面上有很多相同的HTML标签 但是相同的HTML标签在不同的位置可能有不同的样式 我们如何区分标签
-----------------------------------
标签的两大重要属性>>>:区分标签
1.class属性 class相当于标签的群体标识!!!
分门别类 主要用于批量查找
2.id属性 id相当于标签的唯一标识!!!
精确查找 主要用于点对点
----------------------------------
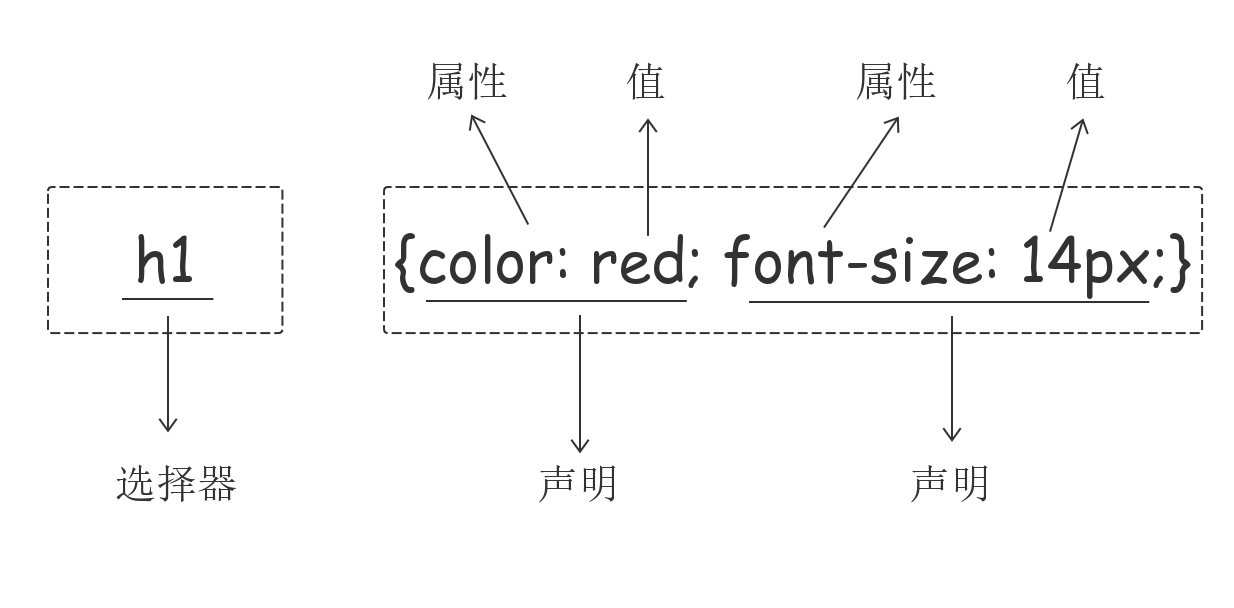
1.css基础语法结构:
选择器 {
样式名1:样式值1 样式值2;
样式名2:样式值2
}
选择器:指明了“{}”中的“样式”的作用对象!!!
----------------------------------
2.css注释语法:
/*注释内容*/
---------------------------------
3.引入css的多种方式:
1.head内style标签内部编写(学习的时候使用) 比如:
<style>
h1 {color:deeppink;}
</style>
---------------------------------------------
2.head内link标签引入(标准的方式) 比如:
在css文件里面写css代码,然后在html的head里面用link去调用css文件
<link rel="stylesheet" href="mycss.css">
---------------------------------------------
3.标签内部通过style属性直接编写(不推荐) 比如:
在对应的标签里面用style属性改
<h1 style="color: greenyellow">前端过后就是一座山!!!</h1>
最不推荐使用的方法!!!这样就强耦合了!!!
.
.
.
CSS选择器 贯穿整个标签查找 非常重要!!!
1.CSS基本选择器

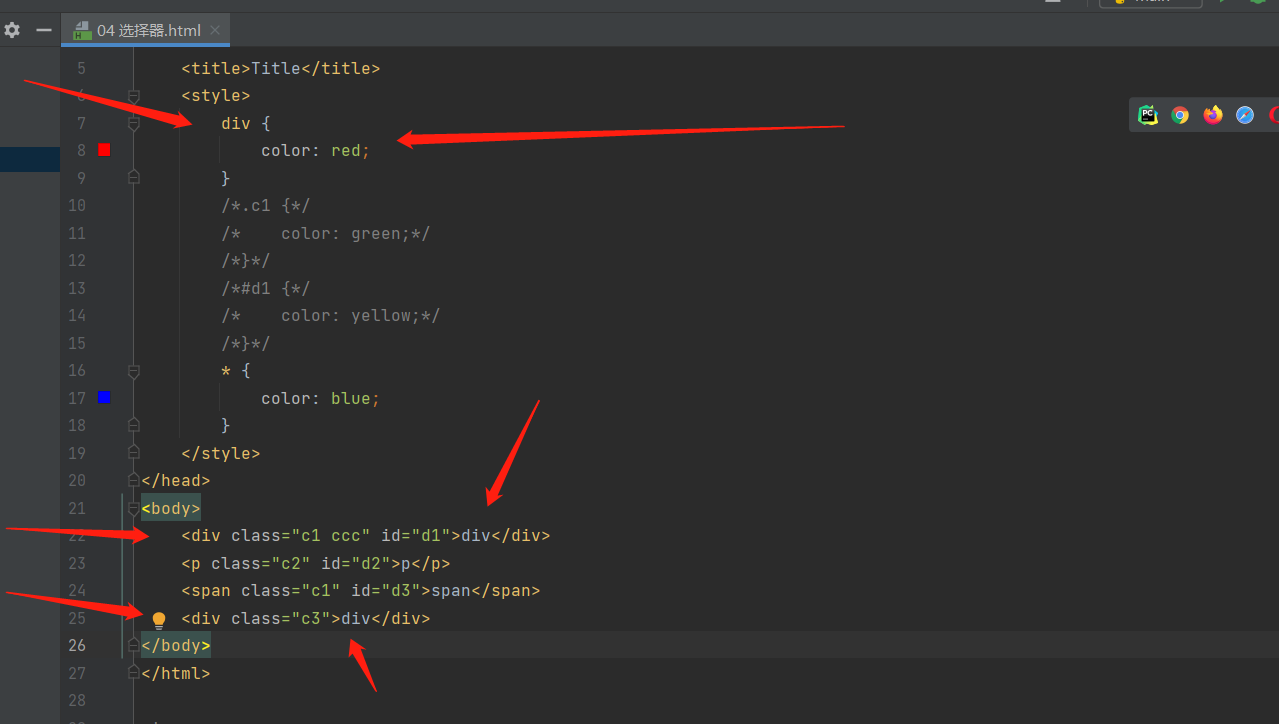
1.1 标签选择器
1.标签选择器(直接按照标签名查找标签!!!属于:范围查询批量查询)
div {color: red;}
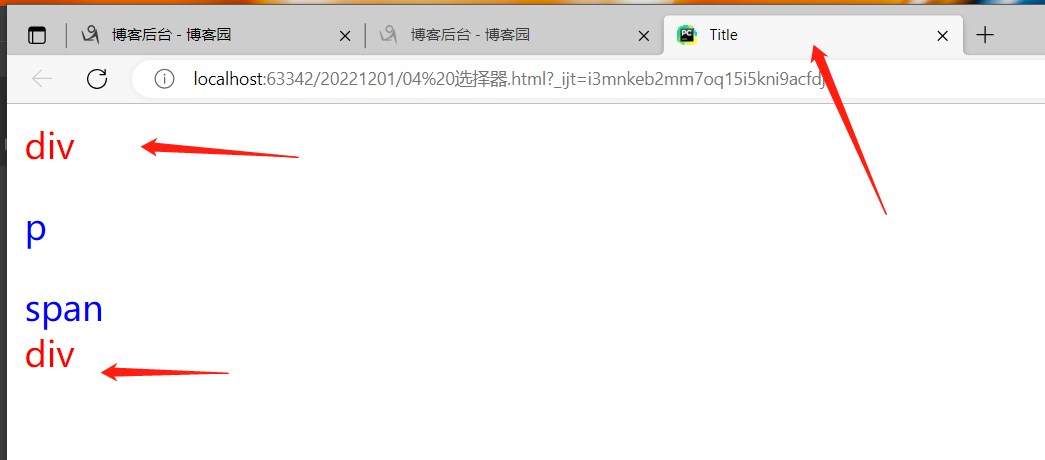
直接喊标签名,所有的div标签都会响应!!!把里面文本颜色变为红色!!!
----------------------------------------------------------
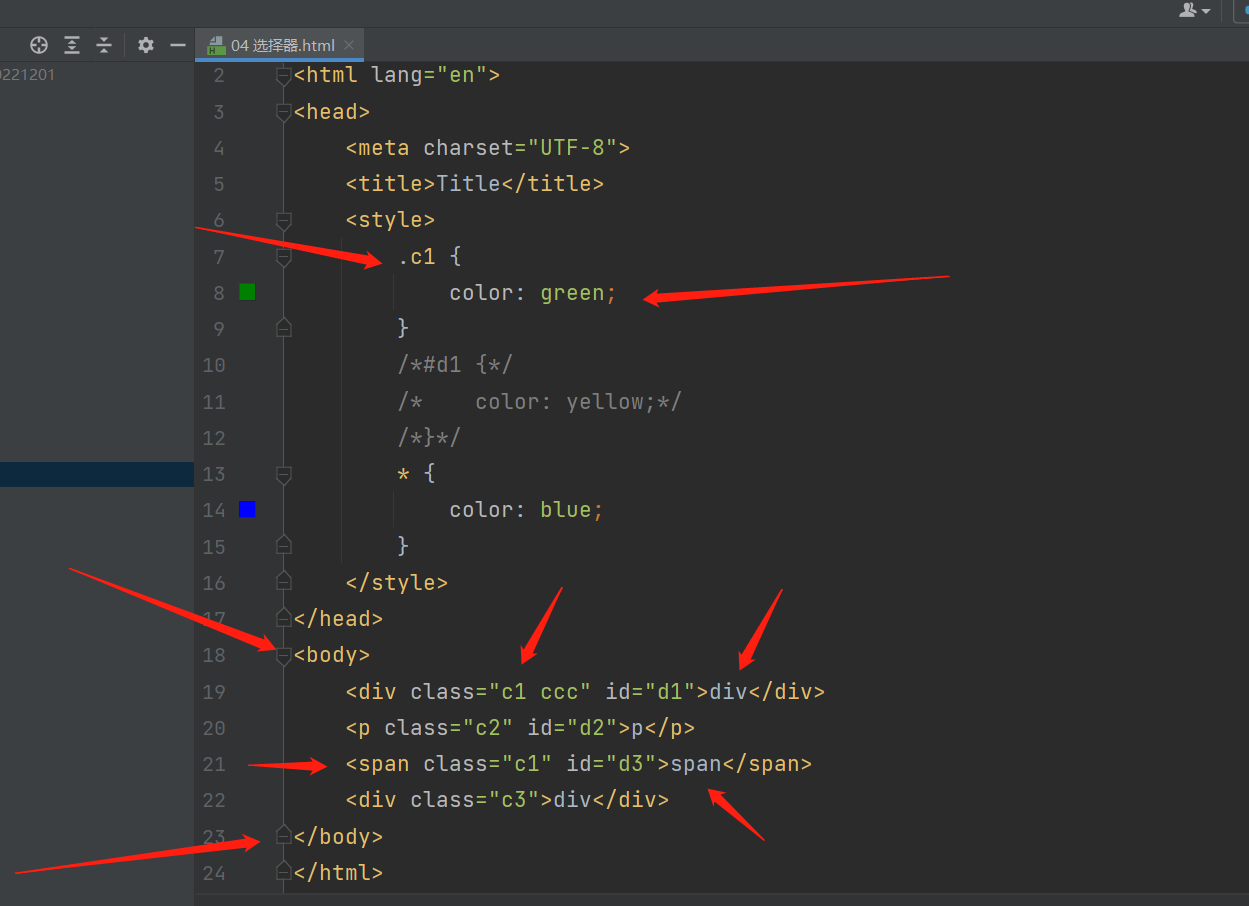
1.2 类选择器
使用频率更高!!!
2.类选择器(按照标签的class值,批量查找标签!!属于:范围查询批量查询)
不加小点子,就分不清到底是类选择器还是标签选择器了!!!
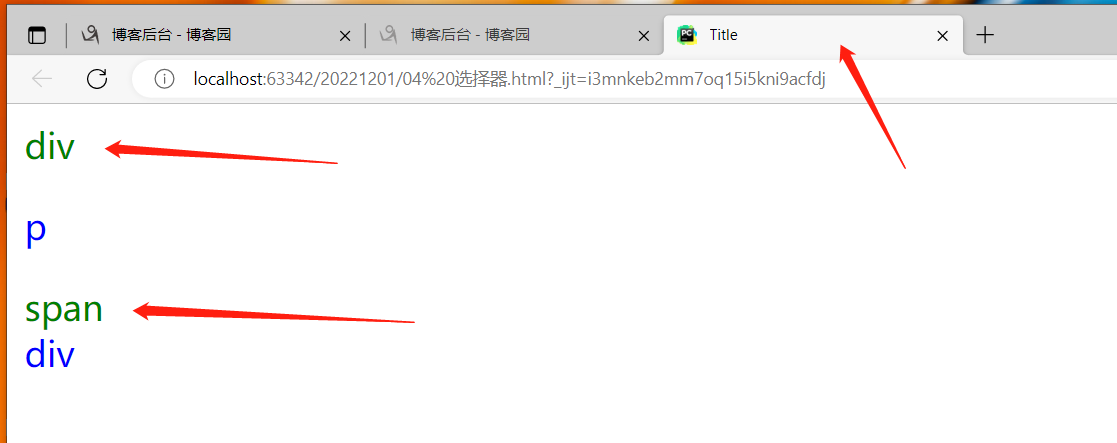
.c1 {color: green;}
所有class值里面有c1的标签都会响应!!!把文本颜色变为绿色!!!
----------------------------------------------------------
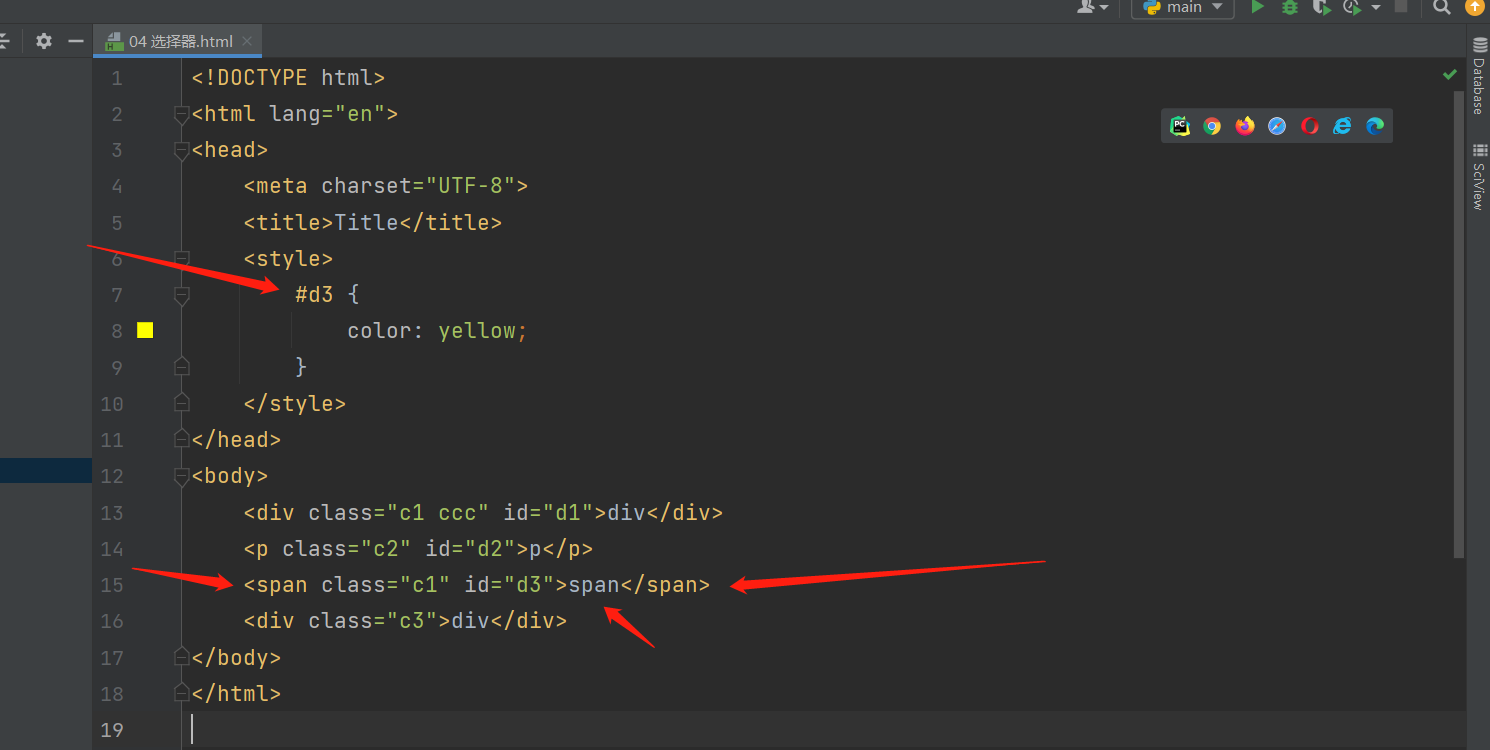
1.3 id选择器
3.id选择器(根据标签的id,精准查找标签)
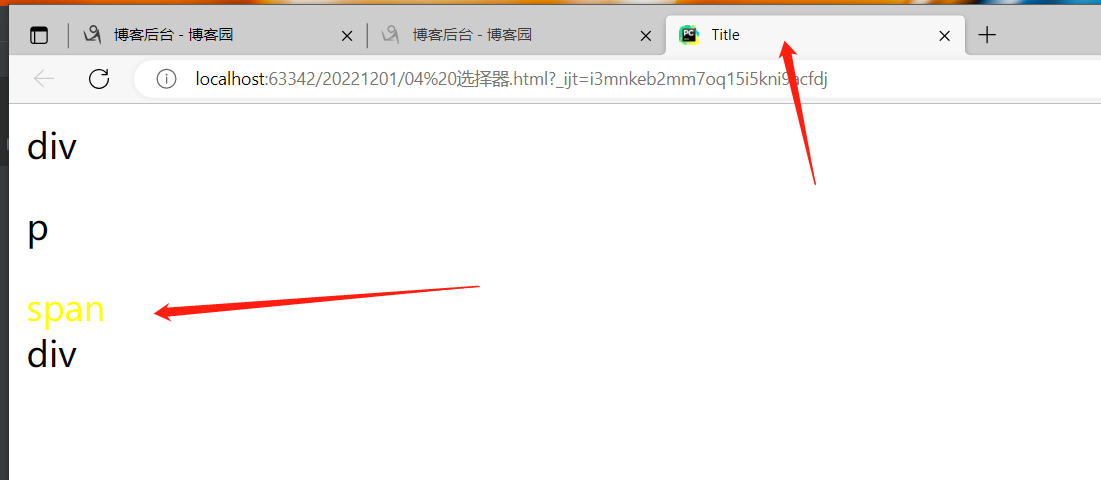
#d3 {color: yellow;}
找id是d3的标签,把文本颜色变为黄色!!!
注意:无论该id是d3的标签内部还套有多少层其他的标签,只要是文本颜色都要变!!!
因为它们都属于id是d3的标签!!!
----------------------------------------
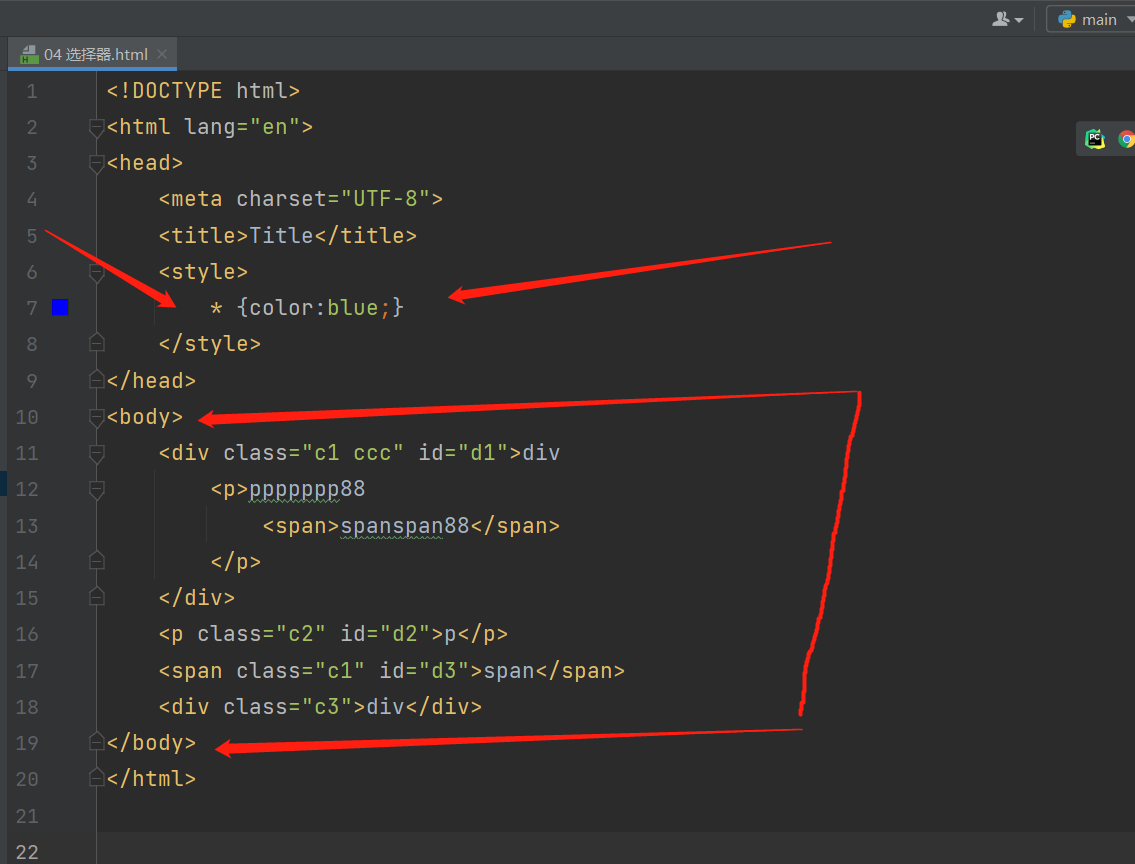
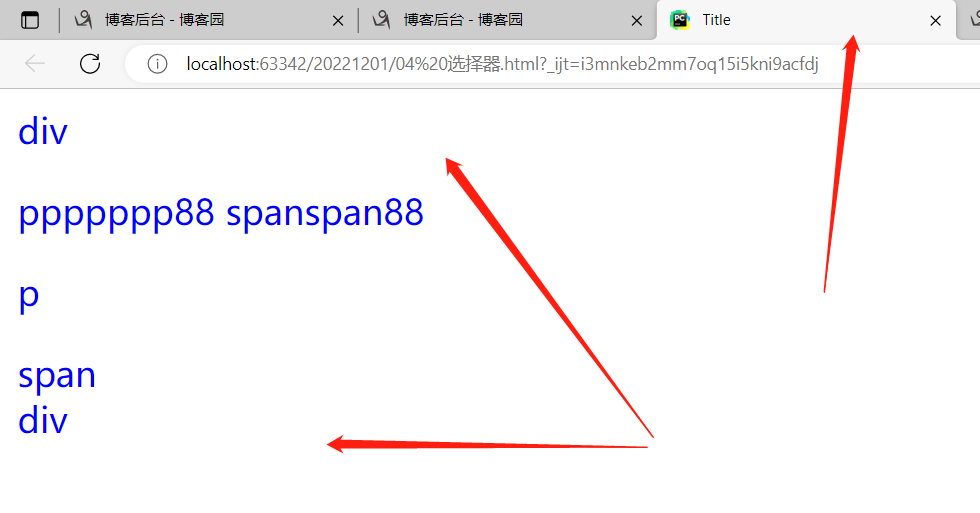
1.4 通用选择器
4.通用选择器(直接选择页面所有的标签),通常是做一些简单的样式去除。
* {color:blue;}
所有的标签,把文本颜色变为绿色!!!
------------------------------------------------
1.标签选择器(直接按照标签名查找标签!!!属于:范围查询批量查询) 示例:
直接喊标签名,所有的div标签都会响应!!!里面文本颜色变为红色!!!


.
.
2.类选择器(按照标签的class值,批量查找标签!!属于:范围查询批量查询) 示例:
所有class值里面有c1的标签都会响应!!!文本颜色变为绿色!!!


.
.
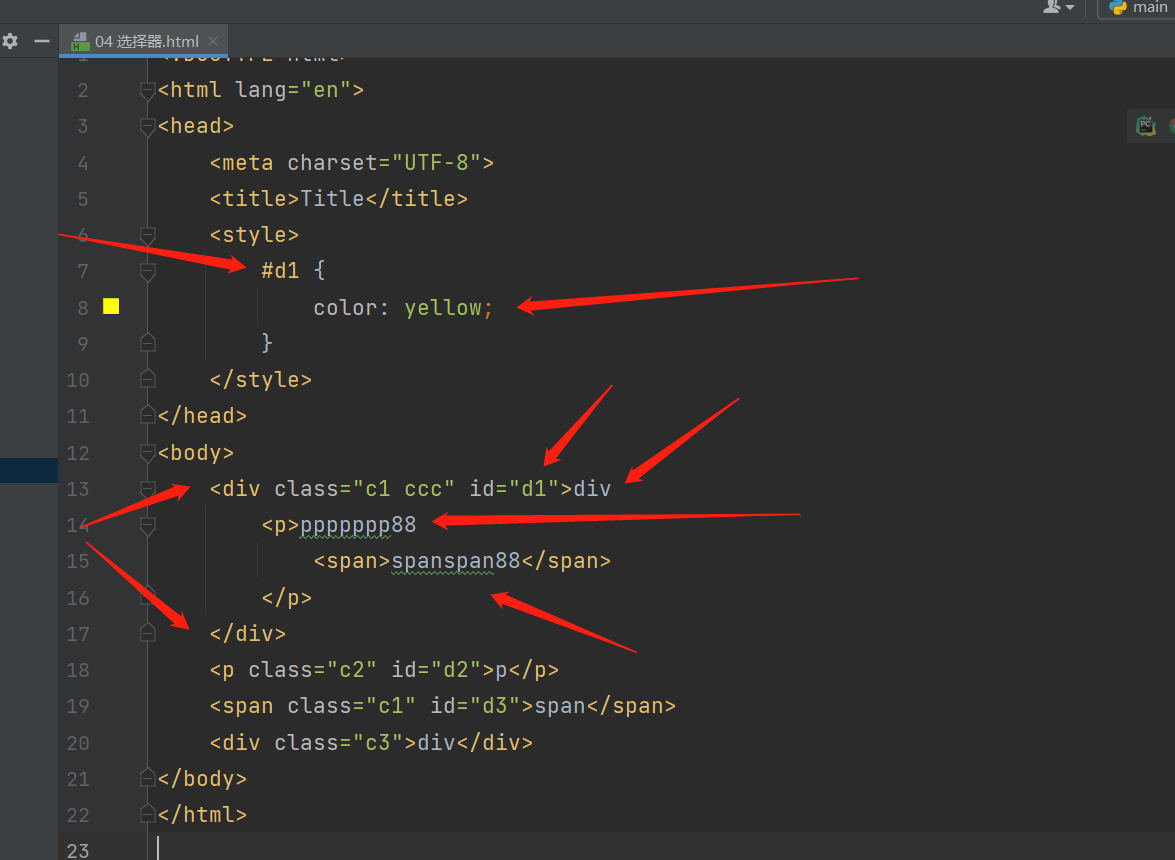
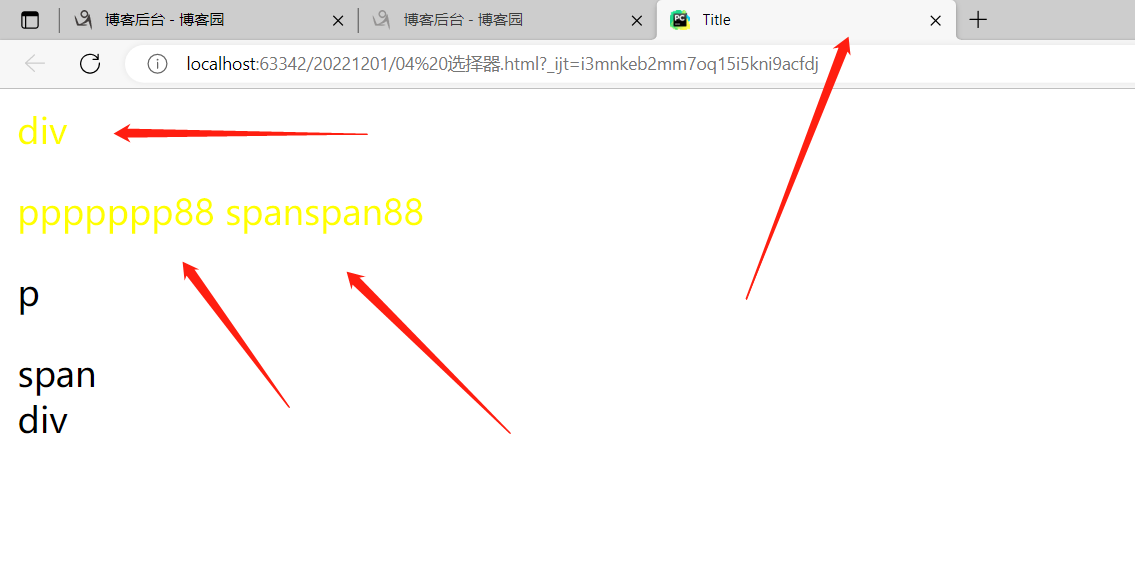
3.id选择器(根据标签的id,精准查找标签)


.当按id查找到的标签的内部还套有标签,还是要服从规程,文本变色!!!


.
.
4.通用选择器(直接选择页面所有的标签)


.
.
.
2.CSS组合选择器
"""
预知知识点 我们对标签的嵌套有另外一套说辞
<p>ppp</p>
<p>ppp</p>
<div>div
<div>divdiv
<p>divdivp
<span>divdivpspan</span>
</p>
</div>
<p>divp</p>
<span>divspan</span>
</div>
<p>ppp</p>
<span>spanspan</span>
针对标签的上下层级以及嵌套有另外的说法
父标签 后代标签 子标签 弟弟标签 哥哥标签 祖先标签
"""
----------------------------------------------------------------
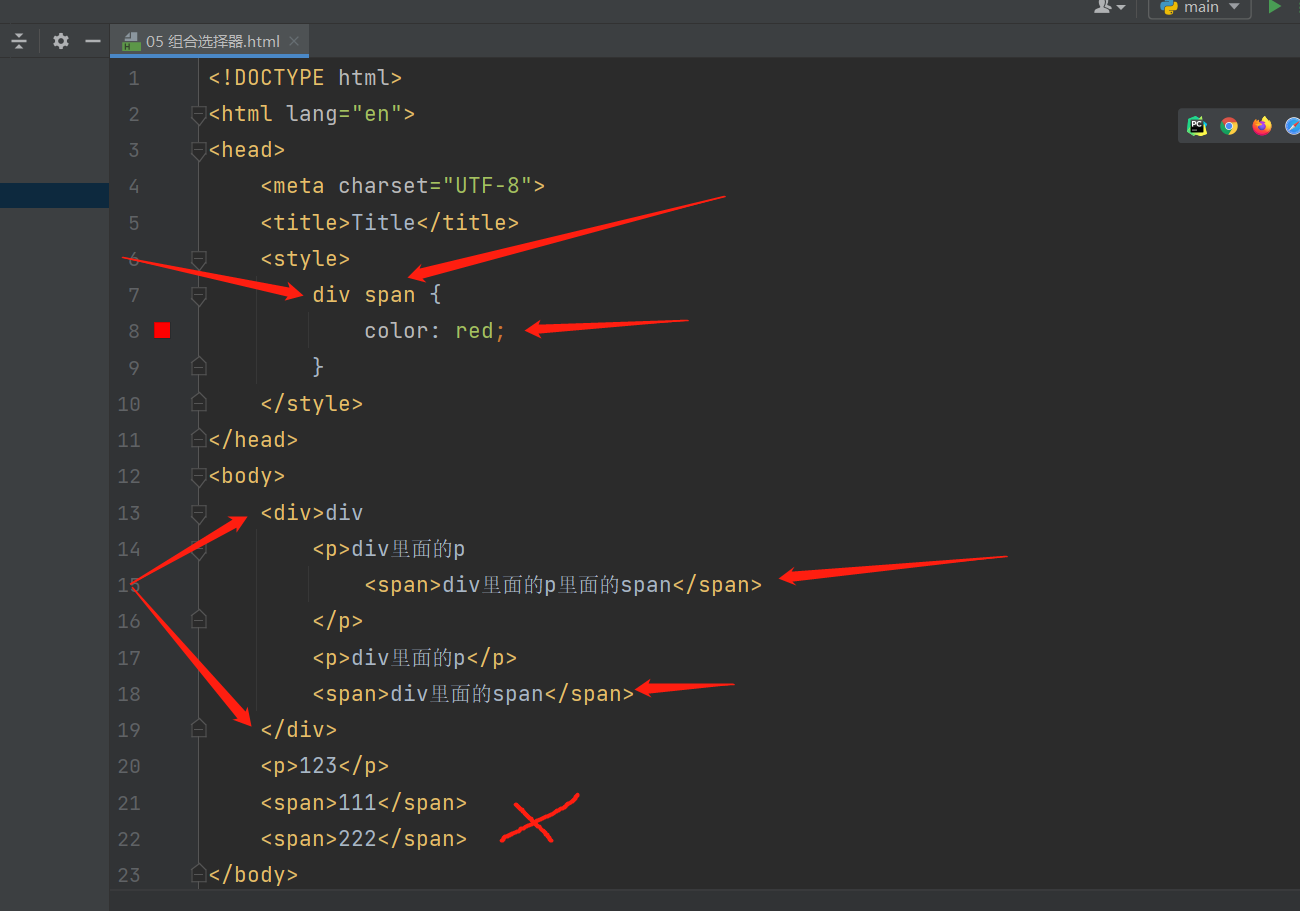
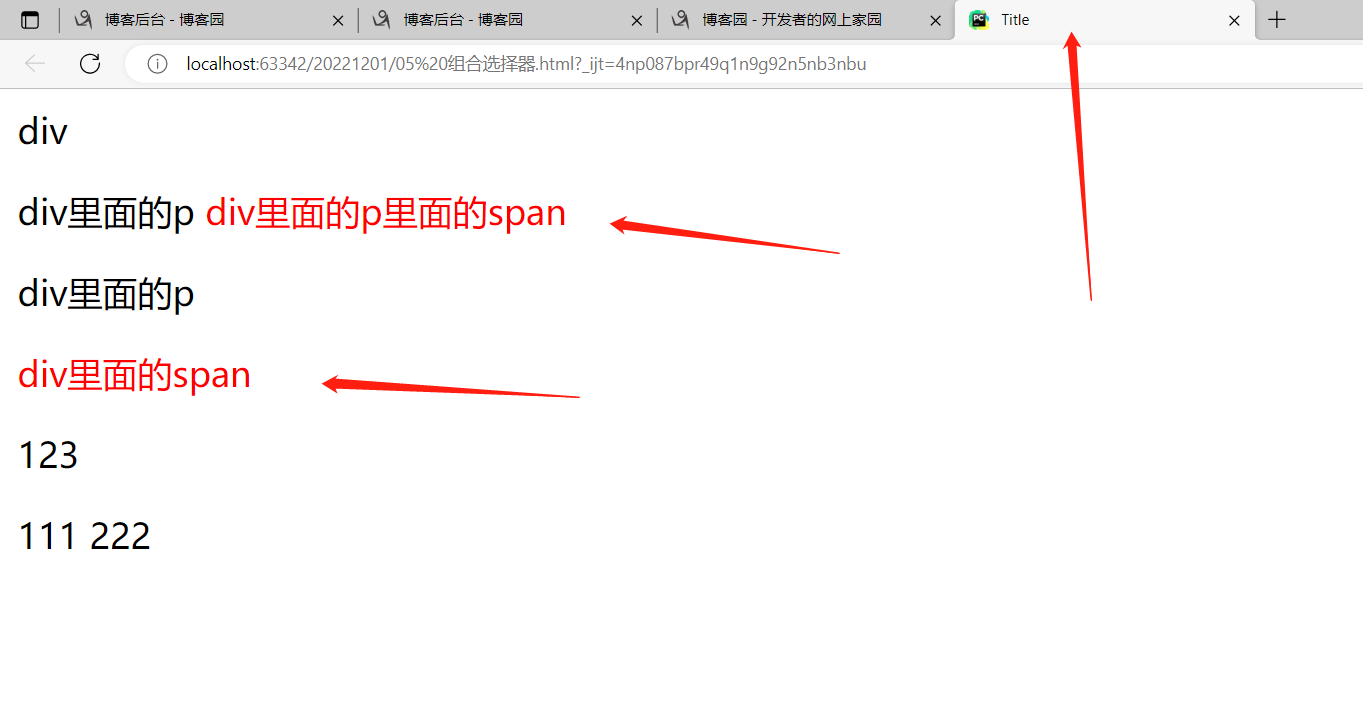
1.后代选择器(空格)
div span {color: red;}
两标签名之间用空格隔开!!!就代表后代选择器
查找div里面所有的后代span标签
---------------------------
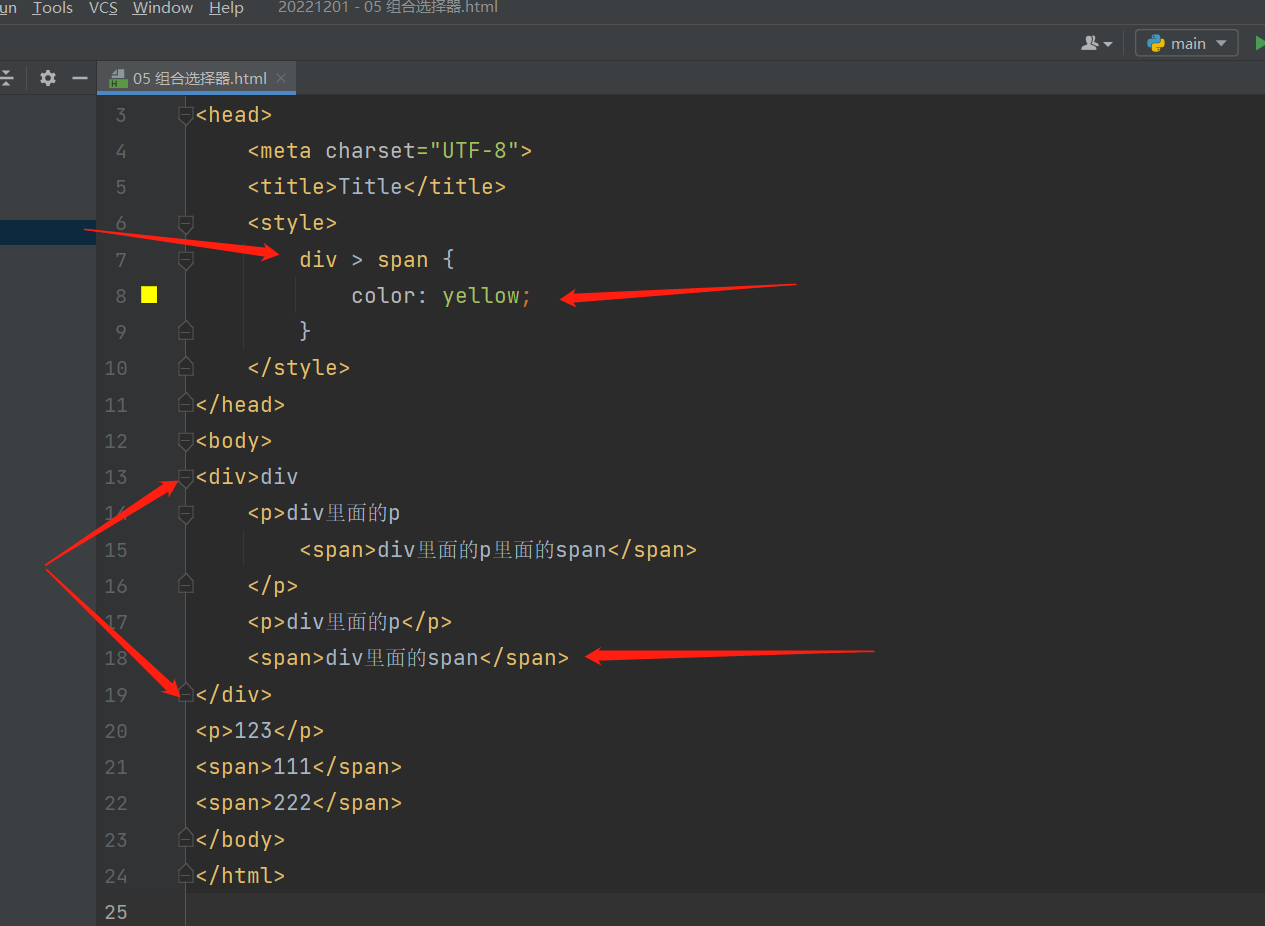
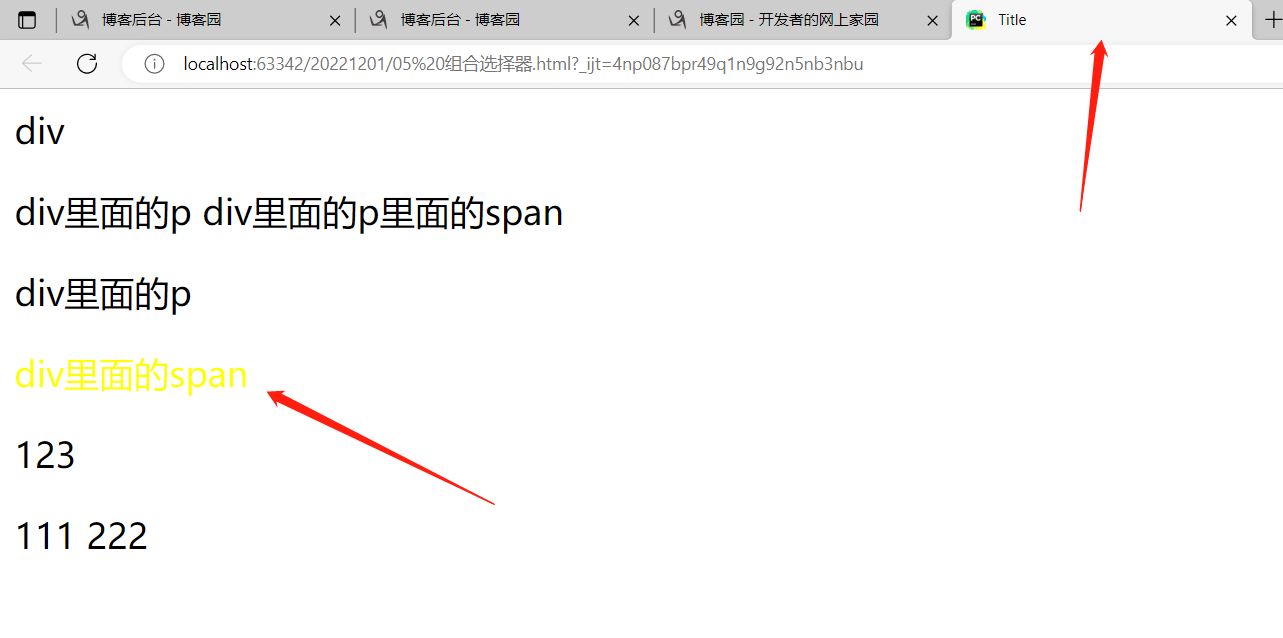
2.儿子选择器(大于)
div>span {color: yellow;}
两标签名之间用大于号隔开!!!就代表儿子选择器
查找div里面的,所有的儿子span标签
---------------------------
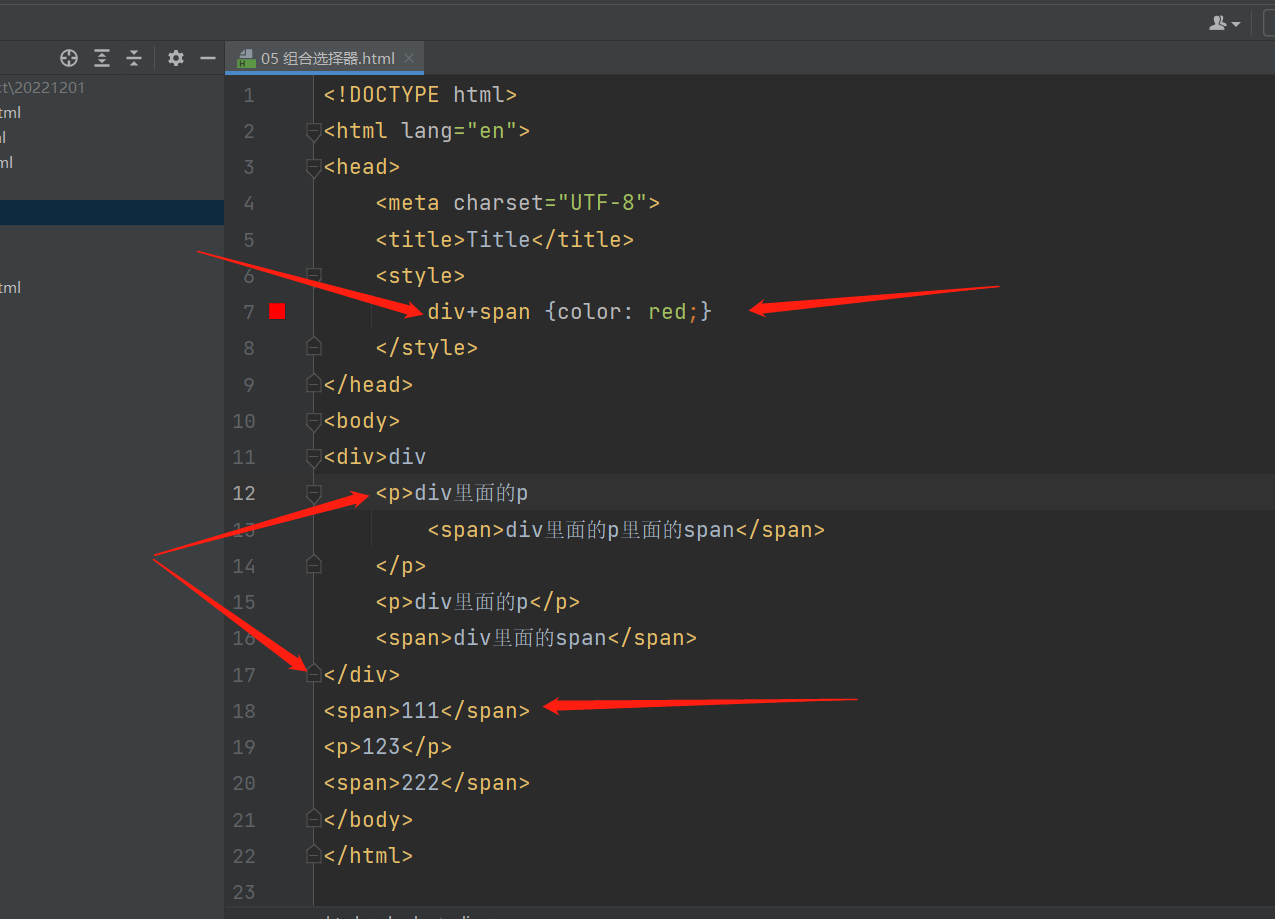
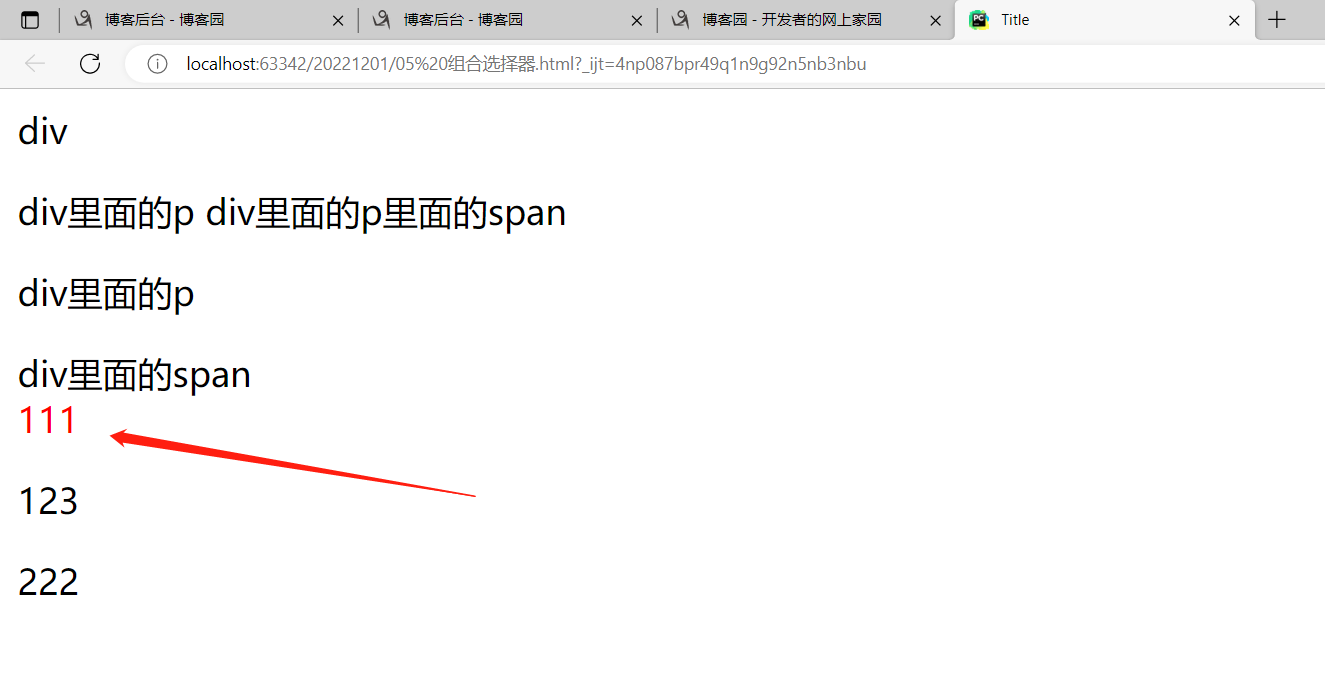
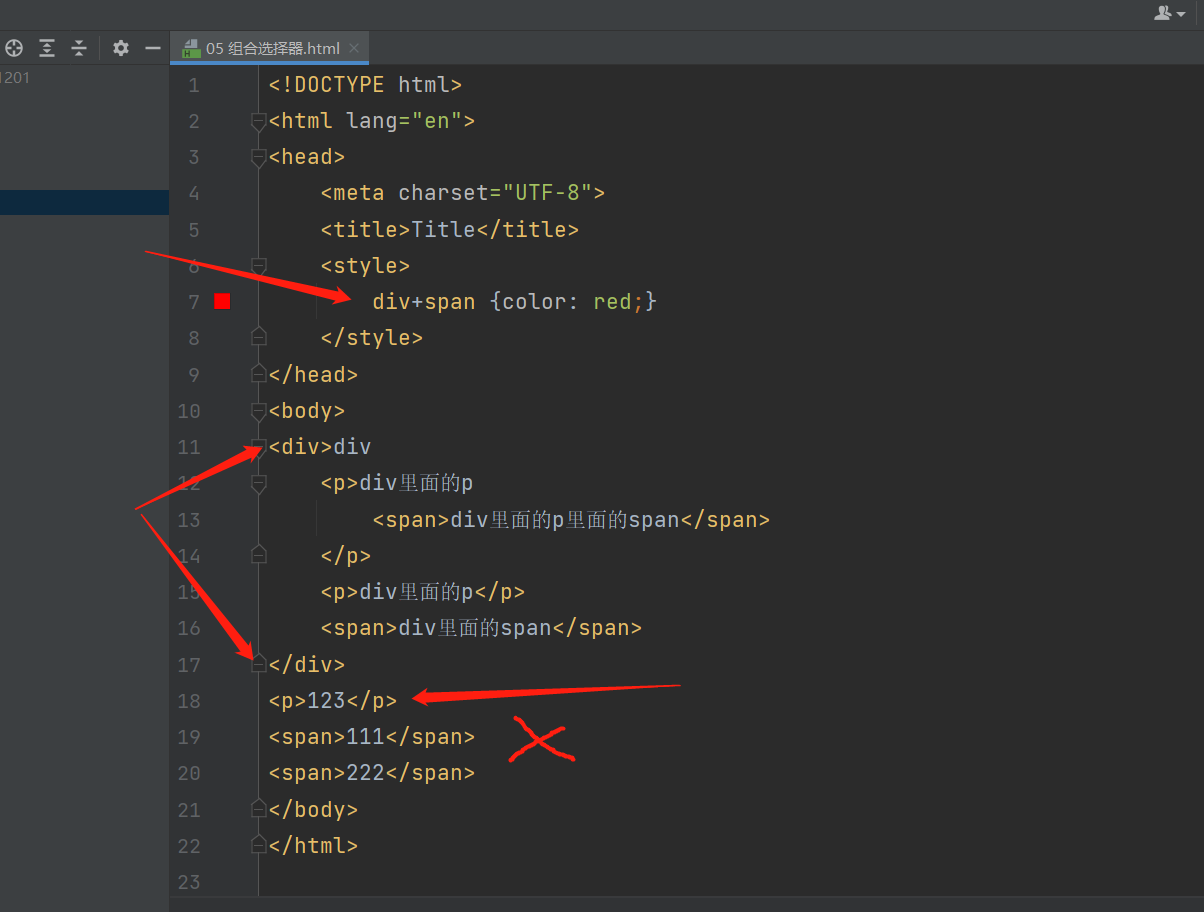
3.毗邻选择器(加号)
div+span {color: red;}
两标签名之间用大于号隔开!!!就代表毗邻选择器
查找和div同级别的下面的,紧挨着它的span标签,如果div标签下面紧挨着的不是span标签,那就是没查到!!!
---------------------------
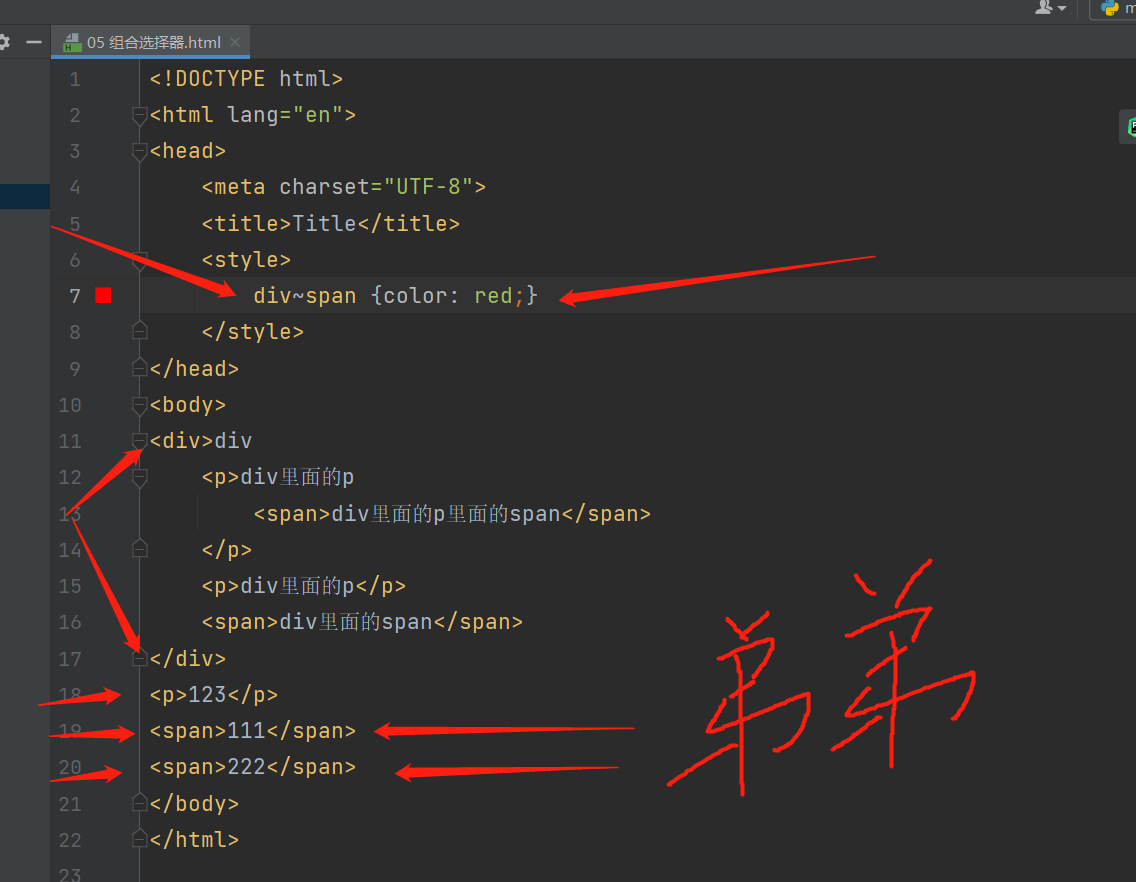
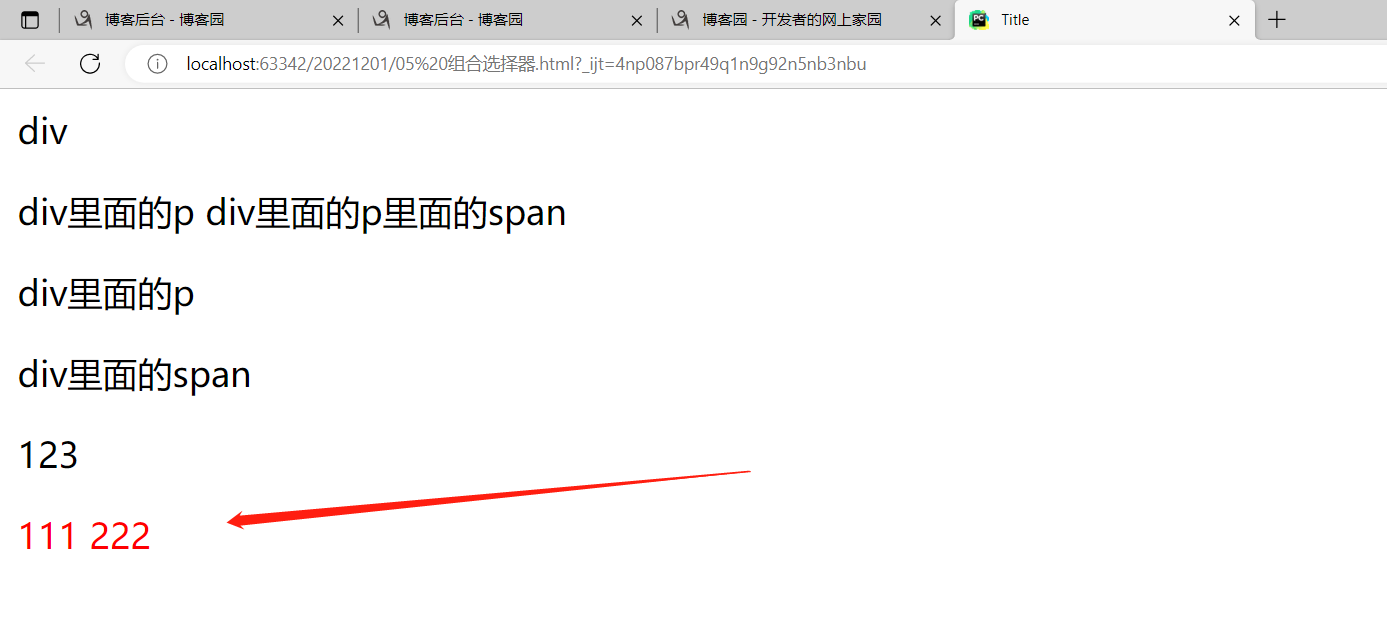
4.弟弟选择器(小波浪号)
div~span {color: red;}
查找和div同级别的下面的,属于它弟弟的span标签
两标签名之间用波浪号隔开!!!就代表弟弟选择器
-----------------------------------------------------------------
1.后代选择器(空格)


.
.
2.儿子选择器(大于)


.
.
3.毗邻选择器(加号)


中间只要隔了一个其他标签,就查不到span标签了!!!

.
.
4.弟弟选择器(小波浪号)


.
.
.
3.分组与嵌套 是紧挨着组合选择器一起使用的!!!
分组:对于多个选择器查找的结果可以做统一样式的处理,用逗号隔开的几个选择器统一添加样式
嵌套:对于查找到的所有标签再嵌套一层属性查找,选择器后紧贴类选择器进行二次筛选
分组与嵌套
div,p,span {color: yellow;}
# 三个选择器平起平坐!!!查找的时候这三个标签都要找!!!多个选择器合并查找!!!
然后将标签内的文本颜色统一改为黄色!!
当多个选择器想作用相同的样式时,多个选择器间用逗号隔开!!!
-------------------------------------------------------
#d1,.c1,span {color: green;}
# 选择器可以混合使用!!!
查找 id是d1的标签 或者 class是c1的标签 或者 span标签,然后让它们里面的文本变成绿色!!
---------------------------------------------------------
div.c1 {color: red;}
查找class含有c1的div标签,然后让它们里面的文本变成红色!!
注意:两个标签名连在一起了就不是表示什么儿子后代比邻弟弟这些关系了,
而是对前面的标签名的限制了,要找的是前一个标签,后面标签是对前面标签的限定!!!
---------------------------------------------------------
div#d1 {color: red;}
同理:查找id是d1的div标签
----------------------------------------------------------
.c1 p.c2 {color: antiquewhite;}
有空格说明要查找的p标签要是class含有c1的标签的后代
p.c2 说明该p标签还要是class含有c2
综合:查找class含有c1的标签,里面的p标签,并且该p标签里面还要class含有c2
.
.
.
.
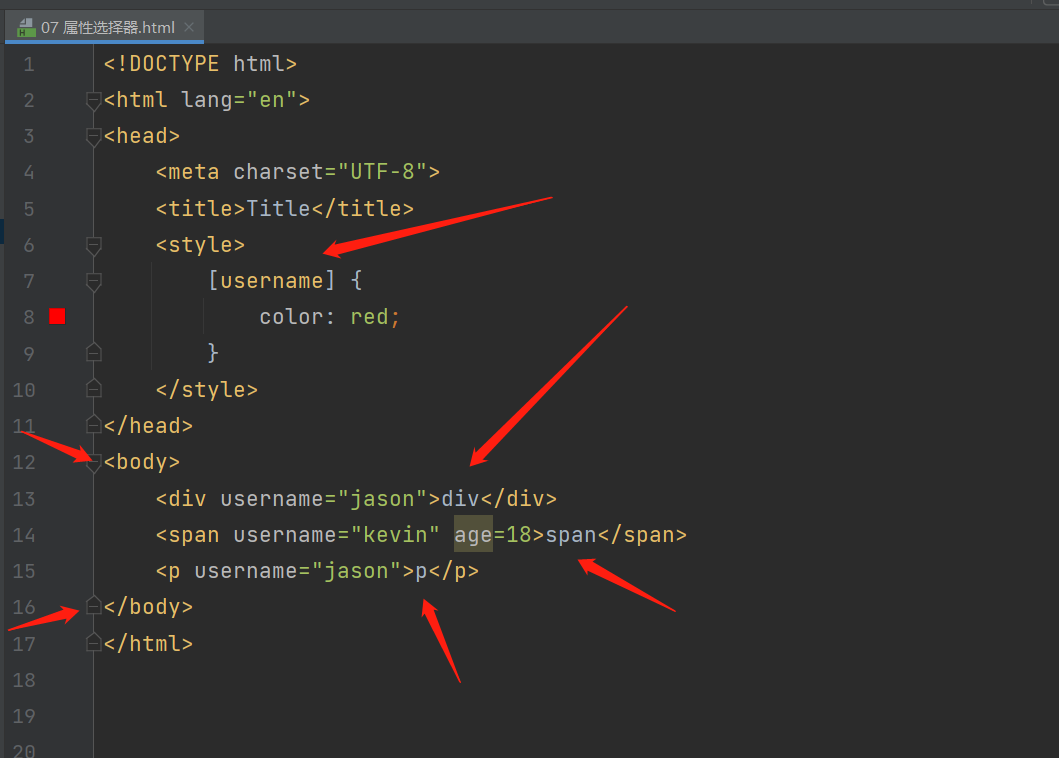
4.属性选择器
标签内是有属性的,有默认属性和自定义属性,css可以通过标签的属性来进行查找。
根据标签的属性来查找标签
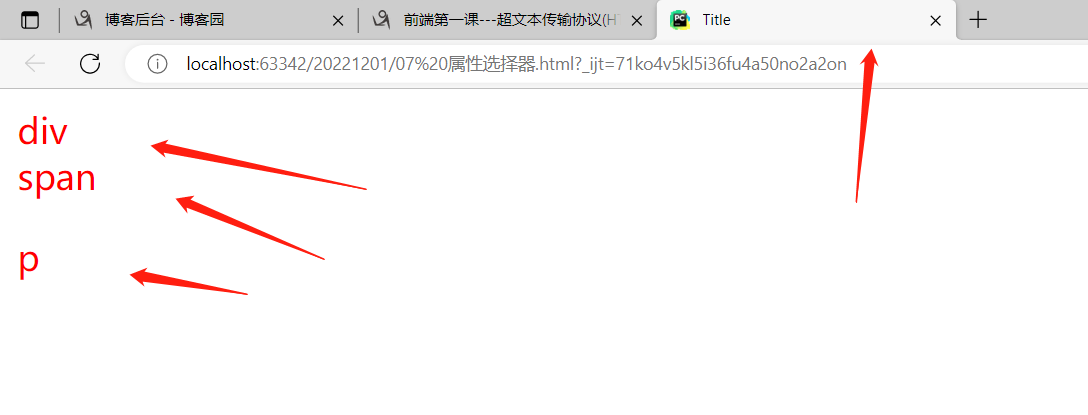
[username] {color: red;}
查找含有username属性名的标签
按照属性名查找
---------------------------------
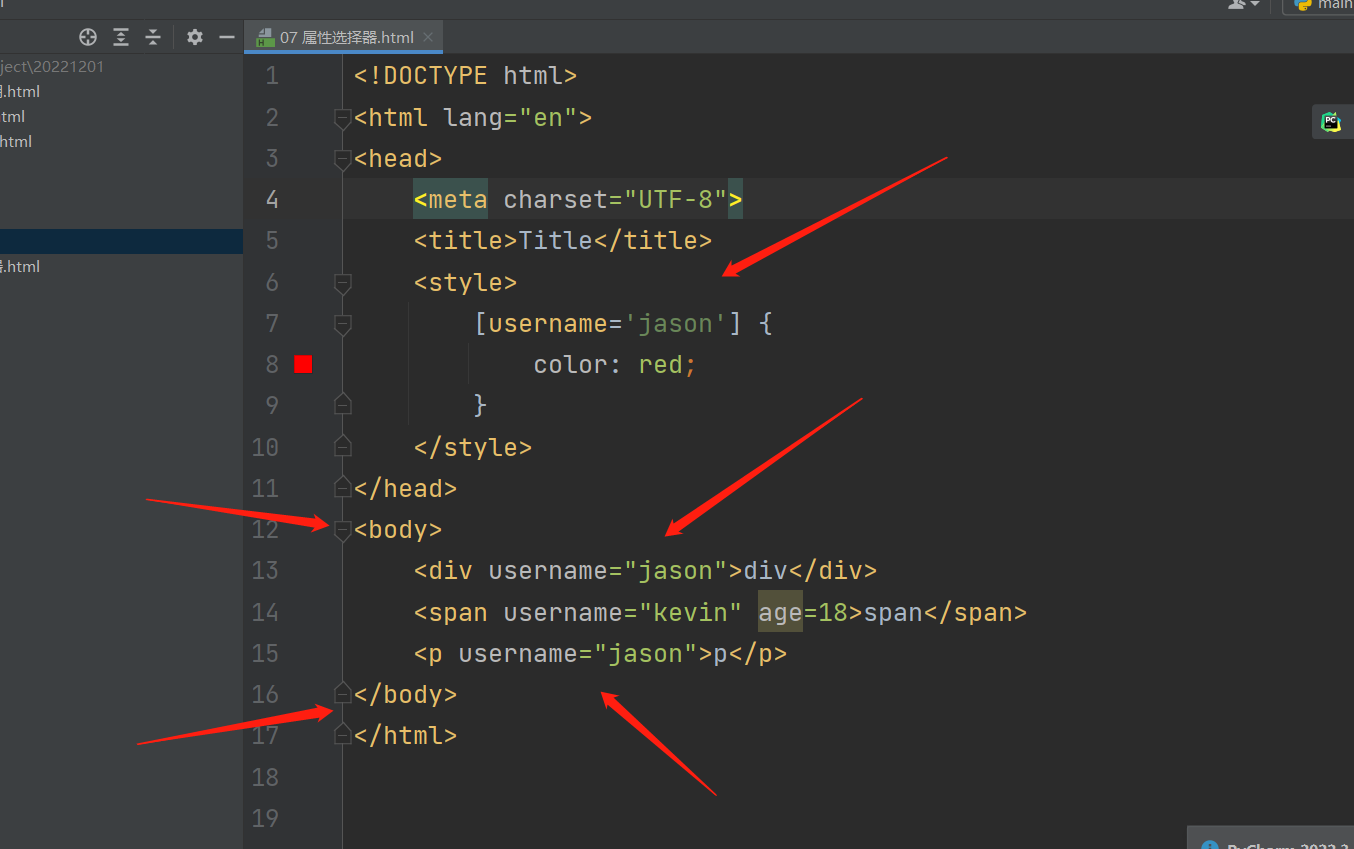
[username='jason']{color: yellow;}
查找含有username属性名,并且username这个属性名的值还要等于'jason' 的标签
按照属性名等于属性值
---------------------------------
再精确一点
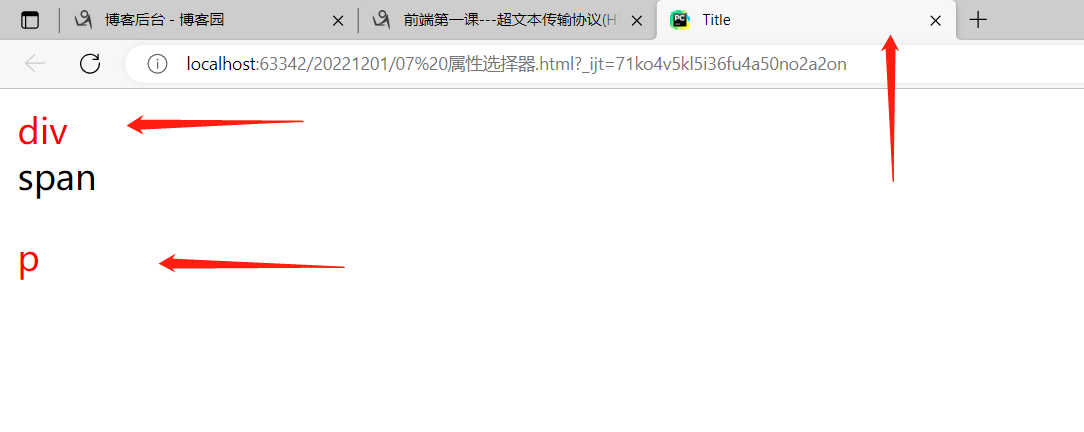
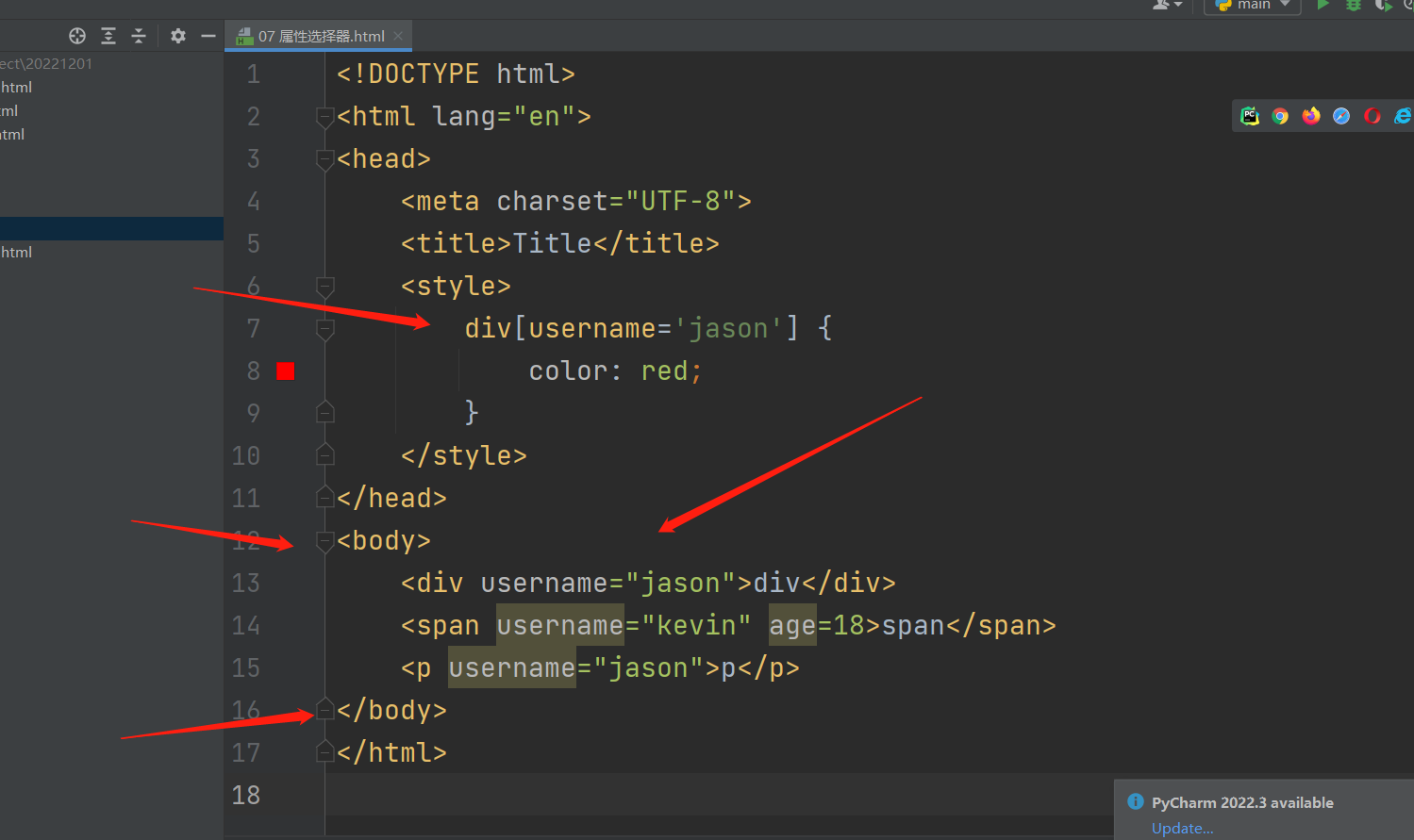
div[username='jason'] {color: darkcyan;}
查找div标签,并且该div标签要含有username属性名,并且username这个属性名的值还要等于'jason'
查找含有username属性名的标签(属性名飘黄是因为该属性名是自己定义的,不是默认的属性名,)


.
.
查找含有username属性名,并且username这个属性名的值还要等于'jason' 的标签


.
.
查找div标签,并且该div标签要含有username属性名,并且username这个属性名的值还要等于'jason'


.
.
.
.
5.伪类选择器
伪类选择器针对a标签有4种状态
未访问过的链接 -- link
鼠标悬停在链接上 -- hover
选定链接时 -- active
已访问过的链接 -- visited

伪类选择器应用最多的场景:
大多数网页中a标签,当鼠标放在标签上的时候,标签上面的文字会变色!!!
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{color: black;}
a:hover {color: orange;}
</style>
</head>
<body>
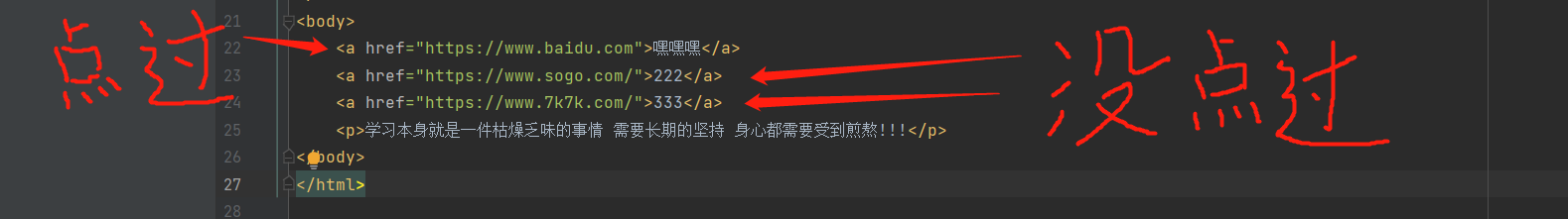
<a href="https://www.baidu.com">嘿嘿嘿</a>
<a href="https://www.sogo.com/">222</a>
<a href="https://www.7k7k.com/">333</a>
<p>学习本身就是一件枯燥乏味的事情 需要长期的坚持 身心都需要受到煎熬!!!</p>
</body>
----------------
关键字a:hover{样式}
原来a标签上的文字颜色为黑色,
当鼠标放在标签上的时候,a标签上面的文字会变成橙色!!!
a:hover{} 用的最多要记住!!!
----------------------------------------------------
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link {color: pink;} # a标签链接一次没有被点击前,a标签的颜色为粉色!!
a:hover {color: orange;} # 鼠标停在a标签上,a标签的颜色为橙色!!
a:active {color: green;} # 鼠标点下去,不松开,a标签的颜色为绿色!!
a:visited {color: red;} # a标签链接被点击后,a标签变为红色!!
</style>
</head>
其他3个了解一下即可!!!
-------------------
a:hover{}不要和a:visited{} 放一起用!!!
放一起用,就会出现点过一次链接后,标签颜色变成访问后的颜色,鼠标再停在标签上颜色也不会再变了!!!
-------------------
补充说明:a标签有一个默认的特征:当a标签的链接在浏览器上重来没被点过的情况下,这个时候默认蓝色!!!一旦a标签的连接被点击过后,a标签就会变成紫色!!!
这是a标签自身带的特性!!!当然可以改a标签的这些默认属性!!!
------------------------------------------------------------------
------------------------------------------------------------------

当鼠标停在a标签的文字上,颜色就会由黑色变成橙色!!!

.
补充说明:a标签有一个默认的特征:针对没有点击过的网址,默认是蓝色,点击过的则为紫色!!!


.

.
.
.
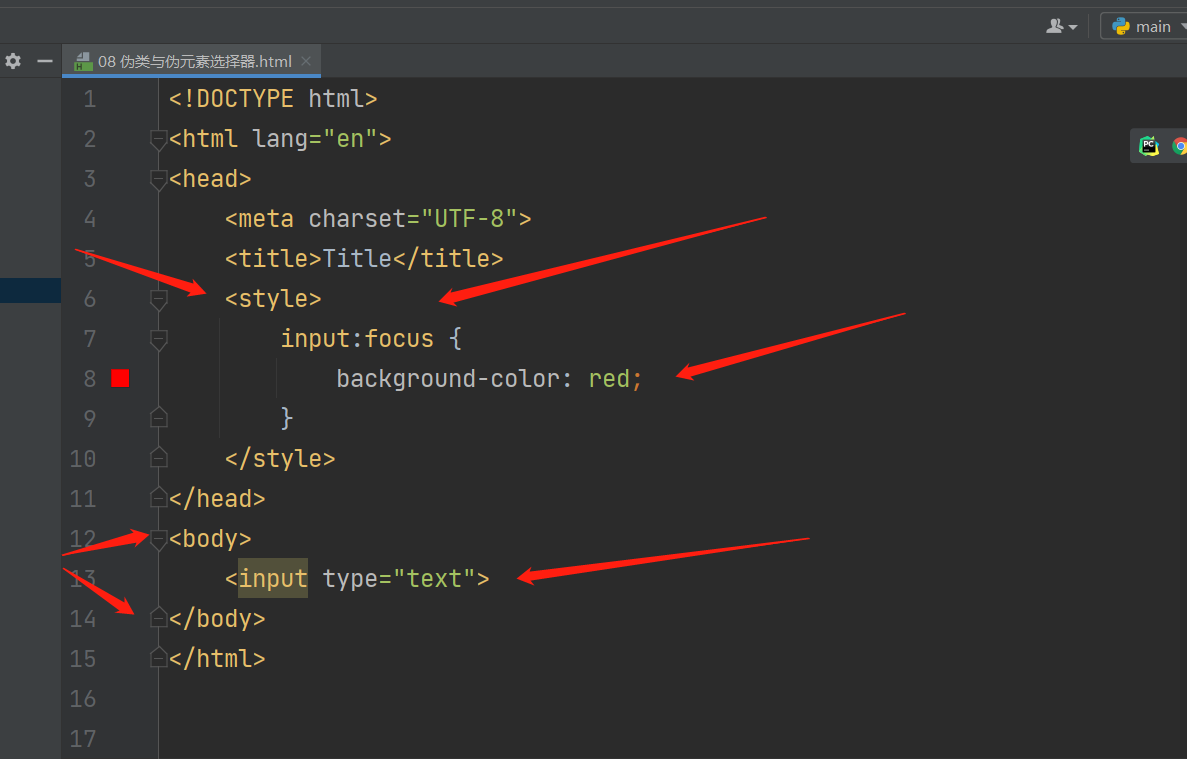
伪类选择器针对input标签:有获取焦点、失去焦点等状态,获取焦点后,输入框处于等待输入状态。
input:focus {background-color: red;} # input获取焦点(被点击)之后采用的样式

点击输入后

.
.
.
.
6.伪元素选择器
给标签的元素增加一些特殊的样式,语法为
其他选择器:伪元素选择器
主要用来控制文本的,给一些文本加一些样式操作!!!!!
伪元素选择器
p:first-letter {font-size: 48px;color: red;} # 改文本的第一个字大小与颜色!!!
-----------------------------------------
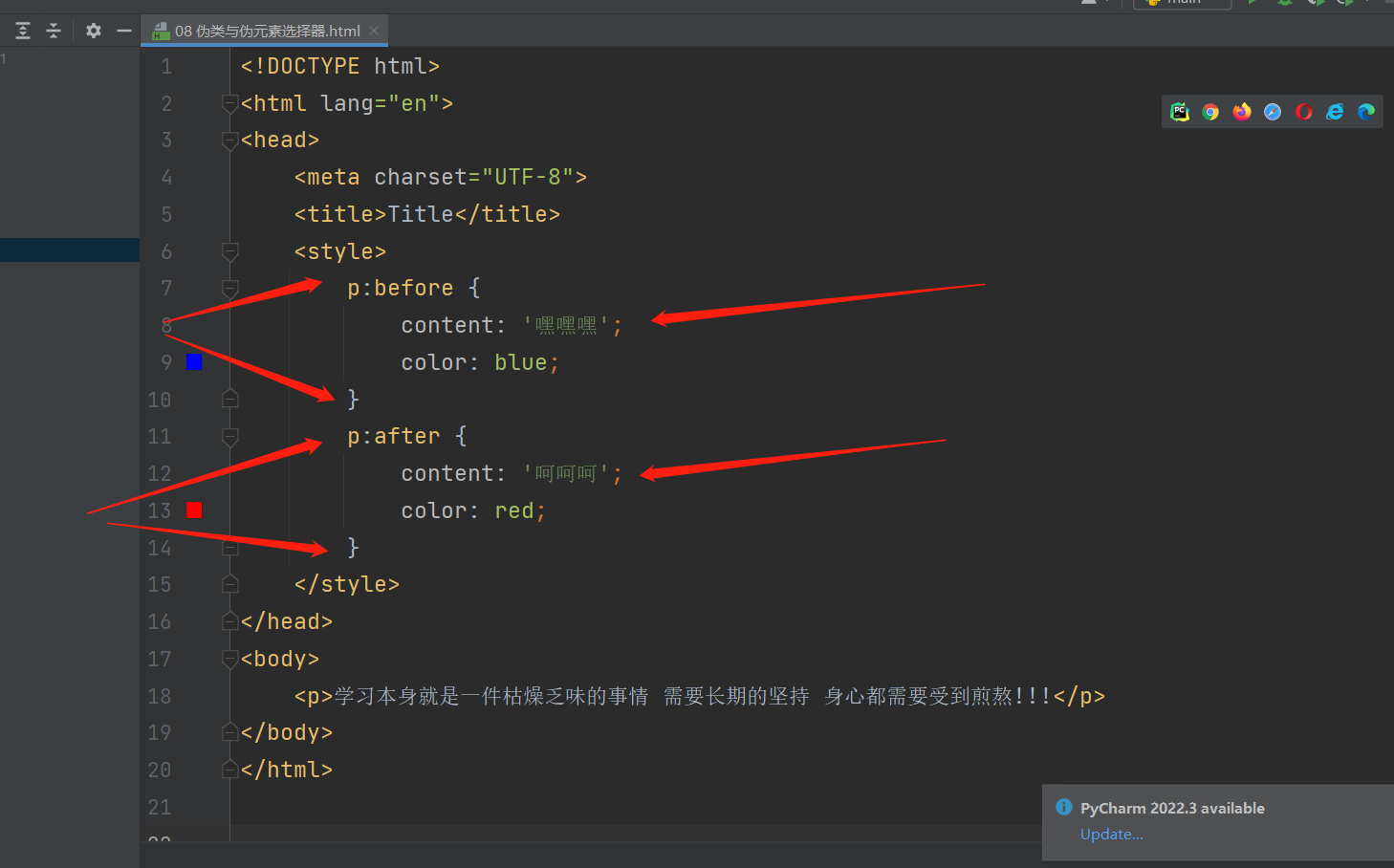
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p:before {
content: '嘿嘿嘿';
color: blue;}
p:after {
content: '呵呵呵';
color: red;}
</style>
</head>
<body>
<p>学习本身就是一件枯燥乏味的事情 需要长期的坚持 身心都需要受到煎熬!!!</p>
</body>
----------------
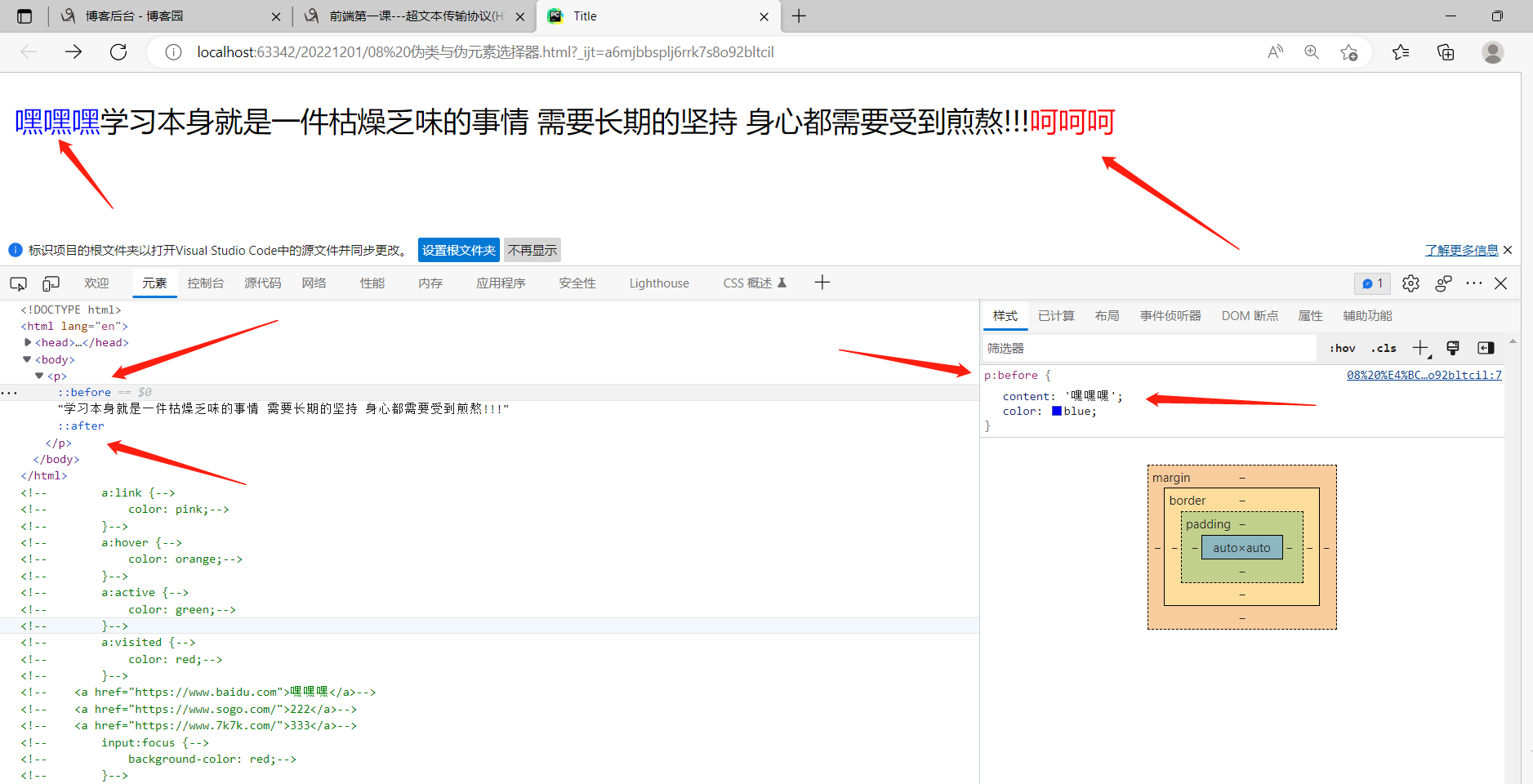
通过css动态添加文本,无法正常选中
before 是加在标签的前面
after 是加在标签的后面
------------------------------------------------------------
px 像素屏幕上面的长度单位
font-size 字体尺寸


.


.
.
.
.
选择器优先级
不同选择器是可能筛选到同一个标签的,
所以多个选择器对同一种样式进行设置,应该生效哪一个呢?
------------------------------------------------
1.选择器相同------导入方式不同
采用:就近原则, 因为代码是从上往下走的,所以哪个离标签近,就听谁的!!!
------------------------------------------------
2.选择器不同------导入方式相同
采用:内联样式 > id选择器 > 类选择器 > 标签选择器
哪个选择器的精确度或者局限性越强,优先级就越高!!!
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {color: red;}
.c1 {color: coral;}
div {color: brown;}
</style>
</head>
<body>
<div id="d1" class="c1" >在这个社会上 绝大数人都没有你想的那么的轻松 愉快!!!</div>
</body>
------------------------------------------------
内联选择器就是直接写在标签里面的 比如:
<div id="d1" class="c1" style="color: blue">在这个社会上 绝大数人都没有你想的那么的轻松 愉快!!!</div>
-------------------------------------------------
.
.
.
CSS样式调节
字体样式
font-size:36px # 调节字体大小
font-weight: lighter/bolder; # 调节字体粗细
------------------------------------------------
color:三种模式
color: red; # 直接用颜色的英文单词
color: #3d3d3d; # 用颜色的编号 16进制数红绿蓝各占两位!
color: rgb(186,11,98); # 还可以用rgb三基色,每一个都可以填0-255的数字
color: rgb(186,11,98,0.5);
rgba()最后一个参数还可以控制透明度 0~1
"""
取色器工具:
1.pycharm
2.截图功能
"""
----------------------------------------------------
text-align: center; # 让标签里面的文本居中
text-align: left/right; # 让标签里面的文本左对齐/右对齐
align (美 /ə'laɪn/) v对齐,排列
-----------------------------------------------------
a标签取消下划线 text-decoration: none;
text-decoration: none; # 主要用于a标签取消下划线!!!!用的很多!!!
text-indent: 32px; # 首行缩进规定的长度!!!
decoration (美 /ˌdɛkə'reʃən/) n. 装饰,装潢
indent 缩进
----------------------------------------------------
.
背景属性
主要调节背景的颜色与背景图片!!!
-------------
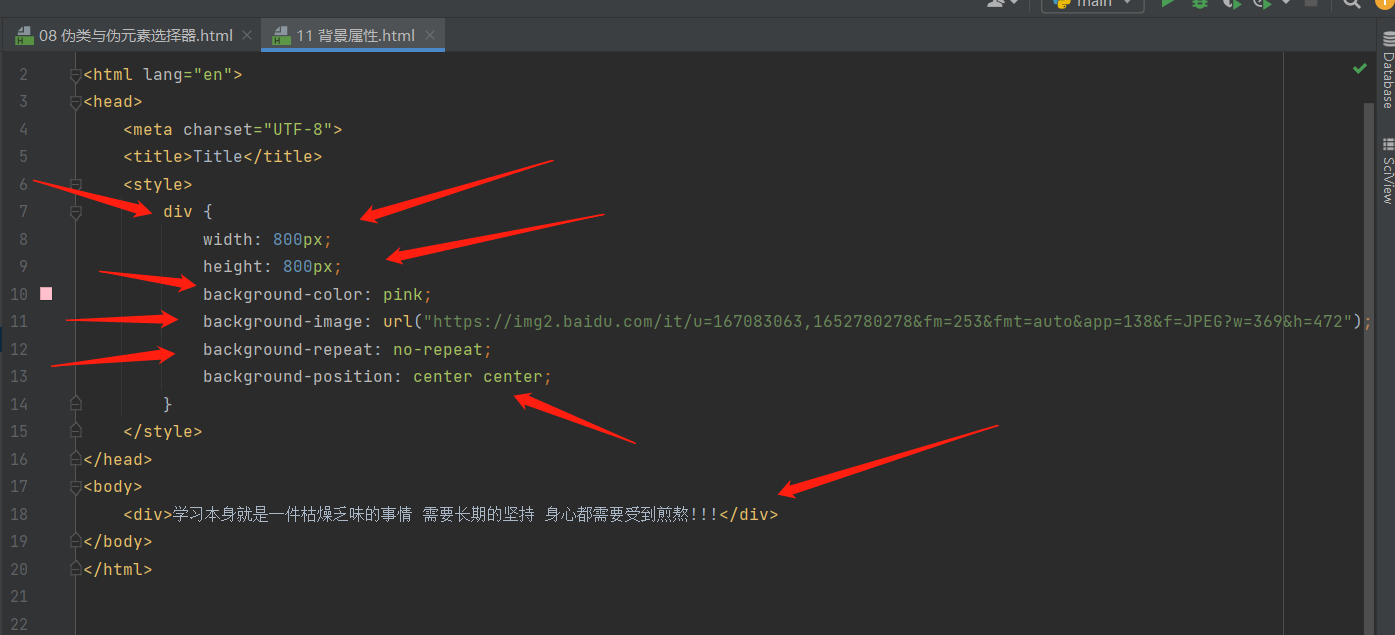
div {
width: 400px;
height: 400px; # div标签设置宽高
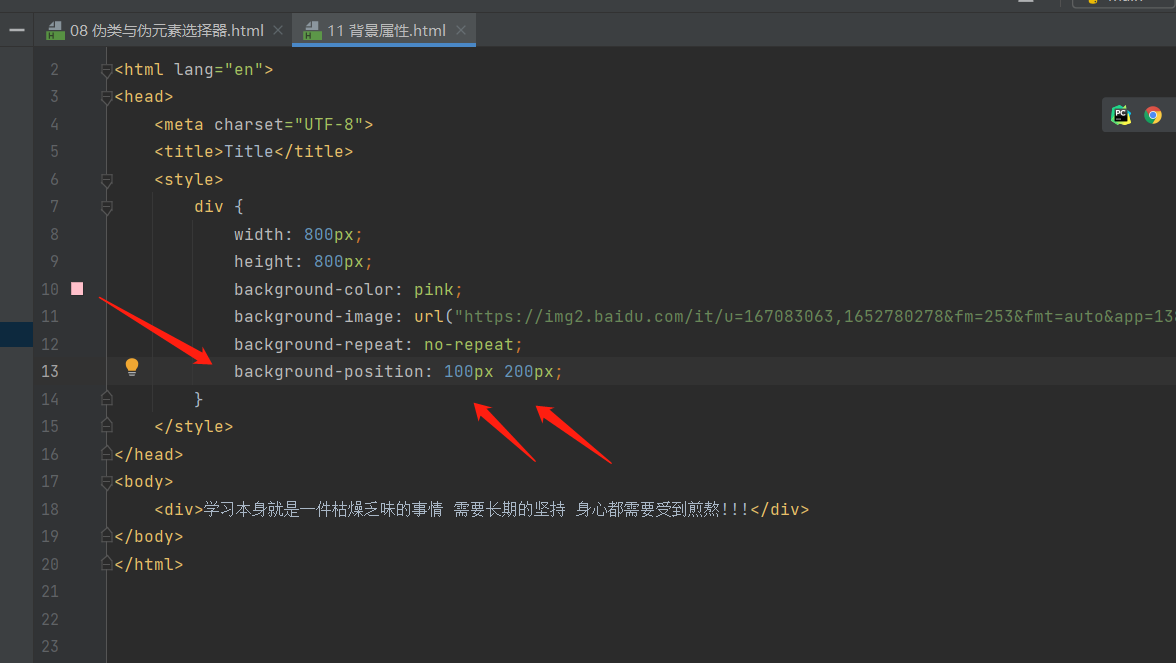
background-color: pink; # 设置背景色
background-image: url("666.png"); # 设置背景图片可以是网页地址或者本地地址
background-repeat: no-repeat; # 如果图片的尺寸没有div区域大,有多少就摆多少,不重复平铺
background-repeat: repeat-x; # 水平方向平铺,竖直方向不重复平铺
background-repeat: repeat-y; # 竖直方向平铺,水平方向不重复平铺
background-position: center center; # 控制背景图片的位置,一个控制左右居中,一个控制上下居中
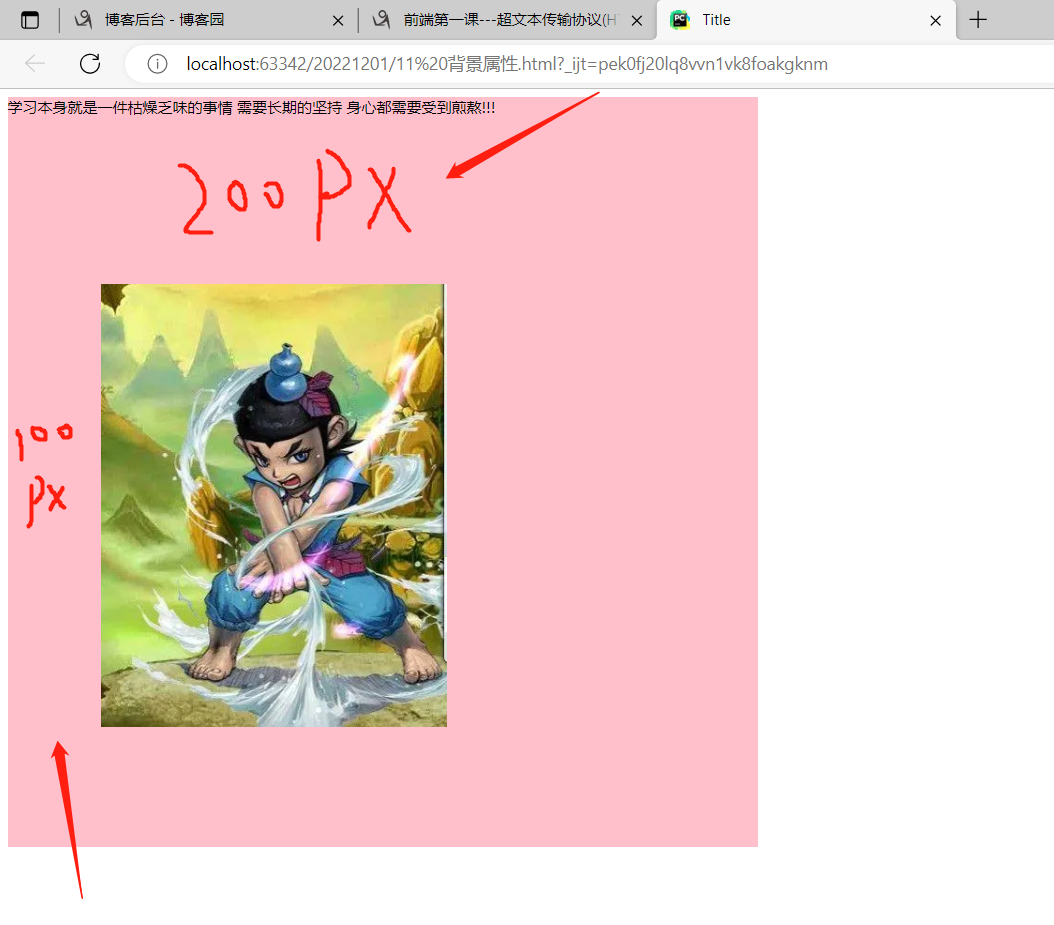
background-position: 100px 200px; # 距离左边100px,距离上面200px
background: url("666.png") blue no-repeat center center;
}
前缀都一样就支持缩写比如:
background: pink url("666.png") no-repeat 100px 50px ;
------------------------------------------------------------------
当图片的尺寸不够我们设置的div尺寸时,默认情况下会用该图片继续填充,直到用图片将div的区域全部填满!!一般情况下我们都不希望看到这种情况!!!
当多个属性名有相同的前缀 那么可以简写一次性完成
-----------------------------------------------


.


.
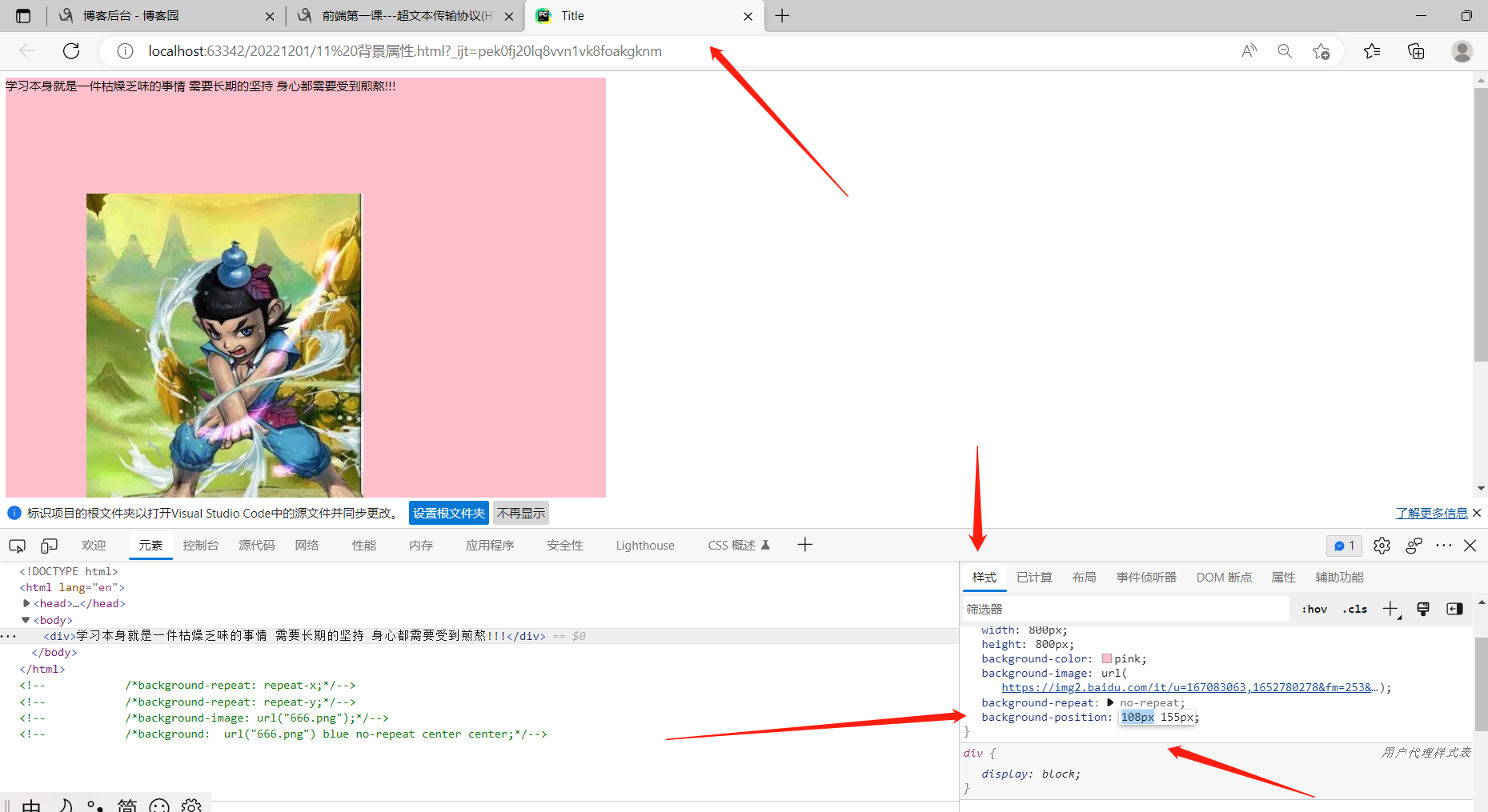
当不确定背景图片距离两边的距离时,可以在浏览器里面先手动调节实时预览,最后把对应的距离参数改到代码里面去!!!

.
作业
1.整理今日内容及博客
2.找几个页面研究研究其他html与css代码
3.预习明日内容
css、js



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY