前端第一课---超文本传输协议(HTTP)与超文本标记语言(HTML)
今日内容概要
- 前端与后端的概念
- 服务端搭建及客户端访问
- 超文本传输协议(HTTP)
- 超文本标记语言(HTML)
今日内容详细
相关代码
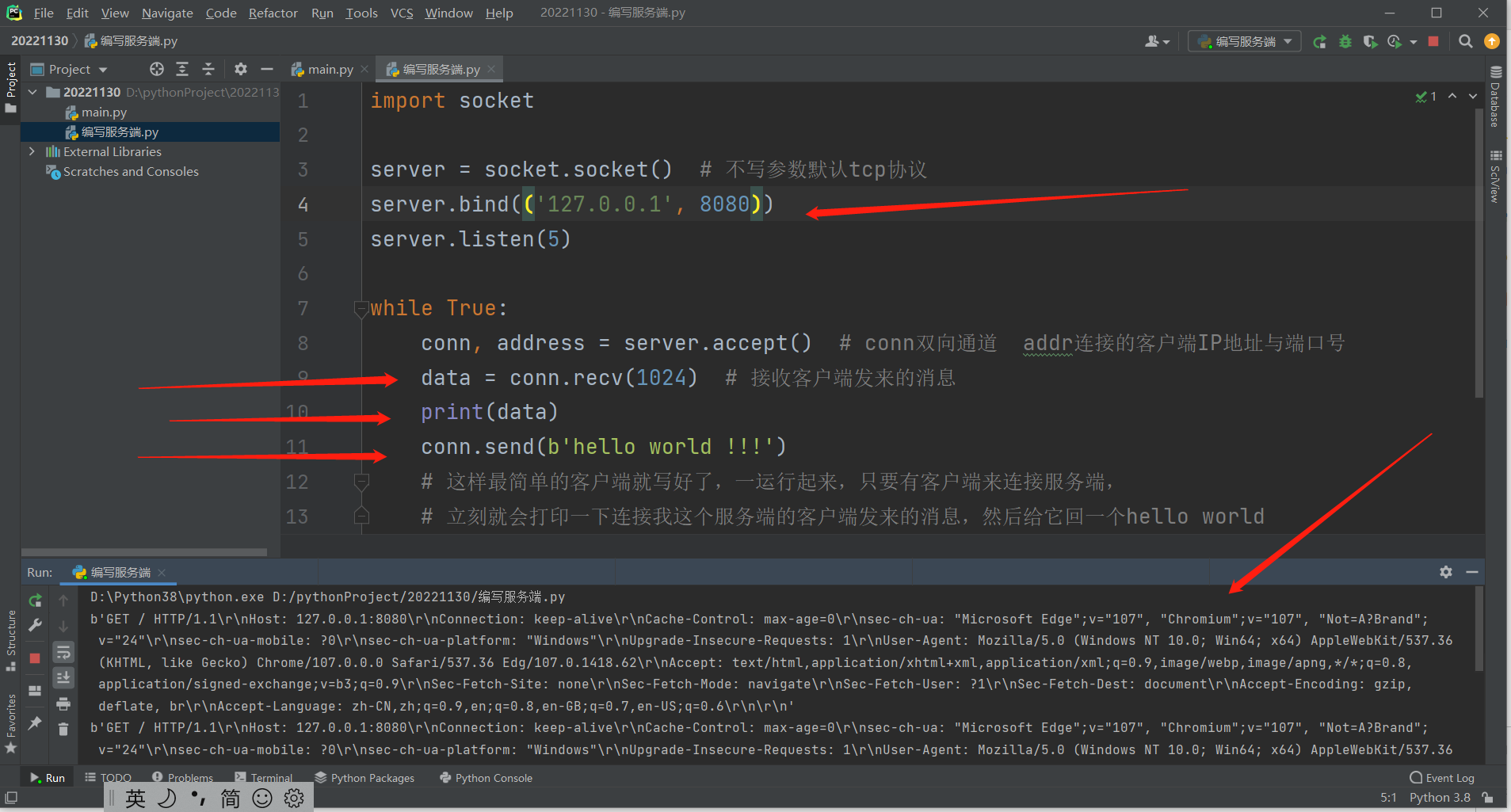
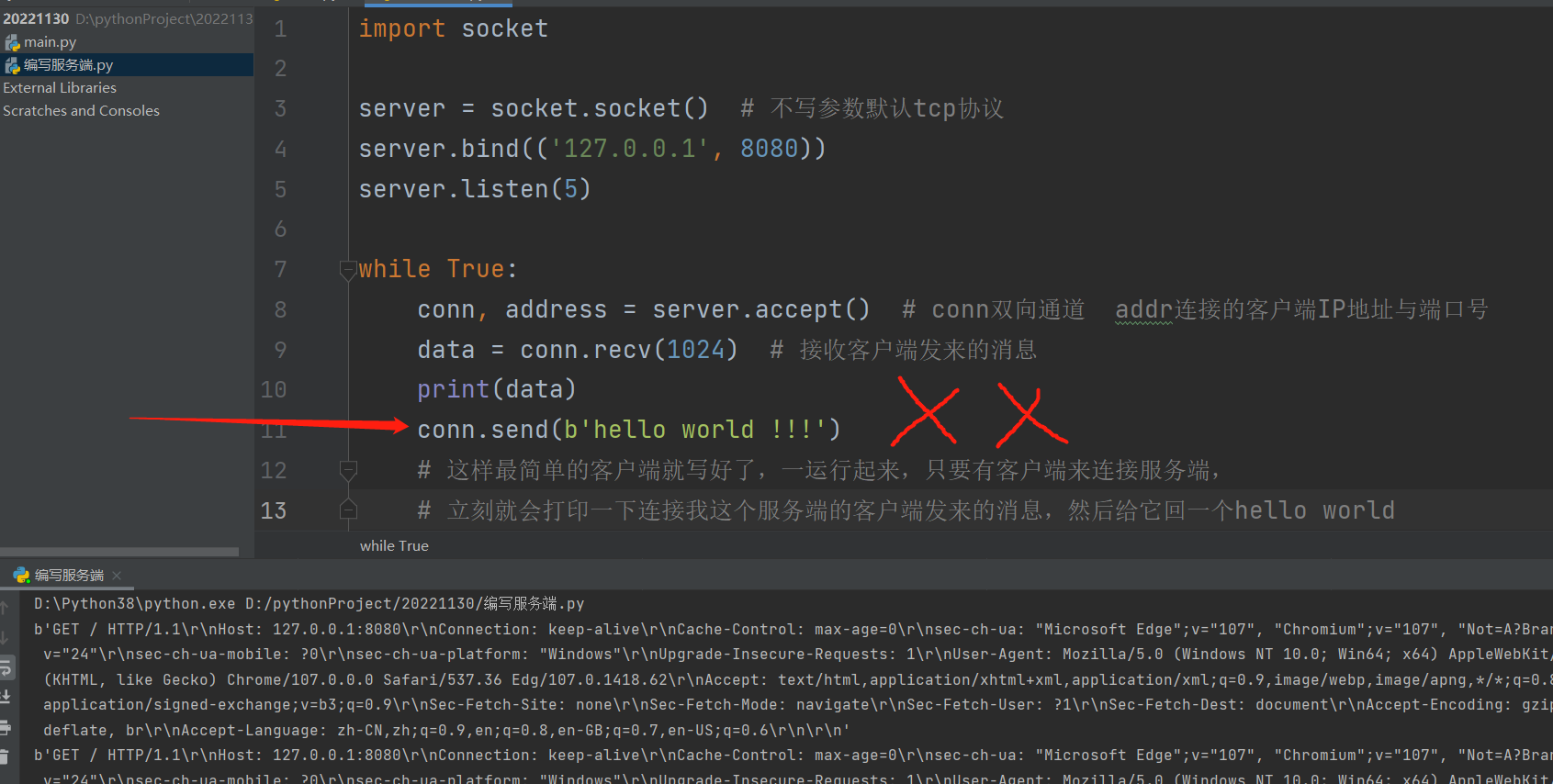
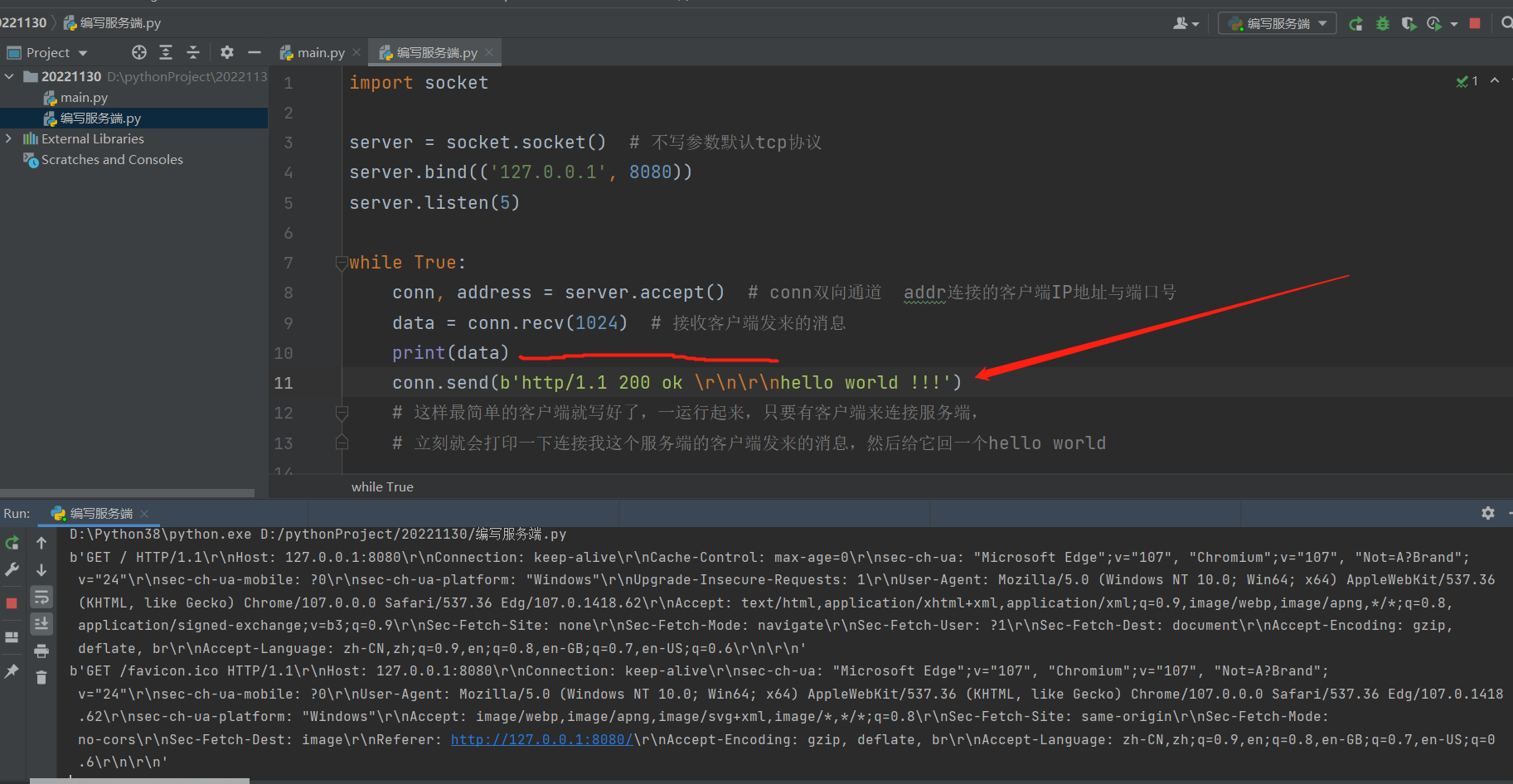
简单的服务端代码,实现可以在浏览器上展示出服务端发送的信息 hello world !!!
import socket
server = socket.socket() # 不写参数默认tcp协议
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, address = server.accept() # conn双向通道 addr连接的客户端IP地址与端口号
data = conn.recv(1024) # 接收客户端发来的消息
print(data)
conn.send(b'http/1.1 200 ok \r\n\r\nhello world !!!')
# 这样最简单的客户端就写好了,一运行起来,只要有客户端来连接服务端,
# 立刻就会打印一下连接我这个服务端的客户端发来的消息,然后给它回一个hello world
.
.
.
前端与后端的概念
前端: 任何与用户直接打交道的操作界面!!! 接待员
后端: 不直接与用户打交道,主要负责内部真正的业务逻辑的执行!!! 幕后操作者
--------------------------------------
前端学习之路
专业的前端也需要培训至少六个月,而我们作为后端开发工程师,前端只学最基本最核心的一块
目的不是为了让你直接可以从事前端,而是给你以后的工作提供方便
1.防止别人蒙你
2.可以自己编写简易的页面
3.逼急了甚至也可以转前端
---------------------------------------
前端三剑客
HTML 网页的骨架
CSS 网页的样式(比如网页页面里面的文字颜色大小的样式)
JavaScript 网页的动态(动态的代码逻辑!!!网页里面的一些动态效果,比如轮播图)
---------------------------------------
"""
人的骨架 HTML
给骨架上血肉,穿衣服打扮 CSS
丢根钢管,让人舞起来 JS
"""
----------------------------------------
.
.
.
前端前戏
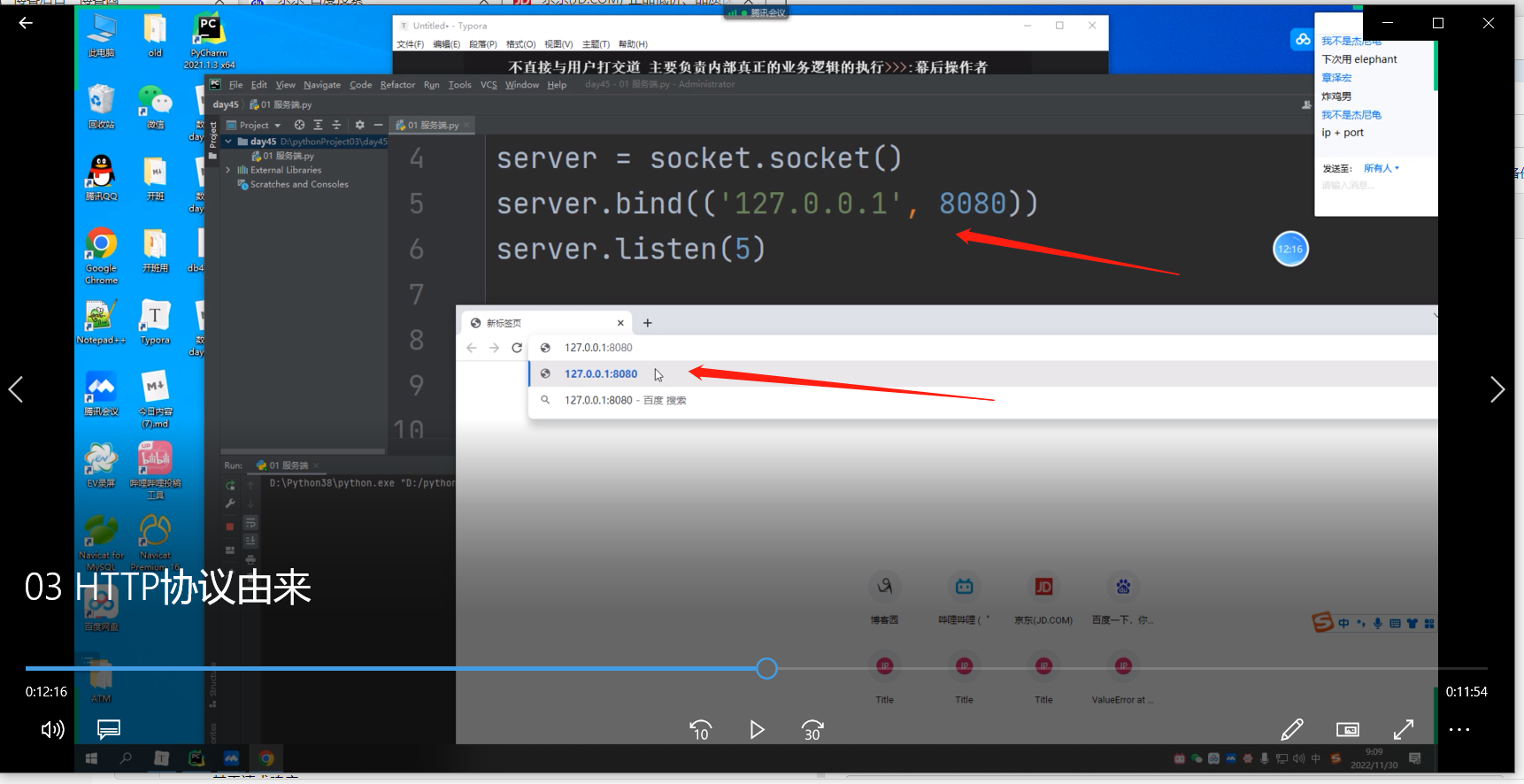
1.编写服务端,只有,有了服务端,才能让客户端去请求,然后才能得到一些数据,
这些数据可以变成网页,这样就不再是干巴巴的数据了。
---------------------
2.浏览器充当客户端访问服务端(浏览器就是一个天然的客户端)
---------------------
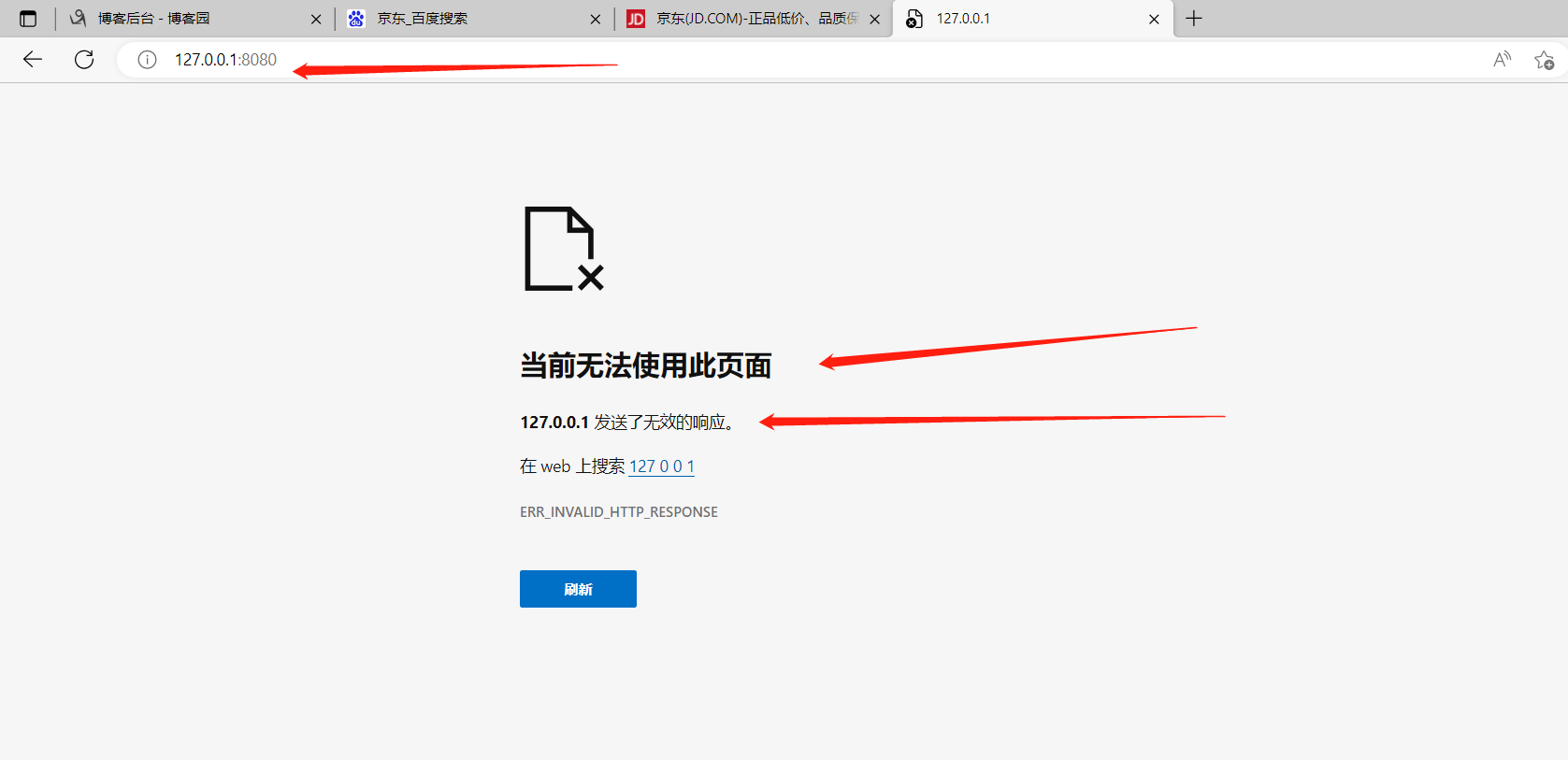
3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)
---------------------
4.HTTP协议>>>:最主要的内容就是规定了浏览器与服务端之间数据交互的格式!!!
---------------------
协议规定了,你想要写一个网站,你想要这个网站能够被浏览器访问并展示出来,
你就必须要遵循一些公共的标准,只有遵循了公共的标准,浏览器才会把你的页面显示出来!!!
否则浏览器就显示不出来,因为浏览器采用的是固定的处理方式,
如果你不按照规定,浏览器对你的数据的处理就会产生错乱,就没有办法正常显示出你的页面的样子!!!!
---------------------------------------------------
编写号服务端代码,并将服务端运行起来后,等着客户端来连,那么客户端怎么能够找到服务端了?
我们在浏览器里面通过输入 ip:端口号 就可以去访问网络上一台计算机上的某一个应用程序了
所以在浏览器里通过输入服务端的 ip:端口号 就可以找到服务端!!!
---------------------------------------------------
往后两三个月都是基于BS架构来学习内容!!!客户端完全由浏览器来充当!!!

.

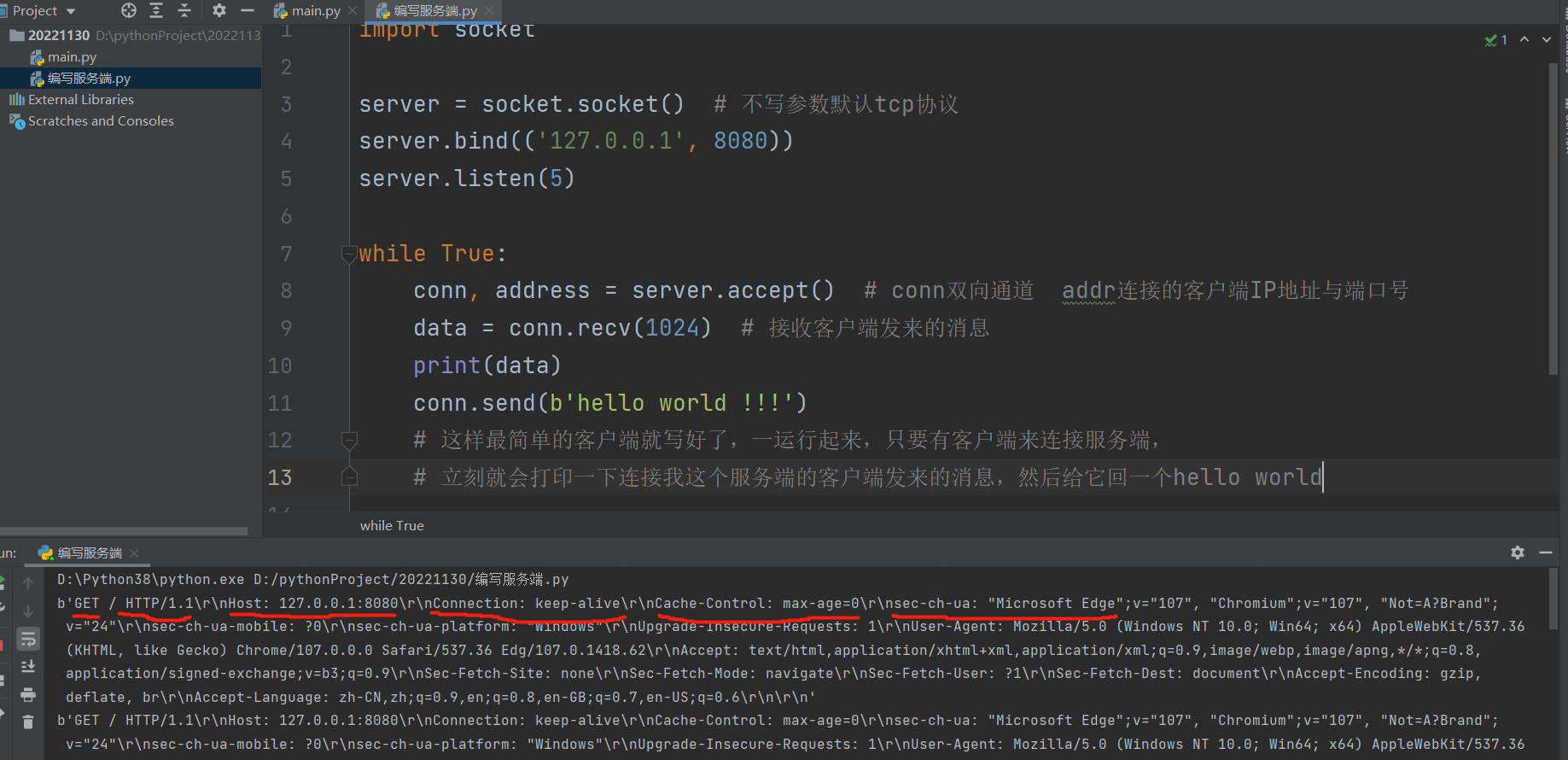
客户端发送的消息响应无效
----浏览器(客户端)与服务端发已经连上了,客户端发送的消息而且服务端也收到了。
服务端也给浏览器(客户端)发了消息的,
但是浏览器针对服务端发的消息显示无效,说明服务端发送的消息,客户端不能识别!!!
因为服务端发送的消息的格式不对!!!!浏览器解析不出来!!!

.

.
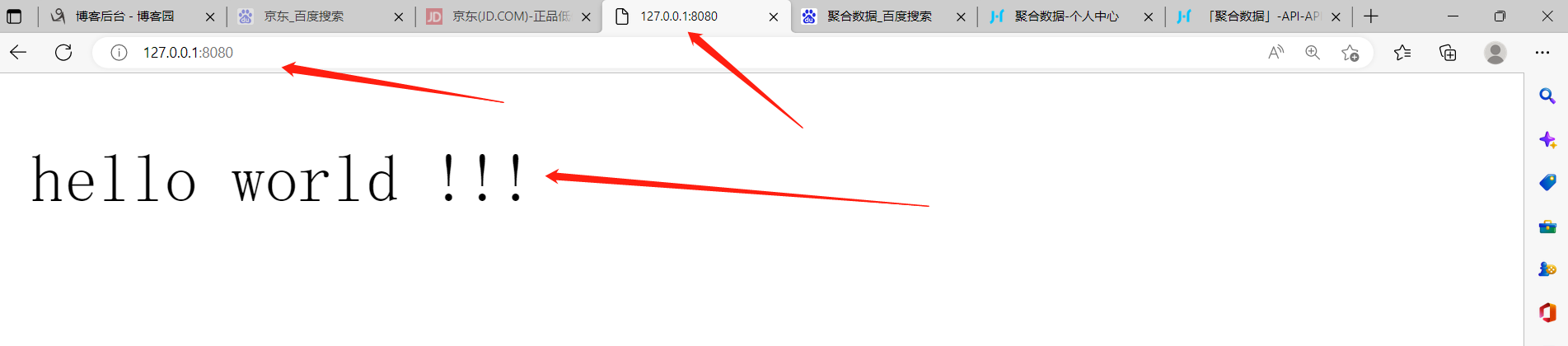
.现在浏览器就可以充当该服务端的客户端了!!!服务端返回出的数据直接在浏览器上展示出来了!!!


.
.
.
HTTP协议
1.HTTP协议的四大特性:
想让浏览器能够识别,能够正常展示服务端的数据,服务端的内容,正常展示网页,
就应该去遵循浏览器层面的一些规则与协议,这里面最关键的就是http协议!!!
1.基于请求响应!!!!!!
客户端发送请求,服务端回应响应
(请求就是:客户端给服务端发消息,服务端给客户端回消息就叫发送响应)
基于http协议通信的:服务端永远不会主动发消息给客户端!!!
必须是客户端先给服务端发消息,服务端才会被动给客户端回消息!!!
并且客户端发一个消息,服务端只会回一个消息!!!客户端要什么就给什么,不会多给!!!
2.基于TCP、IP作用于应用层之上的协议
http协议属于应用层
3.无状态!!!!!!
服务端永远不保存客户端的状态
(记不住人,客户端每向服务端发送一次请求,服务端响应一次后,服务端立马就不知道客户端是谁了!!
当客户端再发送请求时,服务端还是把客户端当成第一次与服务端打交道的客户端!!!
纵使见她千百遍 我都当她如初见
4.无\短连接
客户端与服务端不会长久保持连接
比如客户端朝服务端发消息,服务端要给客户端回一个消息,客户端与服务端之间的连接,
就在客户端发送请求,服务端回响应的时候是连接的,
一旦服务端已经将响应消息给了客户端了,就立马断开连接了!!!
2.HTTP协议的数据格式 重要!!!
浏览器与服务端在彼此发消息的时候,数据应该遵循的格式
--------------------------
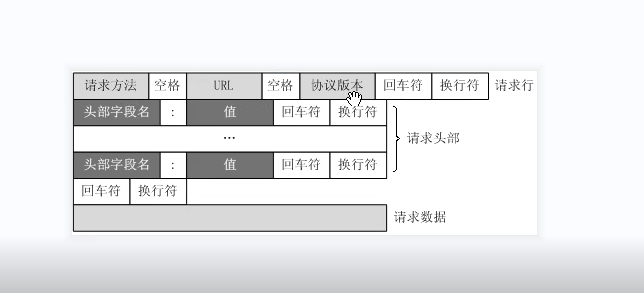
1.客户端的请求格式
请求首行(主要存放 什么样的请求方式(有很多种),什么样协议版本)
请求头(存放的是 一大堆K:V键值对,有点类似于报头)存放了一些客户端或者服务端需要提前知道的一些信息!!!)
换行
请求体(存放 敏感信息(比如用户名与密码),并不是所有的请求方式都有请求体)
2.服务端响应格式(与请求格式几乎一模一样,就是把名字换了一下!!!)
响应首行(存放 状态码与协议版本)
响应头(存放 一大堆K:V键值对)
换行
响应体(存放 给浏览器展示的数据)
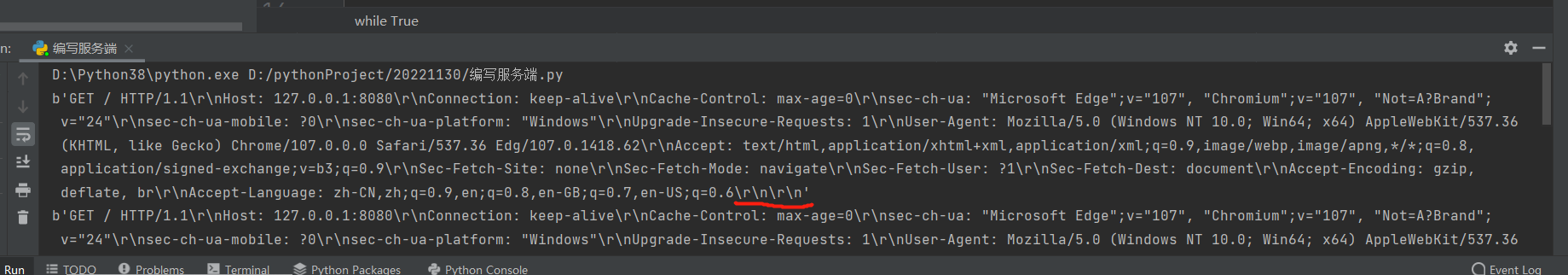
客户端的请求格式

.
GET 就是请求方式 后面是协议的版本 再后面就是请求头(存放的是一大堆K:V键值对)

最后的 \r\n\r\n 就是换行符
该请求方式就没有请求体!!!

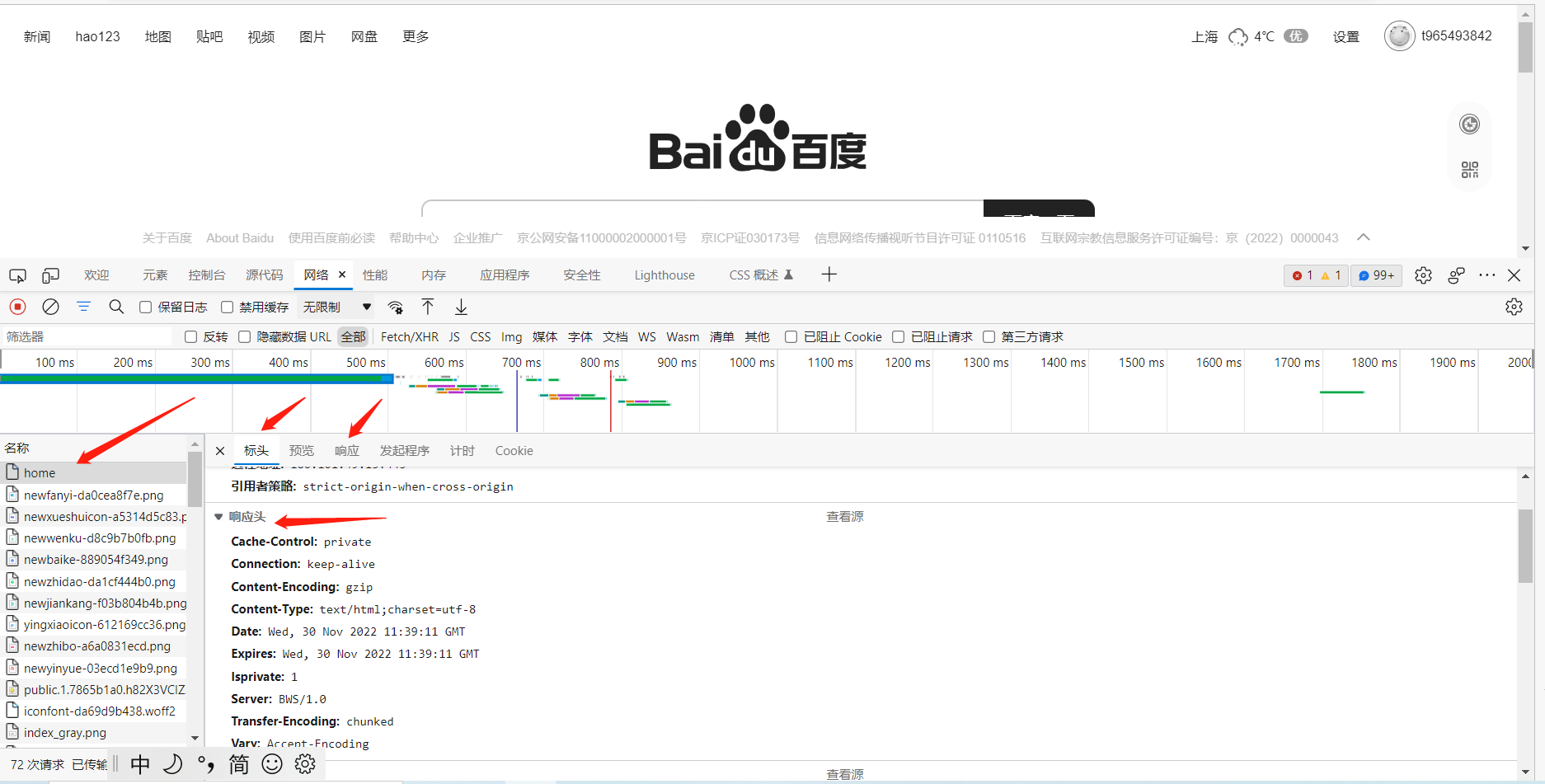
.
. 百度服务端响应给百度客户端的信息

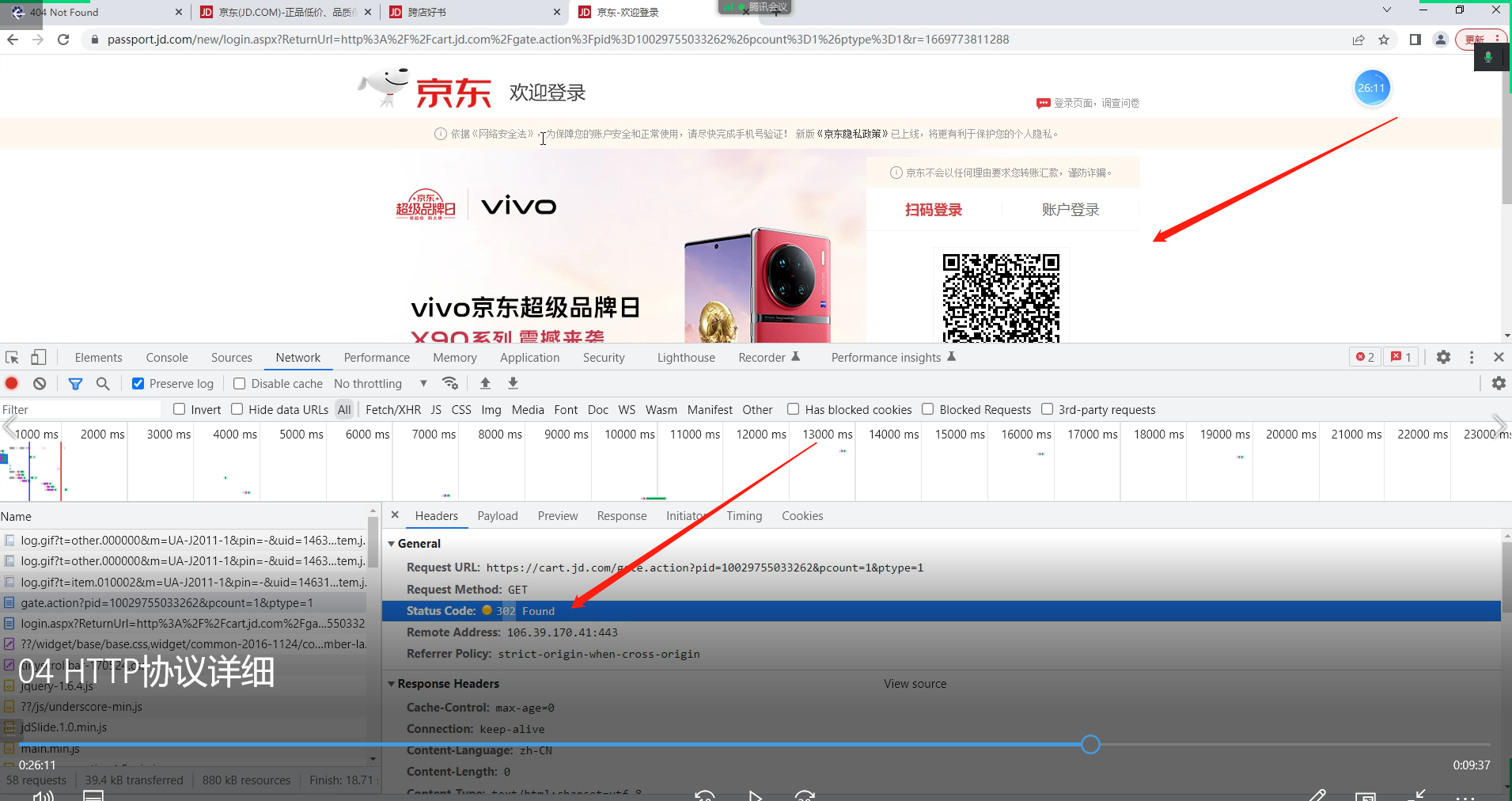
3.响应状态码 重要!!!
服务端发送给客户端的
3.响应状态码
用数字来表达一些文字意义(类似于暗号)
主要5大类
1XX:服务端已经接收到了你的请求正在处理,客户端可以继续发送或者等待
2XX:200 OK 请求成功,服务端发送了对应的响应
3XX:302(临时定向) 304(永久定向) 重定向(想访问网页A,但是自动调到了网页B)
4XX:403访问权限不够 404请求资源不存在
5XX:服务端内部错误
在公司中我们还会自定义更多的响应状态码,通常以10000起步
网址名 聚合数据 用户名 teng542 在个人中心---我的API---能看到以后写接口的样子
不知道接口怎么写可以用该网站!!!
临时重定向,当添加商品到购物车后会自动跳到该登录页面,比如登录后,会自动返回到刚刚上一秒想要访问的那个页面,所以叫临时重定向
永久定向就是,想访问网页A,但是自动调到了网页B,后就不管你了,不会再返回到网页A了!!!

.
403就是说明客户端没有资格该数据,或者说客户端的访问权限不够,不能访问想要的数据!!!
404就是说明客户端 请求的资源不存在(也就是输入的在浏览器里面的网址根本不存在!!!)
.
.
.
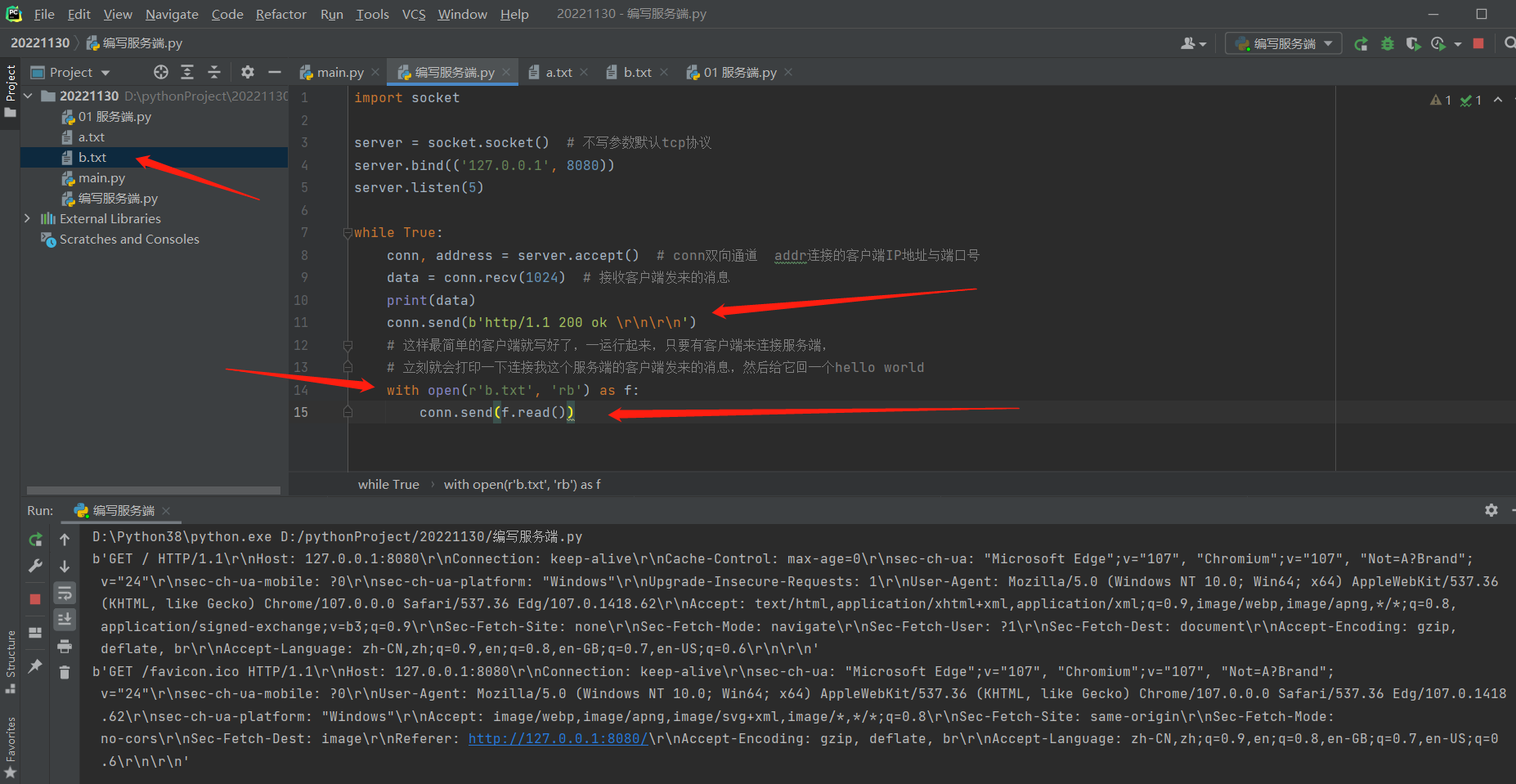
开头代码变形,实现将文件里面的数据也展示在浏览器上!!!
实现了从手写数据到写数据了,一旦变成文件,就很方便了,
因为文件可以在里面写很多数据,已经数据可以永久保存!!!
import socket
server = socket.socket() # 不写参数默认tcp协议
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, address = server.accept() # conn双向通道 addr连接的客户端IP地址与端口号
data = conn.recv(1024) # 接收客户端发来的消息
print(data)
conn.send(b'http/1.1 200 ok \r\n\r\n')
with open(r'a.txt', 'rb') as f:
conn.send(f.read())

.

.

.
上面的文件里面的数据改一下后,在浏览器里展示的效果,原因就是用到了html语言

.第一行代码比原始代码字体加黑加粗了,we are loser!加了一个网站连接,点击它就会自动跳转到4399网站了 最后还在浏览器了展示了一个图片!!!

.
.
超文本标记语言------HTML简介
超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页。
1.直接发送手写的数据
2.转为发送文件里面的数据
3.编写HTML出现特殊的现象
超文本标记语言:所见即所得(没有任何逻辑 是什么就是什么)
1.HTML注释语法
<!--注释内容-->
2.HTML文档结构 固定格式 html包裹
<html lang="en">
<head>主要放跟浏览器交互的配置</head>
<body>主要放给用户查看的花里胡哨的内容</body>
</html>
标签的分类
HTML标签分类一
单标签(自闭合标签) 例如这种 <img/>
双标签 例如这种 <h1> </h1>
------------------------------
标签的分类二
行内标签 例如行类系类u i s b <u>我可没说啥</u> <i>我可没说啥</i>
内部文本多大就占多大
块儿级标签 例如 标题h系列 段落p系列
独占一行
.
.
.
预备知识
1.网页信息数据一般也会存放于文件中
文件后缀为 .html 的文件是需要用浏览器打开的
--------------------------------------
2.pycharm支持前端所有类型的文件编写
内置有自动补全的功能 我们只需要专注于标签名的编写即可
--------------------------------------
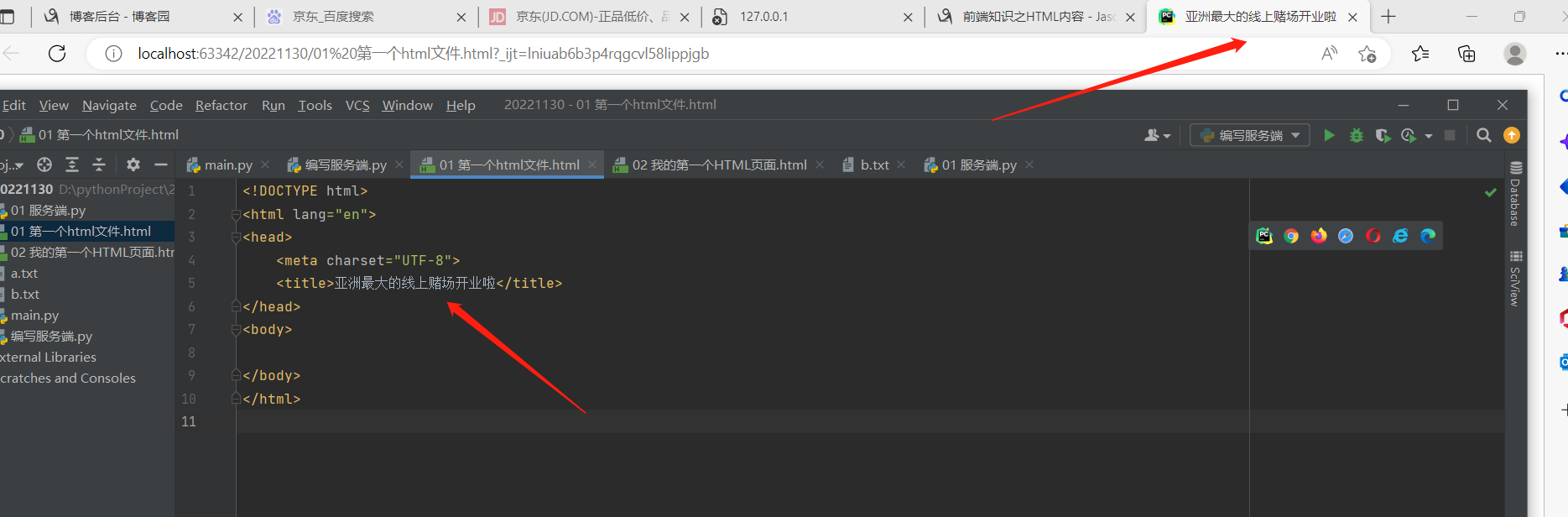
3.html文件的打开
内置有自动调用浏览器的功能
注意这个时候我们用浏览器的打开html文件,就只是用浏览器打开文件,和服务端就没有关系了!!
和上面的我们先起服务端,然后在浏览器里模拟客户端发送请求,
最后服务端打开相关文件将文件里面的内容发送给浏览器展示出来的!!!!
完全不是一回事!!! 别搞混了!!!
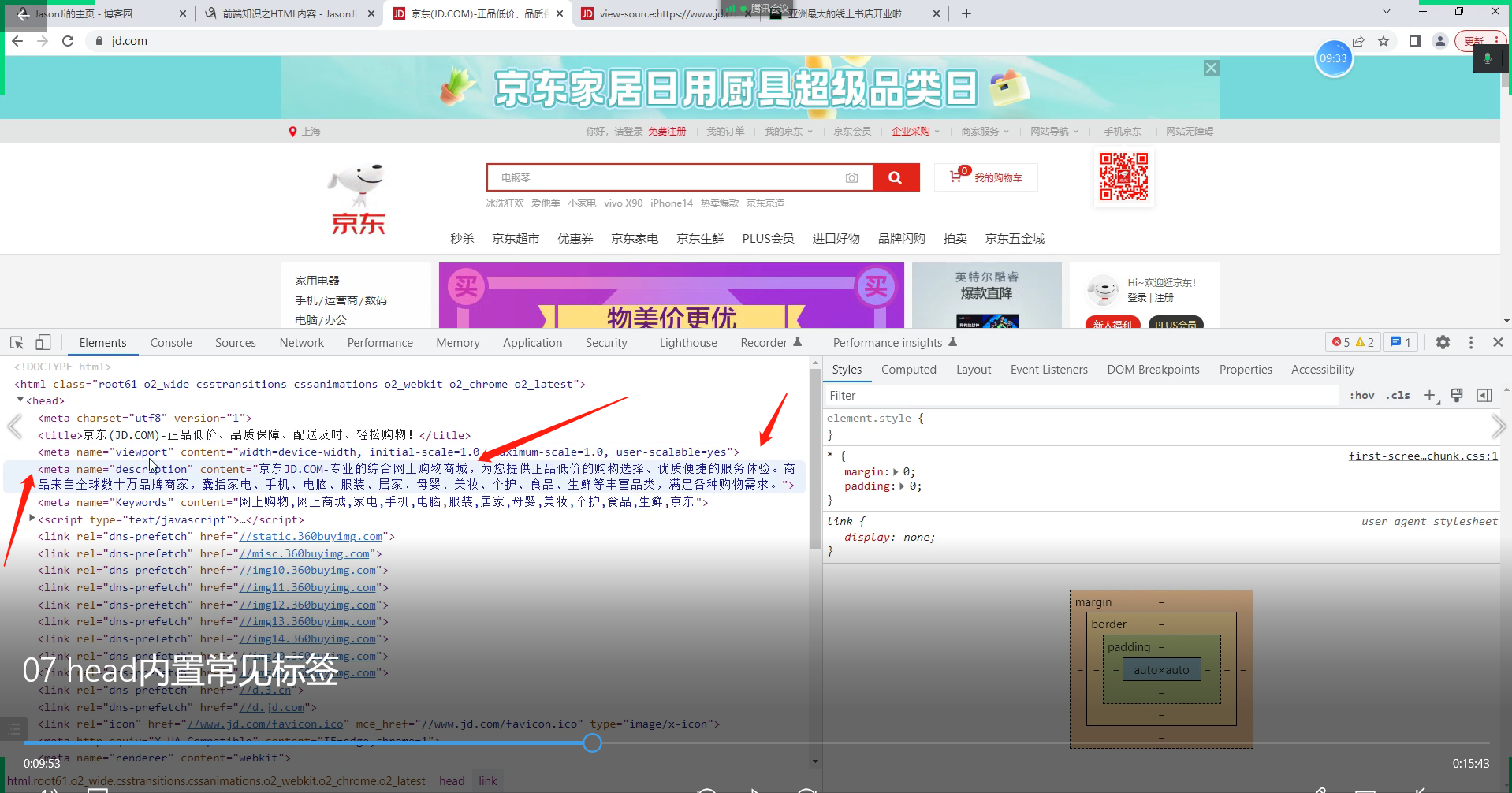
head内常见标签
# 1.title标签 控制网页小标题的
---------------------------------------------
# 2.meta标签 定义网页源信息(有很多配置)!!!
<meta name="keywords" content="查询关键字"> # 增加网站被搜索到的概率!!!
<meta name="description" content="网页简介">
---------------------------------------------
name="keywords" 是标签的属性或者叫标签的配置
"keywords" 后面的content 后面的内容作用是:
当用户在搜索网站,最有可能输入哪些词,一旦用户在搜索栏里面搜了content里面出现的词,那么我们的这个网站就有可能被百度搜索到并列出来!!!
也就是说,在content里面放一些利于被百度搜索的的文字,这样用户在使用百度搜索这些词的,就会提升被百度搜索出来的概率!!
------------------------
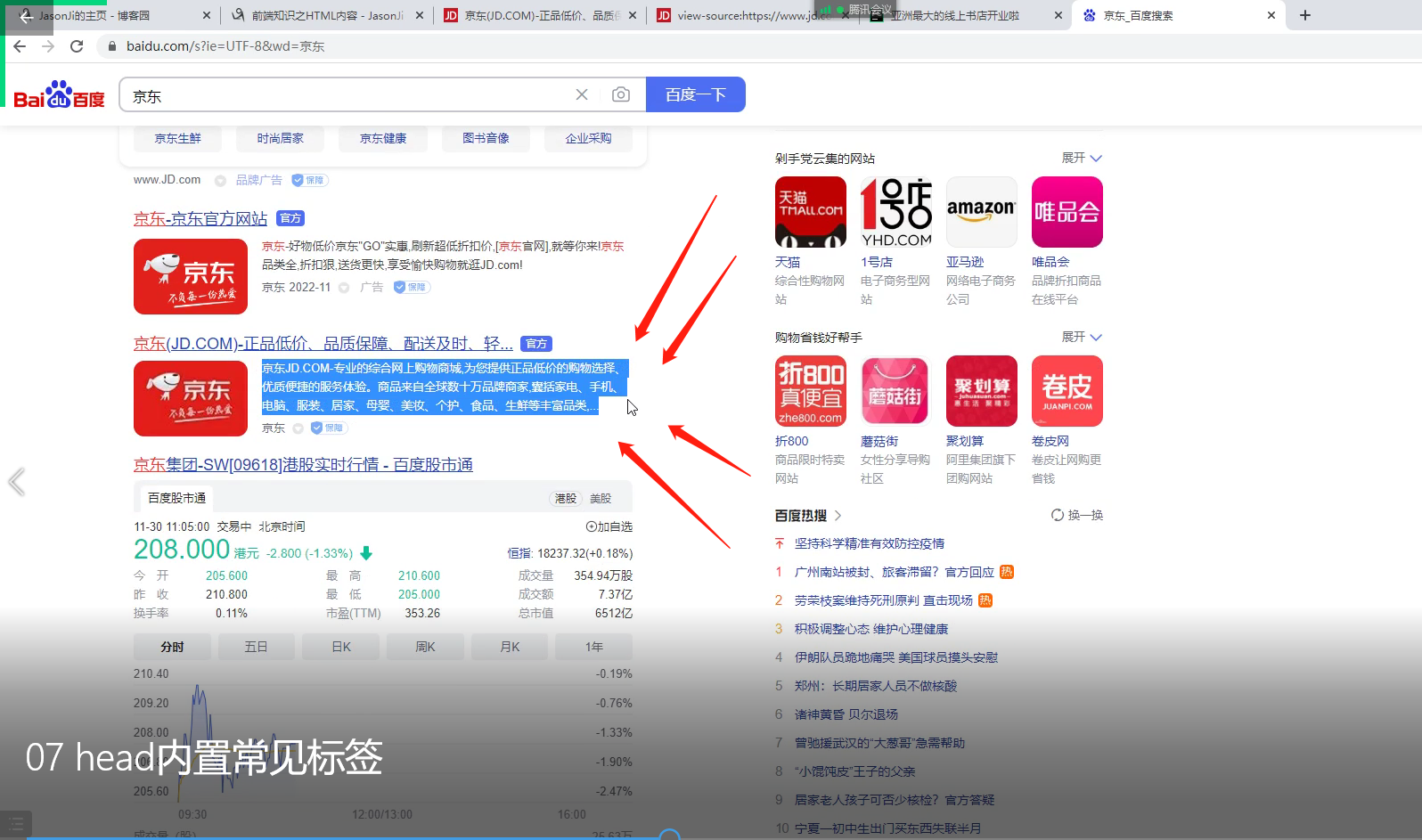
"description" 后面的content 后面的内容作用是:当百度搜索京东网站的的时候,看到的标签里面所展示的京东网站的介绍
------------------------
将来在自己做网站的时候,就可以用这个标签,来对网站的网页做一个简单的介绍!!!
-------------------------------------------------------------------
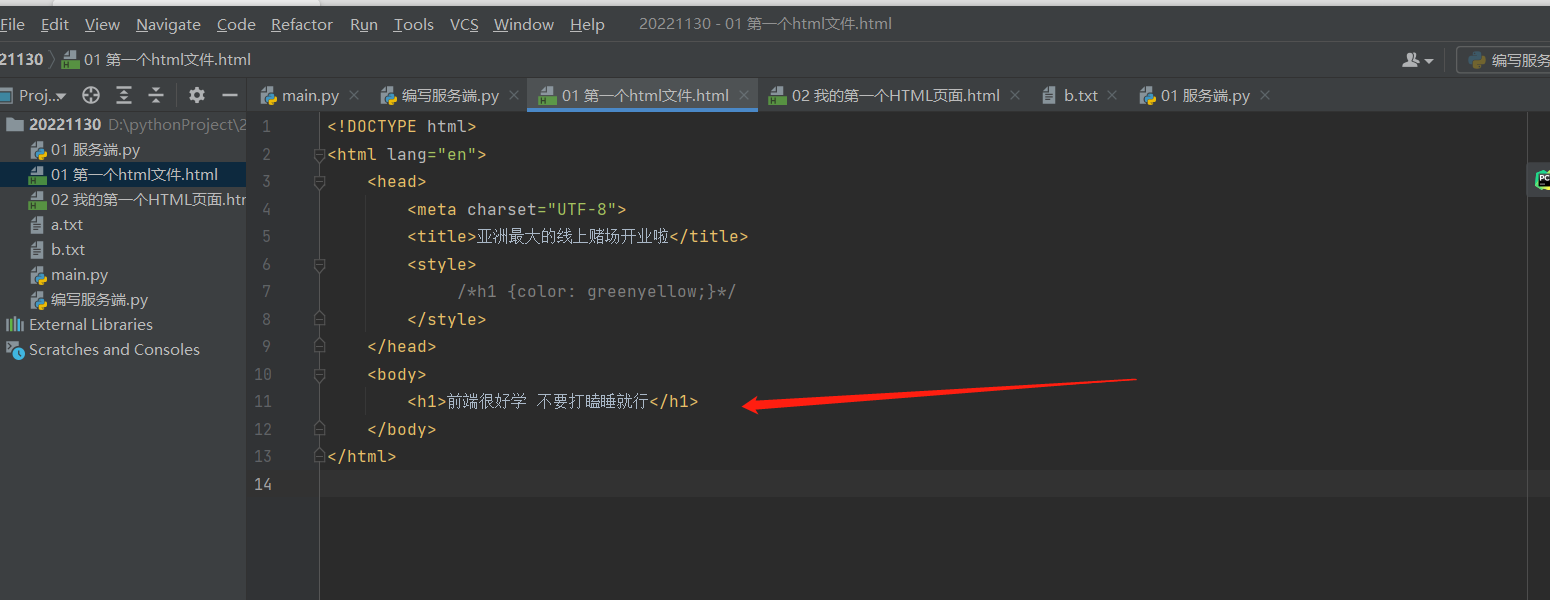
<body>
<h1>前端很好学 不要打瞌睡就行</h1>
</body>
body里面所写的内容都会被浏览器展示出来给用户看!!!
-------------------------------------------------
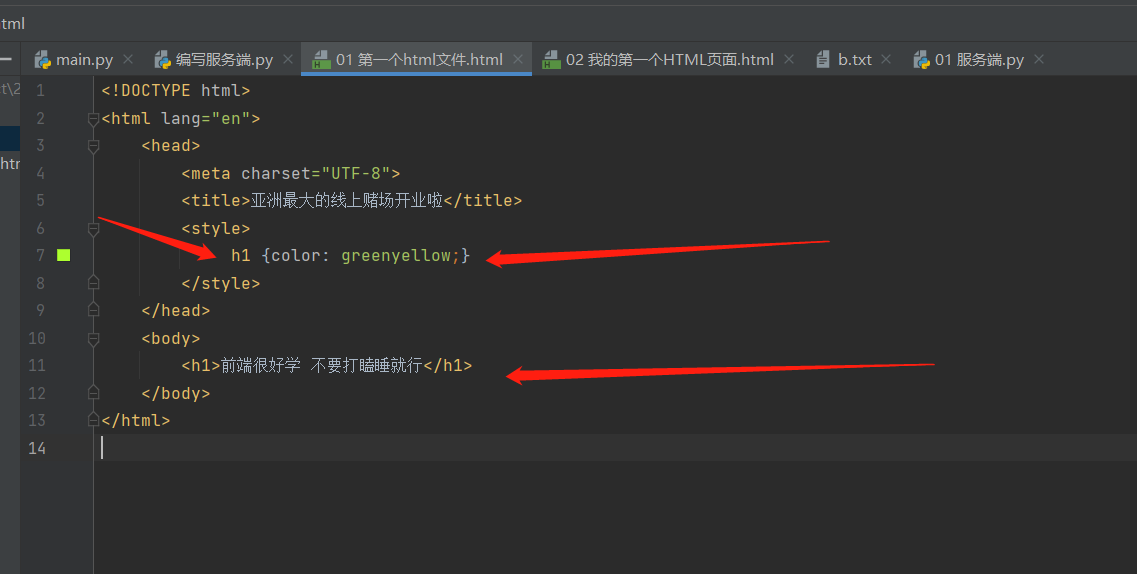
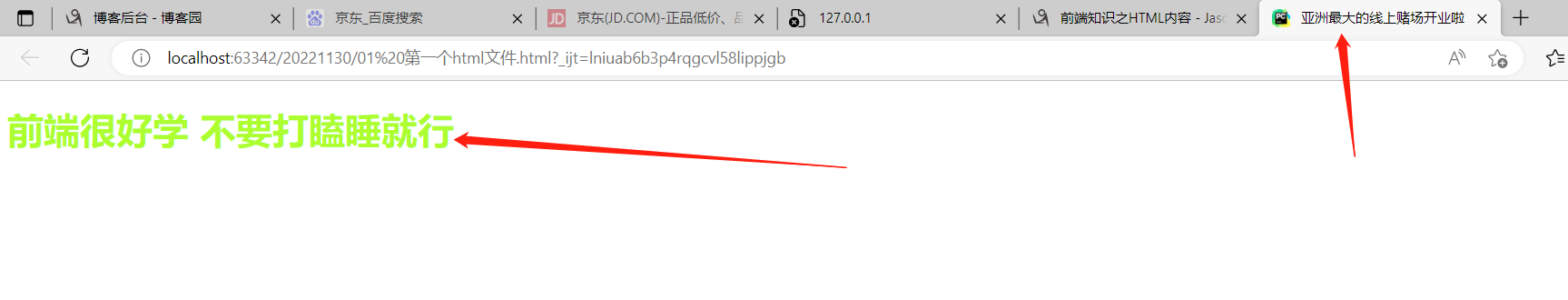
# 3.style标签 内部支持编写css代码 在head里面写
<style>
h1 {color: greenyellow;}
</style>
这样写在body里面的h1对应得内容就会被该css代码将颜色改变了
-------------------------------------------------------------------
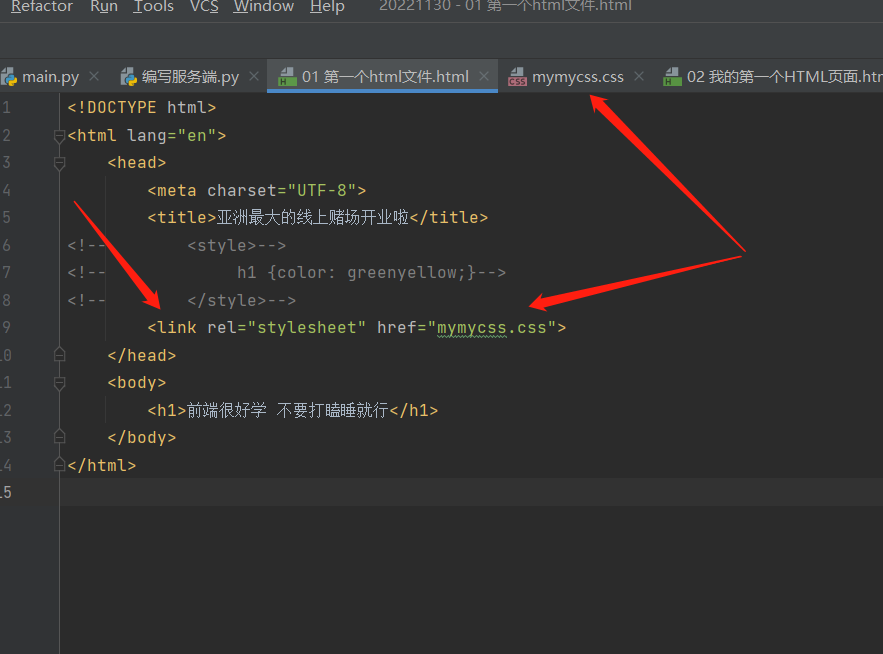
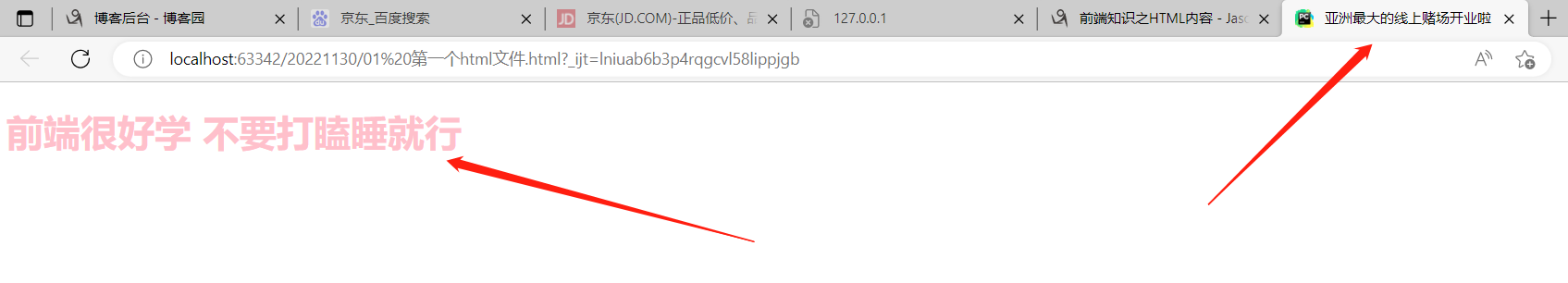
# 4.link标签 可以引入外部css文件
<link rel="stylesheet" href="mymycss.css">
一般情况下html文件里面不应该有css文件相关的代码,一个文件里面出现两种语言的代码,就比较混乱了,所以要将css文件的代码写在css文件里面去,别放在html文件里面
在css文件里面写好控制标签h1 对应的内容
然后在html文件里面 输入link 按下Tab键自动补全语法,在href="" 里面输入要加载过来的css文件名mymycss.css 就行了!!!
------------------------------------------------------------------
# 5.script标签 支持内部编写js代码也可以引入外部js文件
<script>
prompt('好好活着','不要浪费生命') # 在网页里会有弹窗的动态效果
</script>
或者也可以
<script src="myjs.js"></script>
------------------------------------------------------------------
ps:了解每个标签大致的作用即可
title 控制网页小标题的

.

.
"description" 后面的content 后面的内容作用是:当百度搜索京东网站的的时候,看到的标签里面所展示的京东网站的介绍

.


.


.
.
4.link引入外部css文件



.
.


.
.
.
.
body内基本标签 重要!!!!!!!
1.标题系列标签 h1~h6 h就是标题 作用就是让字体变大变粗,而且还有换行的作用!!!
<body>
<h1>111</h1>
<h2>222</h2>
<h3>333</h3>
<h4>444</h4>
<h5>555</h5>
<h6>666</h6>
</body>
h1 到 h6 字体从打到小递减
---------------------------------------------
2.段落标签 p 作用就是换行
<body>
<p>XXX是个好地方 好好的人来了也会变成畜生!</p>
<p>XXX是个好地方 好好的人来了也会变成畜生!</p>
<p>XXX是个好地方 好好的人来了也会变成畜生!</p>
<p>XXX是个好地方 好好的人来了也会变成畜生!</p>
</body>
-----------------------------------------------
3.其他标签
<body>
<u>我可没说啥</u> # 下划线 underline
<i>我可没说啥</i> # 斜体的 italic
<s>你是naocan</s> # 删除线 strikethrough
<b>你是naocan</b> # 粗体的 bold
</body>
ps:相同效果可能是有不同的标签实现的 不是独一无二的
------------------------------------------------
4.换行与分割线
br 换行
hr 分割线 halving line 可能是半像线的缩写
1.标题系列标签 h1~h6

.
2.段落标签 p

.
3.其他标签


.
.
.
.
常见符号
<body>
<p>XXX是个好地方 好好的人来了也会变成 畜生!</p>
<p>a > b</p>
<p>a < b</p>
<p>a & b</p> # and符号最好别这么写,和一些字母容易产生一些特殊含义!!
<p>a & b</p> # 建议这么写and符 &
<p>¥10000000000</p>
<p>老干妈© ®</p>
</body>
----------------------------------------
1. 空格 就是不换行空格 Non-breaking space
2.> 大于号> 就是greater than 英文缩写
3.< 小于号< 就是less than 英文缩写
4.& and符 就是ampersand 英文缩写 &的记号名称
5.¥ 羊角符¥ 就是元的英文yen
6.© 版权符© copyright英文缩写
7.® 注册商标符® register的缩写
.


.
.
.
.
body内布局标签
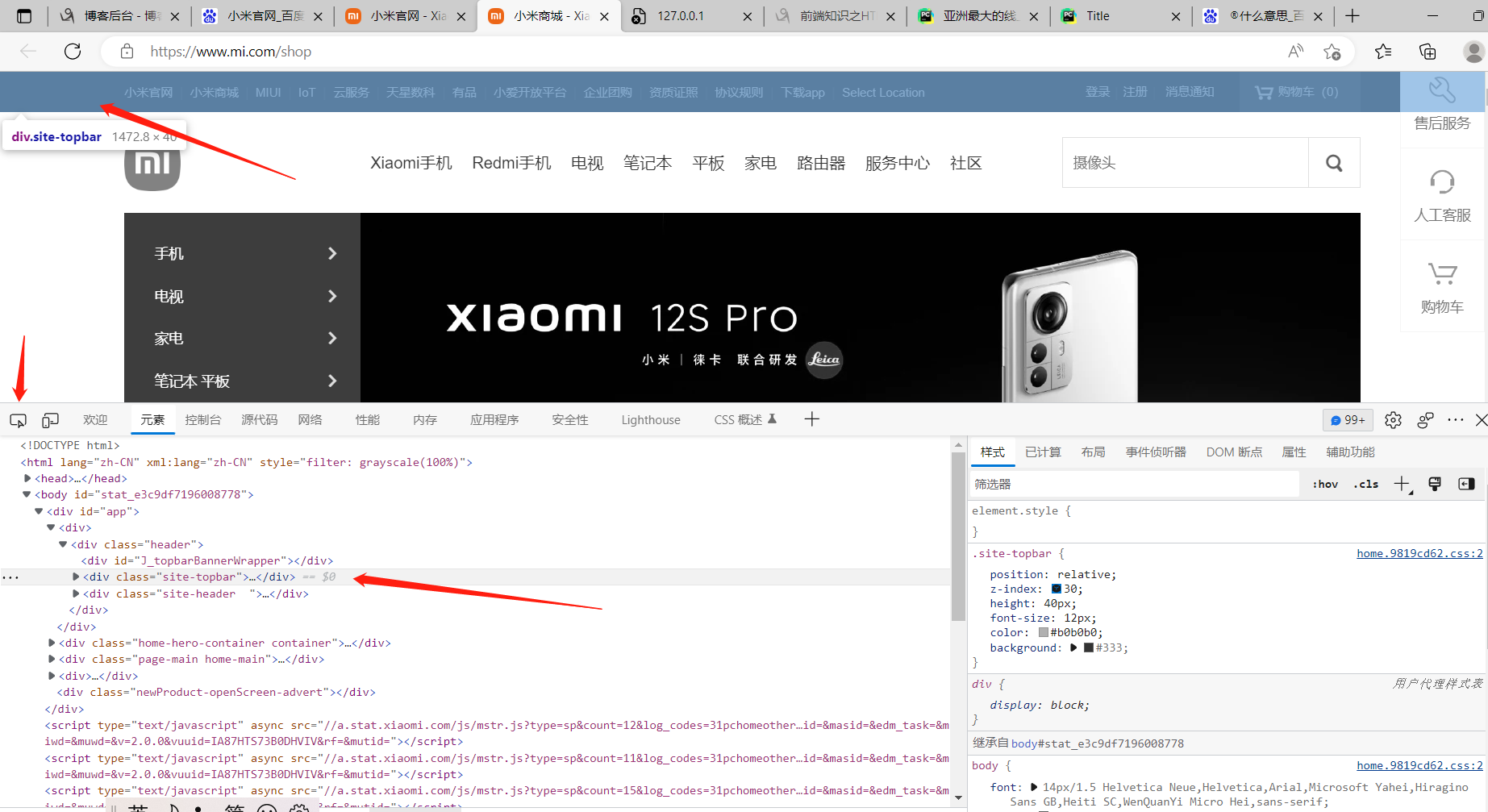
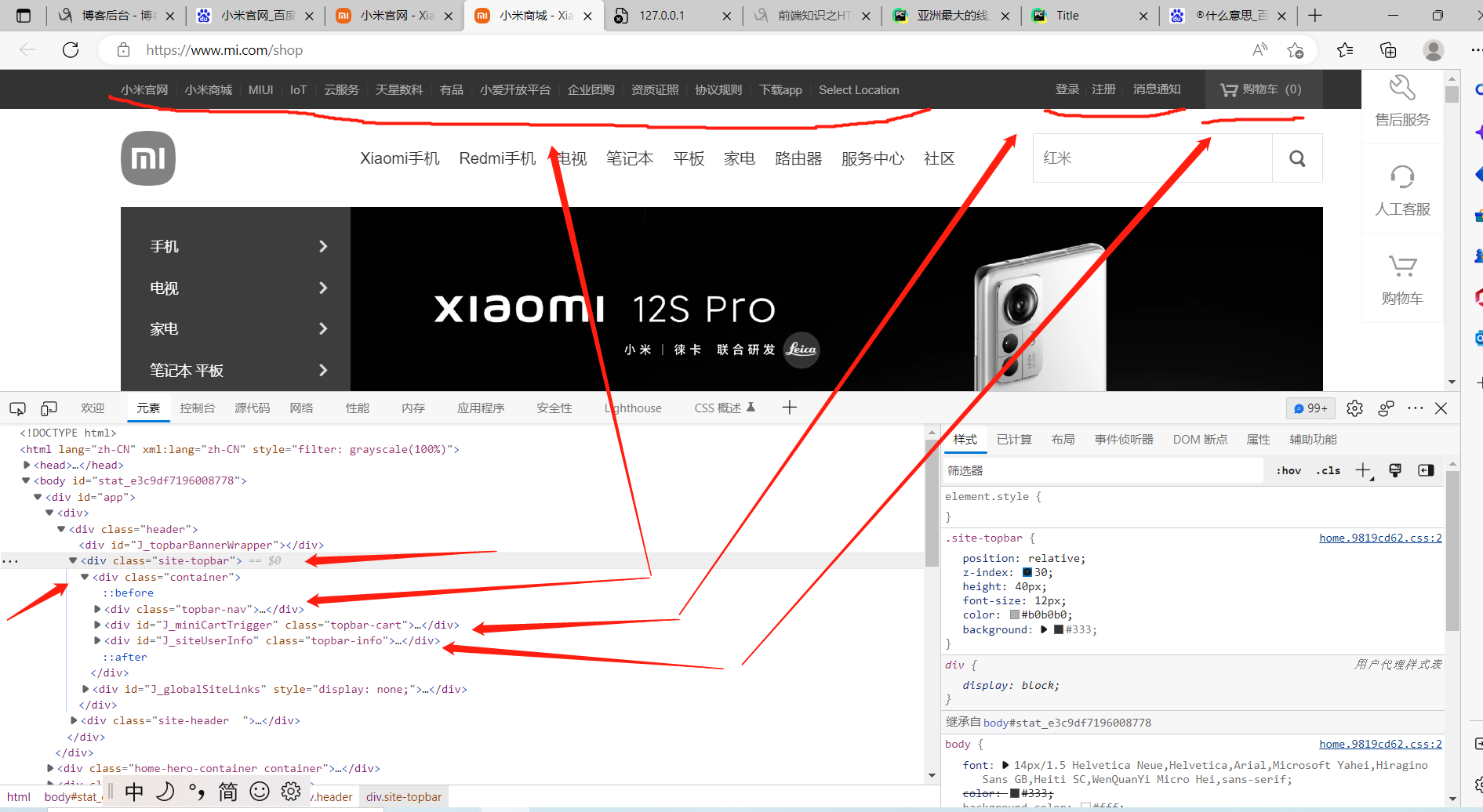
div与span标签 都是做前期页面布局的!!!
division 区分
span 跨距;宽度,翼展;范围
div
一个div就表示一块区域,专门用来占地方划圈的,本身再没有其他含义了!!!
属于块儿级标签
----------------------------------
span
属于行内标签
span的作用:某一些地方想加一些文字说明,这些文字也不知道要用什么样式,可以先用span先顶一下!!!
可以想象成div是用来画图的线,而span是用来对这些线提前做一些标注的!!!
----------------------------------
特性:
标签之间可以相互嵌套 并且理论上可以无线套娃
建议:
块儿级标签内部可以嵌套块儿级标签和行内标签!!!
行内标签内部只能嵌套行内标签!!!
特殊:
段落p标签虽然是块儿级标签,但是它的内部也不能嵌套块儿级标签!!!
.
.这就是div的作用,划一个一个的区域,主要就是做一个页面的前期布局的标签!!!

.


.
.
.
body内常用标签
"""
标签括号内填写的 什么=什么 称之为的标签的属性
1.默认属性
标签自带的,编写的时候有自动提示
2.自定义属性
用户自定义,编写不会有提示,甚至会飘颜色!!!
"""
常用
a标签 链接标签
<body>
<a href="https://www.baidu.com/" target="_self">点我点我快点我1</a>
</body>
href="填写网址" 具备跳转到填写的网址的功能
<body>
<a href="" id="d1">我是顶部</a>
<div style="background-color: pink;height: 1000px;width: 100%"></div>
<a href="" id="d2">我是中部</a>
<div style="background-color: hotpink;height: 1000px;width: 100%"></div>
<a href="#d1">回到顶部</a>
<a href="#d2">回到中部</a> # 跳转到锚点的功能
</body>
超文本引用(hypertext reference),超链接href
href有俩个功能:
要么后面放URL连接 href='www.baidu.com',跳转到网页功能,
要么后面可以放另外一个标签的id值 href='#id',跳转到锚点的功能
锚点的作用:点击锚点就会跳到对应的标签处,比如在网页里点击回到顶部的锚点,就会回到id="d1"的锚点位置!!!
id相当于标签的身份证号,所有的标签都可以拥有id属性!!!,再同一个页面上标签的id不能重复!!
------------------------------------------------
target="" "_self" "_blank"
_self 默认原网页跳转,跳转后原来网页就没了!!!
_blank 新建网页跳转!!!
------------------------------------------------
img标签 图片标签
<body>
<img src="https://img1.baidu.com/it/u=1349727138,86782678&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt="失败" title="这是个小可爱" width="300px">
</body>
--------------
src
1.填写图片地址
2.还有更多特性 目前没法讲
title
鼠标悬浮在图片上自动展示的文本
alt
图片加载失败提示的信息
width\height
图片的尺寸 两者调整一个即可 等比例缩放
.
.
.
列表标签
unordered list 无序列表(/ʌn'ɔːdəd/)
ordered list 无序列表
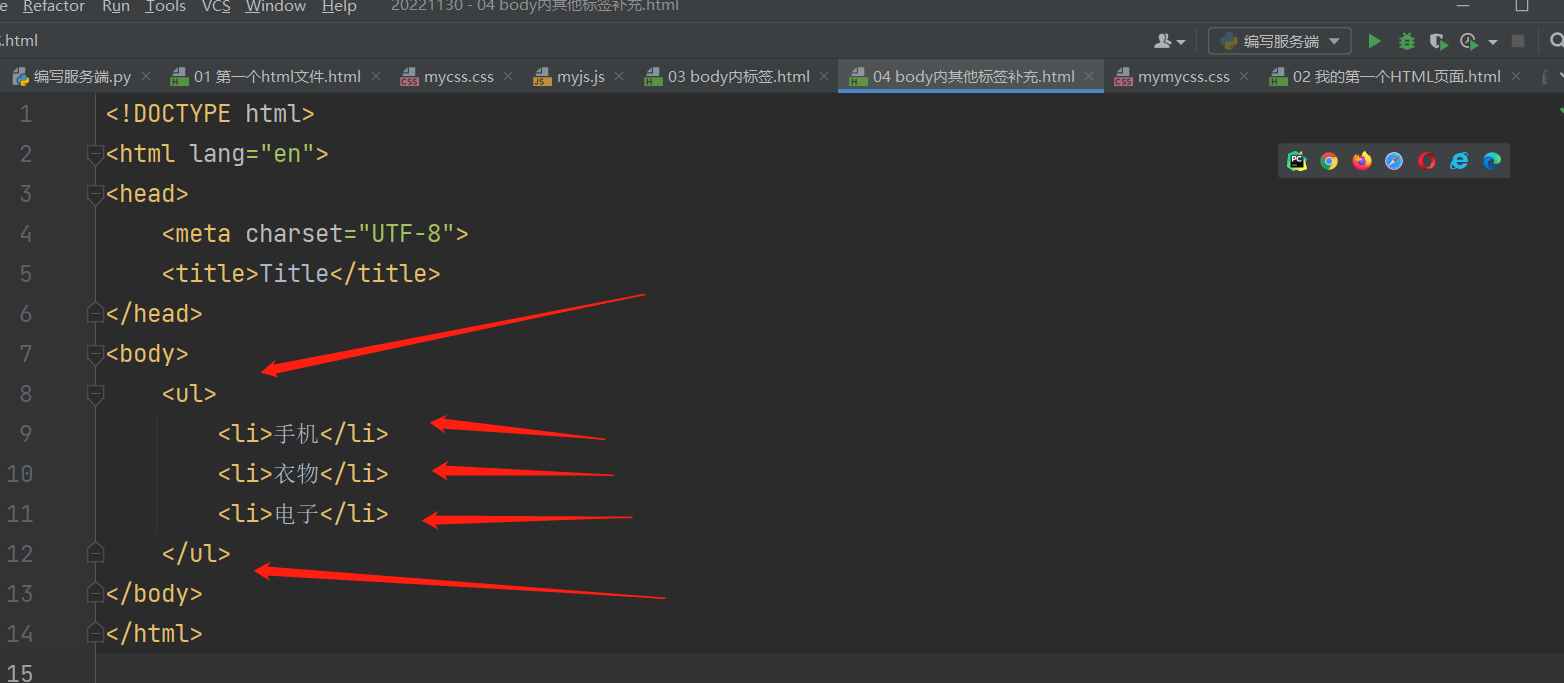
无序列表 用的最多!!!
<ul>
<li>手机</li>
<li>衣物</li>
<li>电子</li>
</ul>
-----------------------------------------------
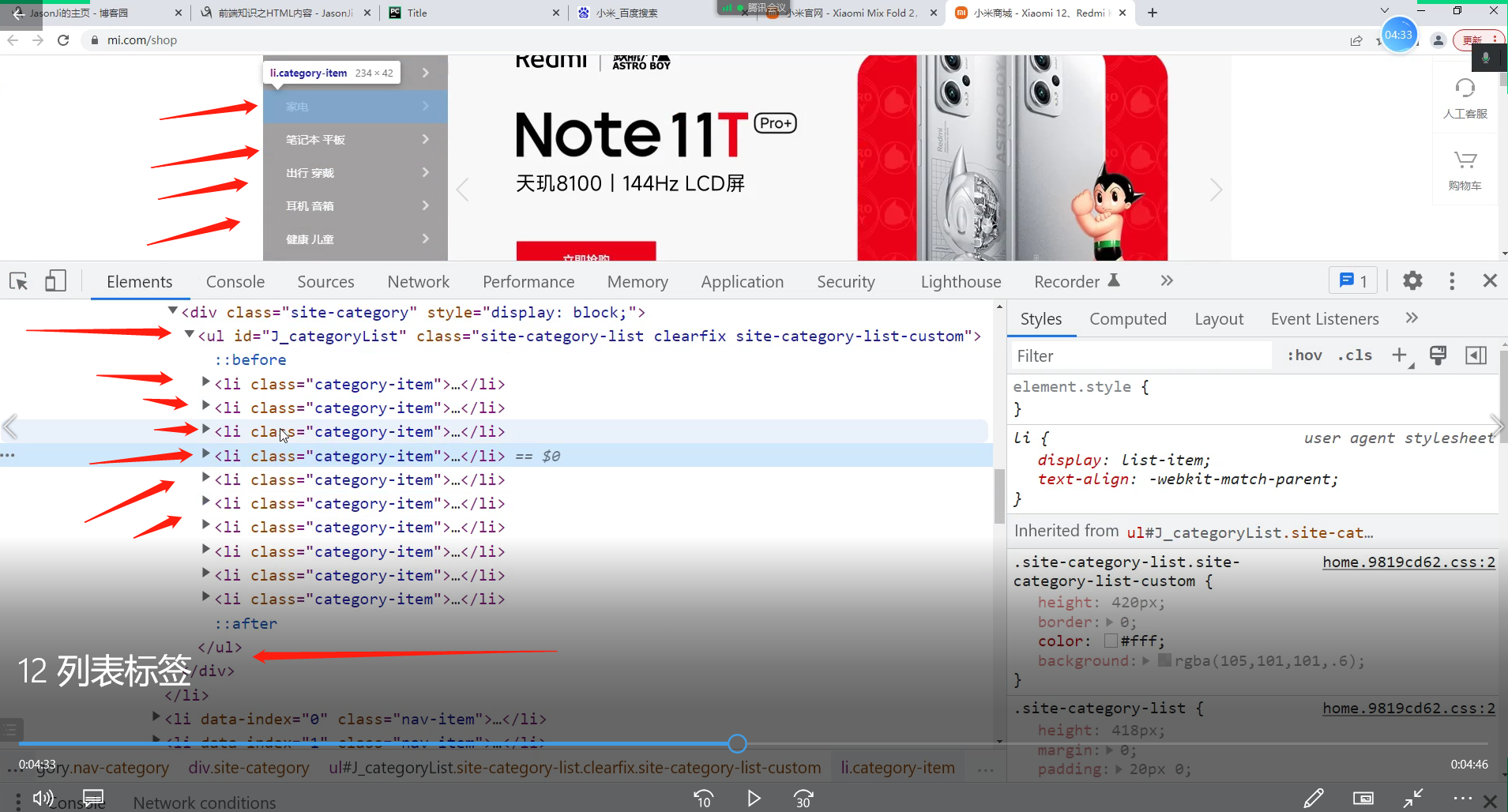
补充:页面上所有有规则排列的横向或者竖向的数据!!!
一般使用的都是无序列表!!!
-----------------------------------------------
有序列表
<ol type="I">
<li>手机</li>
<li>衣物</li>
<li>电子</li>
</ol>
----------------------
补充:还可以通过改 type=" " 双引号里面参数,来实现改变有序列表前面的起始序号
不写默认阿拉伯数字作为其实序号!!!
-----------------------------------------------
标题列表 用的比较少!!!
<dl>
<dt>大标题11</dt> # 大标题
<dd>小标题1</dd> # 小标题
<dd>小标题2</dd>
<dt>大标题22</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dd>小标题3</dd>
</dl>
无序列表列表 最原始的样子!!!


.
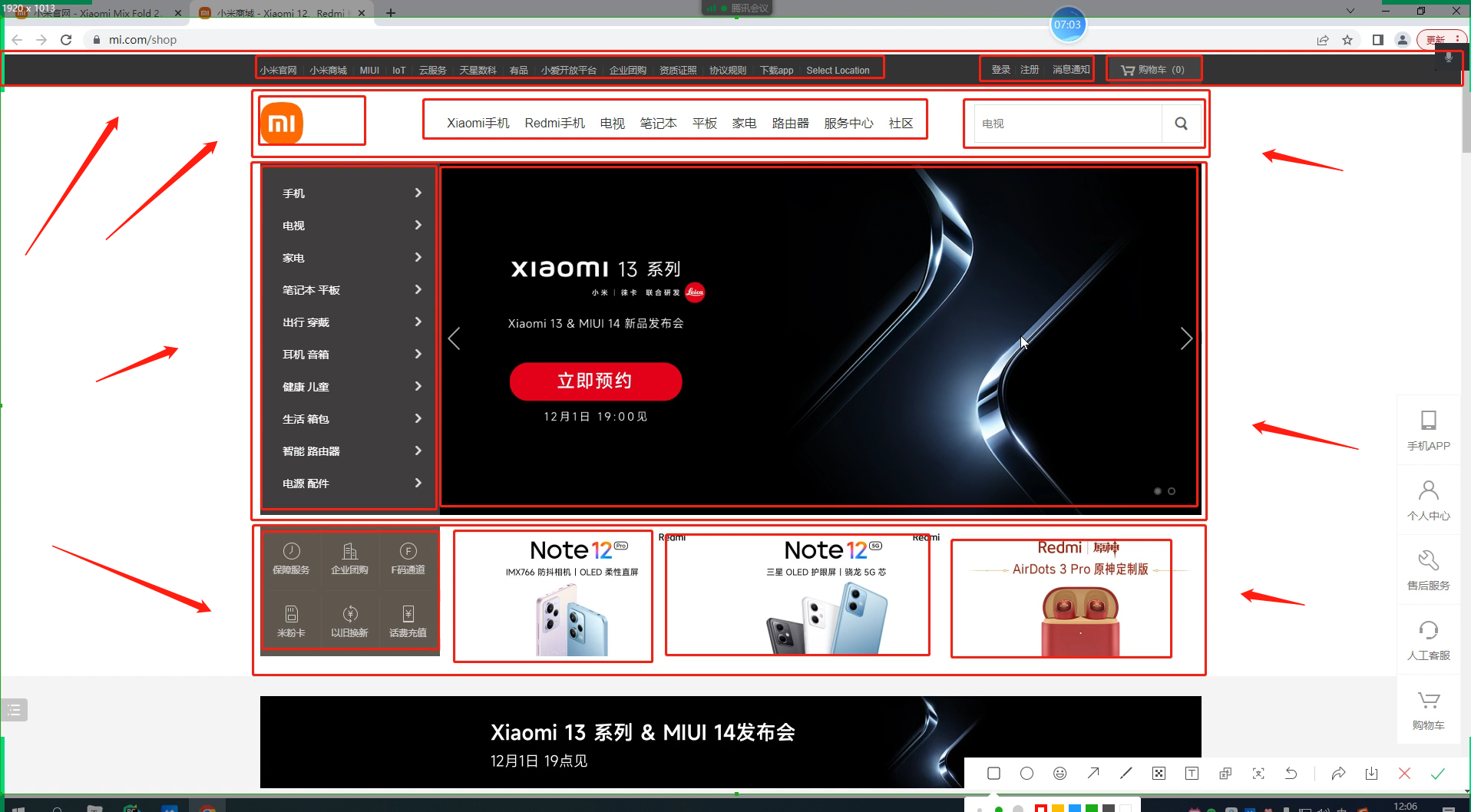
.小米的网站,竖向的数据,使用的就是无序列表,当然是经过css修饰过的!!!

.
.有序列表 最原始的样子!!!


.


.
.
标题列表 用的比较少!!!

.

.
.
.
表格标签 使用频率较高!!!!
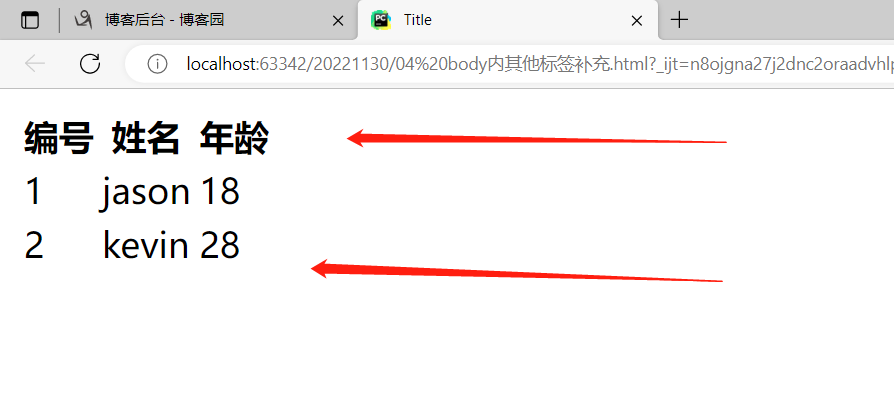
表格标签的作用: 在页面上讲数据以表格的形式展示出来!!!
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
-------------------------
2.再写表头及表单数据
-------------------------
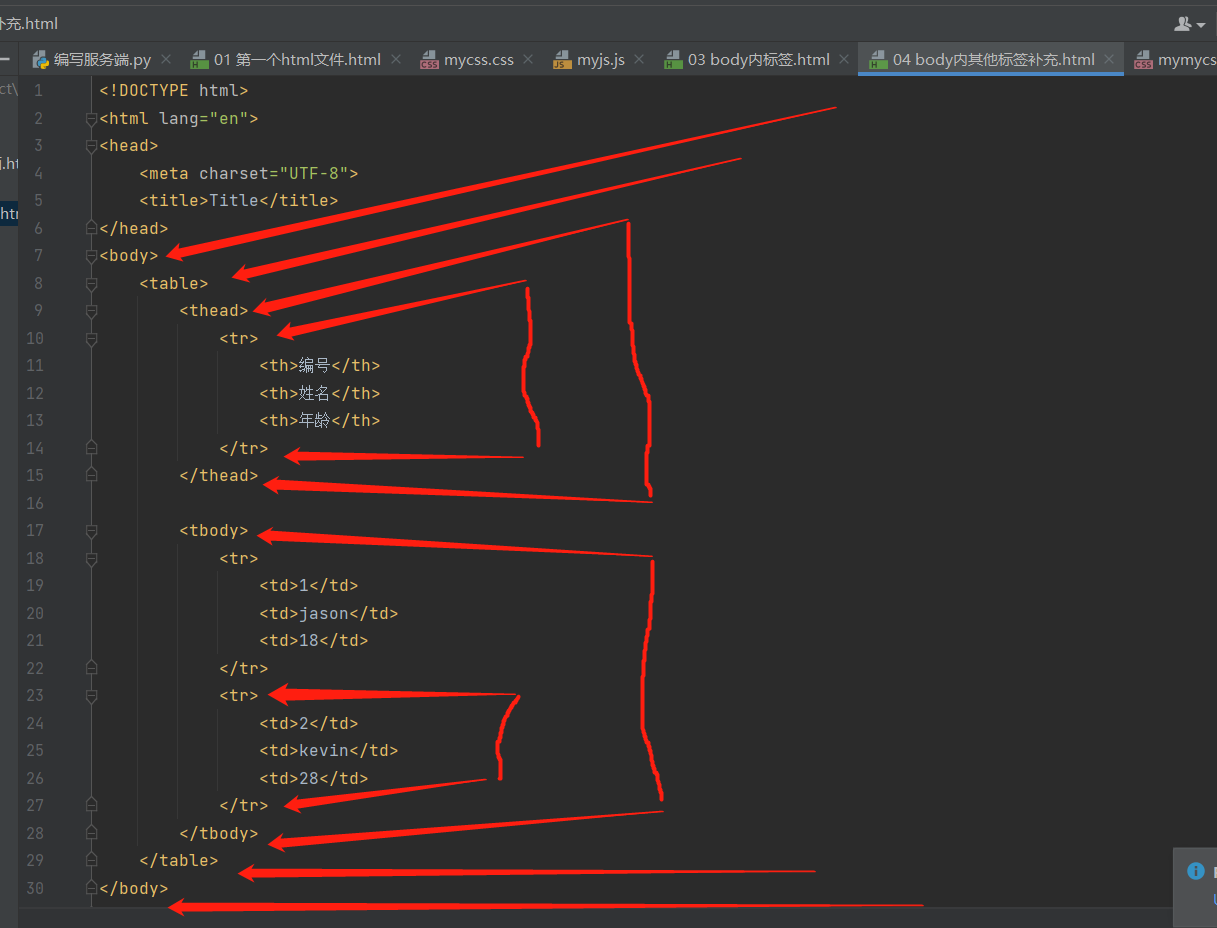
<body>
<table>
<thead>
<tr> # 一个tr标签就表示一行
<th>编号</th> # th主要用于表头字段中,用来加粗显示
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td> # td主要用于表达数据中,普通文本,不加粗
<td>jason</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>kevin</td>
<td>28</td>
</tr>
</tbody>
</table>
</body>
----------------------------------------
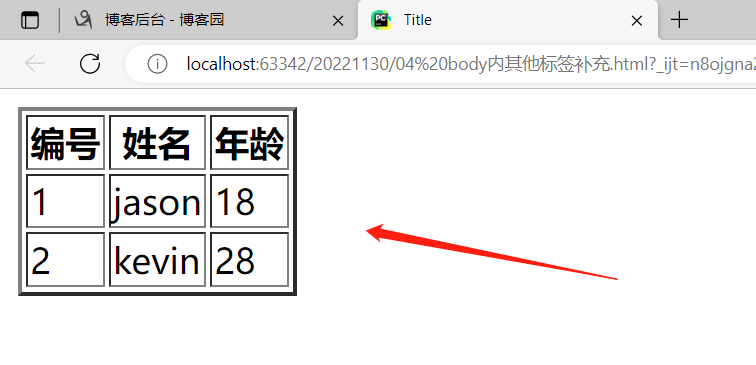
<table border="2"> </table> 给表加个边框

.

.
给表加个边框

.
.
.
form表单标签 使用的频率较高!!!
form表单标签里面主要有3个子标签:
input获取输入标签
select选择标签
textarea标签
表单标签: 可以获取到用户的数据并发送给服务端!!!
-----------------------------------------------
form标签 # 该标签的作用是获取用户数据,发送给后端的,后端有很多服务器,所以必须指定
<form action=""> #双引号里填写后端服务端地址,控制数据的提交往哪个服务器地址发送
method #控制数据的提交方法
------------------------------------------------------------------------
input标签(类似于前端的变形金刚)
<input type=" "> 双引号里面写的就是type的属性
text 普通文本
password 密文展示
date 日期选项
email 邮箱格式
radio 单选
checkbox 多选
file 文件
submit 触发提交动作
reset 重置表单内容
button 暂无任何功能
-------------------------------------------------
select选择标签里面要有option标签,一个option标签就代表一个选项!!!
比如:
<select name="publish_id" id="" >
<option value="111">xxx</option>
<option value="222">yyy</option>
<option value="333">zzz</option>
</select>
比如页面上用户单选了一个xxx对应的option标签并提交post请求后,后端通过request.POST.get('publish_id')就拿到了该option标签对应的value对应的值111了。
至于展示信息xxx是什么不重要,xxx只是给用户看的,真正发给后端的value对应的值!!!
也就是说select标签的value是写在option标签里面的
不像input标签,name与value都写在input标签的内部的!!
-------------------------------------------------
获取用户输入的input标签必须有一个name属性!!name属性相当于字典的键!!!
用户输入的数据相当于字典的值!!! 点击发送就会组织成字典的形式发送给服务端!!!
这样才具有明确意义!!!
-------------------------------------------------
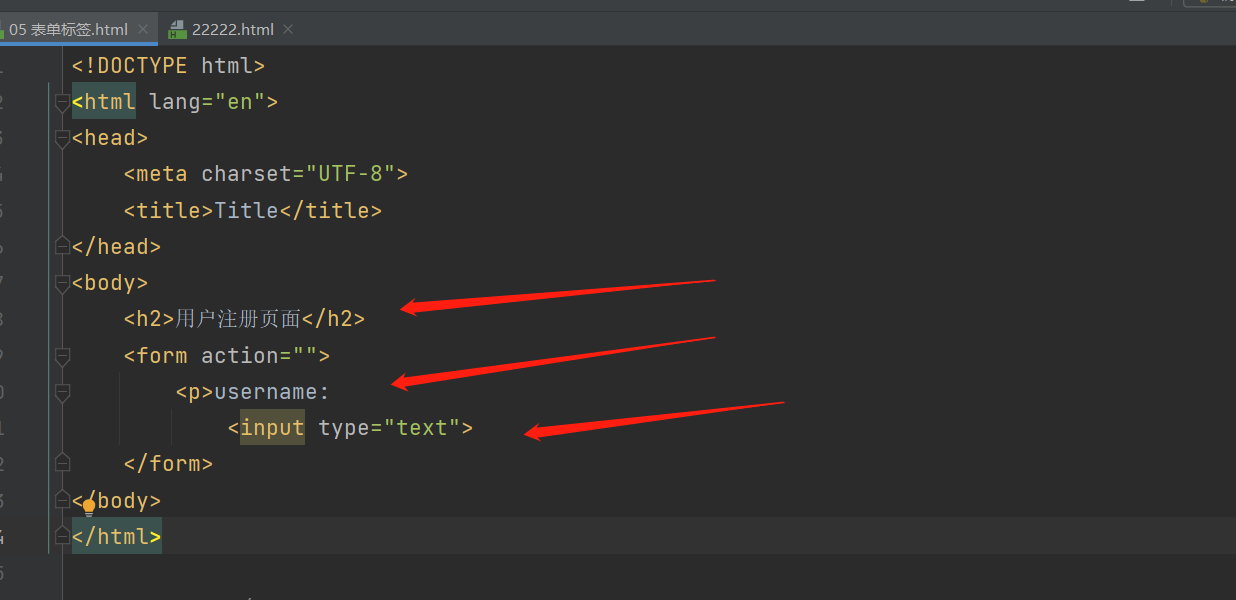
# input标签就是获取用户输入的输入框 属于行内标签!!!
# 用p标签包input标签目的就是分行!!!
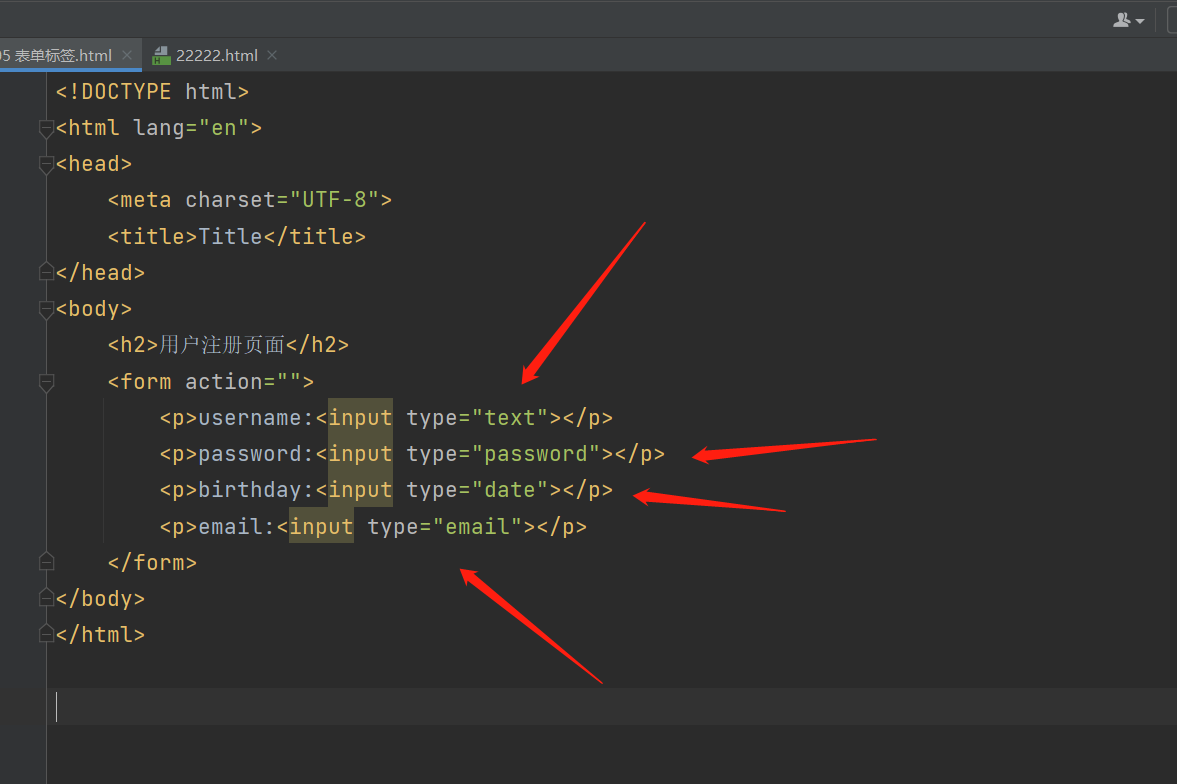
<body>
<h2>用户注册页面</h2>
<form action="">
<p>username:<input type="text"></p> # 普通文本
<p>password:<input type="password"></p> # 密文展示
<p>birthday:<input type="date"></p> # 日期选项
<p>email:<input type="email"></p> # 邮箱格式
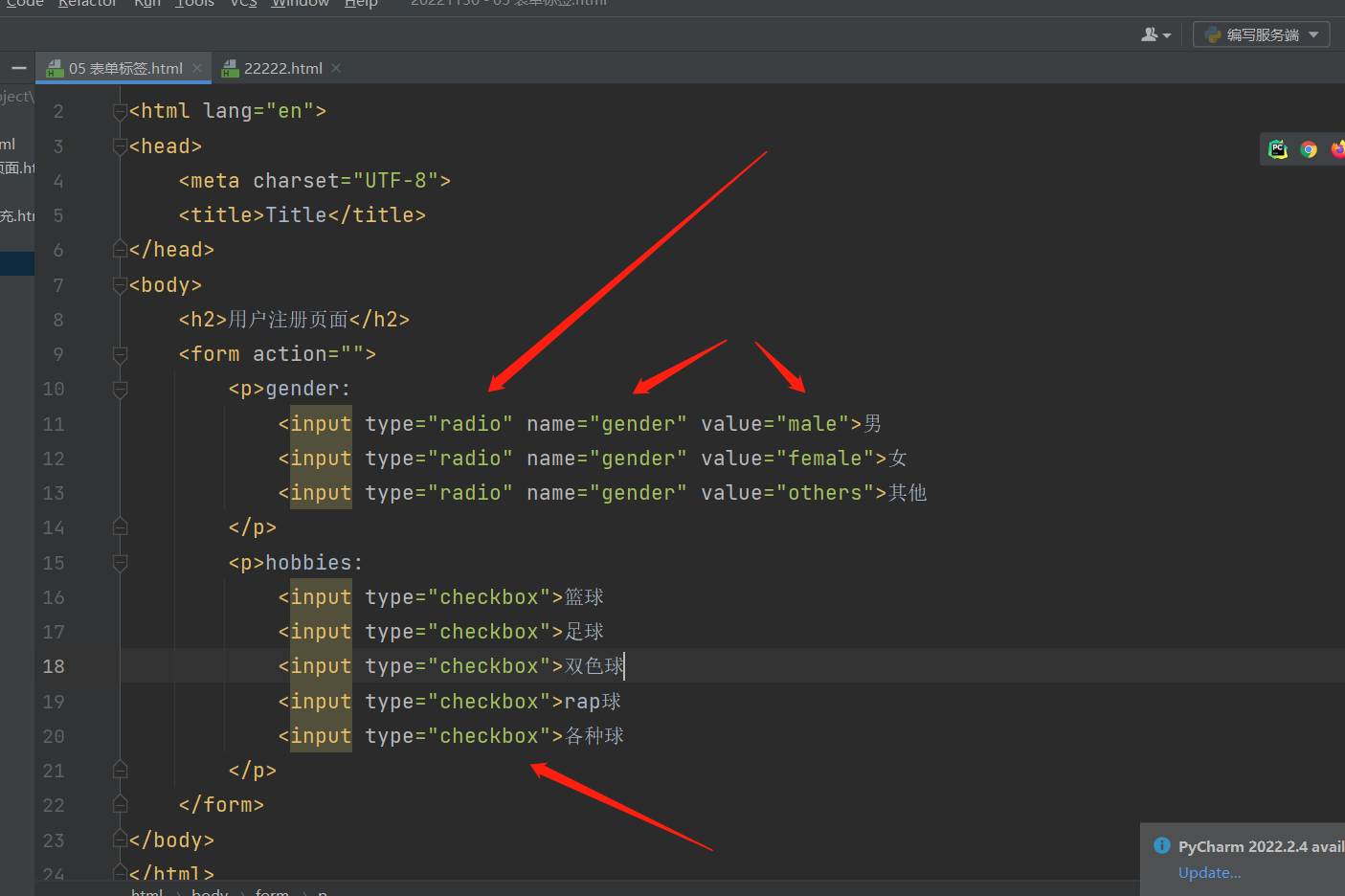
<p>gender888:
<input type="radio" name="gender" value="male">男 # radio 单选
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="others">其他
# 必须要给这3个input标签起一个相同的name,这样系统就能识别出这3个是一个数据,只能选其一
# 而且还要加上value对应的值才行!!!因为你是让用户选择的不是让用户输入的,
# 既然是让用户选择,那么一定是你已经有的数据!!!
# n所以value的值要和后面给用户的提示信息相对应!!!
# 这样用户点了哪个radio,就会把对应的name与value对应的值发送给服务端!!!
</p>
<p>hobbies:
<input type="checkbox">篮球 # checkbox 多选或者叫复选
<input type="checkbox">足球
<input type="checkbox">双色球
<input type="checkbox">rap球
<input type="checkbox">各种球
# 此处每一个input里面也要写name与value对应的值,此处为了方便,省略了!!!
</p>
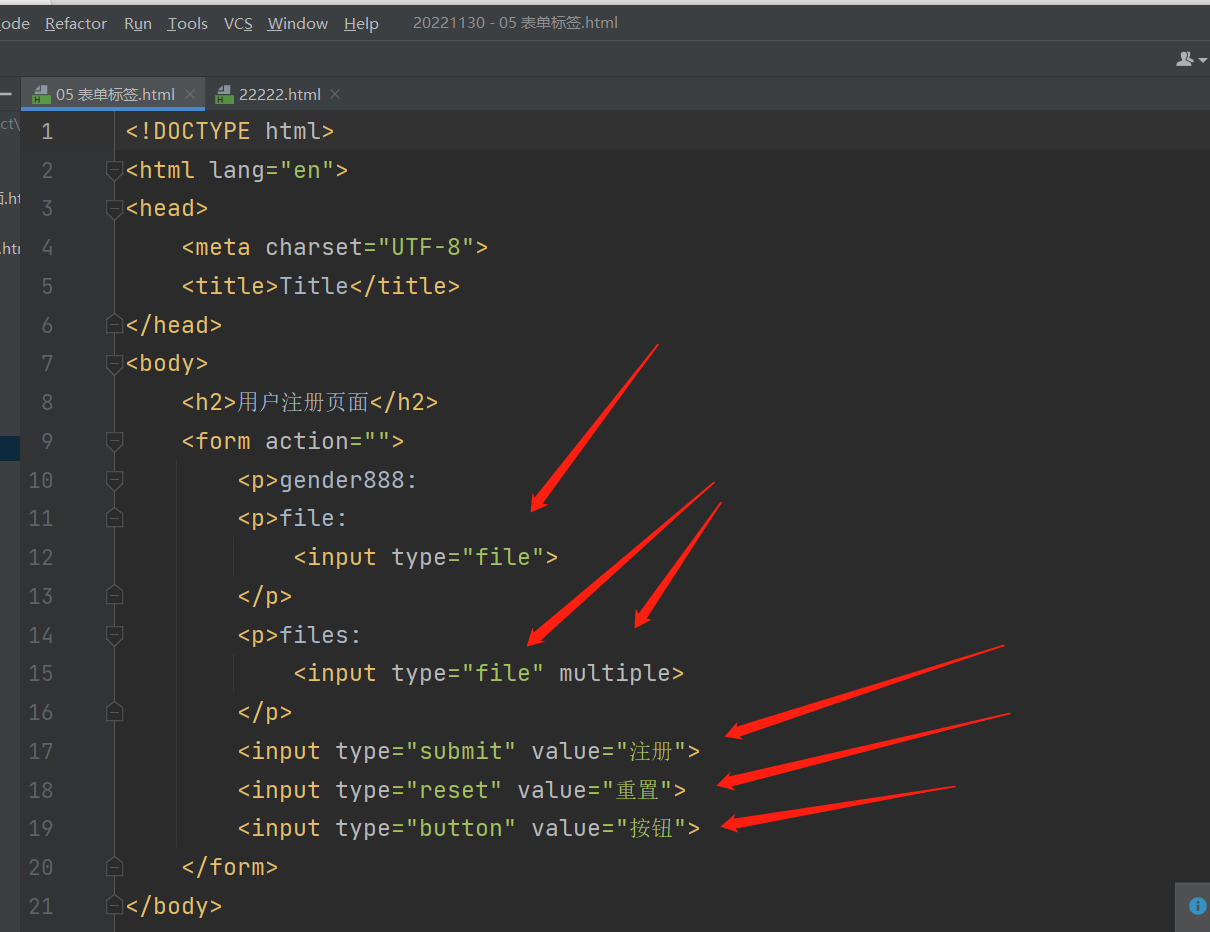
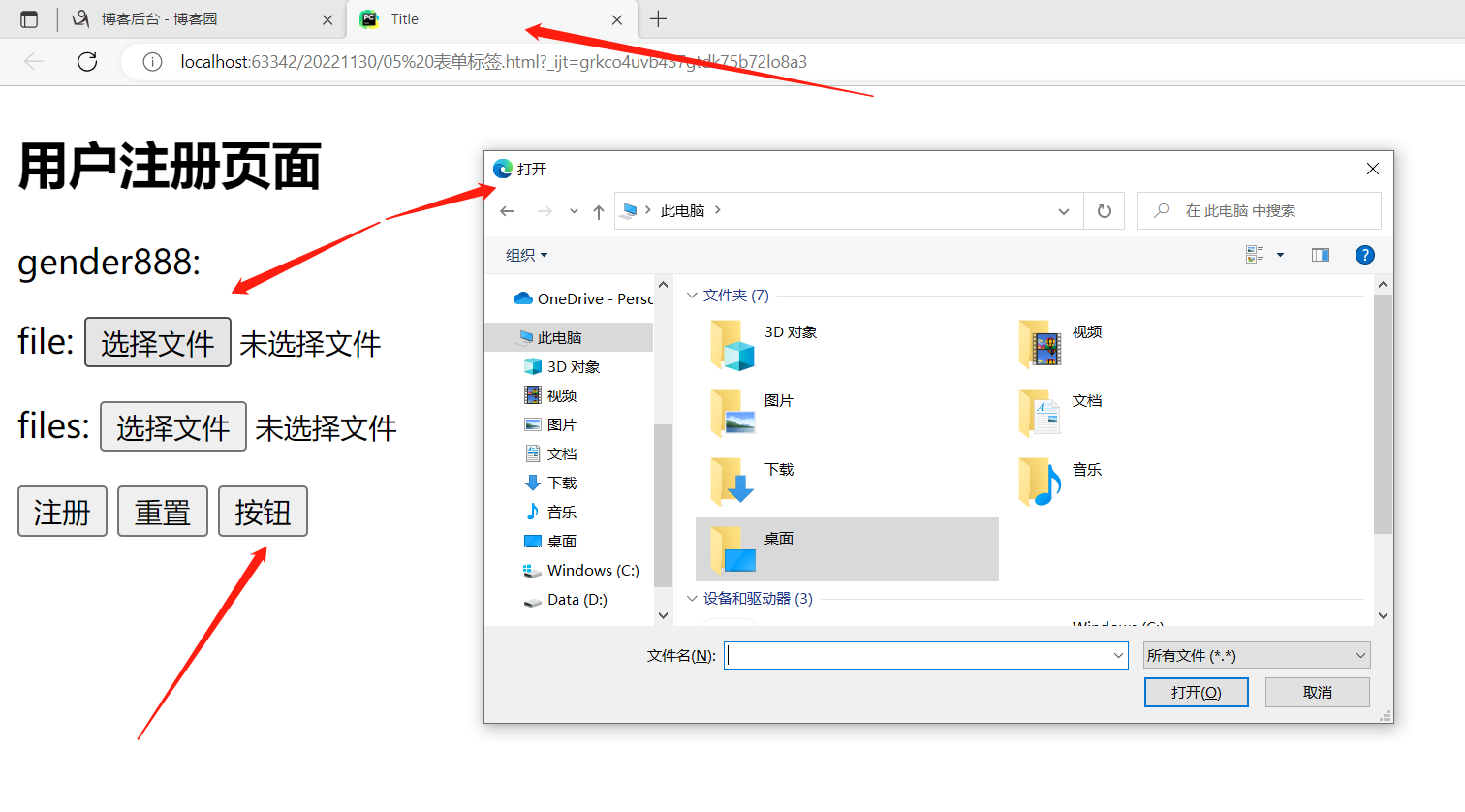
<p>file:<input type="file"></p> # file 选择文件
<p>files:<input type="file" multiple></p> # 选择多个文件
<input type="submit" value="注册"> # 触发提交动作的按钮
<input type="reset" value="重置"> # 重置表单内容
<input type="button" value="按钮"> # 暂无任何功能,以后却是用的最多的!可以自定义功能!!
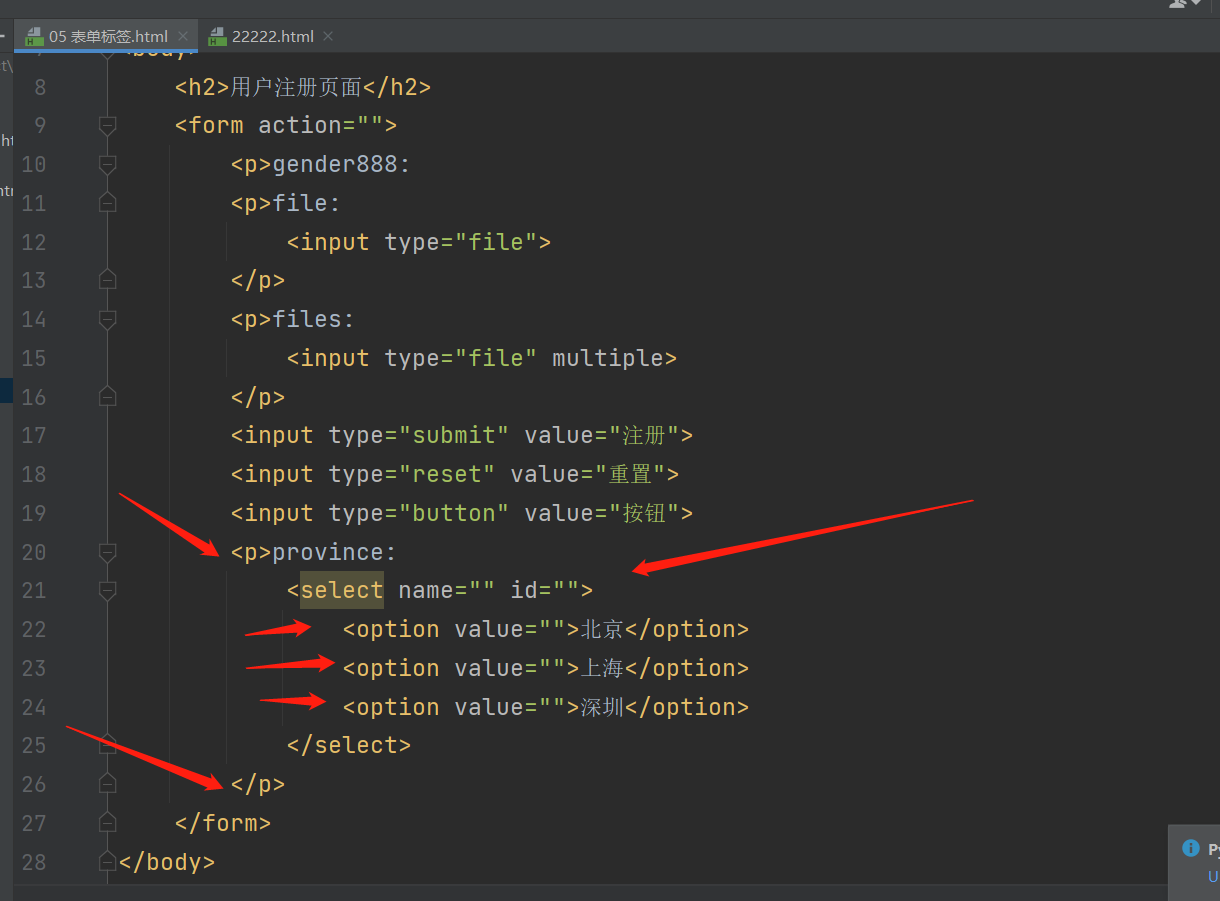
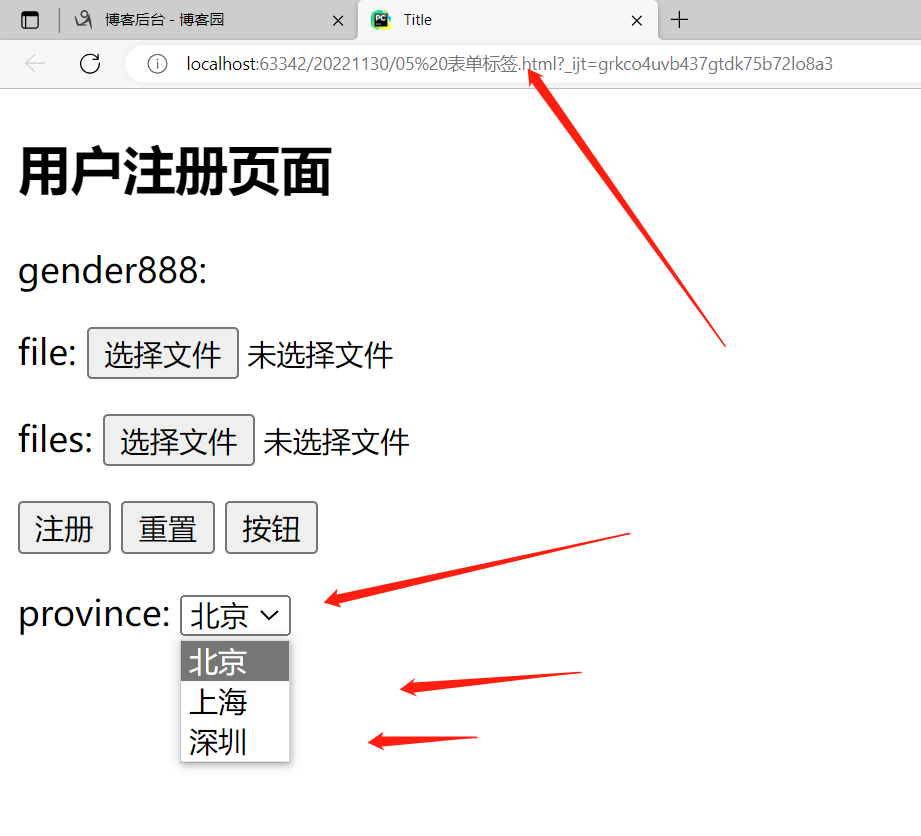
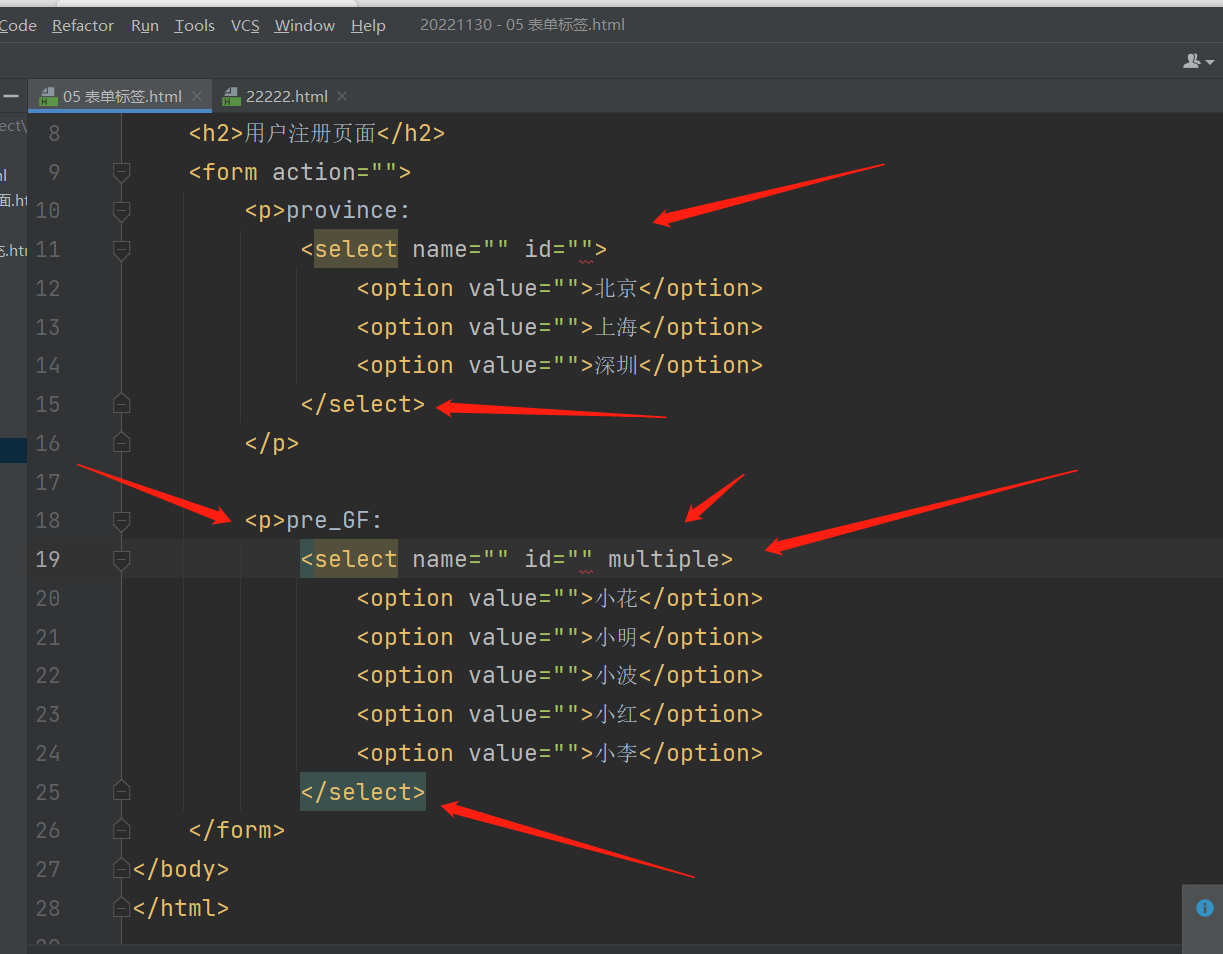
<p>province:
<select name="" id=""> # select标签,单选的下拉框里就有几个选项
<option value="">北京</option> # option有几个,下拉框里就有几个选项
<option value="">上海</option>
<option value="">深圳</option>
</select>
</p>
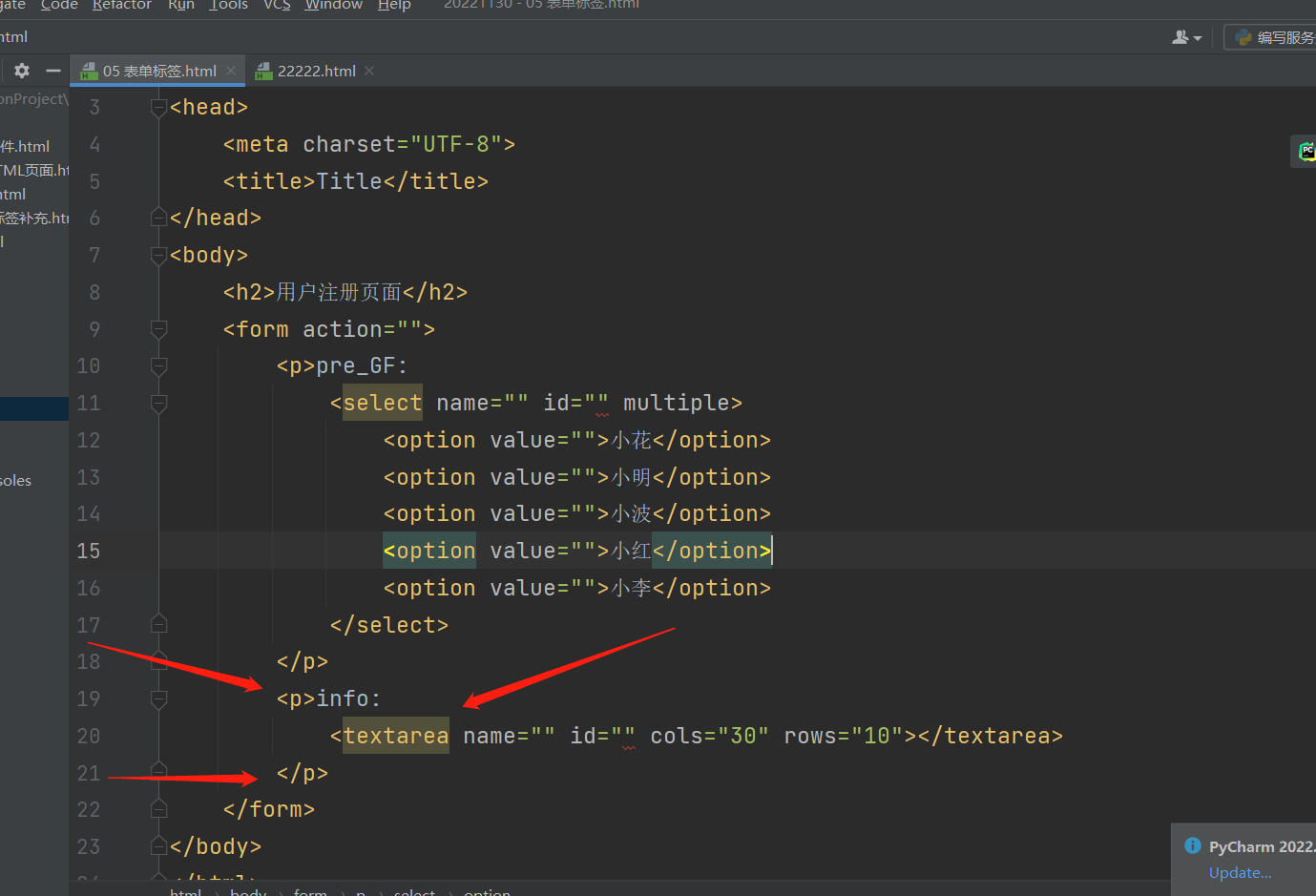
<p>pre_GF:
<select name="" id="" multiple> # 再上面的基础上多加个multiple就行了
<option value="">小花</option>
<option value="">小明</option>
<option value="">小波</option>
<option value="">小红</option>
<option value="">小李</option>
</select>
</p>
<p>info:
<textarea name="" id="" cols="30" rows="10">
# 大段文本框标签,用来获取大段文本
</textarea>
</p>
</form>
</body>
------------------------------------------------
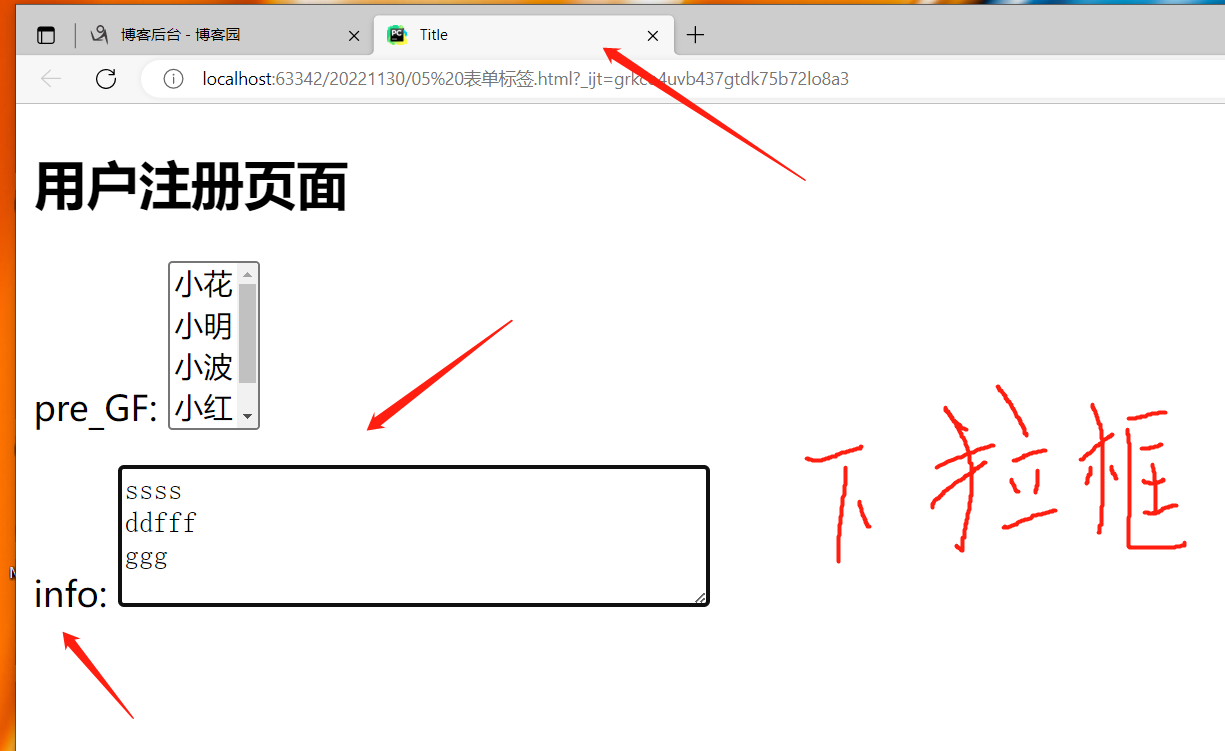
select标签 下拉框
option标签 一个个选项
------------------------------------------------
textarea标签 大段文本框,用来获取大段文本
------------------------------------------------
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义


.


.
.


.
.


.
.


.
.


.
.


.
.
作业
1.整理今日内容及博客
2.熟练所有的html标签
3.尝试搜索form表单内标签其他特性
4.预习css内容



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY