CSS知识体系
CSS 知识体系
- CSS 属性特性规则非常多全部记忆是不现实的
- 总结工作中常用的知识体系结合官方文档即可对 CSS 达到运用自如的程度
CSS 常用选择器
- 通用选择器(universal selector)
- 元素选择器(type selectors)
- 类选择器(class selectors)
- id 选择器(id selectors)
- 属性选择器(attribute selectors)
- [attr*=val]: 属性值包含某一个值 val
- [attr^=val]: 属性值以 val 开头;
- [attr$=val]: 属性值以 val 结尾;
- [attr|=val]:属性值等于 val 或者以 val 开头后面紧跟连接符-;
- [attr~=val]: 属性值包含 val, 如果有其他值必须以空格和 val 分割;
- 组合(combinators)
- 伪类(pseudo-classes)用于选择特定状态的 HTML 元素
- 动态伪类(dynamic pseudo-classes)
- :link :visited :focus :hover :active
- 目标伪类(target pseudo-classes)
- :target [当前]
- 语言伪类(language pseudo-classes)
- :lang()
- 元素状态伪类(UI element states pseudo-classes)
- :enabled :disabled :checked
- 结构伪类(structural pseudo-classes)
- :nth-child() :nth-last-child() :nth-of-type() :nth-last-of-type()
- :first-child :last-child :first-of-type :last-of-type
- :root :only-child :only-of-type :empty
- 否定伪类(negation pseudo-classes)
- :not()
- 动态伪类(dynamic pseudo-classes)
- 伪元素(pseudo-elements)并不是选择真正的 HTML 元素而是选择特定状态下的元素内容
- ::first-line
用于选定首行内容[为了区分伪元素和伪类,建议伪元素使用 2 个冒号] - ::first-letter
用于选定首字母 - ::before ::after
- ::first-line
- 后代选择器(descendant combinator)
- 直接子代选择:(a > b)
- 兄弟选择器(sibling combinator)
- 相邻兄弟选择器:(.class + combinator )
- 普遍兄弟选择器:(.class ~ combinator)
- 选择器组
- 交集选择器:(.class.combinator)
- 并集选择器:(.class,.combinator)
CSS 常用属性
CSS 文本相关属性
// 文字修饰
text-decoration: line-through;
// 文字变形
text-transform: capitalize;
// 文字缩进
text-indent: 2em;
// 内联元素与行内块元素的横轴对齐方式
text-align: justify;
// 文本最后一行横轴对齐方式,当文本横轴对齐为justify时
// 为避免最后一行单词间距太大,所以最后一行不生效,使用此属性可单独设置
text-align-last: justify;
// 字母间距
letter-spacing: 0;
// 单词间距
word-spacing: 0;
文字阴影 text-shadow
- text-shadow 用法类似于 box-shadow,用于给文字添加阴影效果
- 相当于 box-shadow, 它没有 spread-radius 的值 无法内嵌;
CSS 字体相关属性
// 字体本身所设计的斜体样式
font-style: italic;
// 字体倾斜
font-style: oblique;
// 小写字母展示大写样式占用空间不变
font-variant: small-caps;
// 缩写属性
font:font-style font-variant font-weight font-size/line-height font-family
// 设置字体基线与基线之间的行高
line-height: 50px;
CSS 元素隐藏属性
- 方法一: display 设置为 none
- 元素不显示出来, 并且也不占据位置, 不占据任何空间(和不存在一样);
- 方法二: visibility 设置为 hidden
- 设置为 hidden, 虽然元素不可见, 但是会占据元素应该占据的空间;
- 默认为 visible, 元素是可见的;
- 方法三: rgba 设置颜色, 将 a 的值设置为 0
- rgba 的 a 设置的是 alpha 值, 可以设置透明度, 不影响子元素;
- 方法四: opacity 设置透明度, 设置为 0
- 设置整个元素的透明度, 会影响所有的子元素;
CSS 控制元素溢出时行为 overflow
- visible:溢出的内容照样可见
- hidden:溢出的内容直接裁剪
- scroll:溢出的内容被裁剪,但可以通过滚动机制查看,会一直显示滚动条区域,滚动条区域占用的空间属于 width、height
- auto:自动根据内容是否溢出来决定是否提供滚动机制
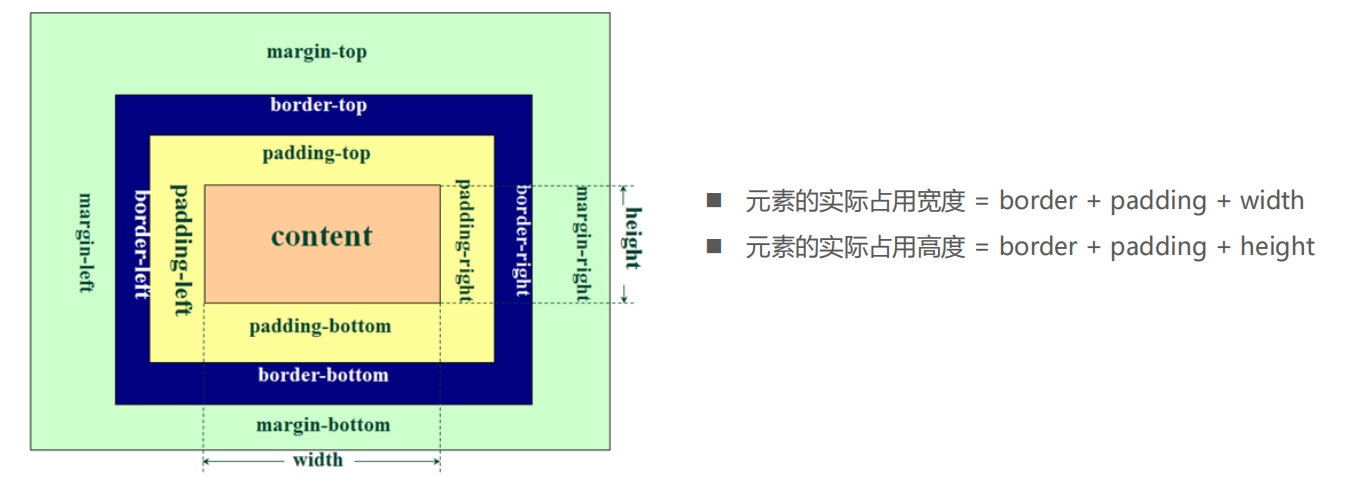
CSS 盒子模型(Box Model)
HTML 中的每一个元素都可以看做是一个盒子,如下图所示,可以具备这 4 个属性


- 内容(content)
- 元素的内容 width/height
- 内边距(padding)
- 元素和内容之间的间距
- 边框(border)
- 元素自己的边框
- 外边距(margin)
- 元素和其他元素之间的间距
设置内容是通过 width 和 height 设置的:
- 注意: 对于行内级非替换元素来说, 设置宽高是无效的!
- 另外我们还可以设置如下属性:
- min-width:最小宽度,无论内容多少,宽度都大于或等于 min-width
- max-width:最大宽度,无论内容多少,宽度都小于或等于 max-width
- min-height:最小高度,无论内容多少,高度都大于或等于 min-height
- max-height:最大高度,无论内容多少,高度都小于或等于 max-height
- 移动端适配时, 可以设置最大宽度和最小宽度;
内边距通过 padding 设置
- padding 属性用于设置盒子的内边距, 通常用于设置边框和内容之间的间距;
- padding 包括四个方向, 所以有如下的取值:
- padding-top:上内边距
- padding-right:右内边距
- padding-bottom:下内边距
- padding-left:左内边距
- padding 单独编写是一个缩写属性:
- padding-top、padding-right、padding-bottom、padding-left 的简写属性
- padding 缩写属性是从零点钟方向开始, 沿着顺时针转动的, 也就是上右下左
- padding: 10px 20px 30px; 缺少 left, left 使用 right 的值;
- padding: 10px 20px; 缺少 left, 使用 right 的值; 缺少 bottom, 使用 top 的值;
border 边框
- 边框宽度
- border-top-width、border-right-width、border-bottom-width、border-left-width
- border-width 是上面 4 个属性的简写属性
- 边框颜色
- border-top-color、border-right-color、border-bottom-color、border-left-color
- border-color 是上面 4 个属性的简写属性
- 边框样式
- border-top-style、border-right-style、border-bottom-style、border-left-style
- border-style 是上面 4 个属性的简写属性
- border:统一设置 4 个方向的边框 <\line-width> <\line-style> <\color>
border-radius 用来设置盒子的圆角
- 数值: 通常用来设置小的圆角, 比如 6px
- 百分比: 通常用来设置一定的弧度或者圆形;
- border-radius 是一个缩写属性顺时针四个点:border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius
margin 外边距
- margin 包括四个方向, 所以有如下的取值:
- margin-top:上内边距
- margin-right:右内边距
- margin-bottom:下内边距
- margin-left:左内边距
- margin 单独编写是一个缩写属性:
- margin-top、margin-right、margin-bottom、margin-left 的简写属性
- margin 缩写属性是从零点钟方向开始, 沿着顺时针转动的, 也就是上右下左
- margin 设置两个属性或三个属性规则同 padding
上下 margin 的传递
- margin-top 传递
- 如果块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的 margin-top 值会传递给父元素
- margin-bottom 传递
- 如果块级元素的底部线和父元素的底部线重写,并且父元素的高度是 auto,那么这个块级元素的 margin-bottom 值会传递给父元素
- 如何防止出现传递问题?
- 给父元素设置 padding-top\padding-bottom
- 给父元素设置 border
- 触发 BFC 例:overflow 为 auto
上下 margin 的折叠
- 垂直方向上相邻的 2 个 margin(margin-top、margin-bottom)有可能会合并为 1 个 margin,这种现象叫做 collapse(折叠)
- 水平方向上的 margin(margin-left、margin-right)永远不会 collapse
- 折叠后最终值的计算规则
- 两个值进行比较,取较大的值

- 两个值进行比较,取较大的值
outline 表示元素的外轮廓
- 不占用空间
- 默认显示在 border 的外面
- outline 相关属性有
- outline-width: 外轮廓的宽度
- outline-style:取值跟 border 的样式一样,比如 solid、dotted 等
- outline-color: 外轮廓的颜色
- outline:outline-width、outline-style、outline-color 的简写属性,跟 border 用法类似
盒子阴影 box-shadow
- box-shadow 属性可以设置一个或者多个阴影
- 每个阴影用
表示,多个阴影之间用逗号,隔开,从前到后叠加 的常见格式如下 - 第 1 个<\length>:offset-x, 水平方向的偏移,正数往右偏移
- 第 2 个<\length>:offset-y, 垂直方向的偏移,正数往下偏移
- 第 3 个<\length>:blur-radius, 模糊半径
- 第 4 个<\length>:spread-radius, 延伸半径
- <\color>:阴影的颜色,如果没有设置,就跟随 color 属性的颜色
- inset:外框阴影变成内框阴影
- 阴影在线调试
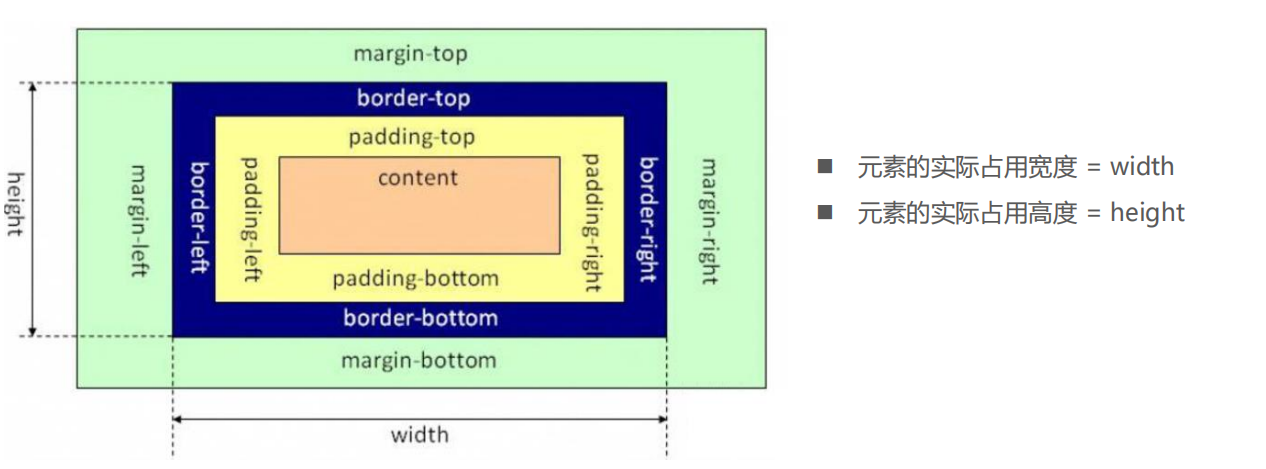
用来设置盒子模型中宽高的行为 box-sizing
-
content-box
- padding、border 都布置在 width、height 外边

- padding、border 都布置在 width、height 外边
-
border-box
- padding、border 都布置在 width、height 里边

- padding、border 都布置在 width、height 里边
CSS 属性的特性
继承性
如果一个属性具备继承性, 那么在该元素上设置后, 它的后代元素都可以继承这个属性
继承过来的属性是计算值,而不是设置值,所以后代元素自己有设置该属性,那么优先使用后代元素自己的属性(不管继承过来的属性权重多高)
大多数文本相关的属性都具有继承性,常见可继承的属性举例:

// 强制继承父类border属性
border: inherit;
层叠性
对于一个元素来说, 相同一个属性我们可以通过不同的选择器给它进行多次设置
那么属性会被一层层覆盖上去,最终根据选择器权重大小,只有一个属性值生效
权重比从大到小依次是:!important 内联样式 ID选择器 类选择器 伪类选择器 属性选择器 元素 伪元素 通配符
CSS 单位
// 此处100% 等价于 继承字体大小
font-size: 100%;
// 此处1em 等价于 继承字体大小
font-size: 1em;
// 此处1em 等价于 当前字体大小
width: 1em;
// 此处100% 等价于 父元素宽度
width: 100%;




