phoneGap+cordova+ionic混合app开发环境搭建
近段时间组件写的差不多了,老大又给了个新任务:研究phonegap+cordova+ionic。以前做混合app开发都是用的Hbuilder+mui+(H5+)来搞的。phonegap对我来说,完全是一张白纸。瞎折腾了好几天,终于把环境搭建起来了,中间踩了太多的坑,浪费了大量的时间,所以决定把整个环境搭建的过程写下来,如果有需要的小伙伴,尽管拿去,以免少走弯路。
一、环境搭建
说明:以下环境搭建都是基于windows7 64位操作系统而言,对应的软件也是64位,如果不是64位操作系统,可参照该文档并自行下载适合自己操作系统的相关软件。
1、JDK的安装和环境变量的配置
请下载java JDK1.6以上的版本,我这里使用的1.7版本的,官方下载的链接为:http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html。环境变量配置可参考以下博客:http://www.cnblogs.com/linjiqin/archive/2013/11/02/3403095.html

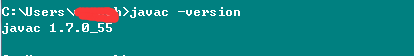
配置完成以后打开cmd命令窗口,在命令行中分别输入java 和javac,并使用 javac -version查看配置的JDK版本,如果出现以下信息,表示安装成功: 输入 jvava:

输入javac

输入 javac -version

备注:这里一定要用javac -version检查一下当前正在使用的JDK的版本,很有可能你的电脑上安装了其他的jdk版本,你配置的时候一不小心又配置错了,谁又知道呢?
2、Android Development Tools的下载和环境变量的配置
Android Development Tools已经包含了Android SDK、eclipse,解压即可用。下载地址:https://developer.android.com/sdk/index.html。请认准一定要下载这个最全的,phonegap不支持Android4.1以下的,所以你到时候还要更新。自己也试过其他的几个development Tools包,但是都是在 build Android的时候报错了。唯独使用这个的时候最后会成功。
下载完成以后,把adt包解压到一个目录下,如下:

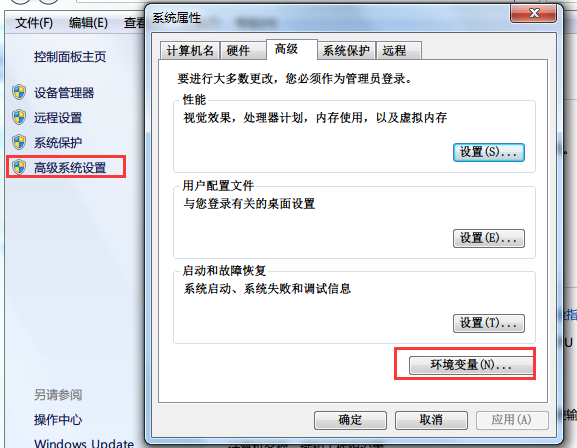
解压完成以后,开始环境变量的配置:点击桌面计算机,右键属性,选择高级系统设置,点击环境变量,进入环境变量配置


A、找到系统变量模块,点击新建,在变量名中输入:ANT_HOME,在变量值中输入:
C:\Program Files (x86)\adt\eclipse\plugins\org.apache.ant_1.8.3.v201301120609 (请注意路径,如果adt的包不是放在和我一样的目录,请自己进行更改,以下同理),最后点击确定。
B、Path环境变量的配置:打开notepad或者是notepad++,输入:
C:\Program Files (x86)\adt\sdk\tools;C:\Program Files (x86)\adt\sdk\platform-tools;%ANT_HOME%\bin; 其实就是配置sdk的tools和platform-tools。再在系统环境变量中找到path变量,点击编辑,在变量值一栏的最后先输入一个分号,在把notepad++中的内容拷贝进去。点击确定即可。
C、验证:打开cmd命令窗口,输入ant,如果出现以下信息,表示环境变量配置成功:

3、Nodejs的安装
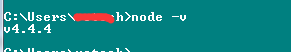
Nodejs下载地址:https://nodejs.org/en/。 我这里使用的是v.4.4.4版本,使用最新的也是可以的。下载完成以后,直接点击安装,然后下一步,直到完成即可。验证安装是否成功:打开命令窗口,在命令行中输入: node -v,出现以下信息表示安装成功:

4、nrm安装
nrm是一个npm资源管理器,允许你快读地在如下NPM源间切换。想要了解的,可以阅读这篇文章:http://www.tuicool.com/articles/nYjqeu 安装:打开命令窗口,在窗口中先输入npm install -g nrm进行安装,如果出现以下信息,表示安装成功。

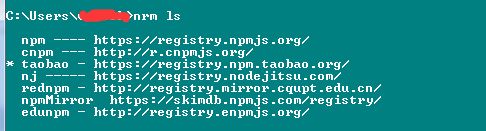
查看: 继续输入 nrm ls

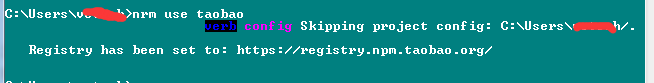
切换: nrm use taobao

5、Phonegap3.4的安装
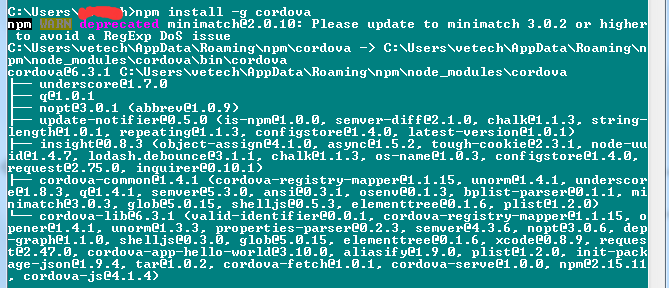
打开命令窗口,输入npm install -g cordova 。如果出现以下信息,表示安装成功。

顺便检查一下cordova的版本,同样输入 cordova -v

至此,phonegap+cordova的环境安装完成。
6、ionic的安装
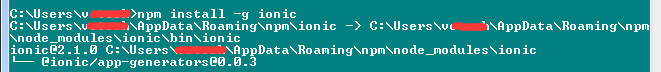
相对于phonegap +cordova的环境安装,ionic安装就更简单了。只需要在命令行中输入:npm -install -g ionic即可:

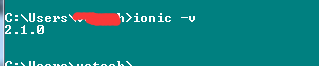
检查版本

二、创建应用
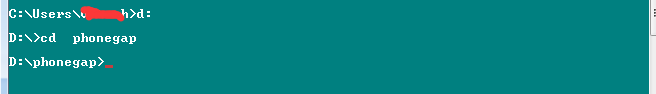
1、在D盘目录下新建一个phonegap文件夹。
2、打开命令窗口,切换到该目录下

3、输入 ionic start demo003命令,其中demo003是你的项目名称

如果出现这种情况,只能重新再来,记得删除phonegap中demo003文件夹

如果出现以上的信息,那肯定是安装成功咯!!!
4、添加android支持:切换到你创建的项目目录下,输入 ionic platform add android命令

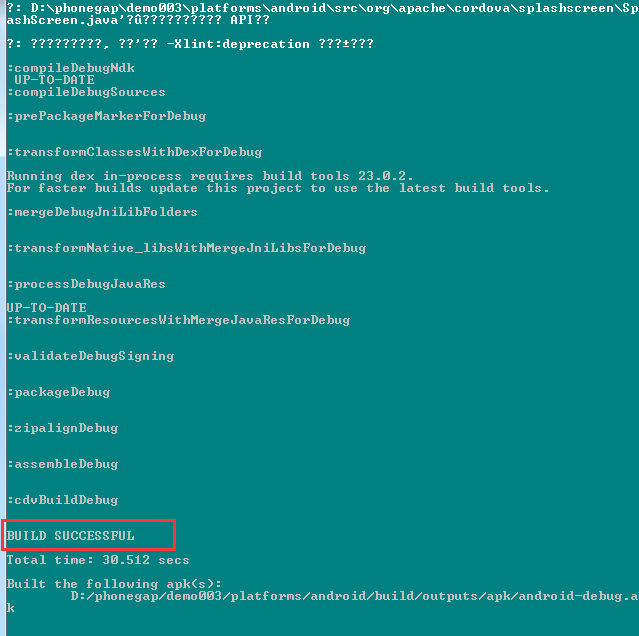
5、Build andriod:在命令行中输入 ionic build android命名

在build的过程中,如果没有出现build successful信息,则表示build出错,如果不确定问题原因,可以看报错信息。
6、运行:用数据线把手机和电脑相连(可以使用360助手)。确认连接成功以后,在命令行中输入 ionic run android 命令

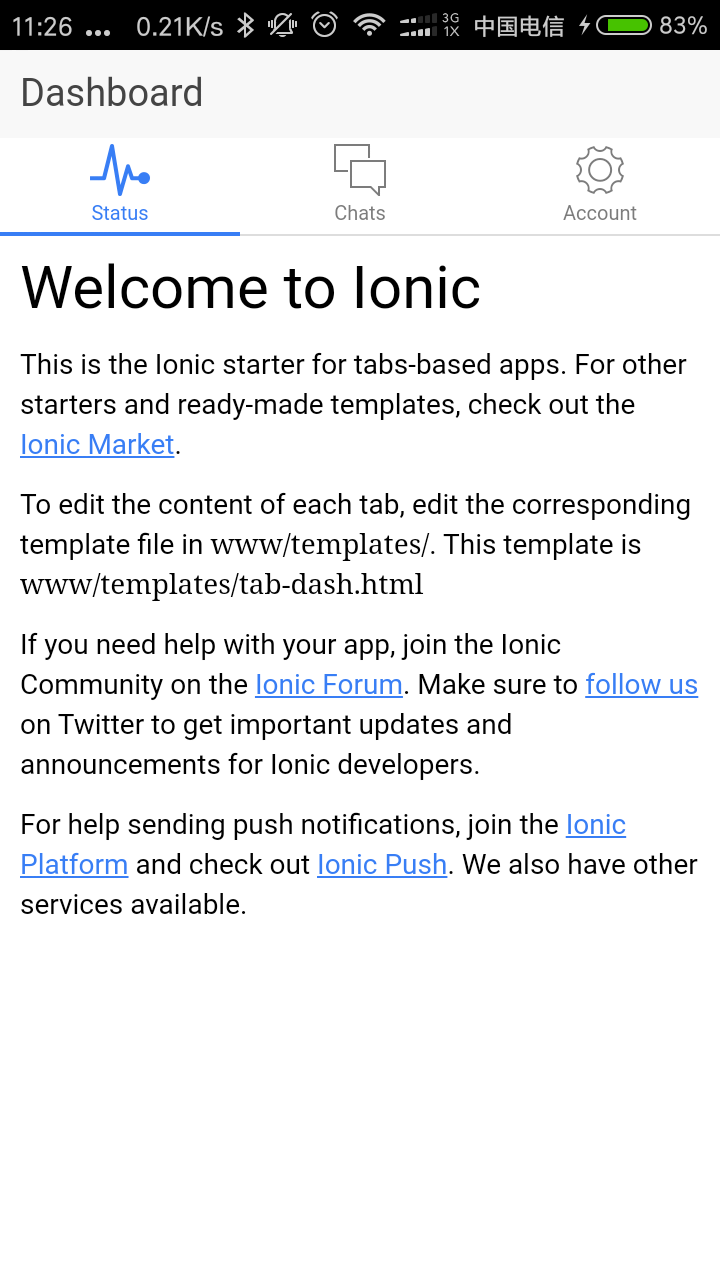
这个时候要查看你的手机,要同意用USB安装软件,点击确定以后,会在你手机上安装一个名为demo003 APP,打开app,效果如下:

至此,phonegap+cordova+ionic的开发环境已经搭建完成。
三、资源下载
ionic视频下载:http://www.ionic.wang/course-index.html
ionic主页:http://www.ionic.wang/
phonegap视频站:http://www.phonegap100.com/
cordova插件:http://ngcordova.com/docs/plugins/camera/
目前还在持续的研究整个的开发流程,如果摸清了,后续可能会补充相关的开发文档。



