扩展运算符及其在vuex的辅助函数里的应用详解
一、扩展运算符
<1>为什么扩展运算符会诞生?
因为箭头函数没有arguments,所以才有了扩展运算符
<2>在箭头函数里面是没有arguments,但是在普通函数里是有的。
当形参数量不固定时,用arguments进行接收,而箭头函数里面没有,该如何接收?这时候就要用扩展运算符。
<3>箭头函数里面的扩展运算符可以看成arguments。
但是还是有区别的,arguments一定是个伪数组,而扩展运算符就不一定了,传进来是什么东西,扩展运算符就是什么东西。
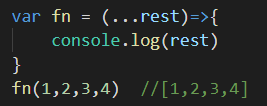
箭头函数中:

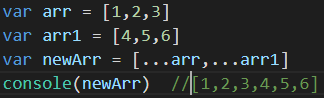
数组中:
在数组里面...是展开的意思。

二、扩展运算符在vuex里辅助函数的应用
...的意思就是将State里的数据全部展开,括号里的参数就表示你从展开中的数据拿指定的数据放到当前的computed之中。
这种参数是数组的方式有弊端,如果想对数据进行处理的,无法处理,所以一般里面都写成对象:
用这种写法可以对数据进行处理:
注:只有mapState能用对象跟函数的方式,而其它的辅助函数,后面只能对象后面跟字符串;
用扩展运算符取actions里的方法:
参数用数组的形式取:
这种方式有大弊端:
如果在store的主模块文件index.js里配置的有fn函数,在子模块actions文件里也有fn函数,这种方式写就会触发两个fn函数。
所有我们里面写成对象的形式:
在模块的小配置文件index.js里配置一个属性 namespaces=true --子模块的命名空间不与主模块的命名空间产生空间。
如果要取子模块actions里的fn函数,则:
如果要取store的主模块文件index.js里配置的有fn函数,则不用加作用域了:
总结:映射时函数参数用对象比较安全,推荐使用对象形式取值。
博主掘金技术社区地址——https://juejin.cn/user/1908407918660871/posts





