Vue3源码系列之触发更新的实现
前言
设置方法中比获取要复杂一些,有很多种情况,下面我将一一详细讲解
createSetter
第一步
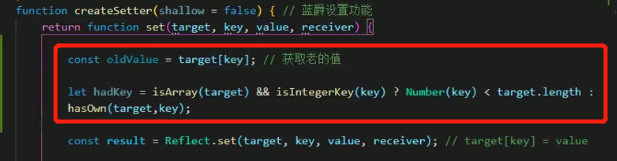
我们先去扩充一下工具方法,方便后面使用

我们要区分是新增的还是修改的,因为有可能是数组,所以要考虑数组的情况
-
获取老值,如果老值有,那说明是修改的逻辑,如果没有那就是新增
-
判断当前target是否是数组并且同时是整型key,如果同时成立就把当前key和target.length去比,如果不成立,则去看看当前key是否是target上的属性

-
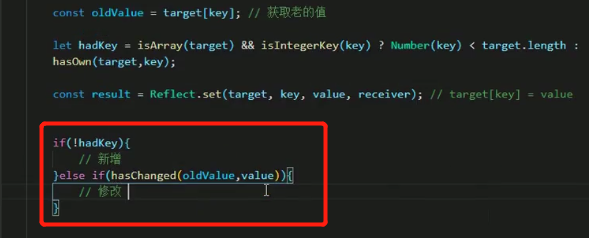
如果判断出的结果hadKey是false,说明是新增
-
如果判断出的结果hadKey是true,说明是修改,则去判断老值和新值是否一样

第二步
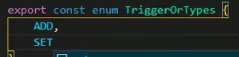
现在再去增加操作符新增和修改

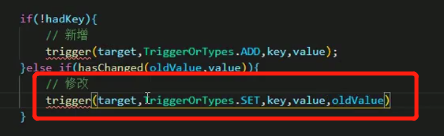
新增触发更新,核心方法是调用trigger方法,参数为新增的目标对象,操作类型,新增的属性,新增的值

修改触发更新与新增类似,多传一个老值。

第三步
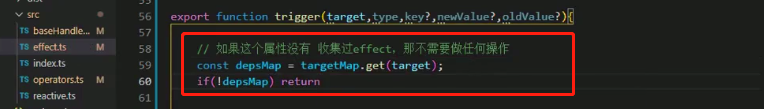
我们现在去写trigger方法,在effect.ts文件中
首先我们要判断,如果这个属性没有收集过effect,那不需要做任何操作

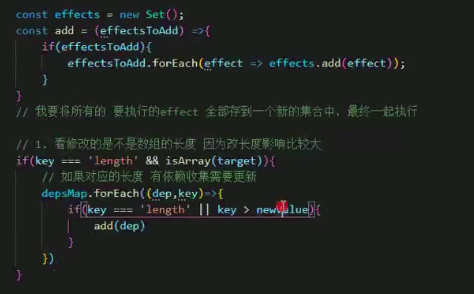
然后我们的核心思想是将所有要执行的effect全部存到一个新的集合中,最终一起执行
-
看修改的是不是数组的长度,因为修改长度影响比较大
-
然后循环所有依赖,判断当前的key如果是length或者更改的长度小于收集的索引,那么这索引页需要出发effect重新执行
-
满足条件,就把当前的dep收集起来

-
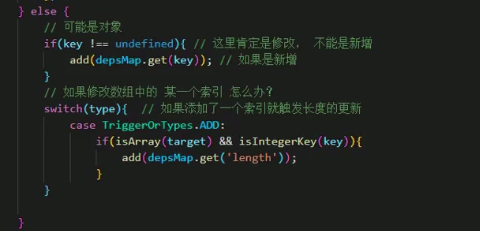
其它情况下说明你改的不是一个数组了,可能是对象
-
如果key不是undefined,说明key存在,那我们就把这个key取出来,直接丢到所要更新的依赖数组里
-
如果修改数组中的某一个索引,比如arr[100] =1。相当于新增一个索引,这里我们借助type,如果是添加了一个索引,就触发长度的更新,而且这个长度必须是收集过的

-
最后让收集的所有需要需要更新的依赖执行

trigger的作用就是去找属性对应的effect,让其执行。有一些特殊的处理,有点像写着写着突然发现跑不通了,就去对其做一些特殊处理。
博主掘金技术社区地址——https://juejin.cn/user/1908407918660871/posts





