01微前端概念
一、什么是微前端?

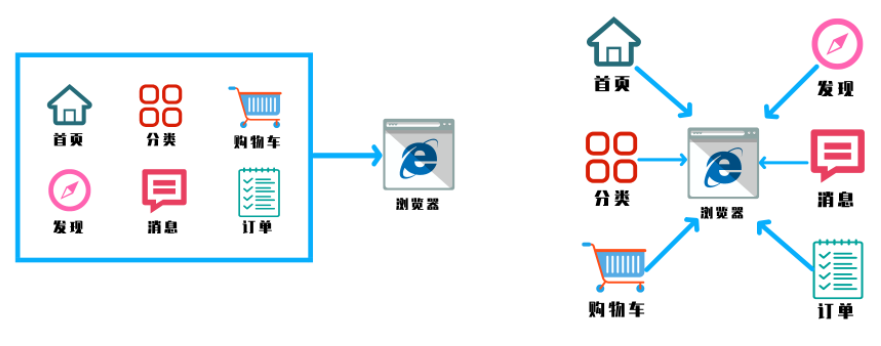
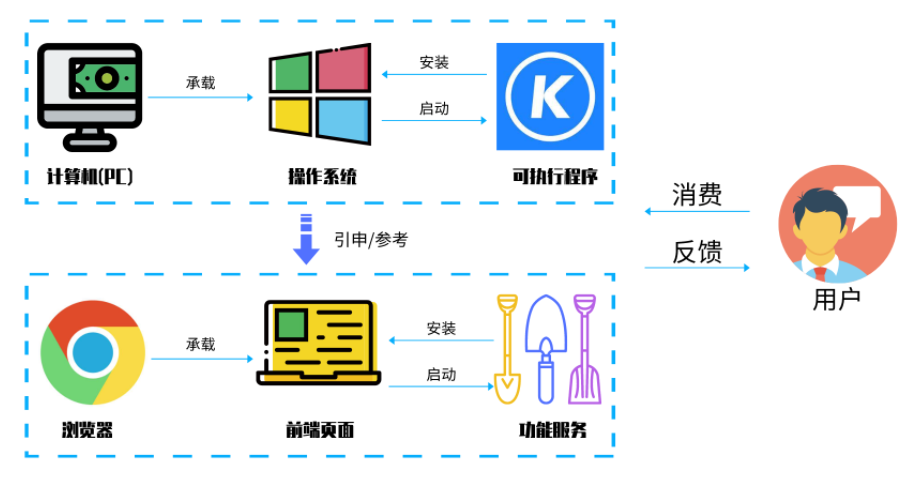
微前端就是将 不同的功能按照不同的维度拆分成多个子应用。通过主应用来加载这些子应用。
微前端的核心在于拆,拆完之后再合
二、为什么去使用他?
-
不同团队间开发同一个应用技术栈不同怎么破?
-
希望每个团队都可以独立开发,独立部署怎么破?
-
项目中还需要老的应用代码怎么破?
我们是不是可以将一个应用划分成若干个子应用,将子应用打包成一个个的lib。当路径切换时加载不同的子应用。这样每个子应用都是独立的,技术栈也不用做限制了!从而解决了前端协同开发的问题。
三、怎么落地微前端?

2018年Single-SPA诞生了,single-spa是一个用于微前端服务化的javascript前端解决方案(本身没有处理样式隔离,js执行隔离)实现了路由劫持合应用加载
2019年qiankun基于Single-SPA,提供了更加开箱即用的API(single-spa+sandbox+import-html-entry)做到了,技术栈无关、并且接入简单(像iframe一样简单的)
总结:子应用可以独立构建,运行时动态加载,主子应用完全解耦,技术栈无关,靠的是协议接入(子应用必须导出bootstrap、mount、unmount方法)
这不是iframe吗?
-
如果使用iframe,iframe中的子应用切换路由时用户刷新页面就尴尬了。
应用通信:
-
基于URL来进行数据传递,但传递消息能力弱
-
基于CustomEvent实现通信 window自带
-
基于props主子应用间通信
-
基于全局变量、Redux进行通信
公共依赖:
-
CDN - externals
-
webpack 联邦模块 --- webpack5提供的
博主掘金技术社区地址——https://juejin.cn/user/1908407918660871/posts





