nuxt(02)
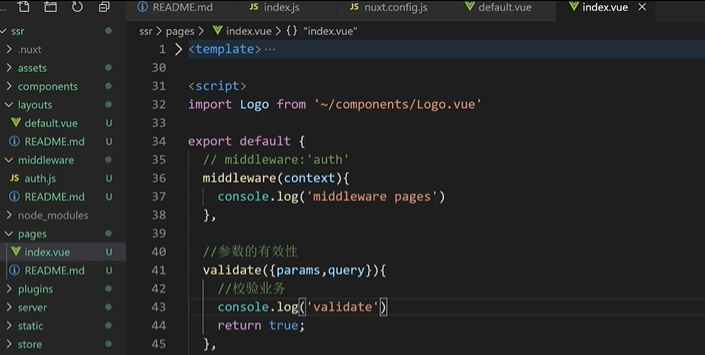
validate钩子 客户端钩子
validate钩子触发会在页面级中间件之后
要定义在页面组件中也就是pages下,不要定义在components中
主要是做一些参数的校验

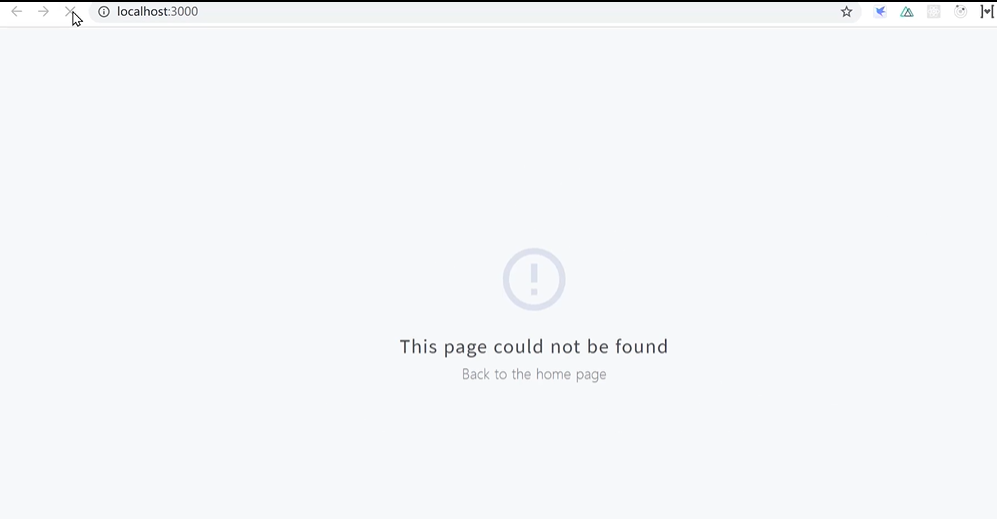
如果validate钩子中返回false,则会返回nuxt默认的404页面

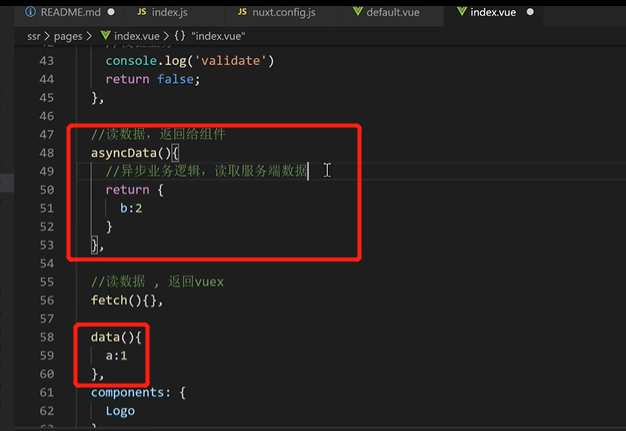
asyncData钩子 服务端钩子
主要是读取服务端数据,返回的数据会跟目标组件进行合并

fetch钩子 服务端钩子
读数据,返回vuex

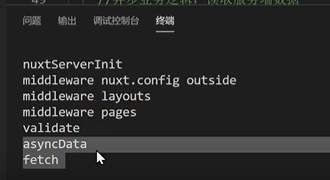
asyncData和fetch执行时机

注:服务端不可以缓存组件,所以也就没有激活和实效的钩子
注:所有跑在服务端的钩子都可以拿到服务端的上下文,但是拿不到客户端信息,比如window
注:服务端钩子里的this指向undifined,客户端钩子里的this指向组件实例
博主掘金技术社区地址——https://juejin.cn/user/1908407918660871/posts





