vue-ssr(二)
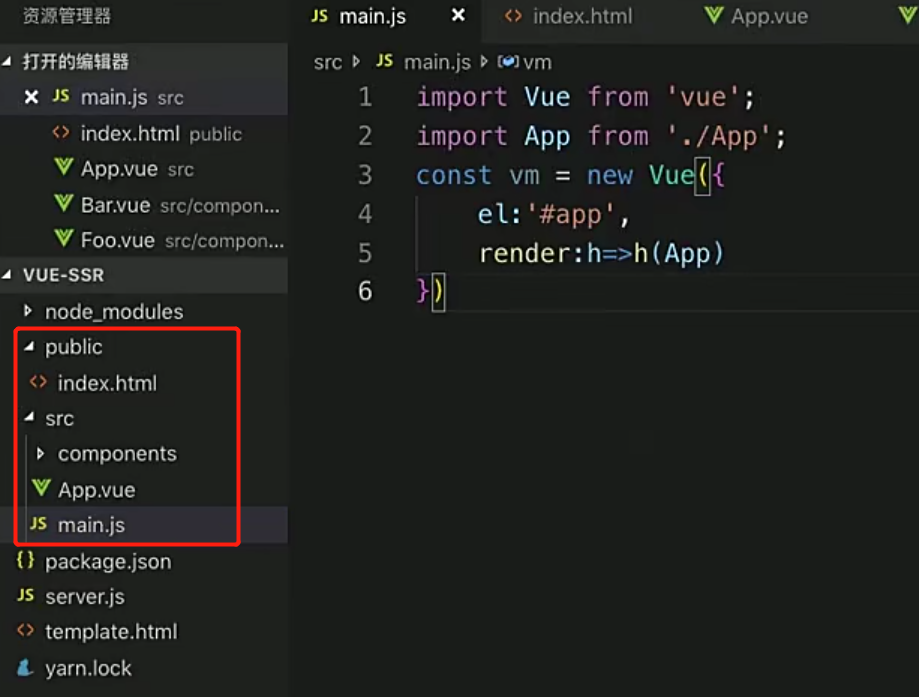
写一个vue项目肯定是不会这样写,下面来看一下vue项目中使用ssr
基础

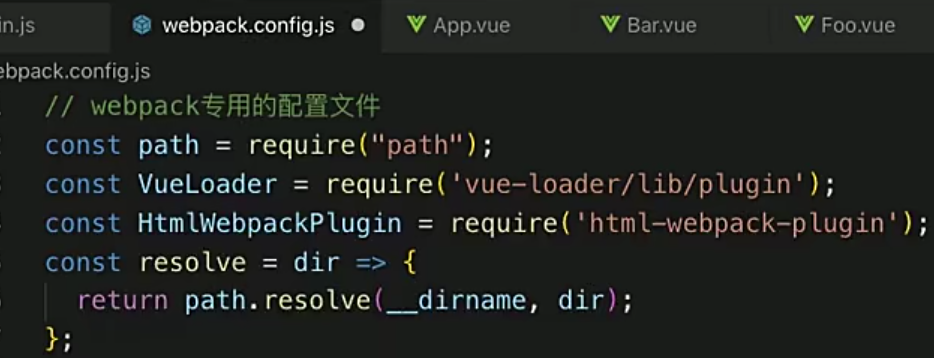
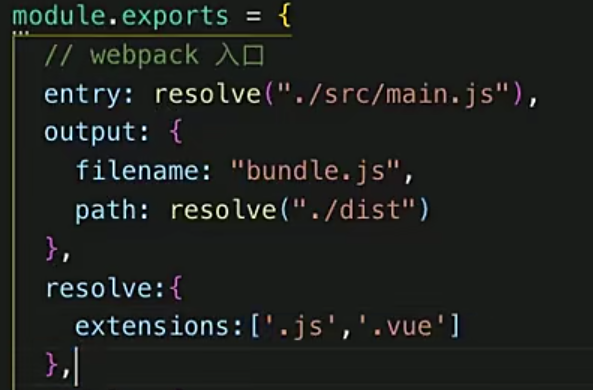
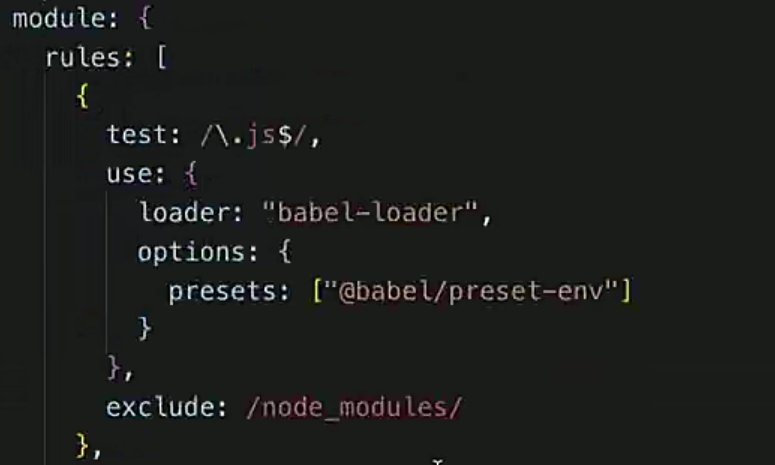
创建webpack.config.js
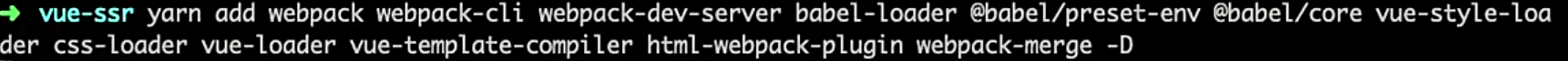
安装:

注:其中比较特别的是vue-style-loader 这个包可以支持服务端渲染,其它功能和style-loader一样





npx webpack-der-server 启动
改造
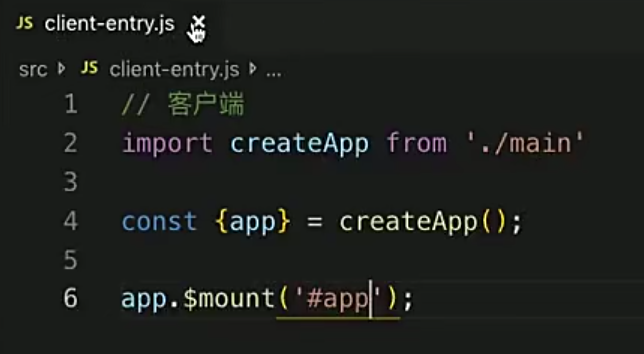
创建client-entry.js 客户端入口
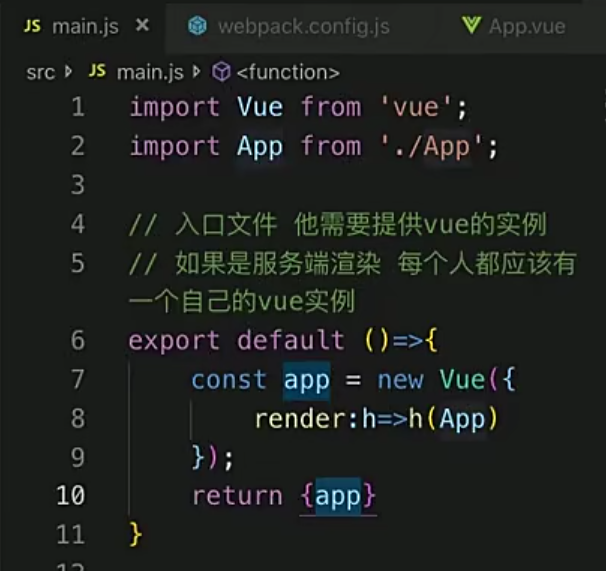
它负责引入main main需要提供vue的实例
改造main.js

client-entry.js

修改webpack打包入口地址

改造webpack文件夹
创建build文件夹:
客户端和服务端的webpack打包肯定有一些公共的,那么要抽离出来
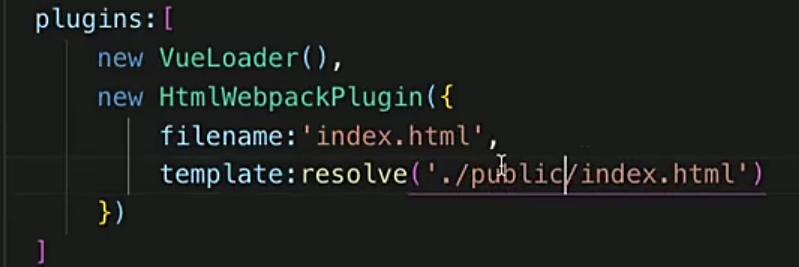
创建webpack-base.js、创建webpack.client.js
- 因为客户端和服务端用的模板html不是一个,所以要把html-webpack-plugin抽离出去,移入到webpack.client.js
- 因为客户端和服务端的打包入口不是一个,所以要把打包入口抽离出来
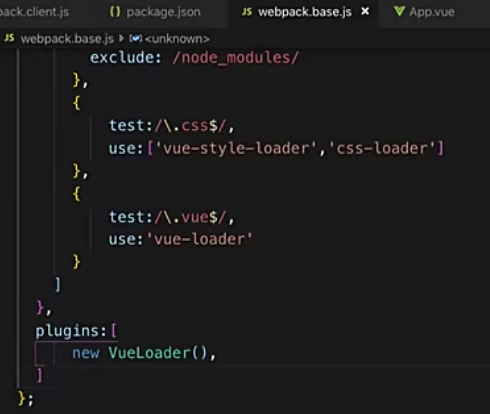
webpack-base.js:


注:输出的output的filename要根据服务端和客户端的入口名字动态生成,path也要改成../dist
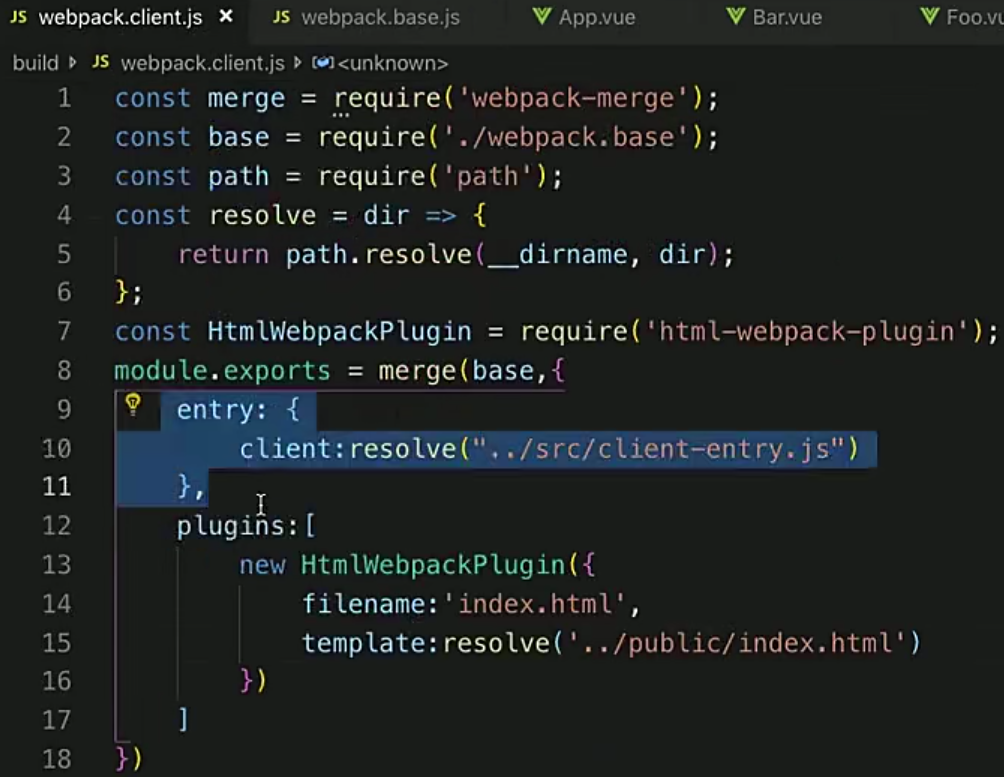
webpack.client.js:

注意入口名
博主掘金技术社区地址——https://juejin.cn/user/1908407918660871/posts




