vue+ts(一)

在ts环境下,Vue组件有三种定义方式:
1、类的形式
2、扩展的形式
3、传统的函数式组件
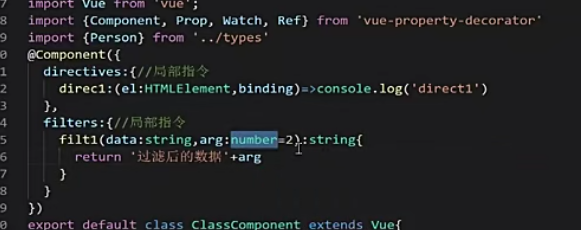
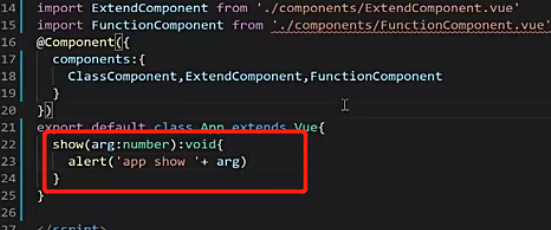
类的形式--类组件

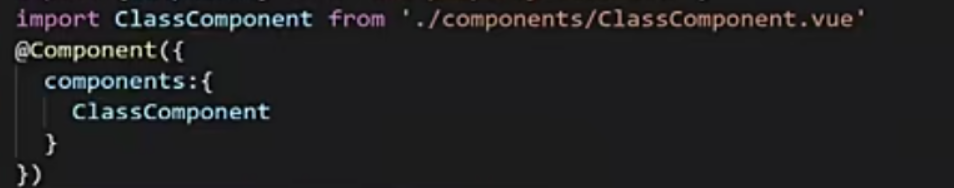
** 类组件的注册

** 如果没有装饰器,我们就无法将一个类识别成组件。
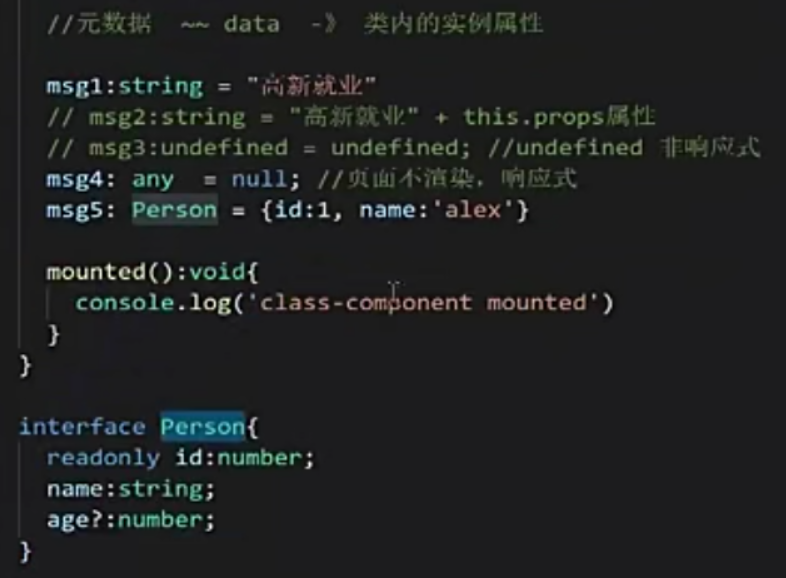
元数据 ---data

**自定义的类型接口可能在项目其它地方也有用到,所以需要把接口单独拿出去:

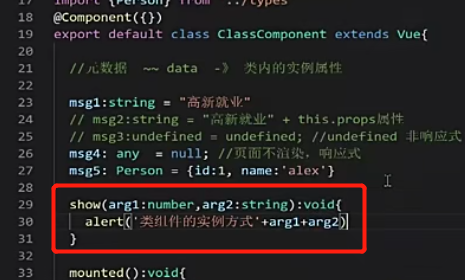
事件方法

计算属性

钩子函数
与之前一样
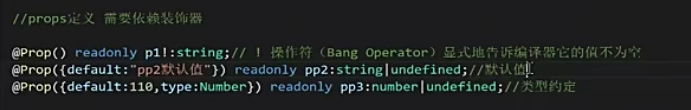
接收属性 props

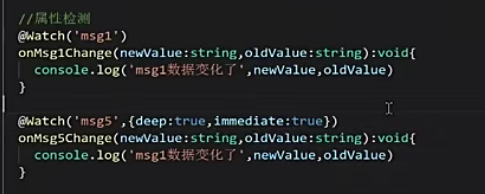
属性监听

ref引用元素或组件


指令、过滤器

扩展式的组件

*扩展式组件的元数据、事件跟之前vue写法一样。
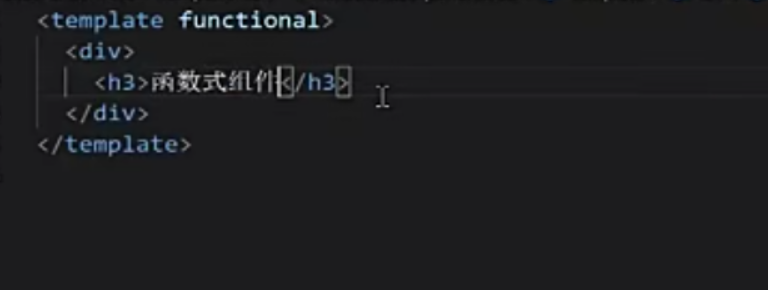
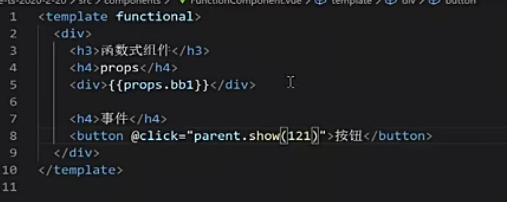
函数式的组件

** 函数式组件不存在元数据,不存在计算属性,是一个纯UI组件
** 函数式组件只有props,默认上下文就有props
子组件:

** 可以调用父组件里的方法 parent
父组件:


博主掘金技术社区地址——https://juejin.cn/user/1908407918660871/posts





