jenkins部署vue项目详细教程
如果你想从头开始在服务器上用jenkins部署vue项目,那么我这篇博客肯定是你最好的选择,因为我在这个实践过程中,在网上找了很多博客,发现没有一篇是完完整整,没有坑的实现jenkins部署vue项目。我现在把我从头基于jenkins部署vue项目的实践过程分享给大家。
购买服务器:
我购买的是阿里云的服务器 CentOS 7.3 64位

Xshell 6连接
如果提示你的Xshell 6必须更新才能用,解决方法:
1. 下载网盘分享的文件 nslicense.dll :
baidu 网盘地址: https://pan.baidu.com/s/10ZrHADNV9WaOQMEau9H6cQ
提取码: 6c5c
2. 找到Xshell的安装目录,把下载的文件替换下:

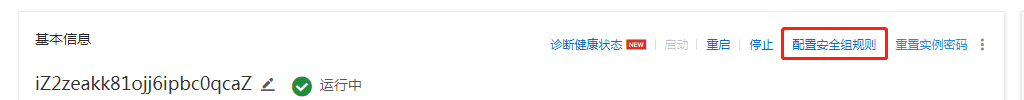
然后去到阿里云服务器工作台进入服务器实例详情:


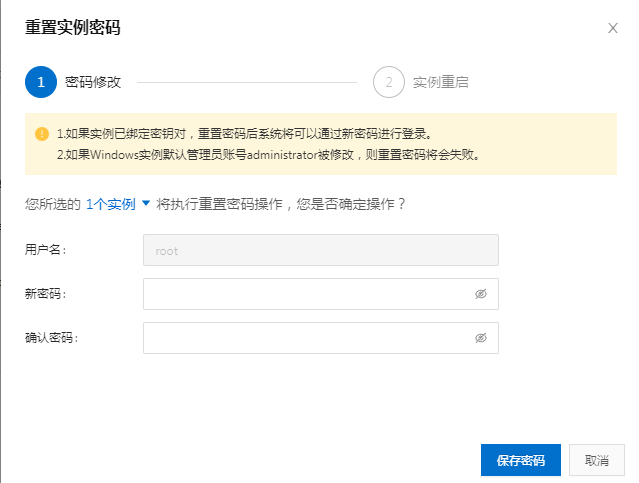
然后点击重置实例密码:

然后回到自己电脑,打开Xshell6:
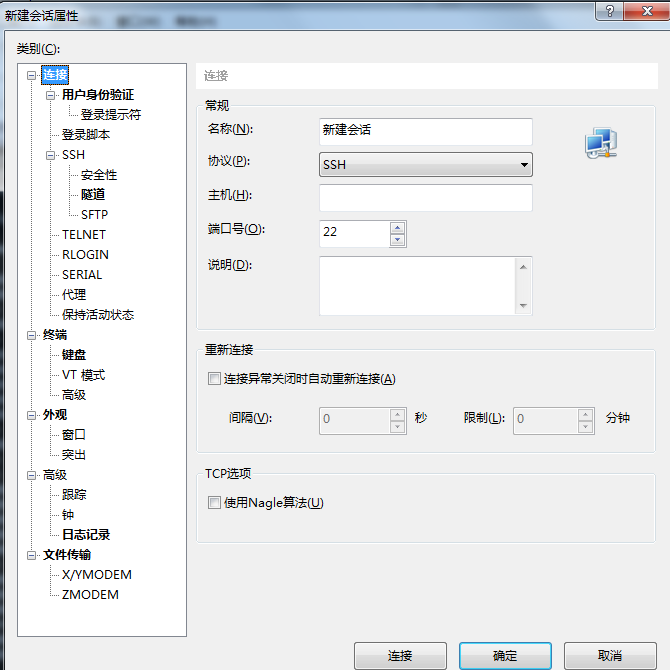
点击文件-新建:

输入主机,也就是你的服务器的公网IP,然后输入用户名root,密码就是你刚才重置的服务器实例密码。
服务器安装java
jenkins是运行在java环境中的,所以要先安装java,配置java环境变量后才能使用。
1、安装java
yum install -y java-1.8.0-openjdk.x86_64
2、 用文本编辑器打开/etc/profile
vi /etc/profile
然后在 profile文件末尾加入:
export JAVA_HOME=/usr/lib/jvm/jre-1.8.0-openjdk
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
粘贴到profile末尾之后,按ESC键,然后:wq退出。
3、使配置文件生效
source /etc/profile
服务器安装jenkins
1、先将Jenkins存储库添加到yum repos。
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
yum install jenkins
启动 jenkins
浏览器输入 http://ip:8080,ip:服务器外网ip地址 例:http://118.24.211.xxx:8080
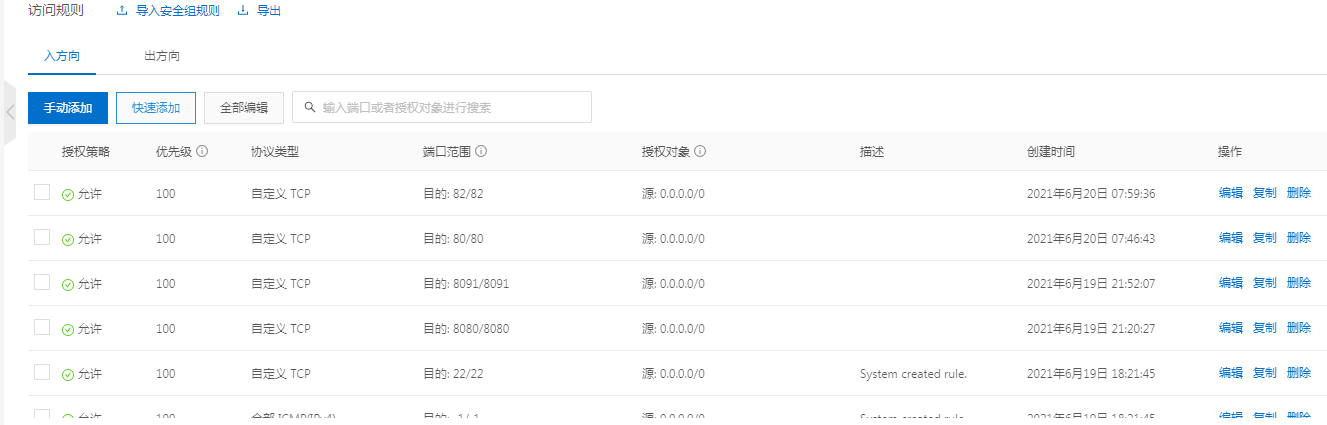
如果访问不成功,那么就去服务器查看安全组规则


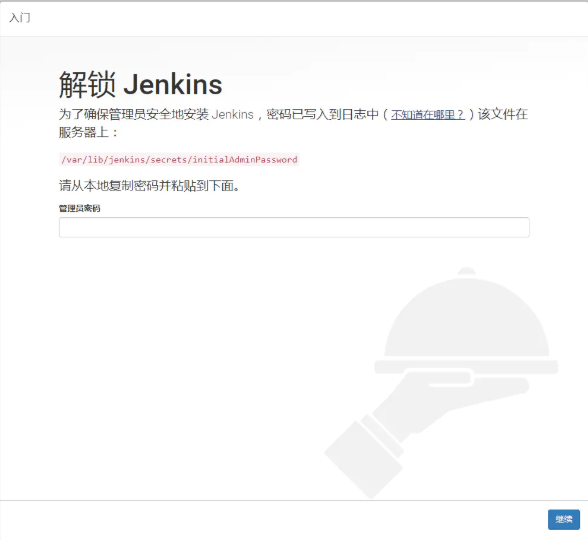
等待一会之后 提示你输入管理员密码

去查看这个密码:
vi /var/lib/jenkins/secrets/initialAdminPassword
把密码复制下来输入进去

选择第一个,安装社区推荐的插件
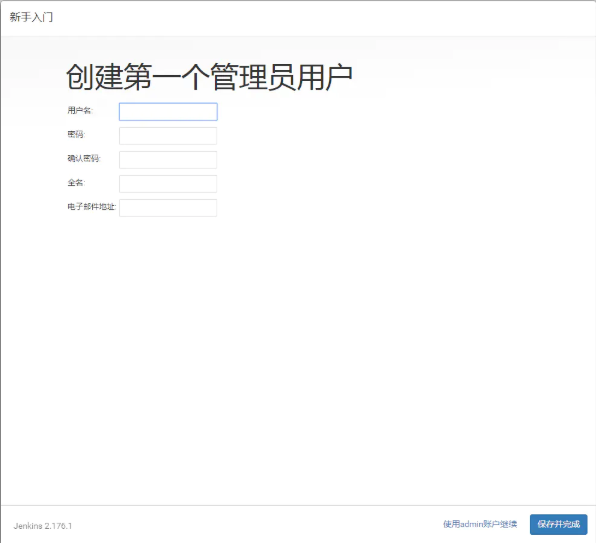
创建第一个管理用户:

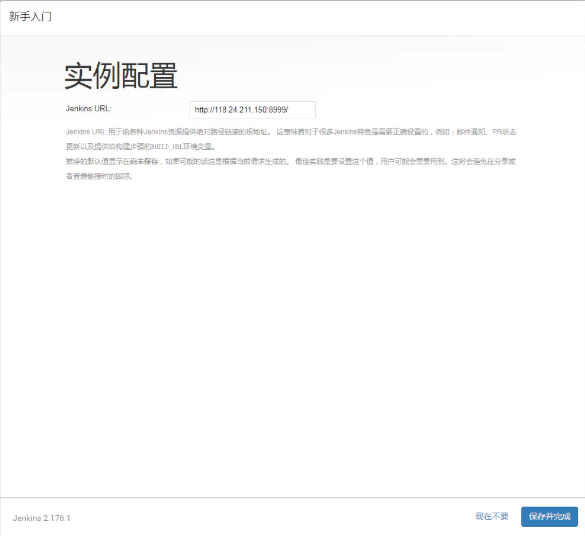
继续点击保存并完成

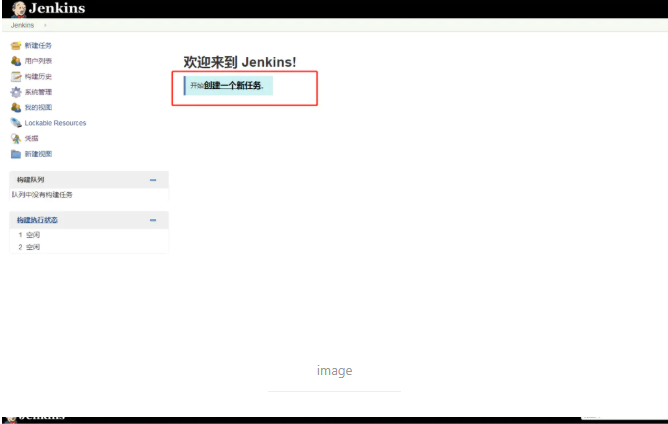
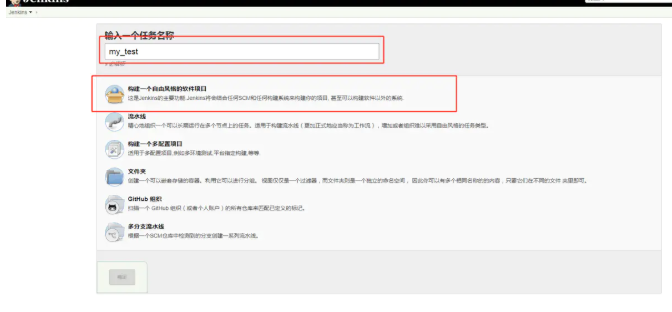
用jenkins创建一个构建任务:


到这一步后,我们先去服务器上装git和node。
安装git:
yum install git
安装node:
wget https://npm.taobao.org/mirrors/node/v10.15.0/node-v10.15.0-linux-x64.tar.xz
解压:
xz -d node-v10.15.0-linux-x64.tar.xz
tar -xvf node-v10.15.0-linux-x64.tar
全局使用:
ln -s /root/node-v10.15.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v10.15.0-linux-x64/bin/npm /usr/local/bin/npm
注:如果你安装了低版本的nodejs,那么vue项目有些依赖npm安装会报错,类似于包版本低已弃用,导致构建失败,此时,即使你在服务器手动更新nodejs版本,你构建时还是不生效的。此时你就需要去jenkins上安装nodejs插件。
jenkins上安装nodejs插件:
*第一步:系统管理--->管理插件--->下载NodeJS插件
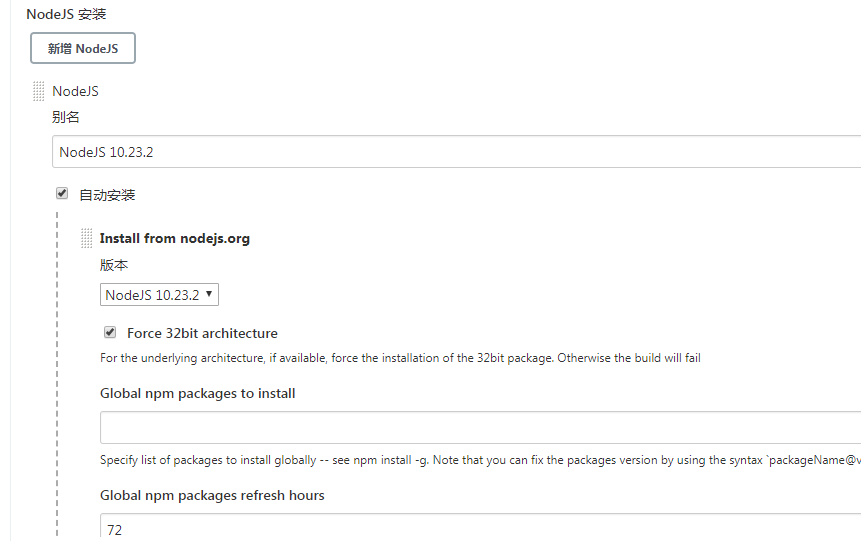
*第二步:配置全局nodejs 系统管理--->全局工具配置

然后在你的job中:
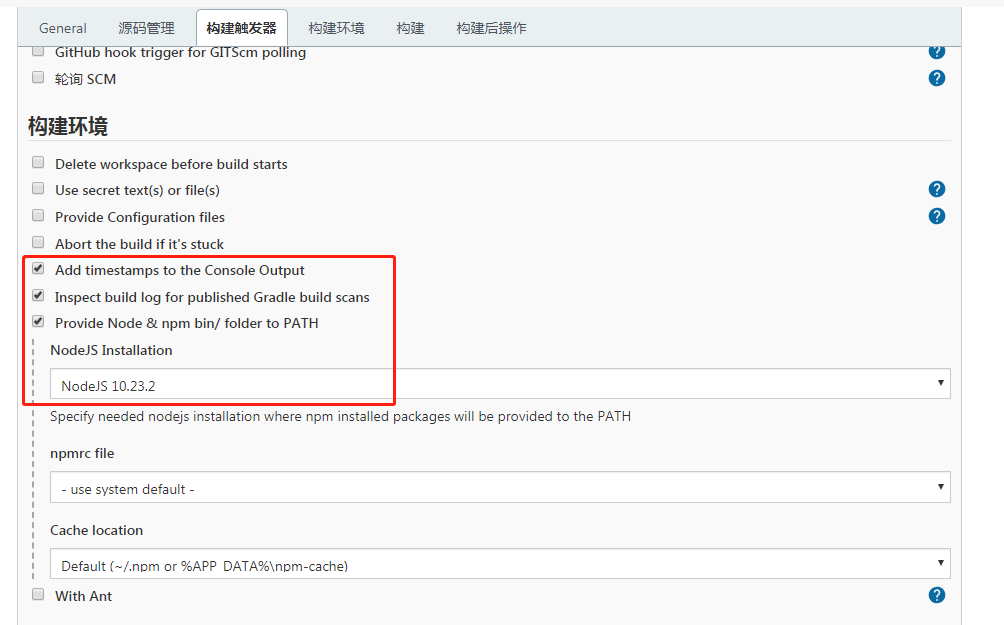
点击配置--->点击构建触发器

就可以了。
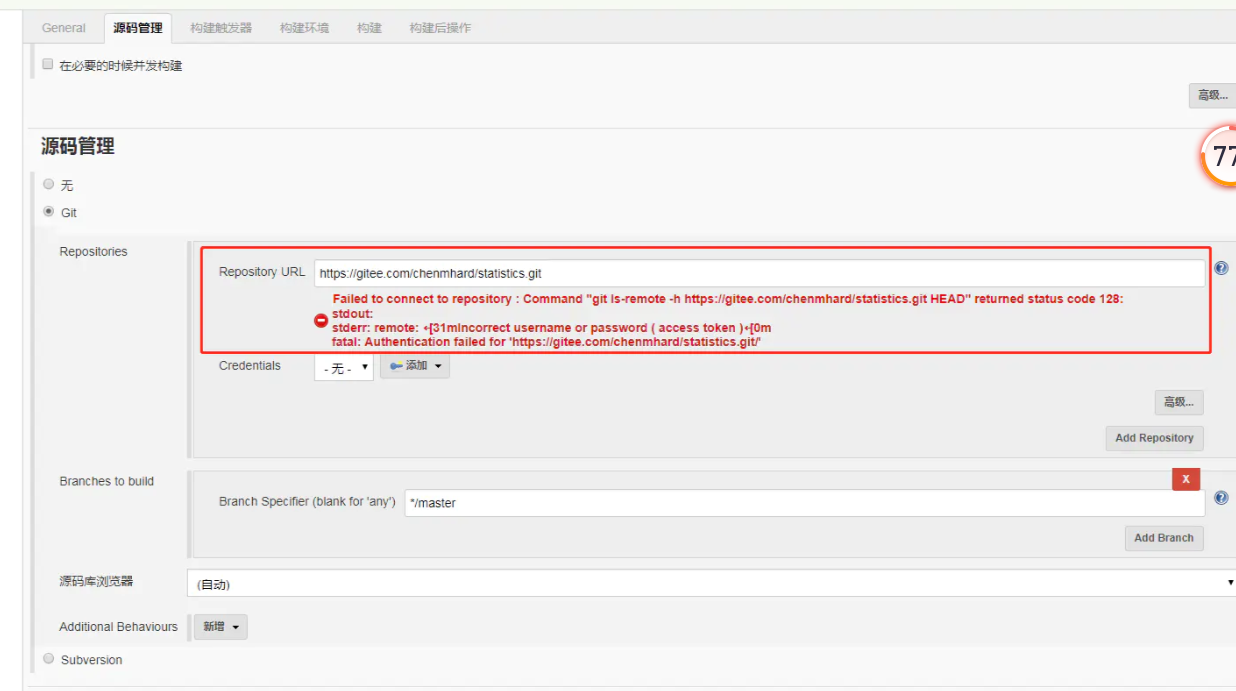
然后我们再去新建一个任务
这里我代码仓库用的是码云,输入仓库地址。因为仓库是私有的所以会有报错提示 这里要添加Credentials。就是你码云账号:

码云地址,就是你仓库下点击克隆或下载出来的那个地址,然后分支改成你要构建的分支。
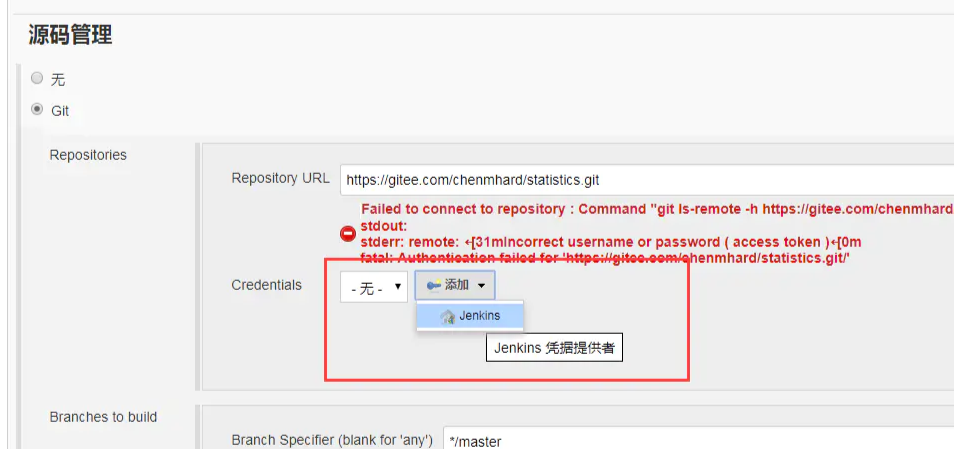
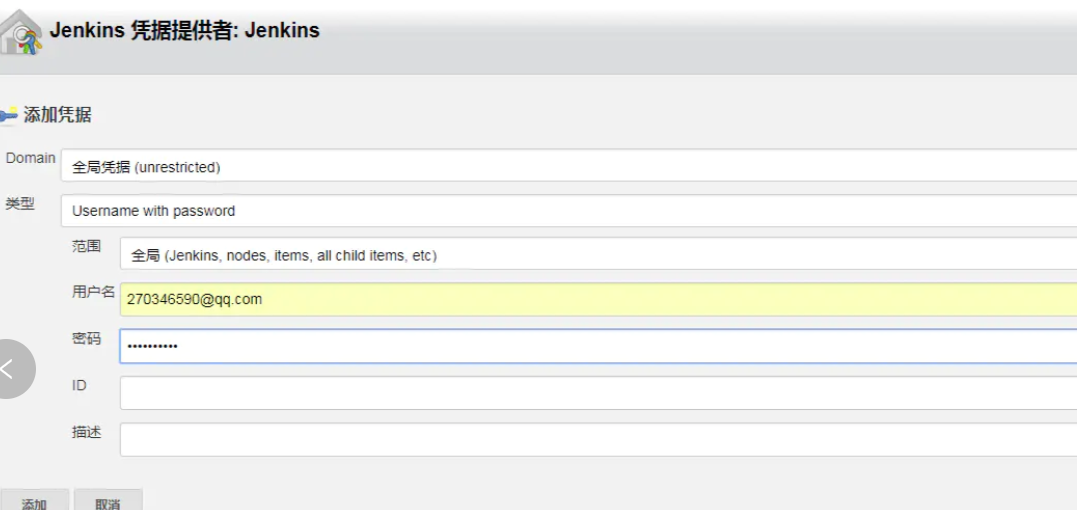
然后jenkins凭证很重要:
 填写你码云的账号和密码:
填写你码云的账号和密码:
这时候就构建了一个构建任务,然后回到首页就会看到一个构建任务了。
填写jenkins构建时执行的shell脚本
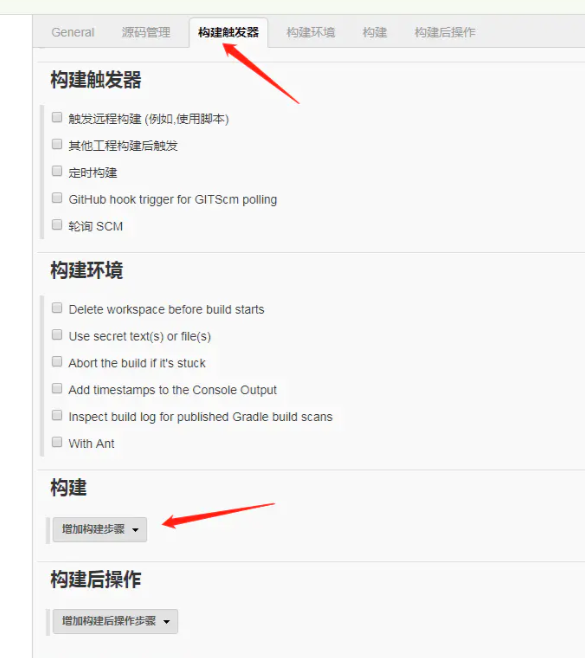
点击配置--->点击增加构建步骤:
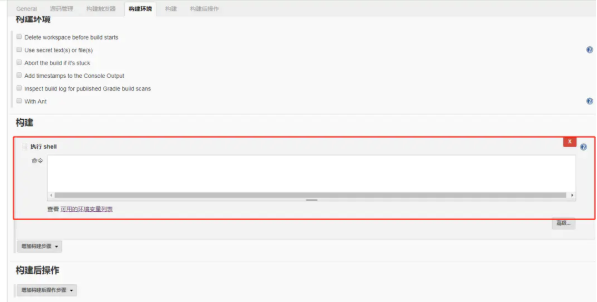
点击执行shell脚本:
输入shell命令:
npm install
rm -rf ./dist/*
npm run build
rm -rf /www/web/site/*
cp -rf ./dist/* /www/web/site
注:
npm install :下载工作区npm包<br >
rm -rf ./dist/* :删除dist目录下的所有文件,dist目录即为当前jenkins工作区打包后的文件。<br >
npm run build :执行打包命令<br >
rm -rf /www/web/site/* :删除服务器上/www/web/site/ 目录下的所有文件/www/web/site/ 为服务器项目放置位置。<br >
cp -rf ./dist/* /www/web/site :把当前构建工作区dist目录里的文件 copy 到服务器/www/web/site 文件夹下。
此时你需要去服务器下,创建www文件夹,下创建web,下创建site。
然后回到工程,点击立即构建。
此时会报一个没有操作/www/web/site文件夹的权限,给jenkins用户添加 /www/web/site文件夹的所有权限。
chown -R jenkins:jenkins /www/web/site
再次回到jenkins 工程下,点击构建。这次就成功了。
/www/web/site/ 里面已经有了打包后的内容。
创建站点
在服务器下载nginx:
1 使用yum安装nginx需要包括Nginx的库,安装Nginx的库
#rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
2 使用下面命令安装nginx
#yum install nginx
3 启动Nginx
#service nginx start
找到nginx的配置文件:
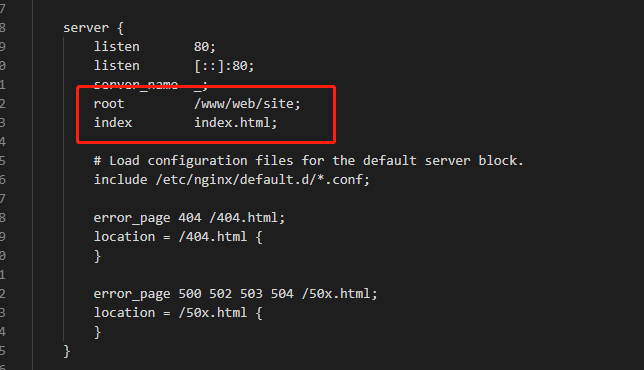
在 etc下nginx文件下,打开nginx.conf
 额
额修改这个地方,指向你打包后的vue文件.
然后重启nginx:
systemctl restart nginx
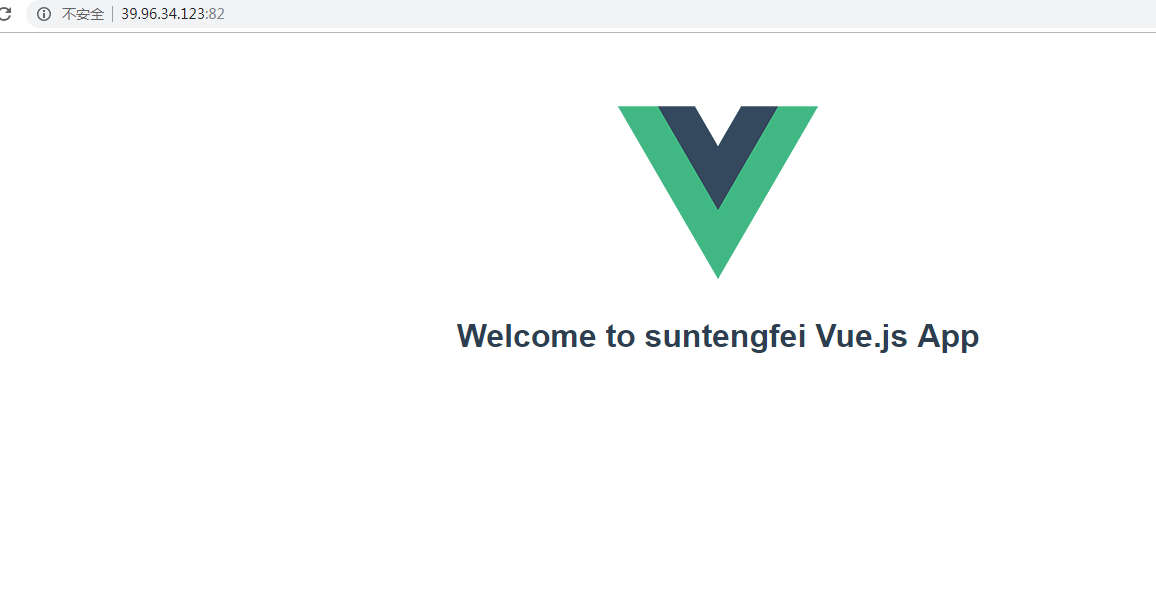
最后打开服务器ip地址指定端口,如果你配置的nginx端口,你访问不到,那么你就去服务器后台去配置安全规则组,添加端口就可以了。

注:很多博客都有很多坑,希望我这篇博客能让初学jenkins部署项目的朋友少走弯路。
博主掘金技术社区地址——https://juejin.cn/user/1908407918660871/posts