可滑动日期的场地申请
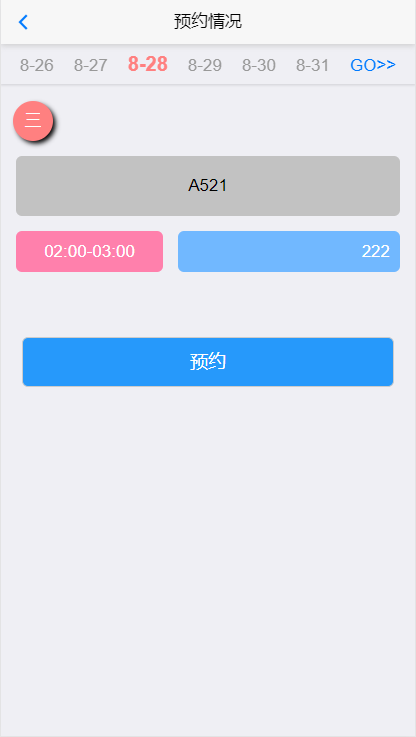
先上图


<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title" id="site_name">预约情况</h1> </header> <div class="mui-content"> <div id="selectTime"></div> <div id="weekDay"></div> <div id="siteInfo" style="width:100%"></div> <button class="btn">预约</button> </div>
#selectTime { display:inline-block; width: 100%; height:40px; line-height: 40px; white-space: nowrap; box-shadow: 0 1px 2px rgba(0,0,0,.1); overflow-x: scroll; overflow-y: hidden; -webkit-backface-visibility: hidden; -webkit-perspective: 1000; -webkit-overflow-scrolling: touch; text-align: justify; padding: 0px 5px; box-sizing: border-box; } #selectTime a{ text-decoration: none; margin-right: 10px; padding:5px; } #selectTime::-webkit-scrollbar{ display: none; } #weekDay { width:40px; height:40px; border-radius:50%; margin:12px 0 0 12px; text-align:center; line-height:40px; background:rgba(255,128,128,1); color:white; box-shadow:3px 3px 5px black; } .weekDaySelected { font-size:20px; font-weight:bold; color:rgba(255,128,128,1); } table tr td { padding:10px; } .siteName { height:60px; background:#C2C2C2; border-radius:6px; text-align:center; } .time { width:40%; height:40px; background:rgba(255,128,172,1); border-radius:6px; text-align:center; color:white; } .reason { height:40px; background:rgba(113,184,255,1); border-radius:6px; text-align:right; color:white; } .a_fontColor { color:#999999; } .btn { width:90%; height:50px; background:rgba(38,153,251,1); color:white; border-radius:6px; display:block; margin:50px auto; font-size:18px; }
/**************************************************截取url参数**************************************************/ var siteID = getUrlData().id;//场地类型 var siteName = decodeURI(getUrlData().name);//场地名称 function getUrlData() { var url = window.location.search; url = url.substring(1); var dataObj = {}; if (url.indexOf('&') > -1) { url = url.split('&'); for (var i = 0; i < url.length; i++) { var arr = url[i].split('='); dataObj[arr[0]] = arr[1]; } } else { url = url.split('='); dataObj[url[0]] = url[1]; } return dataObj; } /**************************************************初始化加载数据**************************************************/ var initTime = new Date();//时间 var client_width = window.innerWidth || document.documentElement.clientinnerWidth || document.body.clientinnerWidth;//可视界面宽度 get_month_day();//加载日期 getSite();//加载对应日期数据 //加载日期 function get_month_day() { var year = initTime.getFullYear(); var month = initTime.getMonth() + 1; var day = initTime.getDate(); $("#selectTime").append('<a onclick="goPre()"><<GO</a>'); for (var i = 1; i <= getDaysInMonth(year, month) ; i++) { var newDate = new Date().setDate(i - 1); var weekDay = new Date(newDate).getDay(); if (i == day) var li = '<a class="weekDaySelected">' + month + '-' + i + '</a>'; else var li = '<a class="a_fontColor" onclick="a_click(this)">' + month + '-' + i + '</a>'; $("#selectTime").append(li); } //计算,使初始化加载的日期在中间位置 var width = $(".weekDaySelected").width(); //a标签(日期)所占宽度 var marginLeft = $(".weekDaySelected").offset().left; //a标签(日期)距离窗口左边的距离 $("#selectTime").scrollLeft(marginLeft - client_width / 2 + width / 2); $("#selectTime").append('<a onclick="goNext()">GO>></a>'); } //加载数据 function getSite() { var year = initTime.getFullYear(); var month = initTime.getMonth() + 1 < 10 ? "0" + (initTime.getMonth() + 1) : initTime.getMonth() + 1; var day = initTime.getDate() < 10 ? "0" + initTime.getDate() : initTime.getDate(); var STime = year + "-" + month + "-" + day + " 00:00:00"; var ETime = year + "-" + month + "-" + day + " 23:59:59"; var week_day = initTime.getDay(); /****************************************** console.log("当前时间:" + initTime); console.log("当前年份:" + year); console.log("当前月份:" + month); console.log("当前天数:" + day); console.log("当前周几:" + week_day); console.log("开始时间:" + STime); console.log("结束时间:" + ETime); ******************************************/ //当前选中日期为星期几 switch (week_day) { case 0: week_day = "日"; break; case 1: week_day = "一"; break; case 2: week_day = "二"; break; case 3: week_day = "三"; break; case 4: week_day = "四"; break; case 5: week_day = "五"; break; case 6: week_day = "六"; break; } $("#weekDay").html(week_day); //当前选中日期数据 $.ajax({ url: config.url() + "/WorkCenter/ajax/getdata.ashx?type=siteApplication&r=" + Math.random(), dataType: 'json', type: 'post', data: { siteID: siteID, STime: STime, ETime: ETime },//场地id,开始时间,结束时间 xhrFields: { withCredentials: true }, success: function (res) { var table = '<table width="100%" style="border-collapse:separate; border-spacing:15px;" id="siteList">' + '<tr><td colspan="2" class="siteName"></td></tr>' + '</table>'; $("#siteInfo").append(table); if (res.length > 0) { for (var i = 0; i < res.length; i++) { var sHou = new Date(res[i].StartTime).getHours() < 10 ? "0" + new Date(res[i].StartTime).getHours() : new Date(res[i].StartTime).getHours(); var sMin = new Date(res[i].StartTime).getMinutes() < 10 ? "0" + new Date(res[i].StartTime).getMinutes() : new Date(res[i].StartTime).getMinutes(); var startTime = sHou + ":" + sMin; var eHou = new Date(res[i].EndTime).getHours() < 10 ? "0" + new Date(res[i].EndTime).getHours() : new Date(res[i].EndTime).getHours(); var eMin = new Date(res[i].EndTime).getMinutes() < 10 ? "0" + new Date(res[i].EndTime).getMinutes() : new Date(res[i].EndTime).getMinutes(); var endTime = eHou + ":" + eMin; var row = '<tr><td class="time">' + startTime + '-' + endTime + '</td><td class="reason">' + res[i].SiteScheduleName + '</td></tr>'; $("#siteList").append(row); } $(".siteName").html(siteName); } else { $(".siteName").html("暂无预约"); } } }) } /**************************************************调用方法**************************************************/ //计算本月天数 function getDaysInMonth(year, month) { //本来标准时间的month应该为当前month-1,这里就使用当前month作为标准时间的month month = parseInt(month); //转化为标准时间后为下一个月的数据,设置day为0表示上个月最后一天,这样就切换到了所求月份的最后一天 var temp = new Date(year, month, 0); return temp.getDate(); } //加载上个月数据 function goPre() { initTime = new Date(initTime.setDate(1)); initTime = new Date(initTime.setMonth(initTime.getMonth() - 1)); $("#siteInfo").hide().show(500); $("#selectTime").empty(); $("#siteInfo").empty(); get_month_day();//加载日期 getSite();//加载对应日期数据 } //加载下个月数据 function goNext() { initTime = new Date(initTime.setDate(1)); initTime = new Date(initTime.setMonth(initTime.getMonth() + 1)); $("#siteInfo").hide().show(500); $("#selectTime").empty(); $("#siteInfo").empty(); get_month_day();//加载日期 getSite();//加载对应日期数据 } //本月切换日期 //选中后不再触发点击事件 function a_click(obj) { var selectTime = $(obj).text(); var Time = initTime.getFullYear() + "-" + selectTime; initTime = new Date(Time); //为上一个选中日期添加选中事件,移除现在选中日期的默认样式并添加选中样式,为上一个选中日期添加默认样式 $("#selectTime .weekDaySelected").attr("onclick", "a_click(this);"); $("#selectTime .weekDaySelected").removeClass("weekDaySelected").addClass("a_fontColor"); $(obj).removeClass("a_fontColor").addClass("weekDaySelected"); //加载数据的时候,页面会闪动,用动画效果来平滑过渡 $("#siteInfo").hide().show(500); $("#siteInfo").empty(); getSite(); //为避免事件中途因意外停止,在点击事件完成后再移除现在选中日期的点击事件 $(obj).removeAttr("onclick"); }



