使用jquery.mCustomScrollbar自定义滚动条(4)live使用,向未来元素添加滚动条,不实用,了解一下
.div_box元素是本来没有的,在滚动条初始化的时候方法是加在$('.content .div_box').mCustomScrollbar()上面,参数live:on;
点击按钮的时候,进行content里面添加div_box的,这时候滚动条初始化才开始在div_box元素上进行;
小结:
$('.content .div_box').mCustomScrollbar()配合参数live:on向未来元素.div_box上加个滚动条方法,猜想是这时候是绑定了一个事件:在div_box被创建出来之后,进行加载滚动条;
所以看到一个过程:
content里面先append div_box,这时候还是浏览器默认滚动条,然后再变成优化后的自定义滚动条;
因为append一个元素很快,浏览器启动默认滚动条也很快,几乎是同时的;但是jquery mCustomScrollbar加载滚动条有个过程,所以有个两段的过程;
感觉有个过程,比较突兀,个人感觉这种方法不是很好,不建议使用;
仅仅是做个例子记录而已。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery版的自定义滚动条</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <!--<link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.min.css">--> <link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.css"> <style type="text/css"> .content{ width: 500px; margin: 0 auto; border: 1px solid #ccc; padding: 10px; height: 300px; } .div_box{ height: 280px; border: 1px solid #ccc; overflow: auto; } .toolbar{ width: 500px; margin: 0 auto; margin-top: 20px; } /** 覆盖滚动条样式 */ /* .mCS-dark-3.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar { background-color: #333; } .mCS-dark-3.mCSB_scrollTools .mCSB_dragger.mCSB_dragger_onDrag .mCSB_dragger_bar{ background-color: #333; background-color: rgba(102,102,102,0.9); } */ .mCSB_inside > .mCSB_container { margin-right: 20px; } </style> </head> <body> <div class="container"> <div class="row"> <h3 class="text-center">详情描述</h3> <!--<div class="content mCustomScrollbar" data-mcs-theme="dark"></div>--> <div class="content"> </div> <div class="toolbar"> <button class="btn btn-default" id="btn_show">添加div_box</button> </div> </div> </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script src="jquery/jquery.mCustomScrollbar.concat.min.js"></script> <script type="text/javascript"> $(function(){ //将滚动条添加到未来元素.div_box上 $('.content .div_box').mCustomScrollbar({ theme:"dark-3", scrollInertia:100, scrollButtons:{ enable: true }, live:"on" }); //点击添加div_box元素 $('#btn_show').click(function(){ var div = '<div class="div_box">'; var string = '所谓的甩头。就是虚实举球马上停加碎步。就是篮筐反方向键。↓W或者下DW。马上停。然后调整人物方向带着这几点疑问看视频吧:1.C防两个人的时候是怎么防的?2.怎么应对女PF的钟头?3.被吸到的时候是怎么保证不倒的?还是就不让敌人吸到你?4.篮板是怎么抢的? 等分? 直接秒?'; for(var i=0; i<3;i++){ string += string; } div += string; div += '</div>'; $('.content').append(div); }); }); </script> </html>
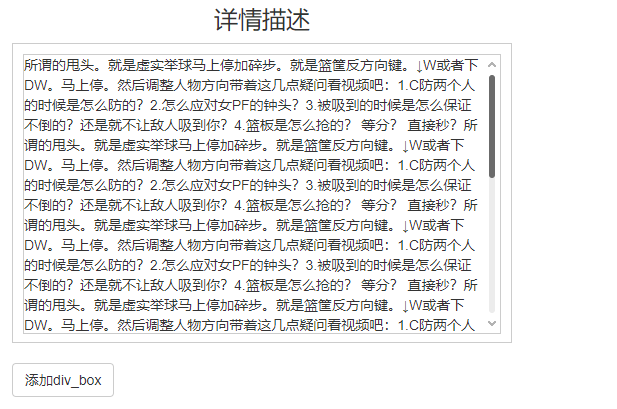
效果:

=========================为工作中Ztree每次加载想的一个demo=======================================================================================================================
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery版的自定义滚动条</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <!--<link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.min.css">--> <link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.css"> <style type="text/css"> .content{ width: 500px; margin: 0 auto; border: 1px solid #ccc; padding: 10px; height: 300px; } #fnTree{ height: 280px; border: 1px solid #ccc; overflow: auto; } .toolbar{ width: 500px; margin: 0 auto; margin-top: 20px; } /** 覆盖滚动条样式 */ /* .mCS-dark-3.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar { background-color: #333; } .mCS-dark-3.mCSB_scrollTools .mCSB_dragger.mCSB_dragger_onDrag .mCSB_dragger_bar{ background-color: #333; background-color: rgba(102,102,102,0.9); } */ .mCSB_inside > .mCSB_container { margin-right: 20px; } </style> </head> <body> <div class="container"> <div class="row"> <h3 class="text-center">详情描述</h3> <!--<div class="content mCustomScrollbar" data-mcs-theme="dark"></div>--> <div class="content"> </div> <div class="toolbar"> <button class="btn btn-default" id="btn_add">重新加载fnTree</button> </div> </div> </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script src="jquery/jquery.mCustomScrollbar.concat.min.js"></script> <script type="text/javascript"> var count = 0; $(function(){ //点击加载fnTree $('#btn_add').click(function(){ //如果有fnTree DOM,先清除fnTree DOM,防止后面没法加载滚动条; if($('.content #fnTree').length>0){ $('.content #fnTree').remove(); } $('.content').append('<div id="fnTree"></div>'); //ajax请求节点,请求完成后 zTree init('fnTree') var times = '第'+(++count)+'次加载...<br/>'; var string = '所谓的甩头。就是虚实举球马上停加碎步。就是篮筐反方向键。↓W或者下DW。马上停。然后调整人物方向带着这几点疑问看视频吧:1.C防两个人的时候是怎么防的?2.怎么应对女PF的钟头?3.被吸到的时候是怎么保证不倒的?还是就不让敌人吸到你?4.篮板是怎么抢的? 等分? 直接秒?'; for(var i=0; i<3;i++){ string += string; } $('.content #fnTree').html(times+string); //fnTree init结束,开始加载滚动条,因为zTree init没有回调方法,所以init之后写就行 $('.content #fnTree').mCustomScrollbar({ theme:"dark-3", scrollInertia:100, scrollButtons:{ enable: true } }); }); }); </script> </html>



