使用jquery.mCustomScrollbar自定义滚动条(3)callback onCreate
碰到了一个问题,想简洁,所以在页面上使用
<div class="div_box mCustomScrollbar" data-mcs-theme="dark-3">这种方式来初始化滚动条;
然后在$(fucntion(){})里面写div_box中添加内容append函数;
但是发现div_box中没有内容。
经分析是因为先执行了在div_box中append内容,而由于是要在div_box .mCSB_container下面添加内容的,但是这时候滚动条还没有初始化完毕,所以这时候是选取不了div_box .mCSB_container元素的,也就没法append内容了。
所以,先加载滚动条,在滚动条加载完毕的callback里面append内容。下面是例子:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery版的自定义滚动条</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <!--<link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.min.css">--> <link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.css"> <style type="text/css"> .content{ width: 500px; margin: 0 auto; border: 1px solid #ccc; padding: 10px; height: 300px; } .div_box{ height: 280px; border: 1px solid #ccc; overflow: auto; } /** 覆盖滚动条样式 */ /* .mCS-dark-3.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar { background-color: #333; } .mCS-dark-3.mCSB_scrollTools .mCSB_dragger.mCSB_dragger_onDrag .mCSB_dragger_bar{ background-color: #333; background-color: rgba(102,102,102,0.9); } */ .mCSB_inside > .mCSB_container { margin-right: 20px; } </style> </head> <body> <div class="container"> <div class="row"> <h3 class="text-center">详情描述</h3> <!--<div class="content mCustomScrollbar" data-mcs-theme="dark"></div>--> <div class="content"> <div class="div_box"> </div> </div> </div> </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script src="jquery/jquery.mCustomScrollbar.concat.min.js"></script> <script type="text/javascript"> $(function(){ /* var string = '所谓的甩头。就是虚实举球马上停加碎步。就是篮筐反方向键。↓W或者下DW。马上停。然后调整人物方向带着这几点疑问看视频吧:1.C防两个人的时候是怎么防的?2.怎么应对女PF的钟头?3.被吸到的时候是怎么保证不倒的?还是就不让敌人吸到你?4.篮板是怎么抢的? 等分? 直接秒?'; for(var i=0; i<3;i++){ string += string; } $('.content .div_box .mCSB_container').append(string); */ //为什么上面没有div_box中没有内容呢?因为先执行了$('.content .div_box .mCSB_container')append字符串 //但是这时候滚动条压根没有加载进来。所以也就选取不到$('.content .div_box .mCSB_container'),所以就看不到任何内容了。 //所以,手动加载滚动条,在滚动条加载完成事件里面,进行append string $('.content .div_box').mCustomScrollbar({ theme:"dark-3", scrollInertia:100, scrollButtons:{ enable: true }, callbacks:{ onCreate: function(){ var string = '所谓的甩头。就是虚实举球马上停加碎步。就是篮筐反方向键。↓W或者下DW。马上停。然后调整人物方向带着这几点疑问看视频吧:1.C防两个人的时候是怎么防的?2.怎么应对女PF的钟头?3.被吸到的时候是怎么保证不倒的?还是就不让敌人吸到你?4.篮板是怎么抢的? 等分? 直接秒?'; for(var i=0; i<3;i++){ string += string; } $('.content .div_box .mCSB_container').append(string); } } }); }); </script> </html>
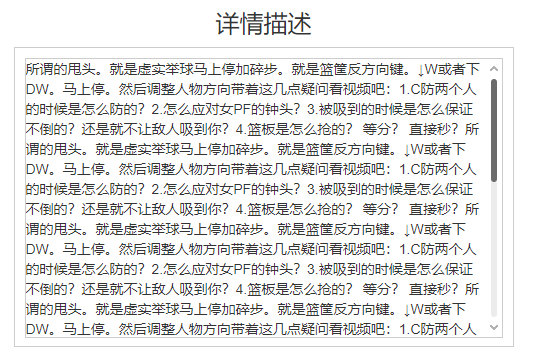
效果: