bootstrap-响应式图片、辅助类样式
响应式图片:
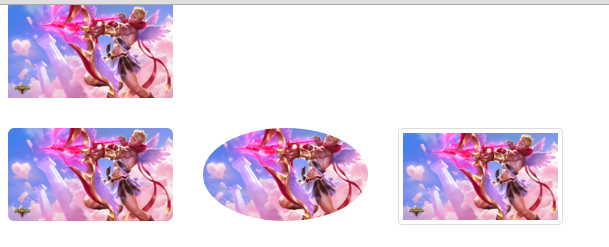
<div class="container"> <!-- img-responsive 响应式图片 --> <div class="row"> <div class="col-lg-2"> <img src="user_photo.png" class="img-responsive"> </div> </div> <!-- 图片的形状 --> <div class="row" style="margin-top: 30px"> <div class="col-lg-2"> <img src="user_photo.png" class="img-responsive img-rounded"> </div> <div class="col-lg-2"> <img src="user_photo.png" class="img-responsive img-circle"> </div> <div class="col-lg-2"> <img src="user_photo.png" class="img-responsive img-thumbnail"> </div> </div> </div>
效果:

辅助类样式:
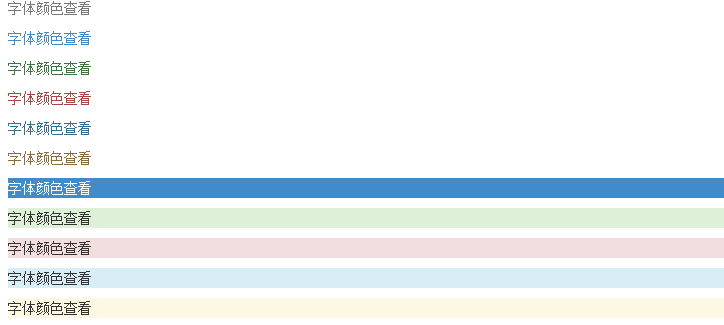
<!-- 字体颜色--> <div class="row"> <p class="text-muted">字体颜色查看</p> <p class="text-primary">字体颜色查看</p> <p class="text-success">字体颜色查看</p> <p class="text-danger">字体颜色查看</p> <p class="text-info">字体颜色查看</p> <p class="text-warning">字体颜色查看</p> </div> <!-- 字体背景色--> <div class="row"> <p class="bg-primary">字体颜色查看</p> <p class="bg-success">字体颜色查看</p> <p class="bg-danger">字体颜色查看</p> <p class="bg-info">字体颜色查看</p> <p class="bg-warning">字体颜色查看</p> </div>
效果:

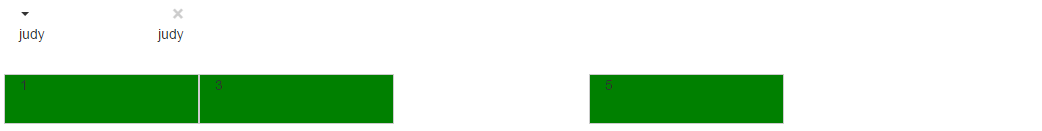
<!-- 三角符号 关闭按钮--> <div class="row"> <div class="col-lg-2"> <span class="caret"></span> <button class="close">×</button> </div> </div> <!-- 浮动 row自带清除浮动--> <div class="row"> <div class="col-lg-2"> <div class="pull-left">judy</div> <div class="pull-right">judy</div> </div> </div> <!-- 隐藏与显示--> <div class="row sh" style="margin-top:30px"> <div class="col-lg-2 show">1</div> <div class="col-lg-2 hidden">2</div> <div class="col-lg-2">3</div> <div class="col-lg-2 invisible">4</div> <div class="col-lg-2">5</div> </div>
效果: