(转) 淘淘商城系列——解决KindEditor上传图片浏览器兼容性问题
http://blog.csdn.net/yerenyuan_pku/article/details/72808229
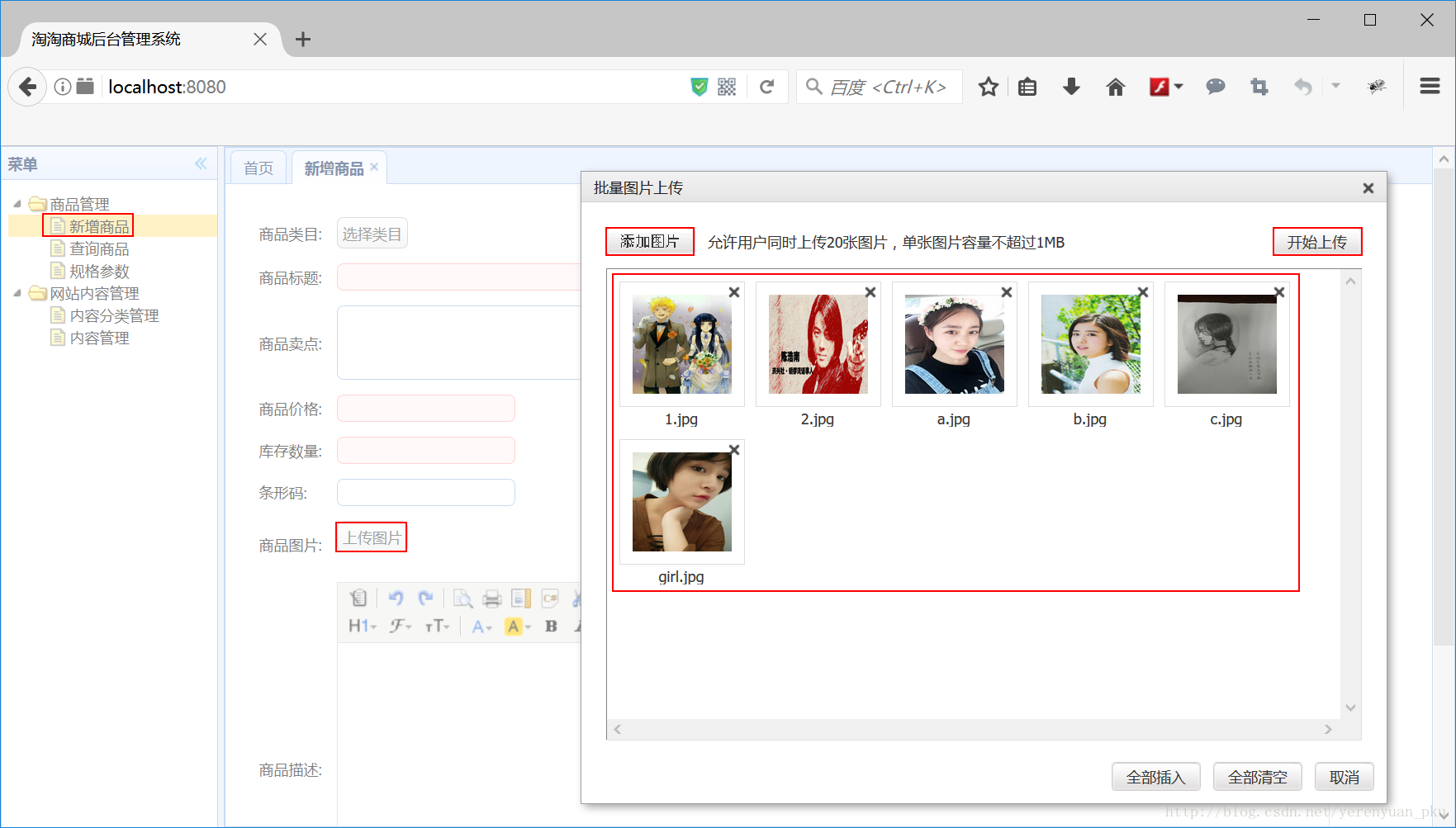
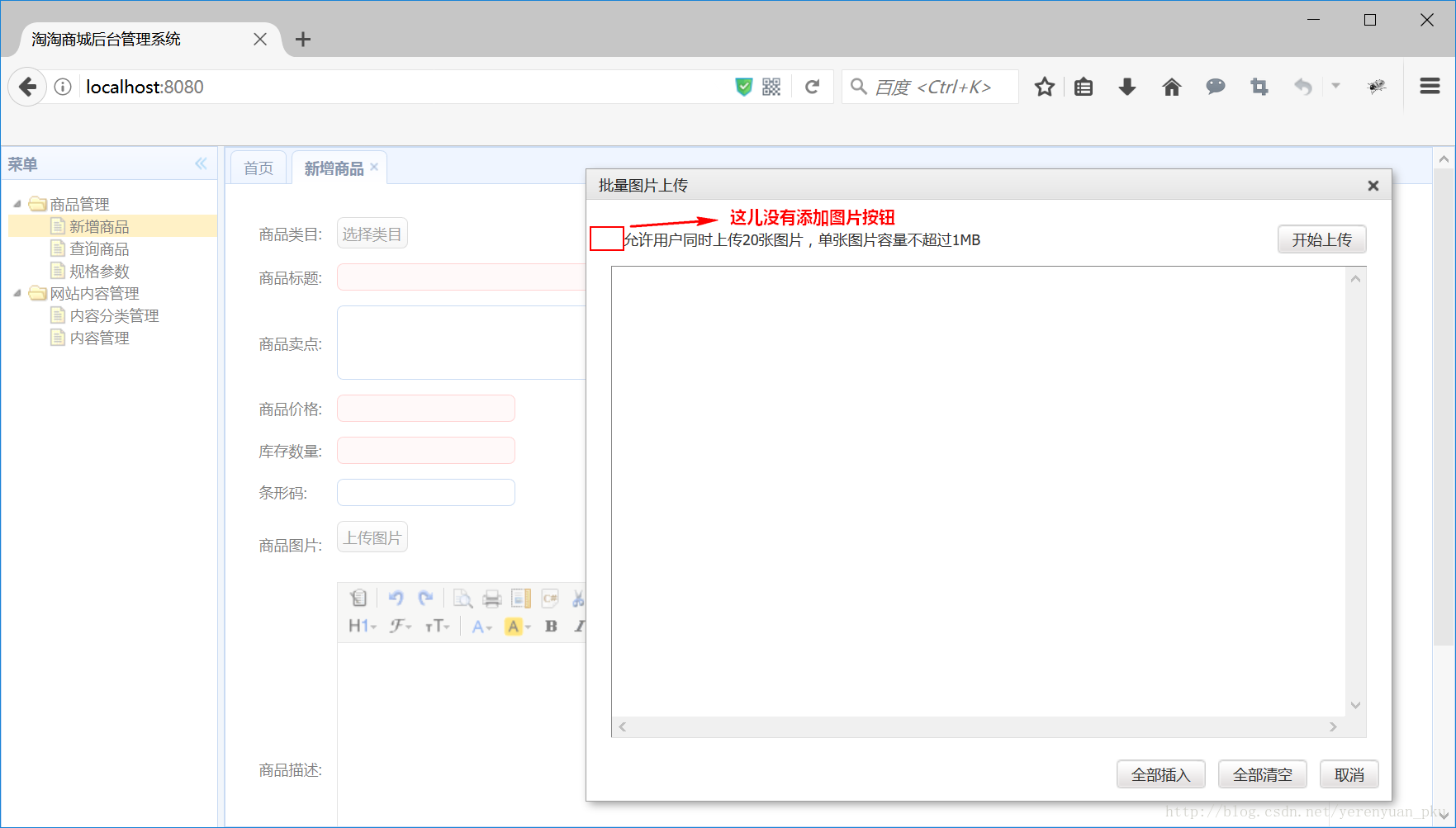
上文我们已实现了图片上传功能,但是有个问题,那就是对浏览器兼容性不够,因为Map类型的返回值在火狐浏览器无法识别,如下图所示。 
注意:以上火狐浏览器中添加图片的按钮没出来,即说明火狐浏览器中还没安装Adobe Flash Player插件,如何安装请读者自行百度。
为了解决这个兼容性问题,我们需要修改下返回值类型,将Map类型变为String类型(也就是json串)。我们至少可以使用以下两种方案来解决。
- 使用fastjson来实现转换。
- 使用已有的jackson来实现转换。
本文主讲第二种方式,如果大家有兴趣想使用第一种方式的话,可参考学习淘淘商城第二十一课(解决KindEditor上传图片不兼容的问题)这篇博客进行学习。
我们知道SpringMVC的@ResponseBody注解是将对象转变为json传到前台展示,而帮我们做转换操作的便是jackson。那么我们怎样使用jackson来处理转换操作呢?我们可以封装一个自定义工具类——JsonUtils.java,它是放到taotao-common工程下的,如下图所示。 
为了大家方便复制,下面将JsonUtils类的内容贴出。
/**
* 淘淘商城自定义响应结构
*/
public class JsonUtils {
// 定义jackson对象
private static final ObjectMapper MAPPER = new ObjectMapper();
/**
* 将对象转换成json字符串。
* <p>Title: pojoToJson</p>
* <p>Description: </p>
* @param data
* @return
*/
public static String objectToJson(Object data) {
try {
String string = MAPPER.writeValueAsString(data);
return string;
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return null;
}
/**
* 将json结果集转化为对象
*
* @param jsonData json数据
* @param clazz 对象中的object类型
* @return
*/
public static <T> T jsonToPojo(String jsonData, Class<T> beanType) {
try {
T t = MAPPER.readValue(jsonData, beanType);
return t;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 将json数据转换成pojo对象list
* <p>Title: jsonToList</p>
* <p>Description: </p>
* @param jsonData
* @param beanType
* @return
*/
public static <T>List<T> jsonToList(String jsonData, Class<T> beanType) {
JavaType javaType = MAPPER.getTypeFactory().constructParametricType(List.class, beanType);
try {
List<T> list = MAPPER.readValue(jsonData, javaType);
return list;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}注意:由于taotao-common工程新添加了一个工具类,因此需要重新打下包。
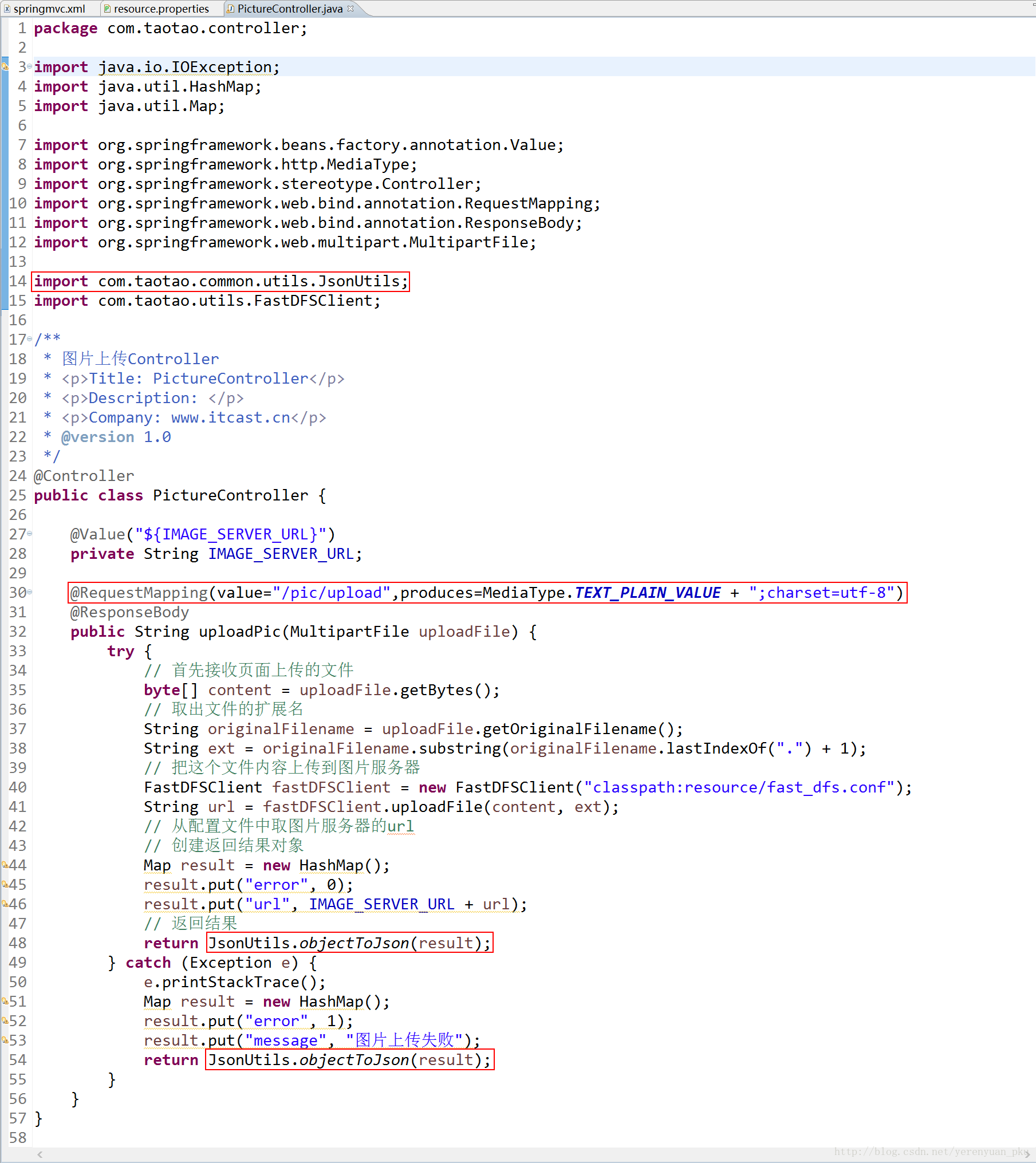
下面使用JsonUtils工具类来做json转换,因此我们的PictureController类的代码就要改为如下图所示的样子。 
注意:使用@ResponseBody注解返回java对象时,Content-Type响应头的值默认为application/json;charset=UTF-8,而要解决浏览器兼容性问题,则需要返回字符串,并且Content-Type响应头的值要为text/plan;charset=UTF-8。
下面我们重启taotao-manager和taotao-manager-web工程,重启成功后,用火狐浏览器再尝试上传图片,如下图所示,发现成功了。