【ArcGis for javascript从零开始】之一 ArcGis加载天地图
最近做项目需要用到ArcGis来进行数据展示和数据分析。以前从来没有接触过与Gis有关的东西,一切需要从头开始学。没有时间从头系统地学习了,只能用到哪个学习哪里了,本系列只是对学习的路径进行记录。ArcGis在网上没有找到中文的API,只有官网的英文API和Demo,而且用到了大量dojo的API,dojo也没有接触过,这方面也是需要学习的……
一、ArcGis加载
引入css 和js
- <link rel= "stylesheet" href ="https://js.arcgis.com/3.15/esri/css/esri.css">
- <script src= "https://js.arcgis.com/3.15/" ></script>
html
- <div id= "map" ></div>
初始化地图
- require(["esri/map", "dojo/domReady!" ], function(Map) {
- <span style="white-space:pre"> </span>var map = new Map("map" , {
- <span style="white-space:pre"> </span>center: [-118, 34.5],
- <span style="white-space:pre"> </span>zoom: 8,
- <span style="white-space:pre"> </span>basemap: "topo"
- <span style="white-space:pre"> </span>});
- });
以上代码为ArcGis首页上的demo,是最简单的地图了。地图上什么多余的功能都没有……
显示的效果是这样子的↓↓↓

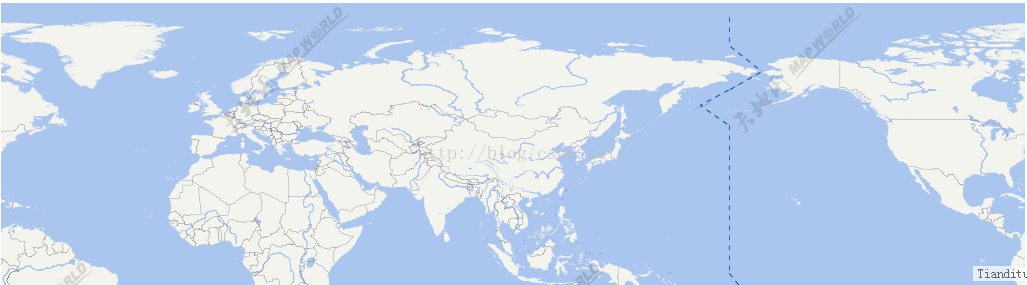
二、加载天地图
能显示出地图了,很好,下一步是加载天地图了!上面那个地图全是英文的,我们给客户就不能用这样式的,而且还因为给特殊用户做的,所以只能暂时选定天地图了。哎,废话就不多说了。
在ArcGis的Sample Code中,有一个叫做Dynamic Layers的示例,动态图层。我理解的是地图中就一层一层的,底层是地图,上面可以覆盖上其他的标注,再往上可以是描的点,and so on……这个我在后面研究散点的时候有了更深刻的体会,散点下次再说。
扯远了,再扯回来,那个动态图层的Sample Code地址,加载两个动态图层:点我打开官方demo
- //加载天地图
- var baseMap = new WebTiledLayer("http://\${subDomain}.tianditu.com/DataServer?T=vec_c&X=\${col}&Y=\${row}&L=\${level}" , {
- <span style="white-space:pre"> </span>"copyright" : "Tianditu",
- <span style="white-space:pre"> </span>"id": "Tianditu" ,
- <span style="white-space:pre"> </span>"subDomains" : ["t0", "t1", "t2" ]
- });
- map.addLayer(baseMap);
我按照他们的代码,显示出来的是一片空白的屏幕。
这个原因是ArcGis与天地图采用的是两套投影体系,这样直接搬过来是没有什么用的。需要加上一些配置。↓↓↓
- <span style="white-space:pre"> </span>var tileInfo = new esri.layers.TileInfo({
- "rows" : 256,
- "cols" : 256,
- "compressionQuality" : 0,
- "origin" : {
- "x" : -180,
- "y" : 90
- },
- "spatialReference" : {
- "wkid" : 4326
- },
- "lods" : [
- {
- "level" : 2,
- "resolution" : 0.3515625,
- "scale" : 147748796.52937502
- },
- {
- "level" : 3,
- "resolution" : 0.17578125,
- "scale" : 73874398.264687508
- },
- {
- "level" : 4,
- "resolution" : 0.087890625,
- "scale" : 36937199.132343754
- },
- {
- "level" : 5,
- "resolution" : 0.0439453125,
- "scale" : 18468599.566171877
- },
- {
- "level" : 6,
- "resolution" : 0.02197265625,
- "scale" : 9234299.7830859385
- },
- {
- "level" : 7,
- "resolution" : 0.010986328125,
- "scale" : 4617149.8915429693
- },
- {
- "level" : 8,
- "resolution" : 0.0054931640625,
- "scale" : 2308574.9457714846
- },
- {
- "level" : 9,
- "resolution" : 0.00274658203125,
- "scale" : 1154287.4728857423
- },
- {
- "level" : 10,
- "resolution" : 0.001373291015625,
- "scale" : 577143.73644287116
- },
- {
- "level" : 11,
- "resolution" : 0.0006866455078125,
- "scale" : 288571.86822143558
- },
- {
- "level" : 12,
- "resolution" : 0.00034332275390625,
- "scale" : 144285.93411071779
- },
- {
- "level" : 13,
- "resolution" : 0.000171661376953125,
- "scale" : 72142.967055358895
- },
- {
- "level" : 14,
- "resolution" : 8.58306884765625e-005,
- "scale" : 36071.483527679447
- },
- {
- "level" : 15,
- "resolution" : 4.291534423828125e-005,
- "scale" : 18035.741763839724
- },
- {
- "level" : 16,
- "resolution" : 2.1457672119140625e-005,
- "scale" : 9017.8708819198619
- },
- {
- "level" : 17,
- "resolution" : 1.0728836059570313e-005,
- "scale" : 4508.9354409599309
- },
- {
- "level" : 18,
- "resolution" : 5.3644180297851563e-006,
- "scale" : 2254.4677204799655
- }
- ]
- });
又长又难看,强迫症表示忍不了,每一个页面都有写之么长一段,好烦,我给拿到一个单独的js里了。
这样, 天地图的图层需要加上这么一句,见下面代码加粗部分:
- <span style="white-space:pre"> </span>var baseMap = new WebTiledLayer("http://\${subDomain}.tianditu.com/DataServer?T=vec_c&X=\${col}&Y=\${row}&L=\${level}" , {
- "copyright" : "Tianditu",
- "id": "Tianditu" ,
- "subDomains" : ["t0", "t1", "t2" ],
- <strong>"tileInfo" :tileInfo</strong>
- });


地图上是没有标注的,这个就需要再加载一个再标注的图层才可以的。
- //底图标注
- var baseMapMarker = new WebTiledLayer("http://\${subDomain}.tianditu.com/DataServer?T=cva_c&X=\${col}&Y=\${row}&L=\${level}" , {
- "copyright" : "Tianditu",
- "id": "Tianditu2" ,
- "subDomains" : ["t0", "t1", "t2" ],
- "tileInfo" :tileInfo
- });
- map.addLayer(baseMapMarker);

这样基本就完工喽,最后设置一下初始的中心位置和缩放比例吧,我们就以我们的首都为例吧:
- <span style="white-space:pre"> </span>map.centerAndZoom(new esri.geometry.Point({
- "x": 116.40969,
- "y": 39.89945,
- "spatialReference": {
- "wkid": 4326
- }
- }),12);

我写的demo,html版的,可以稍微借鉴一下吧 ^_^ 点我下载
学习是一个很复杂的过程,把这个学习研究的过程讲出来,也挺累的……好了,本宝宝该接着上班了。
下集预告:安装部署引入本地ArcGis




