MyBatis+springMVC+easyUI (dataGirl)实现分页

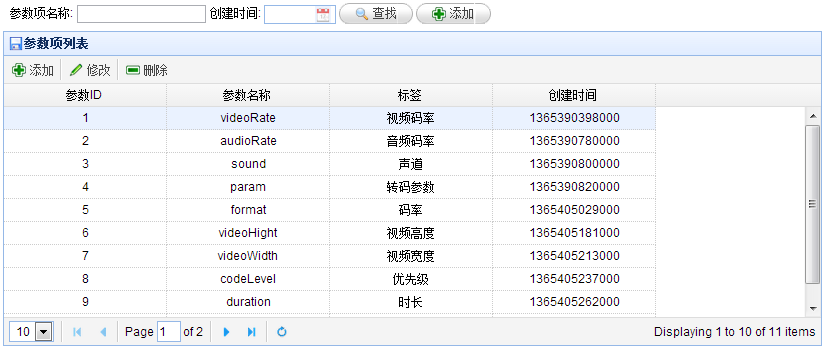
页面展示效果。
页面代码:
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <%@include file="/common/common.jsp" %>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- <h2>样片库管理</h2>
- <div style="padding:8px;height:auto">
- 参数项名称: <input class="easyui-validatebox" type="text" name="name" data-options="required:true">
- 创建时间: <input class="easyui-datebox" name="createTime" style="width:80px">
- <a href="#" class="easyui-linkbutton" iconCls="icon-search">查找</a>
- <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a>
- </div>
- <table id="tt" class="easyui-datagrid" style="width:910px;height:350px"
- title="参数项列表" iconCls="icon-save"
- rownumbers="false" pagination="true">
- </table>
- <script type="text/javascript">
- $('#tt').datagrid({
- title: "参数项列表",
- url: '/getAllParam',
- pageSize:5,
- columns: [
- [
- {field: 'paramId', title: '参数ID', width: 180, align: "center"},
- {field: 'paramName', title: '参数名称', width: 180, align: "center"},
- {field: 'paramLabel', title: '标签', width: 180, align: 'center'},
- {field: 'createTime', title: '创建时间', width: 180, align: "center"}
- ]
- ], toolbar: [
- {
- text: '添加',
- iconCls: 'icon-add',
- handler: function () {
- openDialog("add_dialog", "add");
- }
- },
- '-',
- {
- text: '修改',
- iconCls: 'icon-edit',
- handler: function () {
- openDialog("add_dialog", "edit");
- }
- },
- '-',
- {
- text: '删除',
- iconCls: 'icon-remove',
- handler: function () {
- delAppInfo();
- }
- }
- ]
- });
- //设置分页控件
- var p = $('#tt').datagrid('getPager');
- p.pagination({
- pageSize: 5,//每页显示的记录条数,默认为10
- pageList: [5, 10, 15],//可以设置每页记录条数的列表
- beforePageText: '第',//页数文本框前显示的汉字
- afterPageText: '页 共 {pages} 页',
- displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录'
- });
- </script>
- </body>
- </html>
mapper.xml
- <!-- 分页查询-->
- <select id="selectAllPage" resultMap="BaseResultMap" parameterType="java.util.Map" >
- select
- <include refid="Base_Column_List"/>
- from param_item
- <include refid="Example_Where_Clause"/>
- limit #{pageIndex},#{pageSize}
- </select>
controller方法
- @RequestMapping(value = "getAllParam")
- public void getAllParam(HttpServletRequest request, HttpServletResponse response,
- @RequestParam(required = false, defaultValue = "1") Integer page, //第几页
- @RequestParam(required = false, defaultValue = "10") Integer rows, //页数大小
- @RequestParam(required = false, defaultValue = "") String paramName,
- @RequestParam(required = false, defaultValue = "") String createTime
- ) throws IOException {
- JSONObject params = new JSONObject();
- params.put("pageSize", rows);
- params.put("pageIndex", (page-1)*rows);
- if (StringUtil.notEmpty(paramName)) {
- params.put("paramName", paramName);
- }
- if (StringUtil.notEmpty(createTime)) {
- }
- List list = paramItemService.getAllItemPage(params);
- JSONObject result = new JSONObject();
- result.put("rows", list);
- result.put("total", 11);
- ResponseUtil.sendJsonNoCache(response, result.toJSONString());
- }




