POI生成Web版Word文件
POI生成Web版Word文件
1 通过URL的输入流实现
2 直接把Html文本写入到Word文件
所谓的使用POI生成Web版Word文件是指利用POI将Html代码插入到Word文件中使之呈现出Html代码对应的Web样式。下面将介绍两种方法来实现这一功能。
1 通过URL的输入流实现
通过URL实现的方式主要分为以下几步:
- 根据对应资源的Http路径构建一个URL。
- 获取URL对应的输入流。
- 构建一个默认的POIFSFileSystem。
- 通过构建的POIFSFileSystem和URL对应的输入流创建一个WordDocument。
- 把构建的POIFSFileSystem写入到对应的输出流。
经过上述五步,我们就可以把一个Http路径对应的内容写入到一个Word输出流中了。下面是一个把百度主页写入到一个本地Word文件中的示例:
- /**
- * Html到Word
- * @throws Exception
- */
- @org.junit.Test
- public void htmlToWord() throws Exception {
- URL url = new URL("http://www.baidu.com");
- InputStream is = url.openStream();
- OutputStream os = new FileOutputStream("d:\\baidu.doc");
- this.inputStreamToWord(is, os);
- }
- /**
- * 把is写入到对应的word输出流os中
- * 不考虑异常的捕获,直接抛出
- * @param is
- * @param os
- * @throws IOException
- */
- private void inputStreamToWord(InputStream is, OutputStream os) throws IOException {
- POIFSFileSystem fs = new POIFSFileSystem();
- //对应于org.apache.poi.hdf.extractor.WordDocument
- fs.createDocument(is, "WordDocument");
- fs.writeFilesystem(os);
- os.close();
- is.close();
- }
使用这种方式有一个不好的地方是你不一定有访问对应URL的权限,这个时候我们写入到Word文件的内容可能就是错误的。打个简单的比方,某一个URL需要进行登录了之后才能访问,这个时候你直接使用URL去对它进行访问可能会被系统引导到登录页面,如果这个时候把其对应的输入流写入到目标Word文件中,那么我们得到的Word文件的内容将是系统的登录页面,而不是目标URL原本应该对应的资源。有朋友可能会说了,这好办,我们可以使用对应用户信息来进行一次登录,之后再获取对应URL对应的资源。这样也可以实现。这里我要介绍第二种方式。
2 直接把Html文本写入到Word文件
曾经遇到这么一个需求,在某一个文件的查看页面,有一个导出为Word文件的功能。相信这是一个比较常见的需求。我当时的一个想法是既然文件的内容都已经在页面上了,那么我直接拿着文件的内容写入到Word文件不就完了。我当时是这么做的:
- 获取查看页面的body内容和引用的css文件路径传入到后台。
- 把对应css文件的内容读取出来。
- 利用body内容和css文件的内容组成一个标准格式的Html文本。
- 根据组合后的Html文本生成对应的ByteArrayInputStream。
- 构建一个默认的POIFSFileSystem,并利用它和生成的ByteArrayInputStream创建一个WordDocument。
- 把构建的POIFSFileSystem写入到对应的输出流。
经过上面这几步之后我们就可以把Html格式的文本写入到Word文件中,同时使生成的Word文件呈现出对应的Web样式。需要注意的是原本Html文件中引用到的css文件的内容需要放到生成的Word文件中,生成后的Word文件才会呈现出对应的Web样式。下面是一个针对于该方式的一个简单例子:
- @org.junit.Test
- public void htmlToWord2() throws Exception {
- InputStream bodyIs = new FileInputStream("d:\\1.html");
- InputStream cssIs = new FileInputStream("d:\\1.css");
- String body = this.getContent(bodyIs);
- String css = this.getContent(cssIs);
- //拼一个标准的HTML格式文档
- String content = "<html><head><style>" + css + "</style></head><body>" + body + "</body></html>";
- InputStream is = new ByteArrayInputStream(content.getBytes("GBK"));
- OutputStream os = new FileOutputStream("d:\\1.doc");
- this.inputStreamToWord(is, os);
- }
- /**
- * 把is写入到对应的word输出流os中
- * 不考虑异常的捕获,直接抛出
- * @param is
- * @param os
- * @throws IOException
- */
- private void inputStreamToWord(InputStream is, OutputStream os) throws IOException {
- POIFSFileSystem fs = new POIFSFileSystem();
- //对应于org.apache.poi.hdf.extractor.WordDocument
- fs.createDocument(is, "WordDocument");
- fs.writeFilesystem(os);
- os.close();
- is.close();
- }
- /**
- * 把输入流里面的内容以UTF-8编码当文本取出。
- * 不考虑异常,直接抛出
- * @param ises
- * @return
- * @throws IOException
- */
- private String getContent(InputStream... ises) throws IOException {
- if (ises != null) {
- StringBuilder result = new StringBuilder();
- BufferedReader br;
- String line;
- for (InputStream is : ises) {
- br = new BufferedReader(new InputStreamReader(is, "UTF-8"));
- while ((line=br.readLine()) != null) {
- result.append(line);
- }
- }
- return result.toString();
- }
- returnnull;
- }
其中,文件1.html对应的内容如下:
- <table cellpadding="5" style="border-collapse: collapse;">
- <tr>
- <td>中文</td>
- <td>中文</td>
- <td>中文</td>
- <td>中文</td>
- </tr>
- <tr>
- <td>中文</td>
- <td>中文</td>
- <td>中文</td>
- <td>中文</td>
- </tr>
- </table>
文件1.css对应的内容如下:
- table {
- border: 1px solid blue;
- width: 800px;
- height: 500px;
- text-align: center;
- }
- td {
- width: 200px;
- border: 1px solid blue;
- }
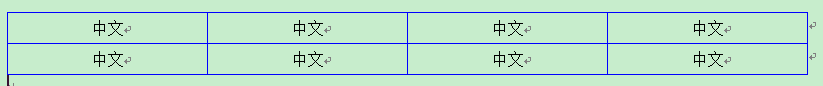
最后生成的Word文件效果如下:

附注:
上述例子是在Maven项目中做的,主要引用的依赖项有:
- <dependency>
- <groupId>org.apache.poi</groupId>
- <artifactId>poi-scratchpad</artifactId>
- <version>3.9</version>
- </dependency>
- <dependency>
- <groupId>junit</groupId>
- <artifactId>junit</artifactId>
- <version>4.11</version>
- </dependency>




