jquery实现div可移动窗口、拖动改变窗口大小、最大化\还原、窗口置顶
图例
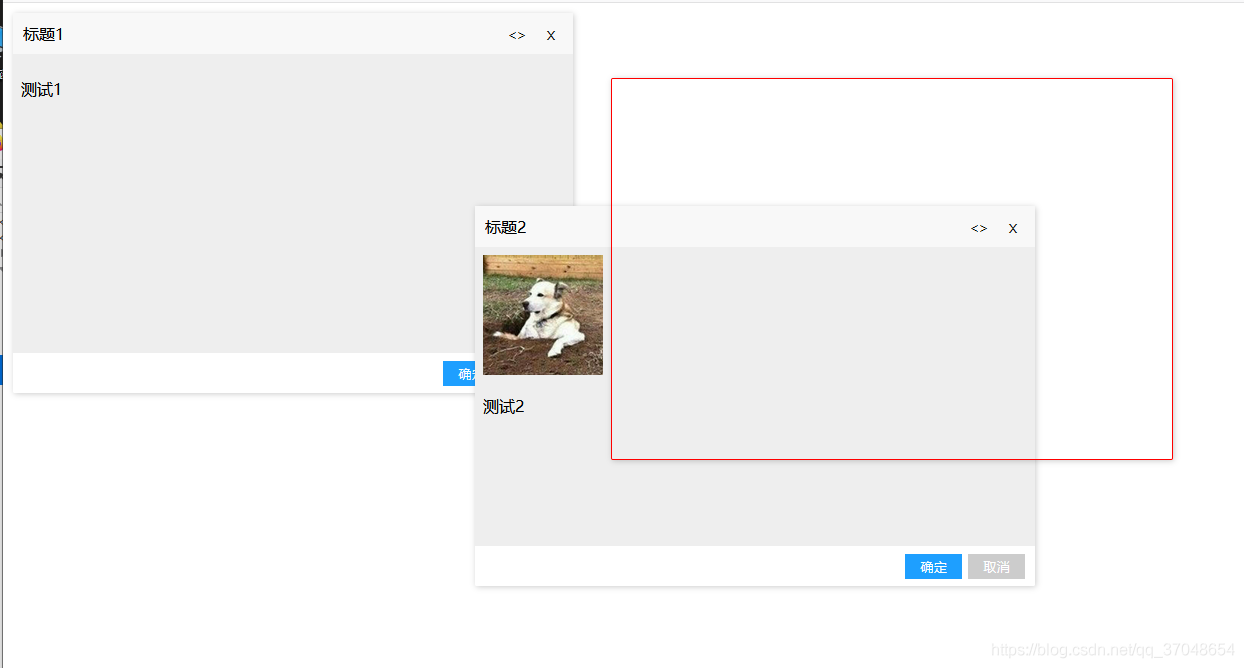
1、拖动标题来移动窗口(红框方案):

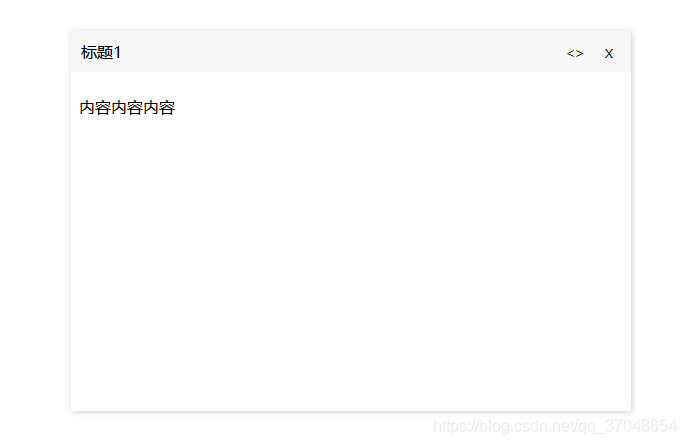
其他样式,如:

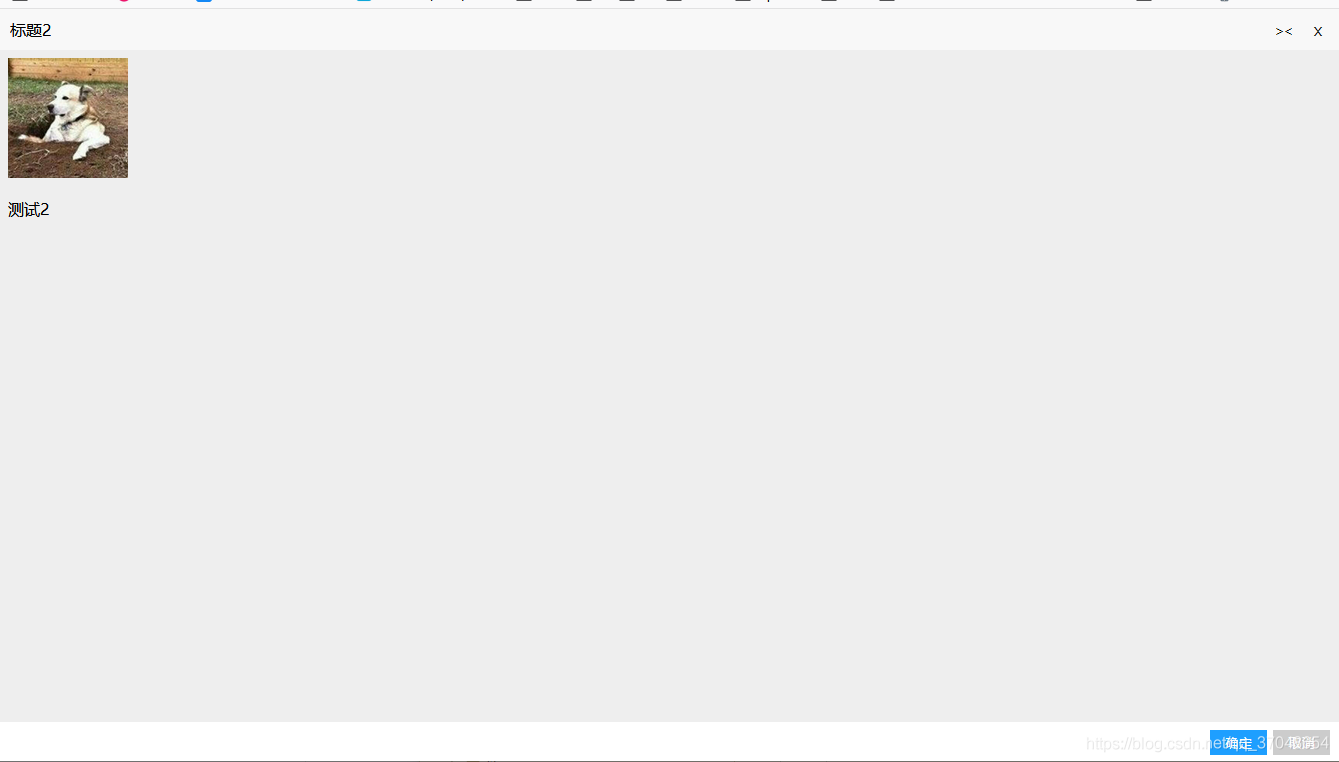
2、最大化:

点击后最大化按钮变成还原按钮,可以还原窗口。

3、关闭

4、拖动改变窗口大小:
该10*10区域可拖动改变窗口大小
5、移动或点击窗口时,自动置顶窗口
实现
只需将引入的jquery路径修改即可使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="myMoveItem" style="top:10px;left:10px;">
<div class="moveItem_header">
<p class="moveItem_title" onselectstart="return false">标题1</p>
<div class="moveItem_oper">
<button type="button" class="moveItem_fullScreen"><></button>
<button type="button" class="moveItem_normalScreen">><</button>
<button type="button" class="moveItem_close">X</button>
</div>
</div>
<div class="moveItem_body" style="background-color: #FFF;height: calc(100% - 57px);">
<p>测试1</p>
</div>
<span class="moveItem_resize"></span>
</div>
<div class="myMoveItem" style="top:150px;left:180px">
<div class="moveItem_header">
<p class="moveItem_title" onselectstart="return false">标题2</p>
<div class="moveItem_oper">
<button type="button" class="moveItem_fullScreen"><></button>
<button type="button" class="moveItem_normalScreen">><</button>
<button type="button" class="moveItem_close">X</button>
</div>
</div>
<div class="moveItem_body">
<p>测试2</p>
</div>
<div class="moveItem_footer">
<button type="button" class="moveItem_do">确定</button>
<button type="button" class="moveItem_cancel">取消</button>
</div>
<span class="moveItem_resize"></span>
</div>
</body>
</html>
<style type="text/css">
body {
height: 100%;
width: 100%;
overflow: hidden;
}
.moveItem_title {
margin: 0;
display: inline-block;
width: calc(100% - 95px);
padding: 10px;
cursor: move;
}
.myMoveItem {
width: 560px;
height: 380px;
background-color: white;
box-shadow: 1px 1px 6px rgba(0,0,0,.2);
position: absolute;
z-index: 20;
border-radius: 2px;
}
.moveItem_oper {
position: absolute;
right: 10px;
display: inline;
padding: 10px 0;
}
.moveItem_header {
display: flex;
background-color: #F8F8F8;
}
.moveItem_body {
/* height: calc(100% - 179px); */
height: calc(100% - 97px);
padding: 8px;
background-color: #eee;
overflow: hidden;
}
.moveItem_footer {
display: flex;
padding: 8px;
}
.moveItem_do {
color: #FFF;
background-color: #1E9FFF;
padding: 4px 15px;
border: 0;
cursor: pointer;
position: absolute;
right: 73px;
}
.moveItem_do:hover {
color: #6698FF;
background-color: transparent;
border: 1px solid #6698FF;
padding: 3px 14px;
}
.moveItem_cancel {
color: #FFF;
background-color: rgba(0, 0, 0, .2);
padding: 4px 15px;
border: 0;
cursor: pointer;
position: absolute;
right: 10px;
}
.moveItem_cancel:hover {
color: rgba(0, 0, 0, .3);
background-color: transparent;
border: 1px solid rgba(0, 0, 0, .3);
padding: 3px 14px;
}
.moveItem_resize {
cursor: se-resize;
position: absolute;
right: -2px;
bottom: -2px;
height: 10px;
width: 10px;
}
.moveItem_fullScreen, .moveItem_normalScreen, .moveItem_close {
background-color: transparent;
border: 0;
cursor: pointer;
}
.moveItem_close:hover {
color: red;
}
.moveItem_fullScreen:hover, .moveItem_normalScreen:hover {
color: #3280fc;
}
.moveItem_fullScreen {
right: 40px;
}
.moveItem_normalScreen {
display: none;
}
</style>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//移动窗口,并置顶窗口 [显示红框]
$(".myMoveItem .moveItem_title").bind("mousedown", function(e1){
var _this = $(this).parents(".myMoveItem");
var oldpageX = e1.pageX;
var oldpageY = e1.pageY;
var oldLeft = parseInt(_this.css("left"));
var oldTop = parseInt(_this.css("top"));
var _clone = _this.clone().empty().css({
"border": "1px solid red",
"background": "transparent",
}).appendTo(_this.parent());
setMoveItemToppest(_clone); //置顶
$(document).bind("mousemove.myMoveItem", function(e2){
_clone.css("left", e2.pageX - oldpageX + oldLeft + "px");
_clone.css("top", e2.pageY - oldpageY + oldTop + "px");
});
$(document).bind("mouseup.myMoveItem", function(e2){
setMoveItemToppest(_this); //置顶
_this.css("left", parseInt(_clone.css("left")));
_this.css("top", parseInt(_clone.css("top")));
_clone.remove();
$(document).unbind("mousemove.myMoveItem");
$(document).unbind("mouseup.myMoveItem");
});
});
//移动窗口,并置顶窗口 [不显示红框,直接移动] [使用方法:取消这个注释,然后注释上面那个]
// $(".myMoveItem .moveItem_title").bind("mousedown", function(e1){
// var _this = $(this).parents(".myMoveItem");
// var oldpageX = e1.pageX;
// var oldpageY = e1.pageY;
// var oldLeft = parseInt(_this.css("left"));
// var oldTop = parseInt(_this.css("top"));
// setMoveItemToppest(_this); //置顶
// $(document).bind("mousemove.myMoveItem", function(e2){
// _this.css("left", e2.pageX - oldpageX + oldLeft + "px");
// _this.css("top", e2.pageY - oldpageY + oldTop + "px");
// });
// $(document).bind("mouseup.myMoveItem", function(e2){
// $(document).unbind("mousemove.myMoveItem");
// $(document).unbind("mouseup.myMoveItem");
// });
// });
//点击时置顶
$(".myMoveItem").bind("click", function(){
setMoveItemToppest($(this));
});
//置顶窗口方法
function setMoveItemToppest(_this){
function sortNumber(a, b) {return a-b;}
var zIndexArr = [];
$(document).find(".myMoveItem").each(function(){
zIndexArr.push(parseInt($(this).css("z-index")));
});
zIndexArr.sort(sortNumber);
_this.css("z-index", zIndexArr[zIndexArr.length-1] + 1);
}
//右下角改变窗口大小
$(".myMoveItem .moveItem_resize").bind("mousedown", function(e1){
var _this = $(this).parents(".myMoveItem");
var oldpageX = e1.pageX;
var oldpageY = e1.pageY;
var oldWidth = parseInt(_this.css("width"));
var oldHeight = parseInt(_this.css("height"));
$(document).bind("mousemove.myMoveItem", function(e2){
if((e2.pageX - oldpageX + oldWidth) > 150 && (e2.pageY - oldpageY + oldHeight) > 150){
_this.css("width", e2.pageX - oldpageX + oldWidth + "px");
_this.css("height", e2.pageY - oldpageY + oldHeight + "px");
// _this.children(".moveItem_body").css("height", "calc(100% - 95px)");
}
});
$(document).bind("mouseup.myMoveItem", function(e2){
$(document).unbind("mousemove.myMoveItem");
$(document).unbind("mouseup.myMoveItem");
});
});
//关闭按钮
$(".myMoveItem .moveItem_close").click(function(){
$(this).parents(".moveItem_header").parent().remove();
});
//取消按钮
$(".myMoveItem .moveItem_cancel").click(function(){
$(this).parents(".moveItem_footer").parent().remove();
});
//全屏按钮
$(".moveItem_fullScreen").click(function(e){
$(this).hide();
$(this).siblings(".moveItem_normalScreen").attr("css-data", $(this).parents(".moveItem_header").parent().attr("style"));
$(this).parents(".moveItem_header").parent().css({
"left":"0",
"top":"0",
"height":"100%",
"width":"100%",
});
// $(this).parents(".myMoveItem").children(".moveItem_body").css("height", "calc(100% - 95px)");
$(this).siblings(".moveItem_normalScreen").show();
});
//还原按钮
$(".moveItem_normalScreen").click(function(){
$(this).parents(".moveItem_header").parent().attr("style", $(this).attr("css-data"));
$(this).hide();
$(this).siblings(".moveItem_fullScreen").show();
});
});
</script>
————————————————
版权声明:本文为CSDN博主「LDIA」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_37048654/article/details/113182357



