Cesium项目实战(14)-设施管理-显示城市设施模型
显示城市设施模型 主要是用来展示 城市中 可能会出现变动的模型,例如,垃圾箱、路灯、监控设备、临时岗亭等等,这类模型不适合在城市建模时固定,所以需要按需加载,动态加载,本篇简单的介绍一下关于模型的加载。
Cesium支持GLTF的模型格式,所以需要在建模的时候,将模型格式导出为DAE、OBJ等可以转换为GLTF格式的中间格式,然后使用obj2gltf、COLLADA2GLTF等Cesium官网提供的工具转换为GLTF格式即可。
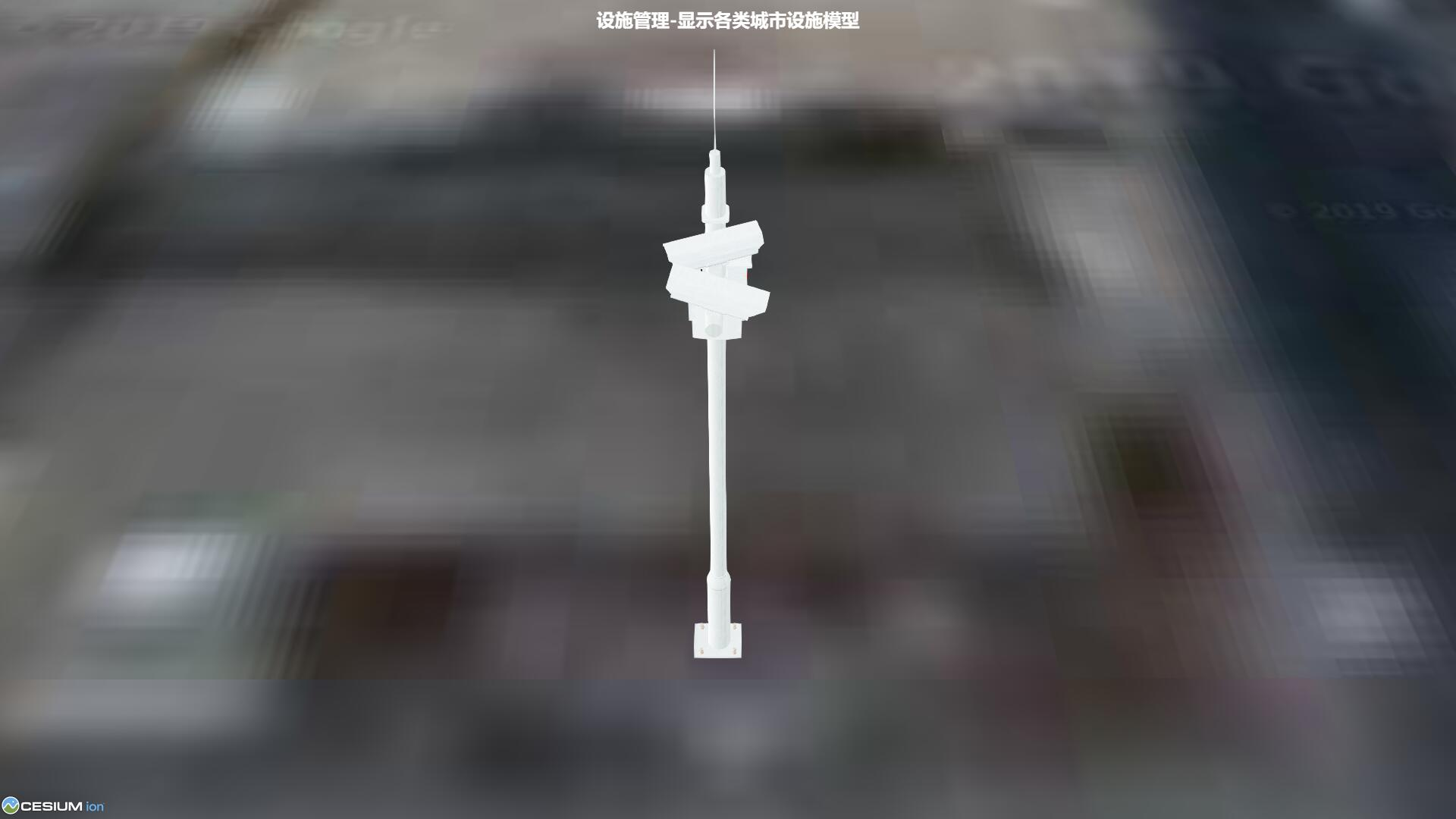
本文以城市中的立杆监控摄像头为例,介绍围绕GLTF模型的一些常用功能。下图时在VSCODE中的模型预览。
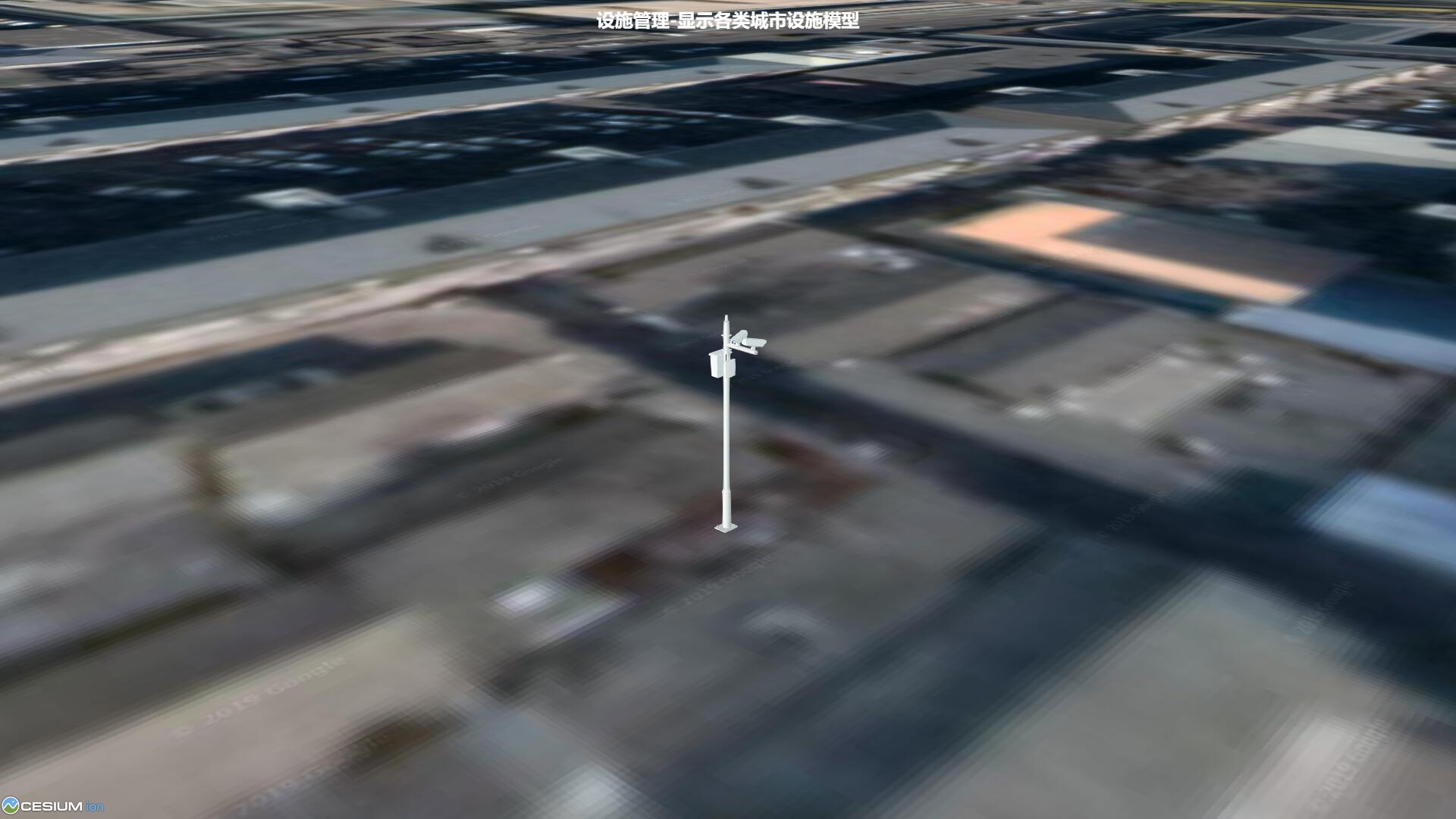
1. 使用entity的方式加载模型
-
// 使用entity的model加载
-
var entity = viewer.entities.add({
-
position: position, // 指定位置
-
model: {
-
uri: "../../data/camera.gltf",
-
minimumPixelSize : 128,
-
maximumScale : 20000
-
}
-
});

2. 更改模型姿态(旋转-缩放-平移)
-
var heading = Cesium.Math.toRadians(0);
-
var pitch = Cesium.Math.toRadians(30);
-
var roll = Cesium.Math.toRadians(0);
-
var hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
-
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpr);
-
var entity = viewer.entities.add({
-
position: position,
-
orientation: orientation,
-
model: {
-
scale: 1,
-
uri: "../../data/camera.gltf",
-
minimumPixelSize: 128,
-
maximumScale: 20000
-
}
-
});
position属性、orientation属性如果使用Property类型,可以达到动态修改的模型姿态的功能。
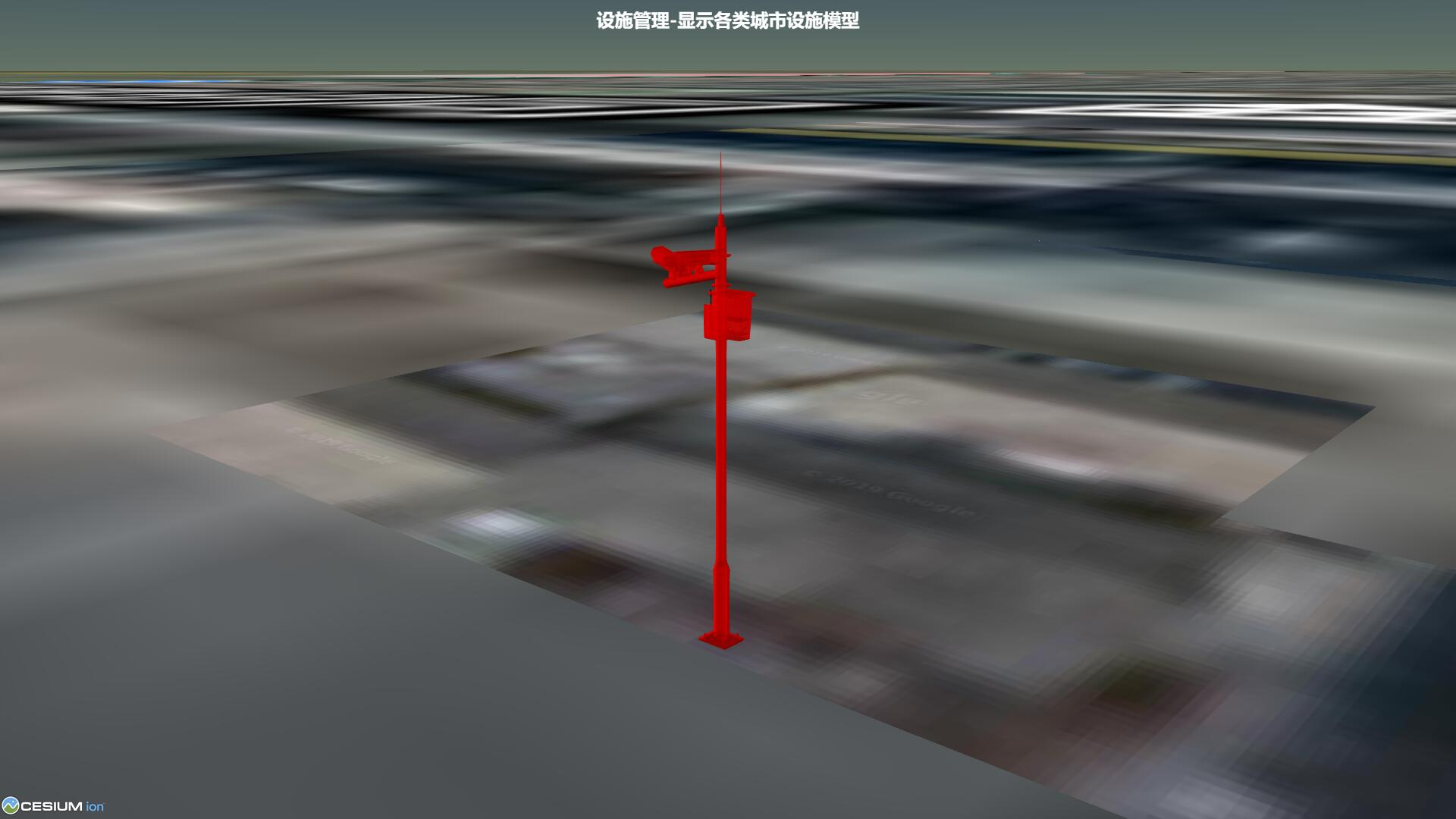
3. 模型高亮
-
var entity = viewer.entities.add({
-
position: position,
-
model: {
-
uri: "../../data/camera.gltf",
-
minimumPixelSize : 128,
-
maximumScale : 20000,
-
color : Cesium.Color.RED.withAlpha(0.8),
-
colorBlendMode : Cesium.ColorBlendMode.HIGHLIGHT
-
// colorBlendMode : Cesium.ColorBlendMode.REPLACE,
-
// colorBlendMode : Cesium.ColorBlendMode.MIX, // 当colorBlendMode为mix时,colorBlendAmount才启用
-
// colorBlendAmount : 0.5
-
}
-
});

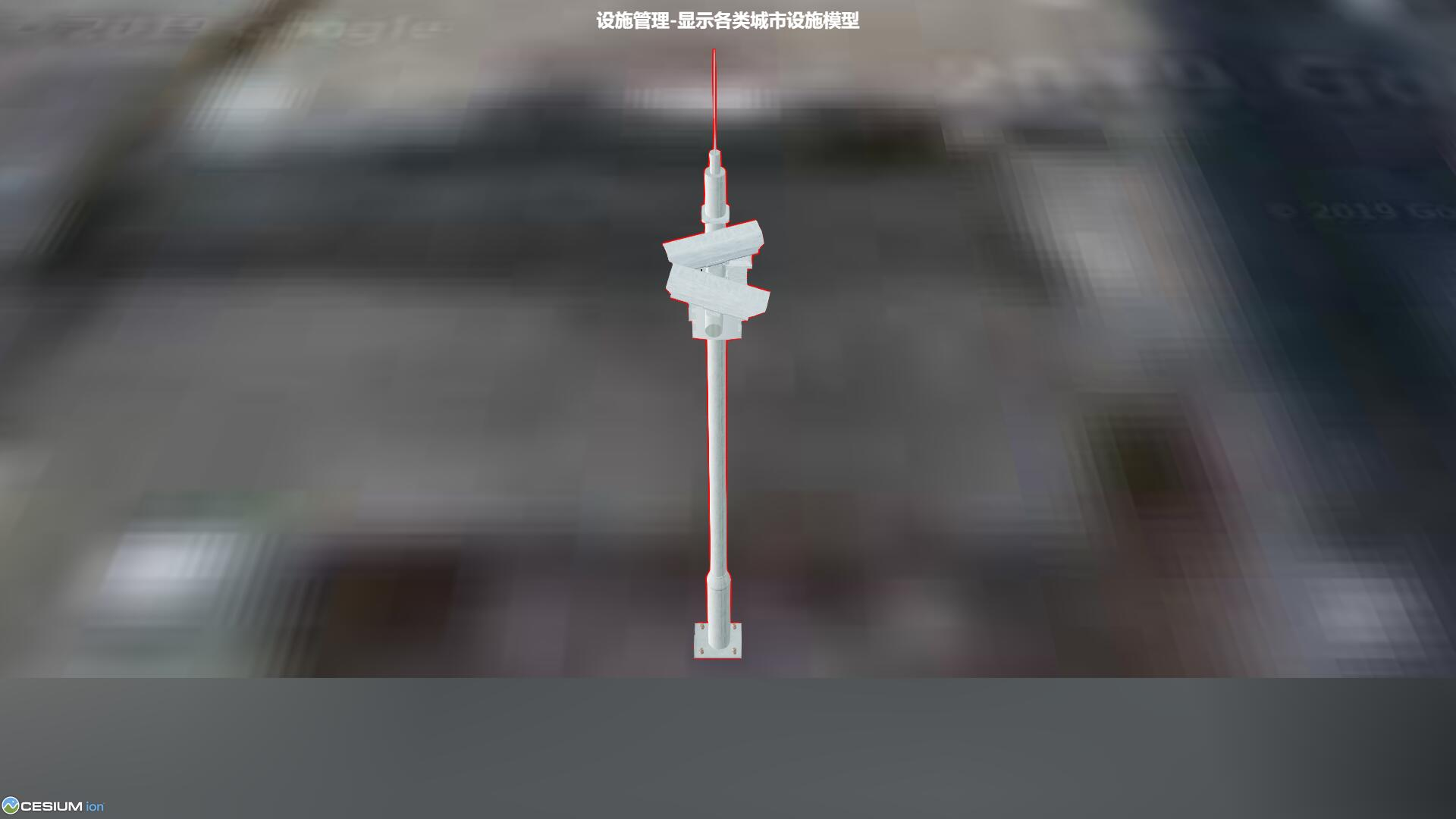
4. 模型描边
-
var entity = viewer.entities.add({
-
position: position,
-
model: {
-
uri: "../../data/camera.gltf",
-
minimumPixelSize : 128,
-
maximumScale : 20000,
-
silhouetteColor : Cesium.Color.RED.withAlpha(0.8),
-
silhouetteSize : 2
-
}
-
});
模型高亮和模型描边功能可以结合鼠标点击事件、鼠标移动事件以及具体的业务,达到模型交互以及管理、显示模型信息弹窗等等。

5. 调整模型亮度
如果场景比较暗淡,可以适当调整模型的亮度。
-
var entity = viewer.entities.add({
-
position: position,
-
model: {
-
uri: "../../data/camera.gltf",
-
minimumPixelSize: 128,
-
maximumScale: 20000,
-
imageBasedLightingFactor: new Cesium.Cartesian2(3.0, 3.0),
-
lightColor: new Cesium.Cartesian3(0.6, 0.5, 0.2)
-
}
-
});

以上就是使用entity来加载模型的基本使用了,使用了entity,同样可以使用primitive的方式。
6. 使用Primitive的方式加载模型
-
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(position);
-
var model = viewer.scene.primitives.add(Cesium.Model.fromGltf({
-
url: '../../data/camera.gltf',
-
modelMatrix: modelMatrix
-
}));
-
-
// 高亮
-
model.colorBlendMode = Cesium.ColorBlendMode.HIGHLIGHT;
-
model.color = Cesium.Color.RED;
-
-
// 描边
-
model.silhouetteColor = Cesium.Color.GREEN;
-
model.silhouetteSize = 2;
-
-
// 亮度
-
model.luminanceAtZenith = 2;
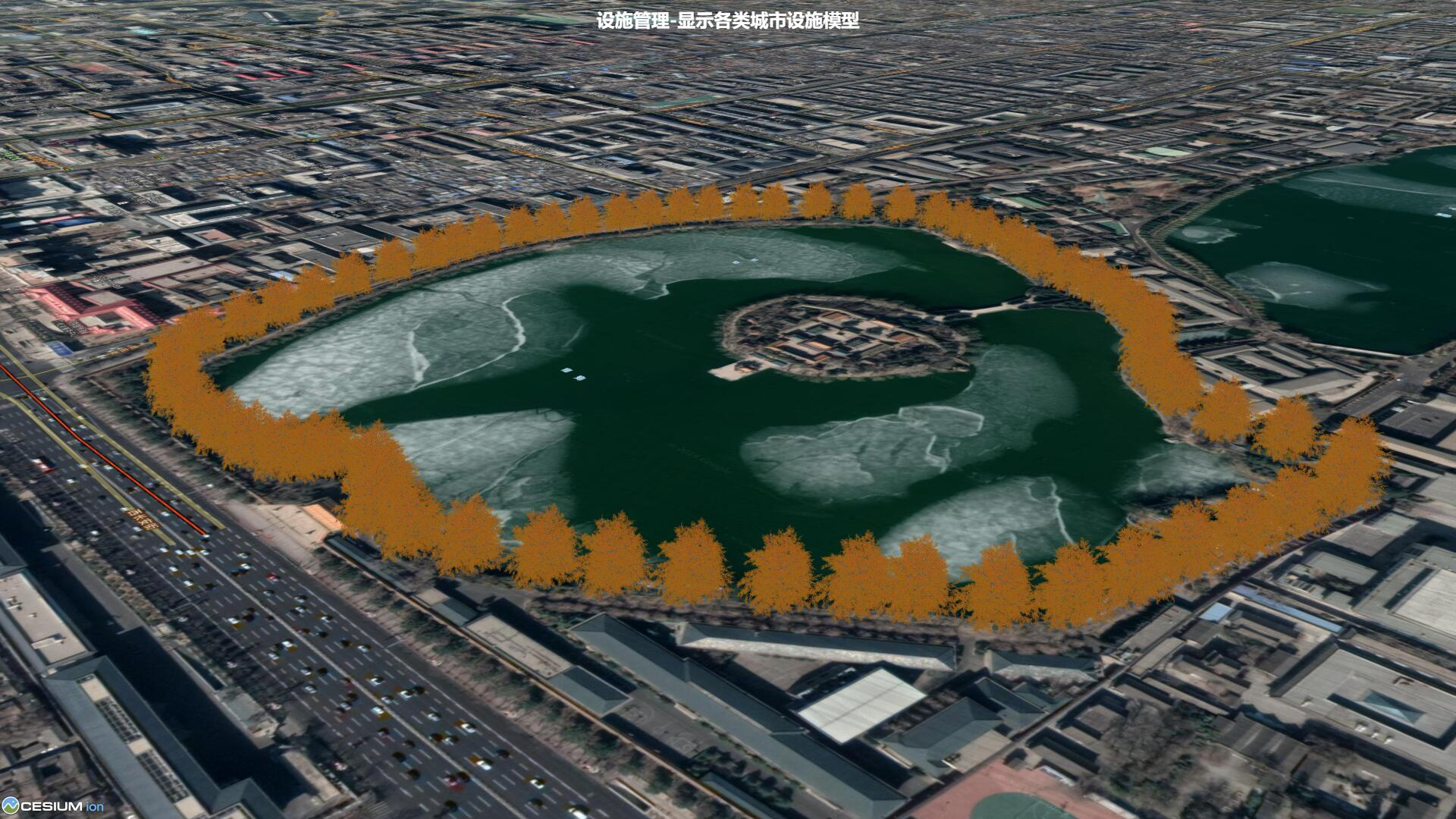
还有一种场景,比较特殊,例如,可视化一条马路两侧的树木在春夏秋冬四季的情况,每隔100米放置一个垃圾桶等等。这类场景加载的模型数量巨大,如果一个一个的加载,事比会导致网页卡顿,这时我们需要使用ModelInstanceCollection这个API了。
1. 定义模型所处位置集合
-
var treePositions = [
-
[
-
[
-
[
-
[
-
......
-
];
2. 构造instances
-
var instances = [];
-
for (var i = 0; i < treePositions.length; i++) {
-
var position = Cesium.Cartesian3.fromDegrees(treePositions[i][0], treePositions[i][1], 0); // 定位
-
var modelMatrix = Cesium.Transforms.headingPitchRollToFixedFrame(position, new Cesium.HeadingPitchRoll(0, 0, 0)); // 旋转
-
Cesium.Matrix4.multiplyByUniformScale(modelMatrix, 0.2, modelMatrix); // 缩放
-
instances.push({
-
modelMatrix: modelMatrix
-
});
-
}
3. 添加instances集合
-
var collection = viewer.scene.primitives.add(new Cesium.ModelInstanceCollection({
-
url: "../../data/tree.gltf",
-
instances: instances
-
}));

上图是笔者 沿着湖边采集的68个点位,模型大小为42M,浏览拖动无卡顿。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2018-09-08 JS实现键盘监听(包括组合键)
2018-09-08 css根据屏幕大小切换样式