Cesium加载天地图(含源代码)
Cesium自带的影像没有注记而且影像较老,虽然可以选择加载诸如mapbox这种底图,但是也存在着一定问题,所以选择加载天地图。
1、首先去天地图官网申请key码,http://lbs.tianditu.gov.cn/server/MapService.html,天地图列出了所能提供的服务以及求求示例,我们只需简单修改即可。

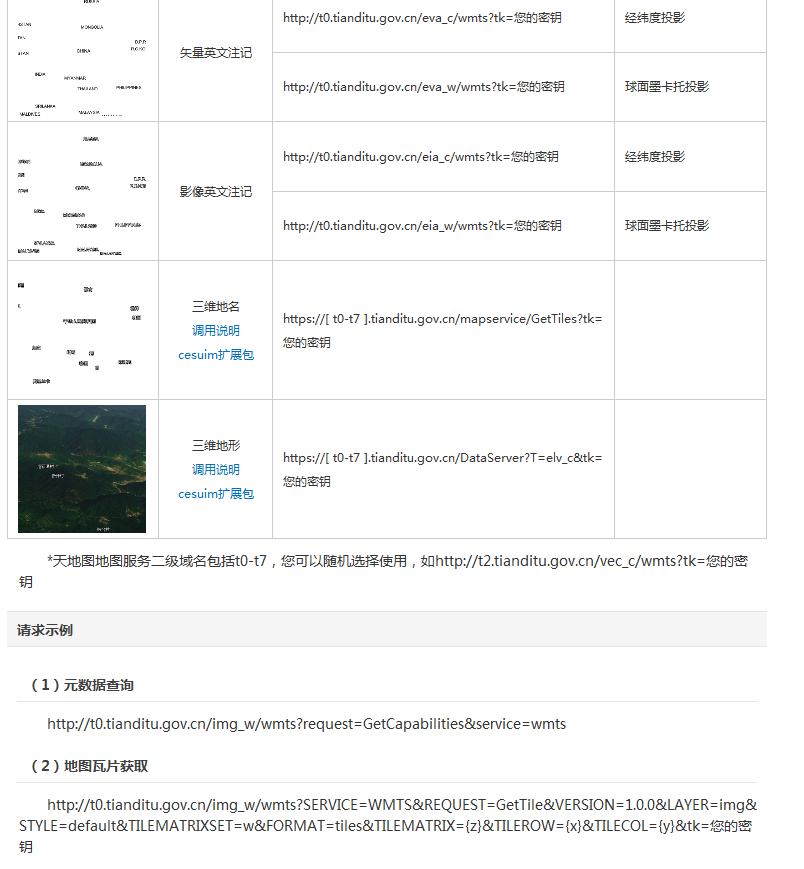
天地图服务列表与请求示例
网络上的调取方法:
//天地图URL配置
//在线天地图影像服务地址(墨卡托投影)
var TDT_IMG_W="http://{s}.tianditu.gov.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=自己的申请的tk" ;
//在线天地图矢量地图服务(墨卡托投影)
var TDT_VEC_W="http://{s}.tianditu.gov.cn/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=自己的申请的tk";
//在线天地图影像中文标记服务(墨卡托投影)
var TDT_CIA_W="http://{s}.tianditu.gov.cn/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default.jpg&tk=自己的申请的tk"
//在线天地图矢量中文标记服务(墨卡托投影)
var TDT_CVA_W="http://{s}.tianditu.gov.cn/cva_w/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=cva&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default.jpg&tk=自己的申请的tk";
//在线天地图影像服务地址(经纬度)
var TDT_IMG_C="http://{s}.tianditu.gov.cn/img_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=img&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=自己的申请的tk";
//在线天地图矢量地图服务(经纬度)
var TDT_VEC_C="http://{s}.tianditu.gov.cn/vec_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=vec&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=自己的申请的tk";
//在线天地图影像中文标记服务(经纬度)
var TDT_CIA_C="http://{s}.tianditu.gov.cn/cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=自己的申请的tk"
//在线天地图矢量中文标记服务(经纬度)
var TDT_CVA_C="http://{s}.tianditu.gov.cn/cva_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=cva&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=自己的申请的tk"
2.在Cesium中初始换一个viewer,并加入影像与注记,全部代码如下,引入widgets.css与Cesium.js并添加自己的Ion即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<title>Hello World!</title>
<script src="Build/Cesium/Cesium.js"></script>
<style>
@import url(Build/Cesium/Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
//天地图 影像
var TDT_IMG_C="http://{s}.tianditu.gov.cn/img_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=img&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=你的key码";
//标注
var TDT_CIA_C="http://{s}.tianditu.gov.cn/cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=你的key码";
//初始页面加载
Cesium.Ion.defaultAccessToken = "自己的Ion";
var viewer = new Cesium.Viewer('cesiumContainer', {
// baseLayerPicker: false,
timeline: true,
homeButton: true,
fullscreenButton: true,
infoBox: true,
animation: true,
//sceneModePicker: false,
//navigationInstructionsInitiallyVisible: false,
//navigationHelpButton: false,
shouldAnimate: true,
// terrainProvider: Cesium.createWorldTerrain({ //开启地形
// requestWaterMask: true,
// requestVertexNormals: true
imageryProvider:new Cesium.WebMapTileServiceImageryProvider({
url: TDT_IMG_C,
layer: "tdtImg_c",
style: "default",
format: "tiles",
tileMatrixSetID: "c",
subdomains:["t0","t1","t2","t3","t4","t5","t6","t7"],
tilingScheme:new Cesium.GeographicTilingScheme(),
tileMatrixLabels:["1","2","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19"],
maximumLevel:50,
show: false
})
});
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({ //调用影响中文注记服务
url: TDT_CIA_C,
layer: "tdtImg_c",
style: "default",
format: "tiles",
tileMatrixSetID: "c",
subdomains:["t0","t1","t2","t3","t4","t5","t6","t7"],
tilingScheme:new Cesium.GeographicTilingScheme(),
tileMatrixLabels:["1","2","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19"],
maximumLevel:50,
show: false
}))
</script>
</body>
</html>
————————————————
版权声明:本文为CSDN博主「GIS小二郎」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43816509/article/details/120882755




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程