VUE3-Cesium(地图添加与叠加地图、添加OSM全球建筑物白膜)
目录
1.地图添加
1.1 单个地图添加
1.2 多图层添加
2.添加OSM全球建筑物白膜
1.地图添加
1.1 单个地图添加
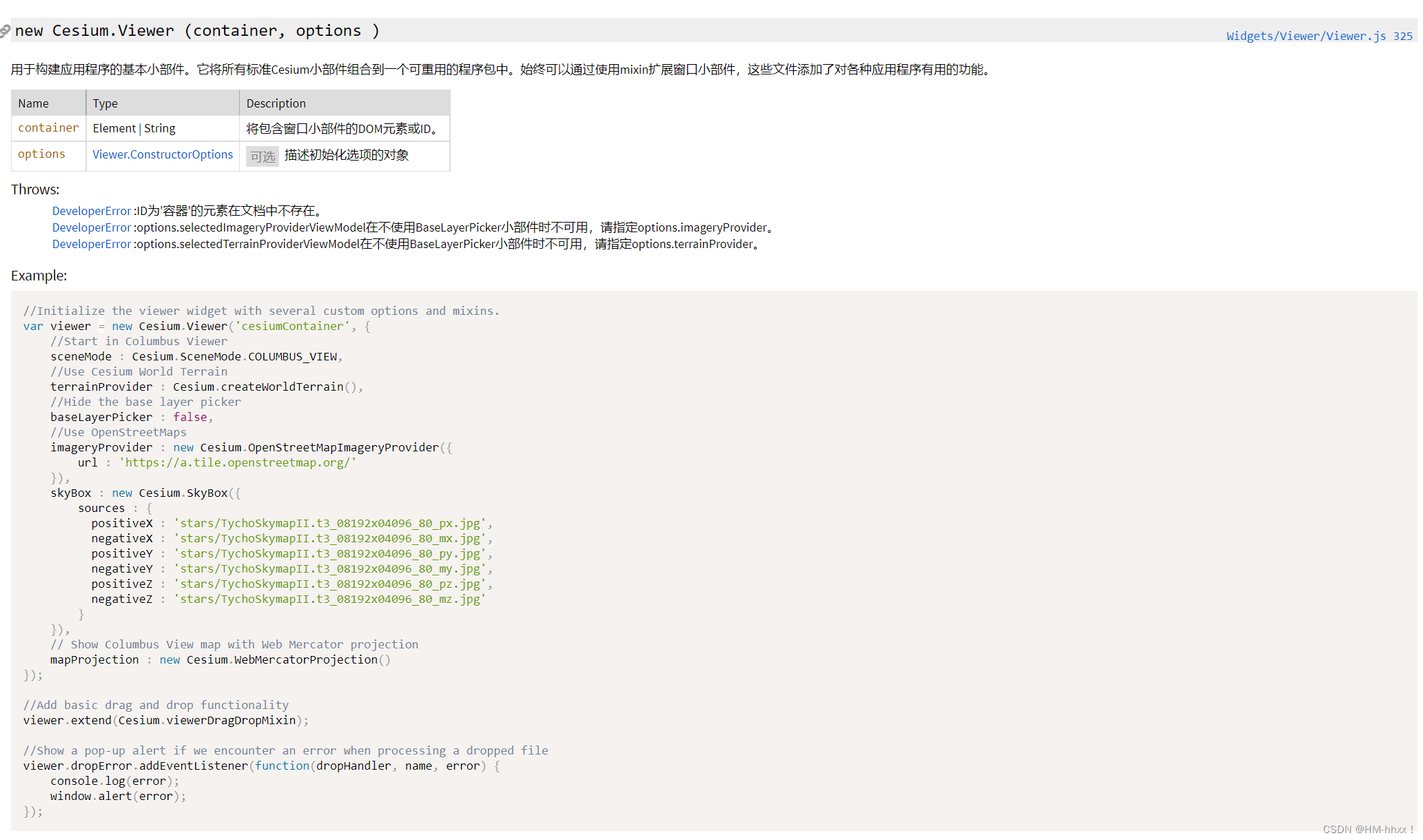
使用new Cesium.Viewer(container, options)初始化图层:

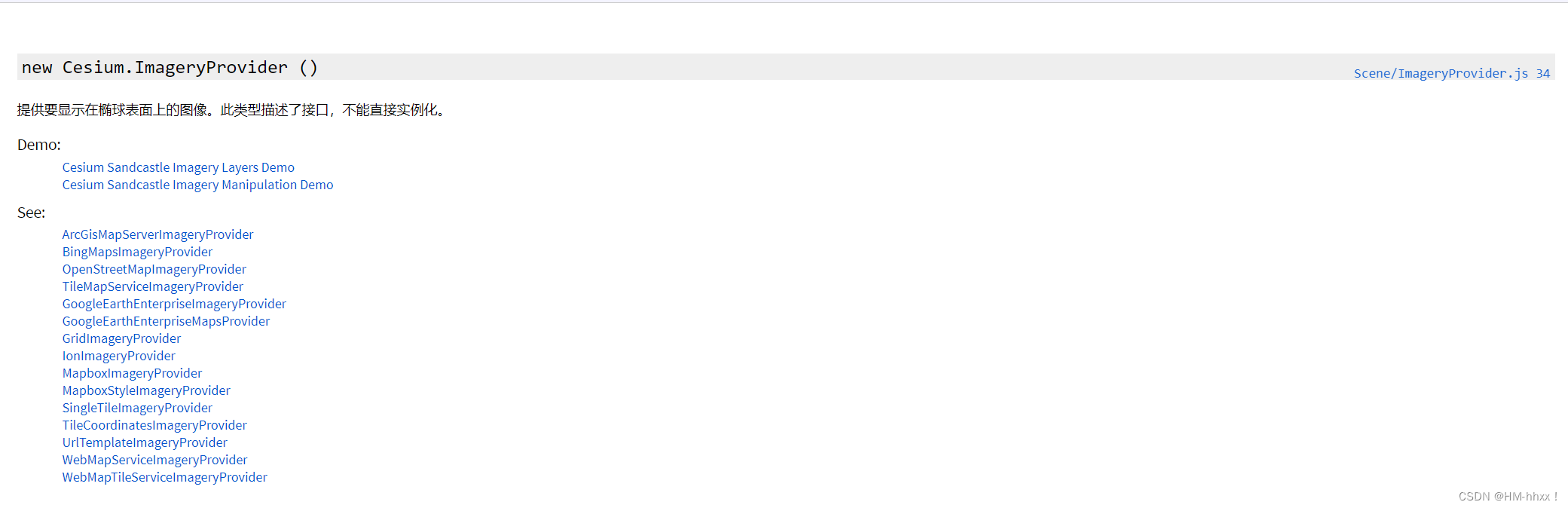
在图层中使用imageryProvider在cesium中平铺各服务器的地图服务,提供的服务如下,可通过
ImageryProvider - Cesium Documentation
http://cesium.xin/cesium/cn/Documentation1.72/ImageryProvider.html
进行查看具体使用方式。

1) ArcGIS地图服务:
var esri = new Cesium.ArcGisMapServerImageryProvider({
url : 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
});
2) BingMap:
var bing = new Cesium.BingMapsImageryProvider({
url : 'https://dev.virtualearth.net',
key : 'get-yours-at-https://www.bingmapsportal.com/',
mapStyle : Cesium.BingMapsStyle.AERIAL
});
3) GoogleEarth:
var google = new Cesium.GoogleEarthEnterpriseMapsProvider({
url : 'https://earth.localdomain',
channel : 1008
});
4) OpenStreetMap:
var osm = new Cesium.OpenStreetMapImageryProvider({
url : 'https://a.tile.openstreetmap.org/'
});
5)也可以使用国内地图服务商如天地图、高德地图、百度地图等提供的底图服务:
var viewer = new Cesium.Viewer("cesiumContainer", {
// 天地图矢量地图
// imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
// url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
// layer: "tdtBasicLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible",
// }),
// 将基础图层选择器设置为false
// 高德矢量地图
// imageryProvider: new Cesium.UrlTemplateImageryProvider({
// url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
// layer: "tdtVecBasicLayer",
// style: "default",
// format: "image/png",
// tileMatrixSetID: "GoogleMapsCompatible",
// }),
// 天地图影像服务
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?
service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix=
{TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
// OSM地图
// imageryProvider: new Cesium.OpenStreetMapImageryProvider({
// url: "https://a.tile.openstreetmap.org/",
// }),
baseLayerPicker: false,
});
1.2 多图层添加
在通常使用中,多出现道路、河流、建筑等矢量信息需叠加与地图底图之上,以便于表示某地的多种地理信息,因此在Cesium中通过viewer.imageryLayers.addImageryProvider({})进行多图层添加,可实现该效果。

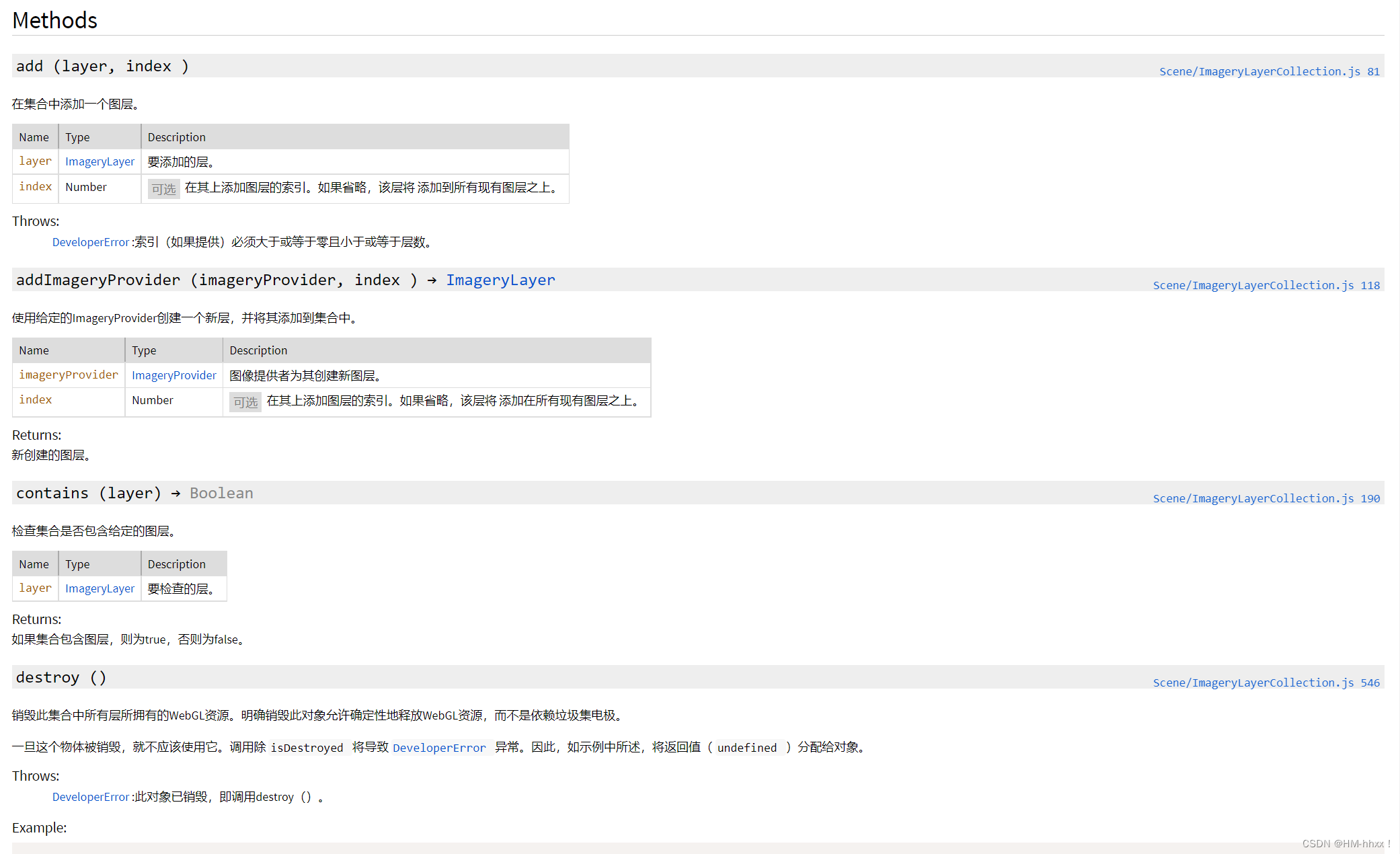
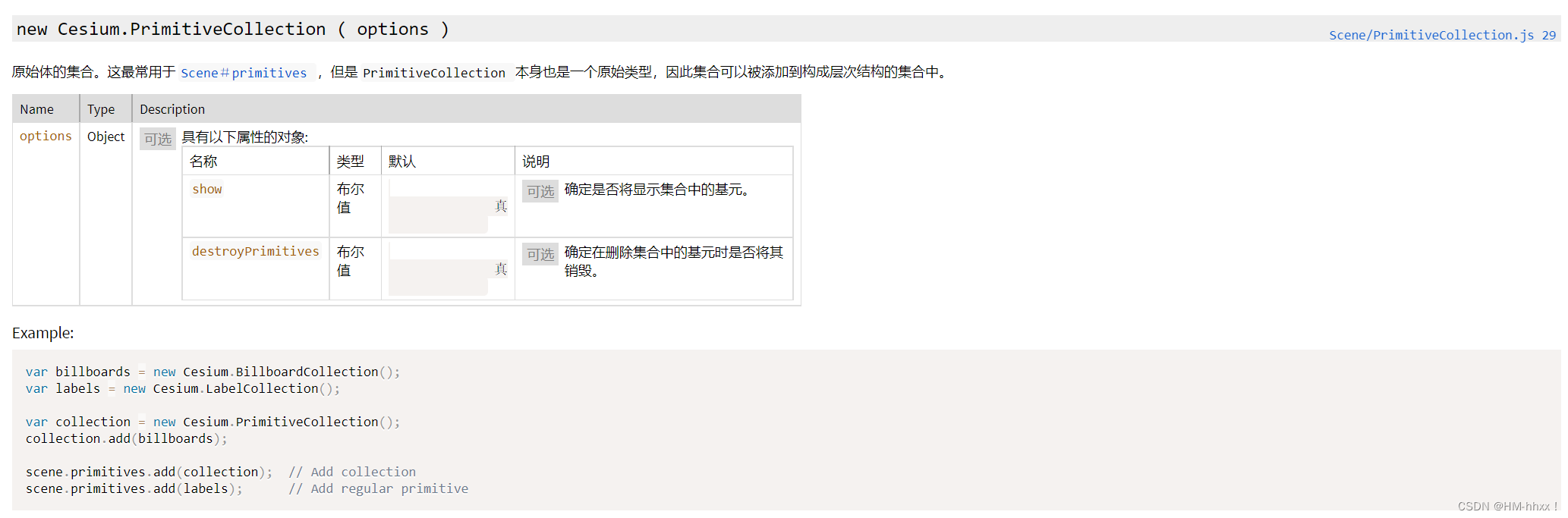
通过官方API可以发现ImageLayers数据集中有add、addImageryProvider、contains等方法,使用addImageryProvider()便可实现图层添加:

实现代码如下:
// 地图叠加
console.log(viewer.imageryLayers);
var layer = viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
})
);
layer.alpha = 0.5;//设置透明度
console.log(layer);
整体代码:
<template>
<div id="cesiumContainer" ref="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
import "./Widgets/widgets.css";
// 设置cesium的token
Cesium.Ion.defaultAccessToken =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhMzNkNTE5Zi1mMjY4LTRiN2QtOTRlZC1lOTUyM2NhNDYzNWYiLCJpZCI6NTU0OTYsImlhdCI6MTYyNTAyNjMyOX0.a2PEM4hQGpeuMfeB9-rPp6_Gkm6O-02Dm4apNbv_Dlk";
// cesium默认资源路径
window.CESIUM_BASE_URL = "/";
// 设置默认的视角为中国
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
// 西边经度
89.5,
// 南边维度
20.4,
// 东边经度
110.4,
// 北边维度
61.2
);
onMounted(() => {
var viewer = new Cesium.Viewer("cesiumContainer", {
// 天地图矢量地图
// imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
// url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
// layer: "tdtBasicLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible",
// }),
// 将基础图层选择器设置为false
// 高德矢量地图
// imageryProvider: new Cesium.UrlTemplateImageryProvider({
// url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
// layer: "tdtVecBasicLayer",
// style: "default",
// format: "image/png",
// tileMatrixSetID: "GoogleMapsCompatible",
// }),
// 天地图影像服务
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
// OSM地图
// imageryProvider: new Cesium.OpenStreetMapImageryProvider({
// url: "https://a.tile.openstreetmap.org/",
// }),
baseLayerPicker: false,
});
// 地图叠加
console.log(viewer.imageryLayers);
var layer = viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
})
);
layer.alpha = 0.5;
console.log(layer);
// 设置沙箱允许使用JS
var iframe = document.getElementsByClassName("cesium-infoBox-iframe")[0];
iframe.setAttribute(
"sandbox",
"allow-same-origin allow-scripts allow-popups allow-forms"
);
iframe.setAttribute("src", "");
// // 隐藏cesiumLogo
viewer.cesiumWidget.creditContainer.style.display = "none";
});
</script>
<style>
* {
margin: 0;
padding: 0;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
</style>
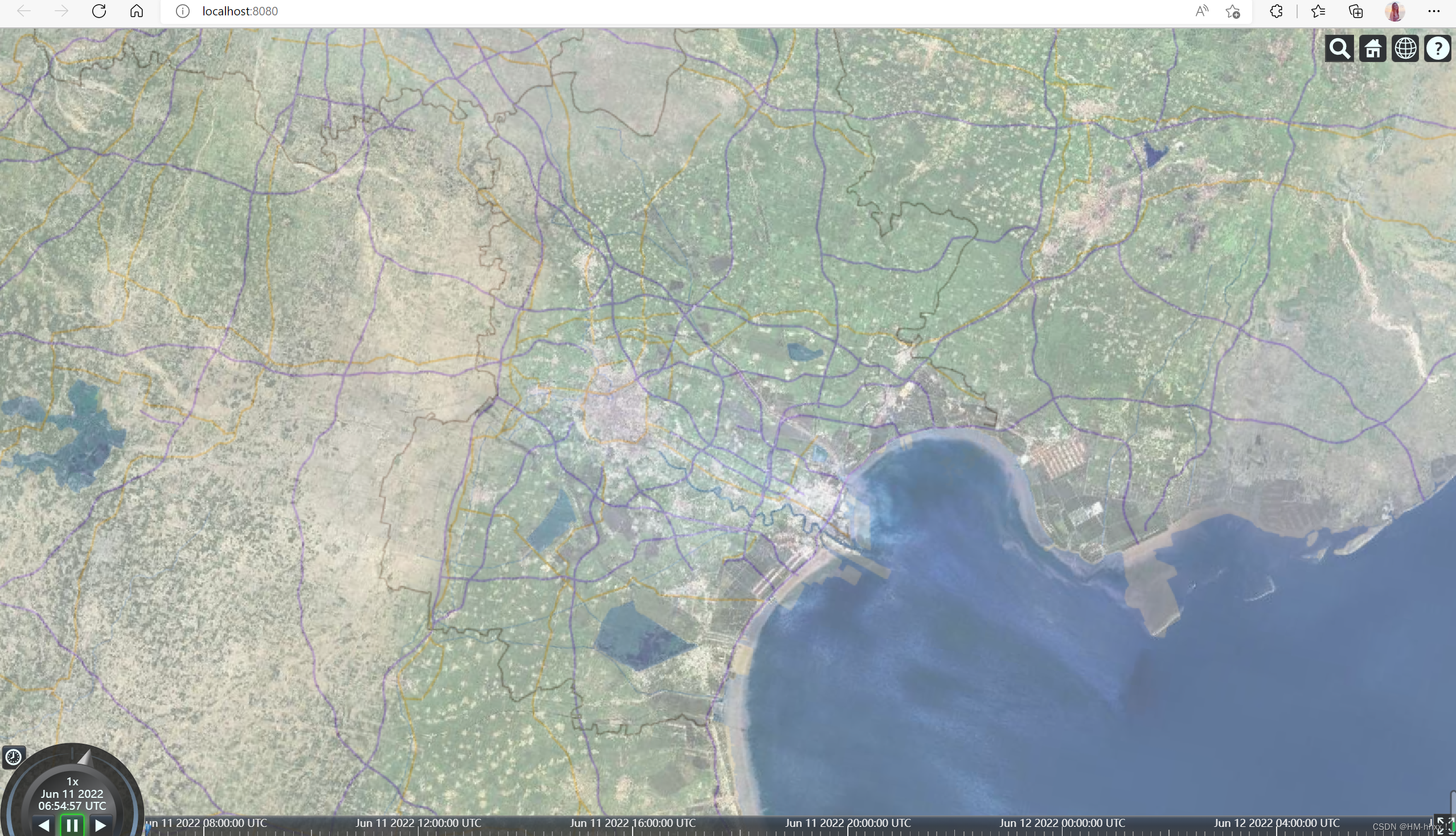
实现效果:

2.添加OSM全球建筑物白膜
OpenStreetMap(简称OSM,中文是公开地图)是一个网上地图协作计划,目标是创造一个内容自由且能让所有人编辑的世界地图。其包含图层主要有高速公路、铁路、水系、水域、建筑、边界、建筑物等图层。我们不仅能够免费下载城市数据还可以下载全球数据。网址为https://www.openstreetmap.org/
Cesium中支持使用OSM在线的建筑矢量三维模型,但目前OSM数据在国外较为细致,国内只支持几个大城市。
由于OSM建筑数据量大,加载较慢,用户在使用建筑白膜时,可根据需求,在OSM官网或百度、高德等地图服务商中下载建筑矢量数据,使用ArcGIS等GIS软件和SketchUP等建模软件,生成建筑白膜,并使用建模软件对白膜进行贴图修改等操作,以实现城市建筑的美化,使用CesiumLab等软件对建模的三维建筑数据 进行切片生成3Dtiles等Cesium支持的数据类型,对其进行加载使用。
下面以在线的OSM建筑矢量白膜数据进行加载:
通过viewer.scene.primitives.add(new Cesium.createOsmBuildings());加载OSM建筑数据

实现全部代码:
<template>
<div id="cesiumContainer" ref="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
import "./Widgets/widgets.css";
// 设置cesium的token
Cesium.Ion.defaultAccessToken =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhMzNkNTE5Zi1mMjY4LTRiN2QtOTRlZC1lOTUyM2NhNDYzNWYiLCJpZCI6NTU0OTYsImlhdCI6MTYyNTAyNjMyOX0.a2PEM4hQGpeuMfeB9-rPp6_Gkm6O-02Dm4apNbv_Dlk";
// cesium默认资源路径
window.CESIUM_BASE_URL = "/";
// 设置默认的视角为中国
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
// 西边经度
89.5,
// 南边维度
20.4,
// 东边经度
110.4,
// 北边维度
61.2
);
onMounted(() => {
var viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: new Cesium.createWorldTerrain({
requestWaterMask: true,
requestVertexNormals: true,
}),
});
// 设置沙箱允许使用JS
var iframe = document.getElementsByClassName("cesium-infoBox-iframe")[0];
iframe.setAttribute(
"sandbox",
"allow-same-origin allow-scripts allow-popups allow-forms"
);
iframe.setAttribute("src", "");
// // 隐藏cesiumLogo
viewer.cesiumWidget.creditContainer.style.display = "none";
// Cesium全球3.5亿做建筑物,数据来源openStreetMap地图
var buildings = viewer.scene.primitives.add(new Cesium.createOsmBuildings());
// 天安门位置
var position = Cesium.Cartesian3.fromDegrees(116.397428, 39.908738, 100);
// 创建点实体
var point = viewer.entities.add({
position: position,
point: {
pixelSize: 10,
color: Cesium.Color.RED,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 2,
},
});
viewer.flyTo(point);
});
</script>
<style>
* {
margin: 0;
padding: 0;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
</style>
实现效果:

————————————————
版权声明:本文为CSDN博主「HM-hhxx!」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/damadashen/article/details/125234295





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
2017-08-26 世界上最受欢迎的10个Linux发行版
2017-08-26 Bootstrap表单
2017-08-26 Bootstrap <第一篇>
2017-08-26 parsley之验证属性设置
2017-08-26 parsley.js验证的基本引用
2017-08-26 【百度编辑器ueditor】工具,如何去掉百度编辑器 ueditor 元素路径、字数统计等
2017-08-26 jQuery.treetable使用及异步加载