【转】leaflet加载天地图影像、地形、矢量底图
转自出处: https://blog.csdn.net/m0_61922056/article/details/124837466
第一步:
到天地图官网(国家地理信息公共服务平台 天地图)注册账号,然后登陆,再点击图中的开发资源,在点击后会弹出选择框,再点击地图api(天地图API)。这里直接点击我给的两个链接就行。

就会出现如下图。

这个时候去申请一个key。
第二步:
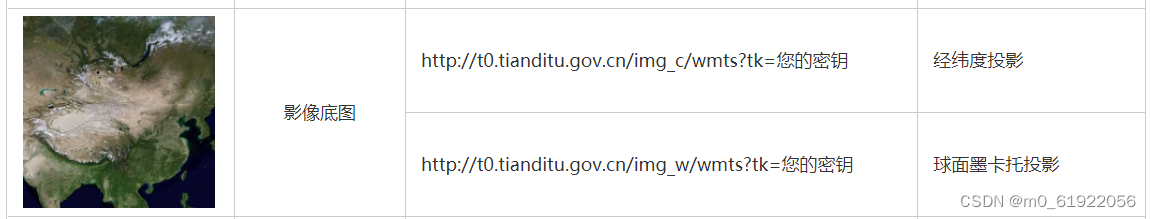
影像底图 :在代码块中先是设置了url,后面根据这个url创造一个图层,图层创造完成后加载进地图,当然也可以作为一个图层控件中的图层。这里需要注意的是url中"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img的LAYER后面的三个字母需要更改,img代表影像,你如果要加载地形,就改成ter,这三个字母和天地图的gov.cn/后面的三个字母一样。

// 天地图影像底图url
const imageURL = "http://t0.tianditu.gov.cn/img_w/wmts?" +
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=e6372a5333c4bac9b9ef6097453c3cd6";
var tiandituyinxian = L.tileLayer(imageURL,{
attribution: "stamen"
});
tiandituyinxian.addTo(map)
地形底图 和影像底图如下就是url中LAYER后面的三个字母更改一下就行:
// 天地图矢量底图url
const imageURL2 = "http://t0.tianditu.gov.cn/vec_w/wmts?"+
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=e6372a5333c4bac9b9ef6097453c3cd6";
var tianditushilian = L.tileLayer(imageURL2,{
attribution: "stamen"
});
// 天地图地形底图url
const imageURL3 = "http://t0.tianditu.gov.cn/ter_w/wmts?"+
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=ter&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=e6372a5333c4bac9b9ef6097453c3cd6";
var tianditudixin = L.tileLayer(imageURL3,{
attribution: "stamen"
});
tianditudixin.addTo(map);
tianditushilian.addTo(map);
最后效果如下图,当然我还设置了其他的底图。这种底图控件的形式,有时间我会写一篇,当然其他的博客都有。

————————————————
版权声明:本文为CSDN博主「m0_61922056」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_61922056/article/details/124837466





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2018-07-04 南宁人力资源市场 2014年第4季度职业供求状况分析报告
2018-07-04 如何使用Excel选择整列排序
2018-07-04 排序提示若执行此操作所有合并单元格需大小相同
2017-07-04 (转)Bootstrap3 概述
2017-07-04 (转)shiro权限框架详解06-shiro与web项目整合(下)
2017-07-04 (转) shiro权限框架详解06-shiro与web项目整合(上)
2017-07-04 (转)shiro权限框架详解05-shiro授权