uni-app 中英文切换
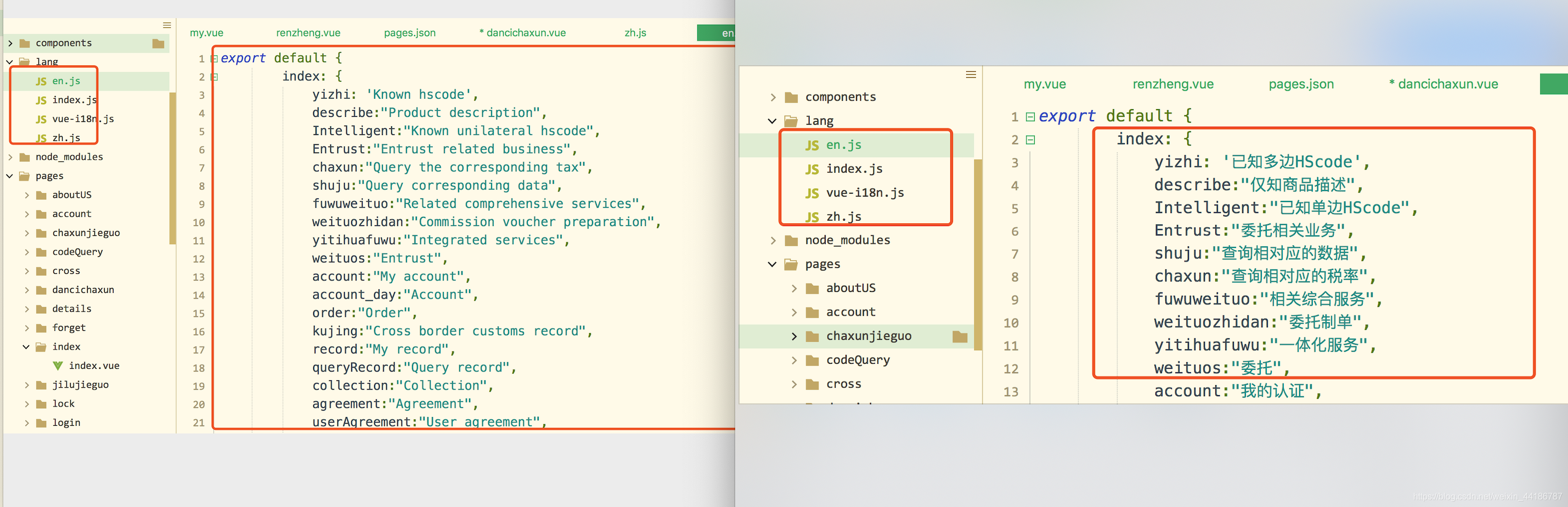
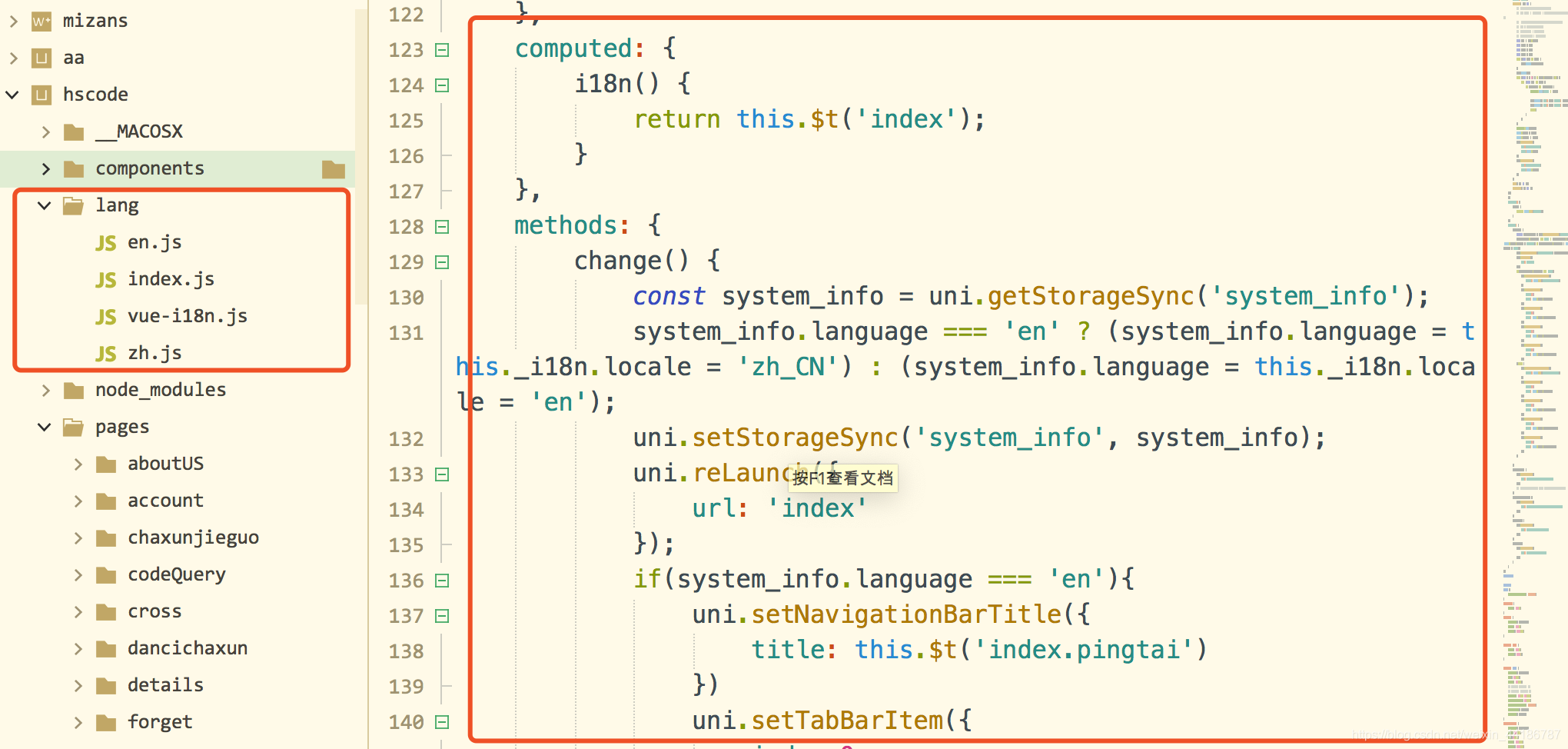
先看下图片 代码结构

要下载一个语言包(i18n)
**我在尝试这放图片**
APP.vue文件
import i18n from './lang/index' ;
Vue.prototype._i18n = i18n;
const app = new Vue({
i18n,
...App
})
app.$mount();
切换语言页面
view
<view>{{ i18n.yizhi }}</view>
// 每个页面都要加 computed和methods同一级
computed: {
i18n() {
return this.$t('index');
}
},
// 切换语言按钮
change() {
const system_info = uni.getStorageSync('system_info');
system_info.language === 'en' ? (system_info.language = this._i18n.locale = 'zh_CN') : (system_info.language = this._i18n.locale = 'en');
uni.setStorageSync('system_info', system_info);
uni.reLaunch({
url: 'index'
});
},
要是看不懂得话,直接下载demo,可直接使用
链接:https://download.csdn.net/download/weixin_44186787/12412209
————————————————
版权声明:本文为CSDN博主「一个程序员的春天」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44186787/article/details/106078702



