css实现元素竖向排列 --- writing-mode
在许多使用场景下,会有让列表内元素竖着排列,高度不够,纵向换行的需求。本文教你如何实现一个竖着的元素排列。
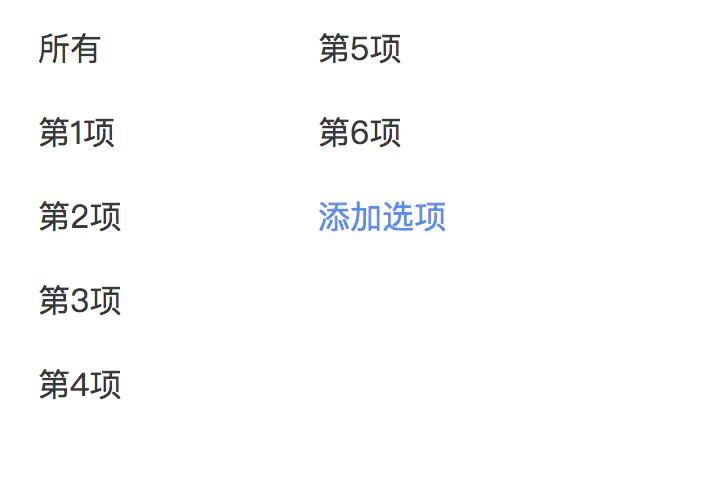
最终效果

实现效果

实现效果动图
实现方法
实现元素纵向排列主要靠 css 的 writing-mode 属性和 float 属性。
writing-mode属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。
设置 writing-mode 值为 vertical-lr, 可以使所有子元素纵向排列。

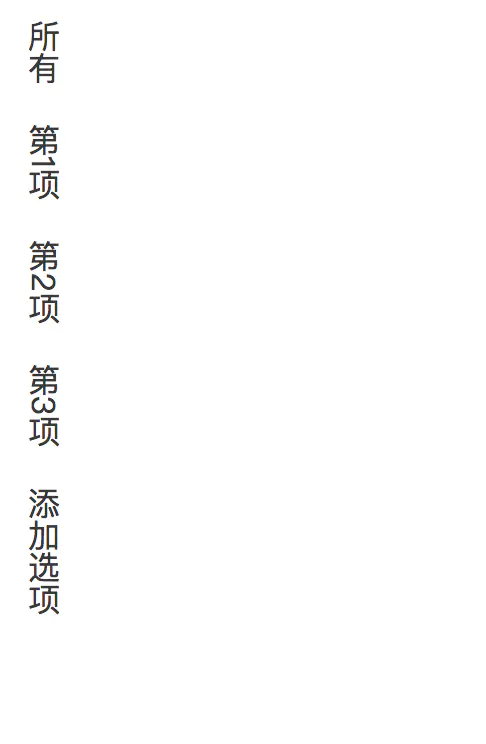
添加 writing-mode: vertical-lr; 后
此时发现里面的子元素仍旧是横向排列,但文字变纵向了
再加上 float: left; 让元素左排。

再加 float: left; 后
此时,元素已经变成纵向排列了,但由于未限制高度,元素将无限向下排列。同时子元素的文字排列方式也变成了纵向。
在给列表加一个高度。并重新设置子元素 writing-mode 属性便可解决

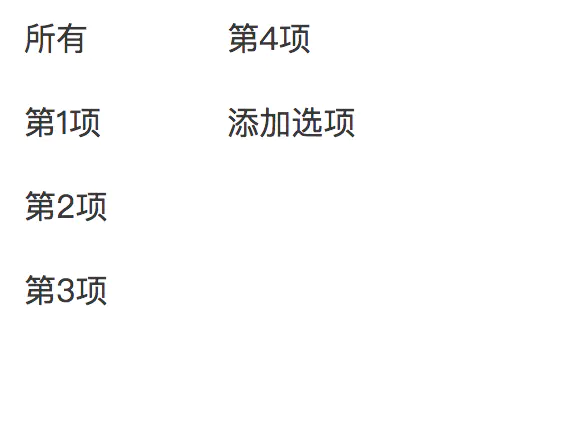
完成效果
此时效果已经完成,但还有一个奇怪的问题

奇怪的效果
在添加到某个位置元素直接会跳到这列最后一个,不知这个问题为何会产生,但是在给子元素添加一个宽度后,bug 便神奇的好了。。
兼容性
| Chrome | Edge | Firefox | IE | Opera | Safari | |
|---|---|---|---|---|---|---|
| Basic support | 48✔️ | 12✔️ | 41 ✔️ | 9✔️ | 15✔️ | 5.1✔️ |
| lr, lr-tb, rl, rl-tb, tb, and tb-rl | 48✔️ | 12✔️ | 43 ✔️ | 9✔️ | ✔️ | ❓ |
| horizontal-tb, vertical-lr, and vertical-rl | ✔️ | ❌ | 43 ✔️ | ❌ | ✔️ | ❓ |
| sideways-lr and sideways-rl | ❌ | ❓ | 43 ✔️ | ❌ | ❌ | ❓ |
总结: writing-mode 是一个很长久的 css 属性了,新的值 vertical-lr 在大部分现代浏览器都已支持,在古老的 ie9 以下,也可用 lr 代替,所以这种实现方式是可兼容的。只是注意某些浏览器需要 --webkit- 或 --ms- 前缀。
完成代码(Angular 示例)
作者:Zhzxang
链接:https://www.jianshu.com/p/600abe973dee
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具