angular9使用iconfont (symbol方式)
ngular9使用iconfont (symbol方式)
如果想借助ng-zorro使用可以看我另一篇博客:angular 使用ng-zorro添加iconfont图标
本篇文章主要讲symbol方式,其他两种方式当然也可以,但是symbol有自身的许多优点(与另外两种相
支持多色图标等),当然也有缺点(兼容性较差;浏览器渲染svg的性能一般等)可以视情况采用。
亲测成功,步骤如下:
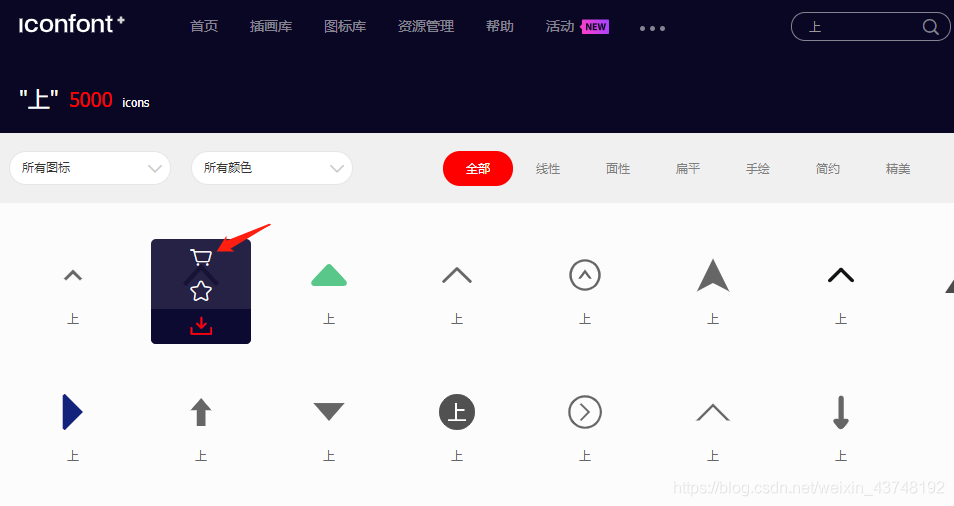
1.首先登录iconfont.cn
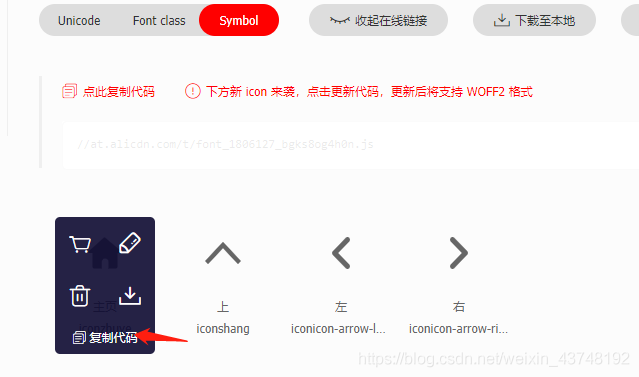
2. 选中某个图标点击加入购物车,选好后,点击右上角小购物车按钮,在购物车中将所有图标加入项目

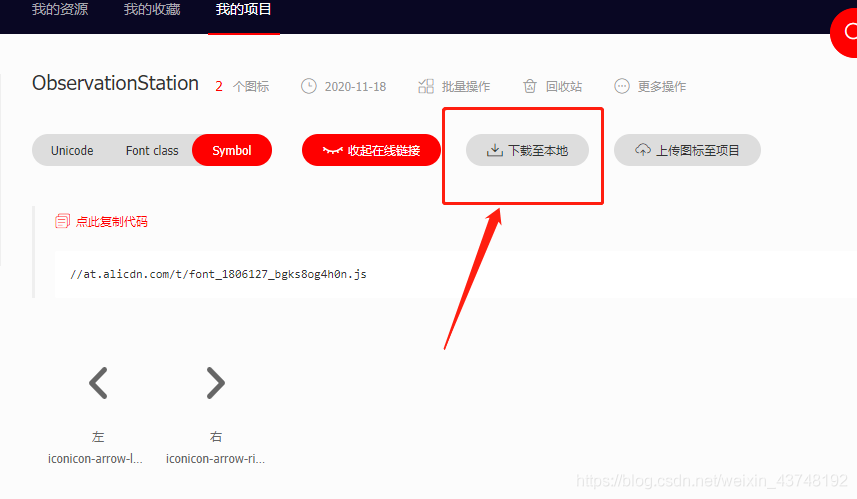
3.下载项目到本地

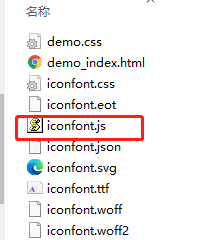
4.将解压后的包中的iconfont.js文件放入assets文件夹中,我这里路径为src/assets/font/iconfont.js
解压后的文件列表:

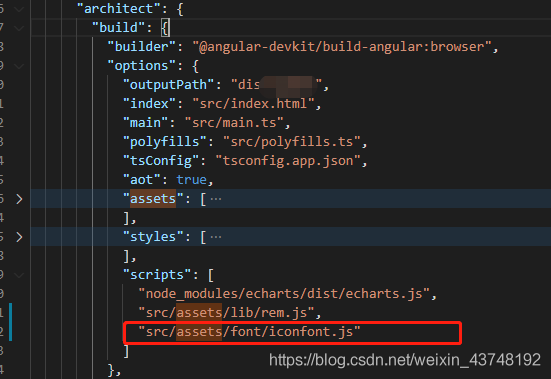
5.在angular.json中添加你的iconfont.js文件路径,如下

6.在全局样式文件(我这是styles.scss)中增加以下css代码
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
7.在组件中使用
html:
<svg class="icon" aria-hidden="true">
<use [attr.xlink:href]="icon_name"></use>
</svg>
ts:
icon_name= '#icon-zhuye';
注意,这里的icon_name的值对应你项目中需要引用的icon的码,复制过来后要加个井号

8.成功
————————————————
版权声明:本文为CSDN博主「菠萝油姐姐」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43748192/article/details/109771610





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)