Angular2.0 —构建项目的流程以及使用ng-zorro
ng-zorroy官网:https://ng.ant.design/docs/introduce/zh
1.安装脚手架
使用
@angular/cli前,务必确认 Node.js 已经升级到 v8.10 或以上,强烈建议升级至最新版本的@angular/cli。 如果你想了解更多CLI工具链的功能和命令,建议访问 Angular CLI 了解更多。
$ npm install -g @angular/cli
2. 创建一个项目
在创建项目之前,请确保 @angular/cli 已被成功安装。
执行以下命令,@angular/cli 会在当前目录下新建一个名称为 PROJECT-NAME 的文件夹,并自动安装好相应依赖。
$ ng new PROJECT-NAME
3. 安装ng-zorro
进入项目文件夹,执行以下命令后将自动完成 ng-zorro-antd 的初始化配置,包括引入国际化文件,导入模块,引入样式文件等工作。
$ npm install ng-zorro-antd --save
3.1 引入模块
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { NgZorroAntdModule, NZ_I18N, zh_CN } from 'ng-zorro-antd';
import { AppComponent } from './app.component';
/** 配置 angular i18n **/
import { registerLocaleData } from '@angular/common';
import zh from '@angular/common/locales/zh';
registerLocaleData(zh);
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
BrowserAnimationsModule,
/** 导入 ng-zorro-antd 模块 **/
NgZorroAntdModule
],
bootstrap: [ AppComponent ],
/** 配置 ng-zorro-antd 国际化 **/
providers : [ { provide: NZ_I18N, useValue: zh_CN } ]
})
export class AppModule { }
这样就成功在全局引入了 ng-zorro-antd。
3.2使用
import { Component } from '@angular/core';
@Component({
selector: 'nz-demo-button-basic',
template: `
<button nz-button nzType="primary">Primary</button>
<button nz-button nzType="default">Default</button>
<button nz-button nzType="dashed">Dashed</button>
<button nz-button nzType="danger">Danger</button>`,
styles : [
`
[nz-button] {
margin-right: 8px;
margin-bottom: 12px;
}
`
]
})
export class NzDemoButtonBasicComponent {
}
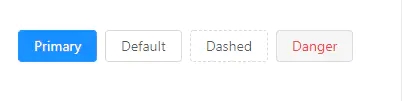
显示效果

button组件
4. 启动开发调试
一键启动调试,运行成功后显示欢迎页面。
$ ng serve --port 0 --open
5. 构建和部署
$ ng build --prod
入口文件会构建到 dist 目录中,你可以自由部署到不同环境中进行引用。
作者:杀个程序猿祭天
链接:https://www.jianshu.com/p/1ba182f3fb46
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分类:
Ngalign\NG-ZORRO





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)