leaflet.js地图制作中篇— —点、线、面、图层,的添加删除与相关鼠标操作;
1.featureGroup图层创建
在实际项目中地图数据分为不同类型,这时如果把所有数据同时加载到地图上来进行操作会带来各种问题,所以此时需要利用L.featureGroup方法创建不同的图层,用来加载不同类型的数据,以方便操作,具体方法如下:
var _viewSpotLayer=new L.featureGroup([]);
_map.addLayer(_viewSpotLayer);
如需要清除图层上的数据集合,使用内置方法即可:
_viewSpotLayer.clearLayers();
2.使用L.marker创建点数据

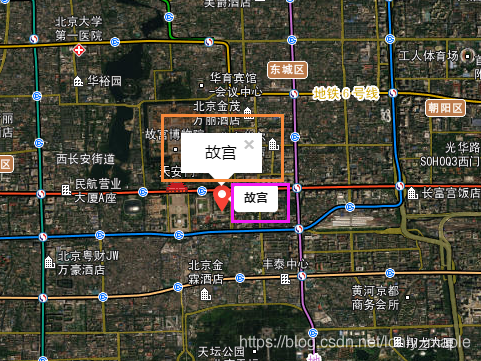
如上图,橙色框内为 popup,粉色框内为 label ,图标为 icon,三者组合构成了marker。
示例:
var pointFeature = new L.marker([39.905,116.399],{ icon: viewIcon,title:"故宫"}).bindLabel("故宫",{noHide:true}).addTo(_viewSpotLayer);
参数说明:
icon //用于渲染标记的图标实例。使用L.icon创建,下面会有详细讲解
title //鼠标悬停时提示文本
alt //图像文本
riseOnHover //true/false(默认),为true时当您将鼠标悬停在其上时,标记将会显示在其他标记之上。
方法说明:
.addTo(layer) //添加到指定图层当中
.bindLabel() //给marker绑定label,使用方法及参数下面详解
事件说明:
marker支持各种鼠标事件,使用方法为
marker.on("event",function(){
//do something
})
ps:如果通过ajax请求加载多个marker,并且都需要添加点击事件,请使用【封闭空间】循环加载数据点
使用示例:
$.ajax({
url:"js/demo.json",
type:"POST",
success:function(data){
for(var i=0;i<data.rows.length;i++){
(function (index){ //封闭空间开始
var row=data.rows[index];
var pointFeature = new L.marker([row.lat,row.lng],{ icon:
viewIcon,title:row.name}).bindLabel(row.name,{noHide:true});
pointFeature.options.sm_sid = "rwjg";
pointFeature.on("click",function(){
alert(row.name)
});
pointFeature.addTo(_viewSpotLayer)
})(i) //封闭空间结束
}
}
})
.bindLabel方法不是leaflet内置方法,需要引入额外的css与js文件才能使用,插件可以去Leaflet.label官网下载(https://github.com/Leaflet/Leaflet.label)。不过leaflet最新版本为1.3.4,此版本中直接引入Leaflet.label使用会报错,需要修改部分源码才能实现功能。
<link href="css/leaflet.label.css" rel="stylesheet" />
<script src="leaflet/leaflet.label-src.js"></script>
<script src="leaflet/BaseMarkerMethods.js"></script>
<script src="leaflet/Marker.Label.js"></script>
<script src="leaflet/Map.Label.js"></script>
使用方法:
.bindLabel("文字内容",{options})
noHide //label是否一致显示不消失,默认为false,鼠标移入时才会显示label。
使用L.icon方法创建图标
使用示例:
var viewIcon = L.icon({
iconUrl: 'images/draw_maker.png',
iconSize: [18, 27],
iconAnchor: [9, 14],
popupAnchor: [0, -13]
});
参数说明:
iconUrl //图片路径
iconSize //图片大小,已像素为单位
iconAnchor //图标“尖端”的坐标(相对于其左上角)。图标将对齐,以使此点位于标记的地理位置。如果指定了size,则默认居中。
popupAnchor //弹出窗口相对于图标锚点“打开”的点的坐标。
className //class名称
使用L.popup方法创建弹出层
<script>
使用示例:
var popText="<span style='width:80px;line-height:40px;text-align:center;font-
size:16px;display:block;'>故宫</span>";
var popup = L.popup({ maxWidth: 700, maxHeight: 600 })
.setLatLng([39.905,116.399])
.setContent(popText);
pointFeature.bindPopup(popup);
参数说明:
maxWidth //弹出窗最大宽度
minWidth //弹出窗最小宽度
maxHeight //弹出窗最大高度
autoPan //默认true,如果您不希望地图执行平移动画以适合弹出窗口,请将其设置为false。
closeButton //默认为true,是否显示关闭按钮
className //class名称
ps:默认点击地图会关闭已打开popup,像关闭该功能请在加载地图时进行设置,详见初篇L.map({options}).
方法说明:
setLatLng() //设置弹出窗口打开的地理位置。
setContent() //设置弹出窗内容。
marker.bindPopup(popup) //将popup绑定到图标上,绑定后点击marker会弹出/关闭popup
</script>
3.使用L.polyline创建线段

使用示例
newL.polyline(数据集合,{options})
var lineArr=[[39.920969009399414, 116.38572692871094],[39.91101264953613,
116.3862419128418],[39.91161346435547, 116.39636993408203],[39.9217414855957,
116.3957691192627],[39.9213981628418, 116.38589859008789]];
var line =newL.polyline(lineArr,{color:'red',opacity:'0.8',weight:'3'})
.addTo(_viewSpotLayer);
参数说明:
color:线段颜色
weight:线段宽度
opacity:线段透明度
dashArray:虚线间隔
fill:是否填充内部(true/false)
fillColor:内部填充颜色,如不设置,默认为color颜色
fillOpacity:内部填充透明度
方法:
.setStyle() 设置样式;
事件:
line.on("event",function(){
//do something
})
ps:线段的事件,是能在鼠标位于线段上方时操作才会触发
4.使用L.polygon创建面
L.polygon与L.polyline在使用方法,参数等上面完全一样,不同的是效果与事件范围有所差异,如下图

此面与上图的线段使用同一组数据,观察一下可以看出,两张图的左上角部分,线段是敞开的,面是闭合的,这就是polyline与polygon的不同之处,polygon会自动闭合首尾点,形成一个封闭的面,并且polygon的事件触发范围为整个面内(包括填充部分)。两者都可以使用.bindPopup()方法绑定弹窗,并且弹窗会根据鼠标点击位置弹出。
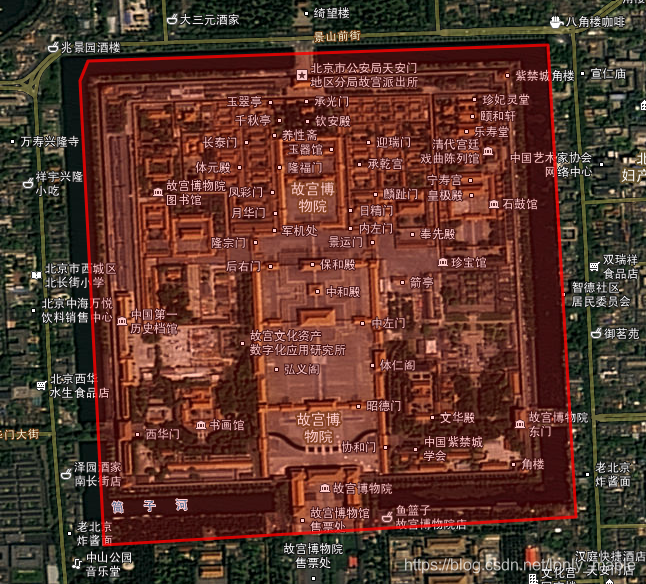
5.利用L.imageOverlay加载图片图层
效果图

使用示例:
var imgLayer=L.imageOverlay(imgurl,bounds,{options});
bounds:为限制图片范围的经纬度,是右上经纬度点与左下经纬度点,如需要填充整个地图可视范围,可使用
_map.getBounds()直接获取当前试图内右上左下经纬度,或者也可以自己创建想要的范围,此时需要使
用内置方法创建bounds数据集合,具体方法为:
var bounds = new L.LatLngBounds(new L.LatLng(右上),new L.LatLng(左下));
例:var bounds = new L.LatLngBounds(
new L.LatLng(39.948177, 116.426239),
new L.LatLng(39.899082, 116.351222)
);
参数说明:
opacity:图片透明度
maxZoom:最大缩放层级
minZoom:最小缩放层级
className:class名称
方法说明:
setUrl() 重新设置图片路径
setBounds() 重新设置图片范围
ps: 1.setBounds()方法在最新版1.3.4内存在,老版本0.7.7版本没有此方法
2.使用L.imageOverlay方法加载图片到地图上时,进行缩放放大时,图片会模糊,所以需要使用
setUrl与setBounds方法重新加载图片,后续与arcgis联动部分会说明。
————————————————
版权声明:本文为CSDN博主「This_尘渊」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lonly_maple/article/details/83545997




