Vue.js 项目引入 esri-loader 并加载离线地图
安装 esri-loader
>> npm install esri-loader
1
Vue 文件中引入 esri-loader
import { loadCss, setDefaultOptions, loadModules } from "esri-loader";
setDefaultOptions({url: 'http://localhost/arcgis_js_api/4.15/init.js'})
loadCss('http://localhost/arcgis_js_api/4.15/esri/themes/light/main.css')
loadModules([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/tasks/QueryTask",
"esri/tasks/support/Query"
], { css: true }).then(([Map, MapView, MapImageLayer, QueryTask, Query]) => {
Vue 文件
## Map.vue
<template>
<el-main style="padding: 0; margin: 0; border: none; outline: none;" :style="{width: mapWidth, height: mapHeight}">
<div id="mapDiv" :style="{width: mapWidth, height: mapHeight}"></div>
<el-input placeholder="请输入搜索内容" v-model="inputData" class="input-with-select">
<el-select v-model="select" slot="prepend" placeholder="请选择查询属性">
<el-option label="渠道号" value="1"></el-option>
<el-option label="渠道名" value="2"></el-option>
<el-option label="沟道号" value="3"></el-option>
<el-option label="沟道名" value="4"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search" @click="doQuery"></el-button>
</el-input>
</el-main>
</template>
<script>
import { loadCss, setDefaultOptions, loadModules } from "esri-loader";
export default {
name: "Map",
data(){
return {
map: null,
layer: null,
view: null,
pointSymbol: null,
searchUrl: "",
queryTask: null,
query: null,
inputData: '',
select: '',
mapWidth: '',
mapHeight: ''
}
},
mounted() {
this.mapWidth = (window.screen.width - 44) + 'px'
this.mapHeight = (window.screen.height - 146) + 'px'
setDefaultOptions({url: 'http://localhost/arcgis_js_api/4.15/init.js'})
loadCss('http://localhost/arcgis_js_api/4.15/esri/themes/light/main.css')
loadModules([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/tasks/QueryTask",
"esri/tasks/support/Query"
], { css: true }).then(([Map, MapView, MapImageLayer, QueryTask, Query]) => {
this.layer = new MapImageLayer({
url: "http://localhost:6080/arcgis/rest/services//SampleWorldCities/MapServer"
});
this.map = new Map({
layers: [this.layer]
});
this.view = new MapView({
container: "mapDiv",
map: this.map,
ui: {
components: []
}
});
this.pointSymbol = {
type: "simple-marker",
style: "circle",
color: "red",
size: 12
};
// 要查询的图层
this.searchUrl = "http://localhost:6080/arcgis/rest/services//SampleWorldCities/MapServer/0";
this.queryTask = new QueryTask({
url: this.searchUrl
});
// 查询条件
this.query = new Query({
outFields: ["*"],
returnGeometry: true,
where: `CITY_NAME = '${this.inputData}'`,
});
}).catch(err => {
console.error(err);
});
},
methods: {
doQuery(){
// 执行属性查询
this.queryTask.execute(this.query).then(function(result) {
this.view.graphics.removeAll();
if (result.features.length > 0) {
let features = result.features.map(function(feature) {
feature.symbol = this.pointSymbol;
return feature;
});
this.view.graphics.addMany(features);
this.view.goTo(features);
}
});
}
}
}
</script>
<style scoped>
#mapDiv {
border: none;
outline: none;
margin: 0;
padding: 0;
}
/deep/.el-input-group__prepend {
width: 130px;
background-color: #fff;
}
/deep/.input-with-select {
width: 500px;
position: fixed;
top: 80px;
right: 30px;
}
</style>
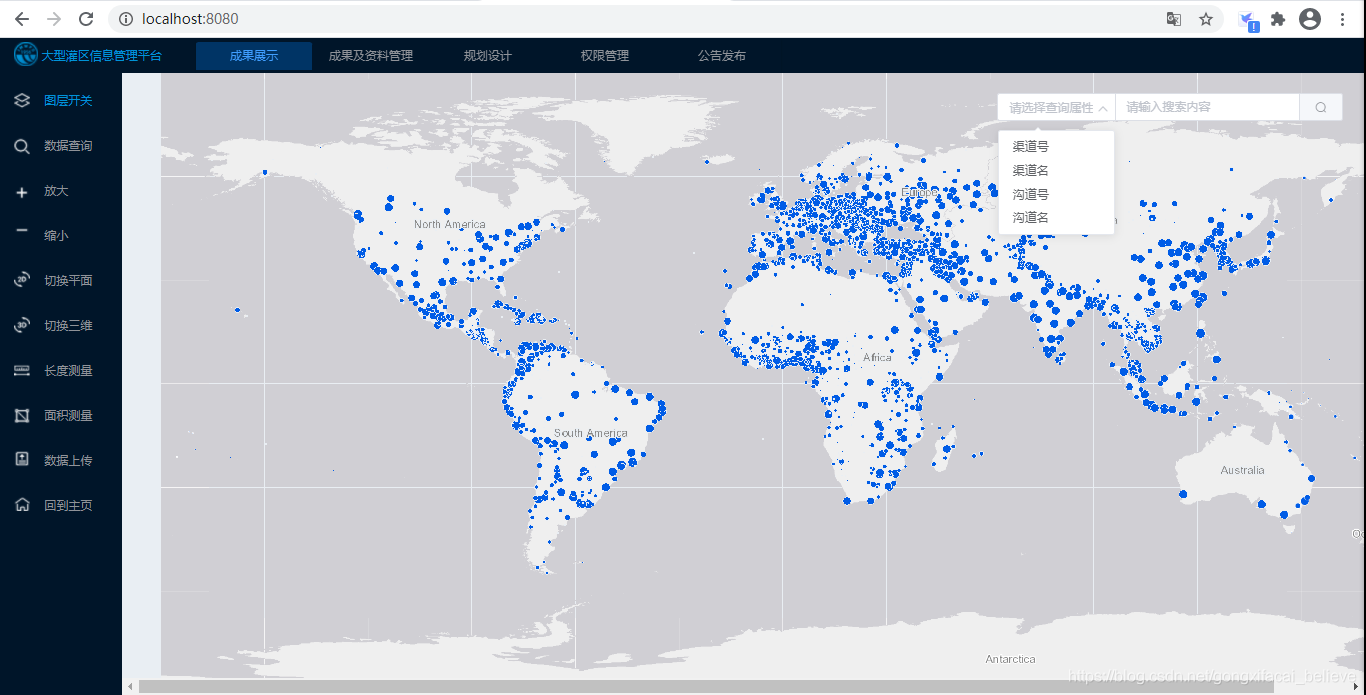
运行效果


————————————————
版权声明:本文为CSDN博主「魏晓蕾」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/gongxifacai_believe/article/details/111241190




