Arcgis Api for JavaScript 4.X独立服务器部署(Tomcat),支持跨域访问(规避同源策略)
前置信息
Apache-Tomcat是由Apache开发的一款集成Tomcat的web应用服务器软件,免费且开源。
JDK(Java SE Development Kit),Java的标准开发包,提供编译、运行Java程序所需的各种工具和资源,包括Java编译器、Java运行时环境,以及基础Java类库
JRE(Java Runtime Environment),Java运行环境。提供Jvm工作时所需的基础类库,普通用户只需安装JRE来运行Java程序。而开发人员需要安装JDK来编译、调式Java程序。
JVM(Java Virtual Mechinal),Java虚拟机,是整个Java实现跨平台的核心部分,Java程序源码文件经过编译器生成与平台无关的字节码,这些字节码文件通过不同平台的Jvm虚拟机来运行。
JDK 用于开发,JRE 用于运行java程序 ;如果只是运行Java程序,可以只安装JRE,无序安装JDK。
JDk包含JRE,JDK 和 JRE 中都包含 JVM。
JVM 是 java 编程语言的核心并且具有平台独立性。
JDK安装
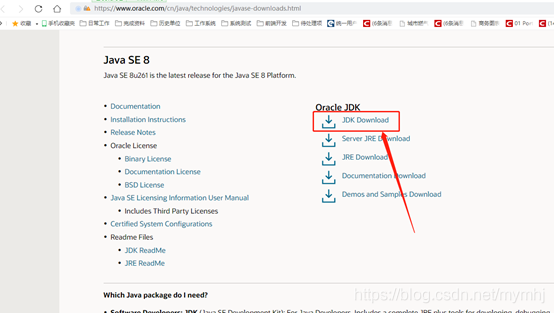
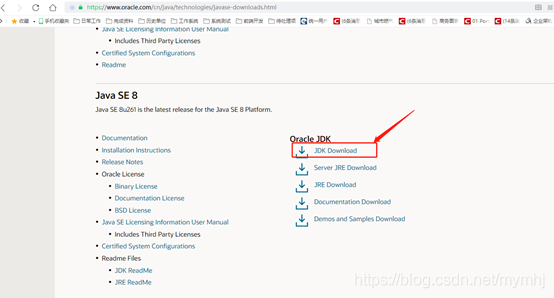
下载JDK软件包,下载地址:https://www.oracle.com/cn/java/technologies/javase-downloads.html


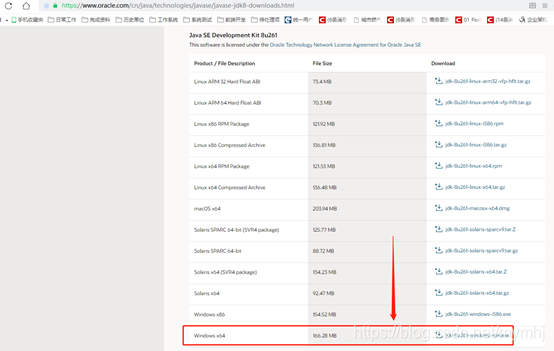
重要提示:1.目前JDK SE 8 以上的版本,在商业应用中变为收费版本。2.有时安装版本会有问题,需要重新设置一下系统环境变量,这块网上资料比较多,自己可以查询。
Apache-Tomcat安装
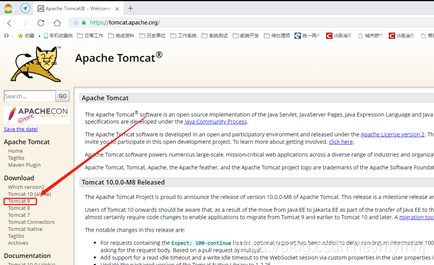
下载Apache Tomcat 软件包,下载地址:https://tomcat.apache.org/


不要因为追求最新版本去选择alpha,除非你是Apache Tomcat软件包的开发测试人员。先选择Tomcat9。因为准备在Windows环境下部署,所以选择window版本安装包。下载完成后直接安装即可。


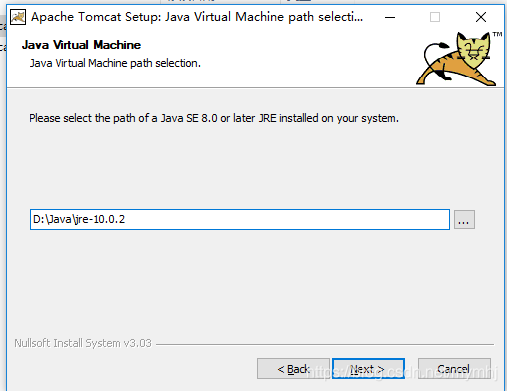
安装过程注意设置JDK目录(前面已经安装的JDk),其它按提示设置。
Arcgis Api for js本地化部署
Arcgis Api For js 包下载
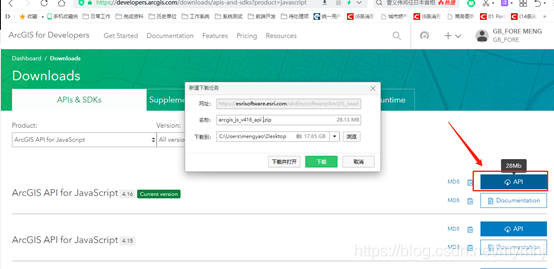
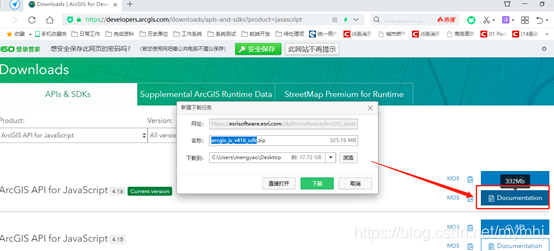
下载地址:https://developers.arcgis.com/downloads/apis-and-sdks


下载最新版本Arcgis API for JavaScript 4.16。下载最新版本Arcgis API for JavaScript 4.16 SDK。

提示:下载时需要先注册个用户,要不不能从官网下载。
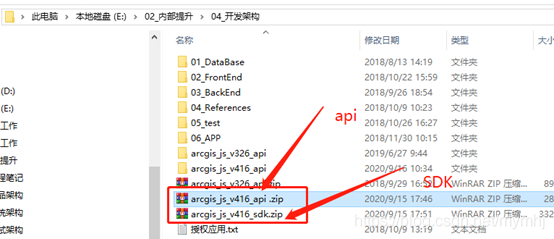
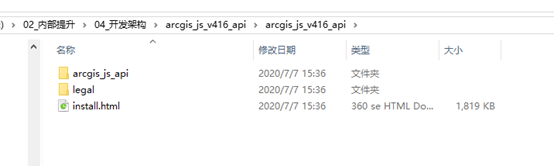
ArcGIS API for JavaScript 4.16解压后目录如下:

将arcgis_js_api拷贝到Tomcat的webapps目录下:

修改webapps目下刚拷贝过来的Arcgis_js_api中的两个文件的:
arcgis_js_api/library/4.9/dojo/dojs.js和arcgis_js_api/library/4.9/init.js
将其中的[HOSTNAME_AND_PATH_TO_JSAPI]都替换为:
http://localhost:8080/arcgis_js_api/library/4.16/


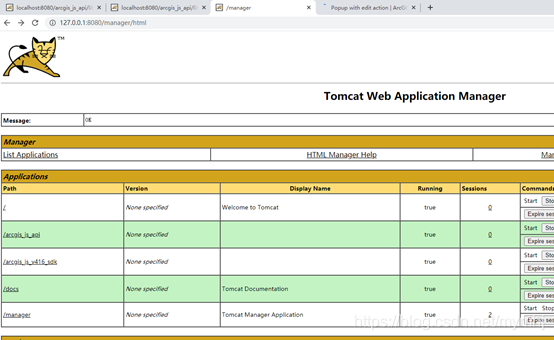
重启Tomcat服务器。在浏览器中输入网址:
http://localhost:8080/arcgis_js_api/library/4.16/dojo/dojo.js和
http://localhost:8080/arcgis_js_api/library/4.16/init.js 如果没出现异常那么基本部署完成。

ArcGIS API For JavaScritpe 的应用地址:http://localhost:8080/arcgis_js_api/library/4.16/init.js
SDK查看地址:http://localhost:8080/arcgis_js_v416_sdk/
跨域策略配置
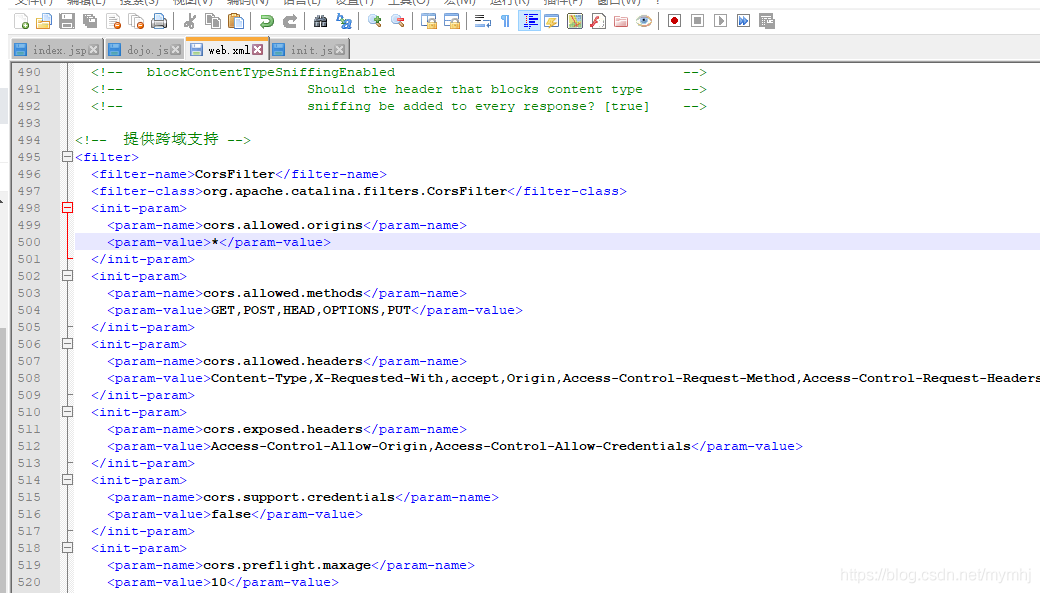
打开tomcat8.5/conf/目录下的:web.xml文件,增加CORS(Cross-origin resource sharing)跨域资源共享的相关设置
<!-- 提供跨域支持 -->
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value>
</init-param>
<init-param>
<param-name>cors.support.credentials</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>cors.preflight.maxage</param-name>
<param-value>10</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
配置后的效果如下:

重新启动Tomcat 8.5。调用端清空浏览器缓存,重新访问。一切ok
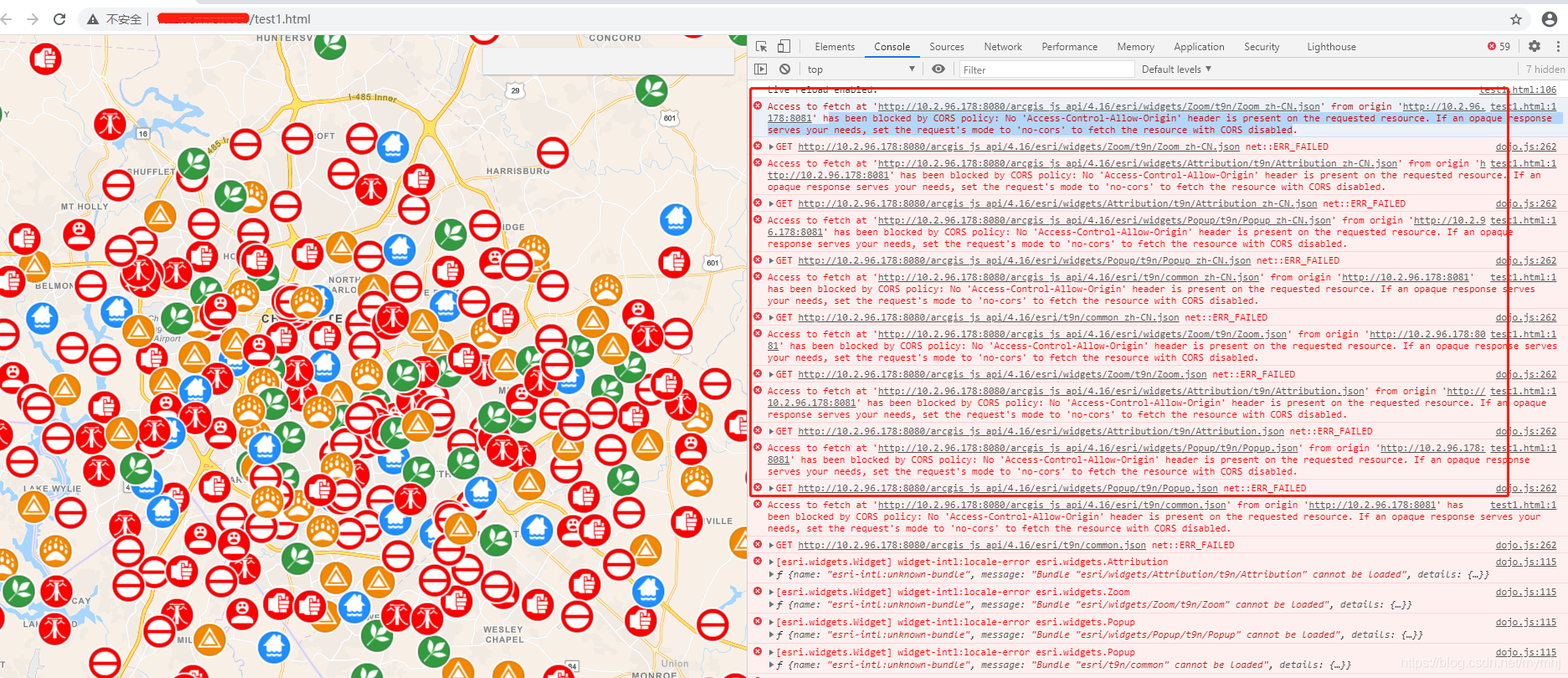
总结:如果不给web应用服务器Tomcat配置跨域策略,那么客户端直接调用独立部署的arcgis js api,由于浏览器同源安全策略的限制,就会报如下错误:as been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled

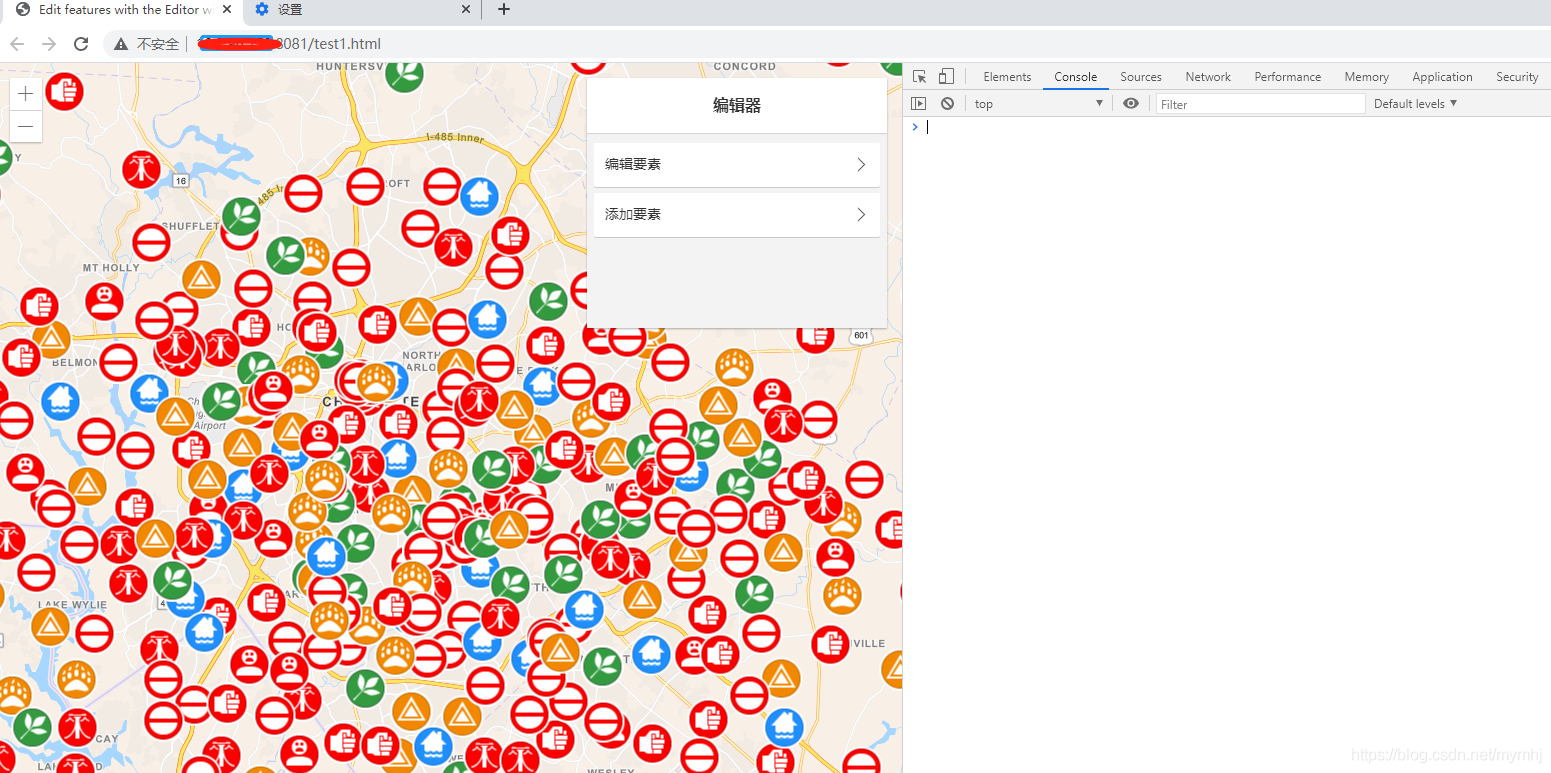
跨域正常访问如下:

————————————————
版权声明:本文为CSDN博主「GB_Fore」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/mymhj/article/details/108712290




