vue的开发中v-for报错 [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
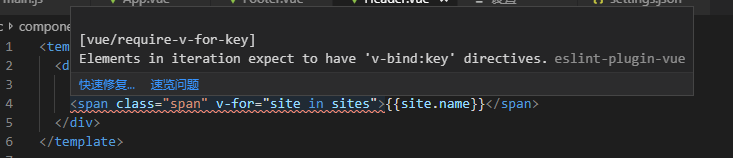
用的VS Code 工具,安装了vetur插件,报错了如下

[eslint-plugin-vue] [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.eslint-plugin-vue
在Vue 的版本里,当在组件中使用v-for时,key是必须的。
解决办法:
在文件 –>首选项 –>设置 –>在搜索框中输入:vetur.validation.template–》找到vetur.validation.template:true–》
将vetur.validation.template:true在右栏框中进行重置为false就ok了。
如果没有这局代码 就添加一句: "vetur.validation.template": false



 浙公网安备 33010602011771号
浙公网安备 33010602011771号