SpringBoot 快速支持国际化i18n
只需体验三分钟 就会爱上这款国际化!
学习目标
- 快速学会如何在工程中支持国际化语言。
快速查阅
专题阅读:《SpringBoot 布道系列》
— Hey Man,Don't forget to Star or Fork . —
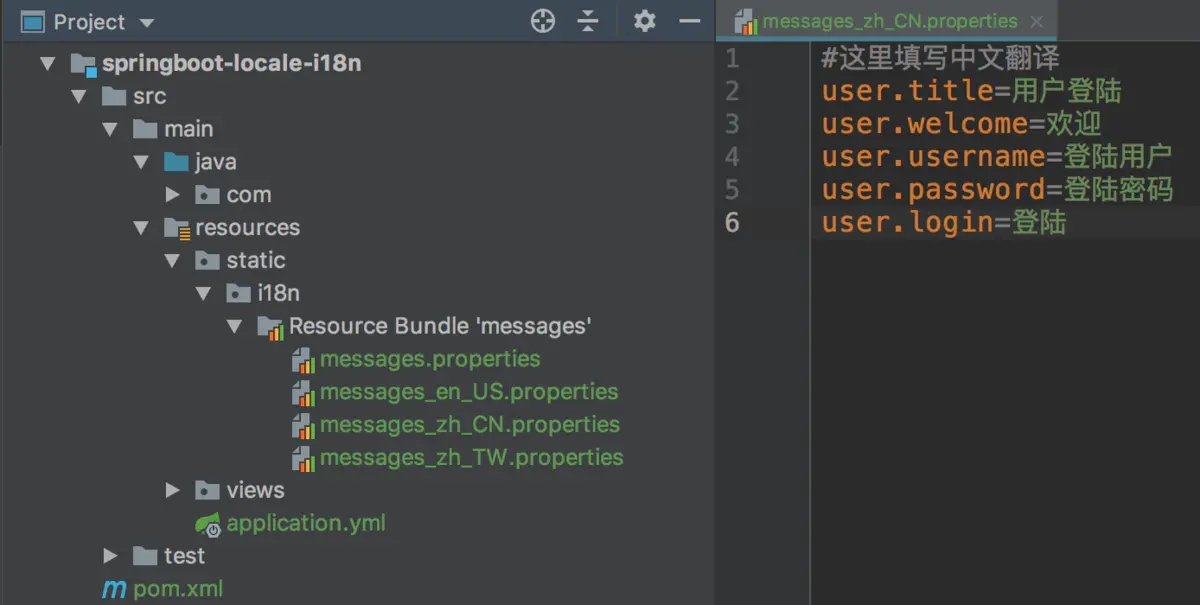
项目结构:

使用教程
一、后台国际化
1、配置国际化参数
默认解析器:LocaleResolver 用于设置当前会话的默认的国际化语言。
默认拦截器:LocaleChangeInterceptor 指定切换国际化语言的参数名。例如?lang=zh_CN 表示读取国际化文件messages_zh_CN.properties。
/**
* 配置国际化语言
*/
@Configuration
public class LocaleConfig {
/**
* 默认解析器 其中locale表示默认语言
*/
@Bean
public LocaleResolver localeResolver() {
SessionLocaleResolver localeResolver = new SessionLocaleResolver();
localeResolver.setDefaultLocale(Locale.US);
return localeResolver;
}
/**
* 默认拦截器 其中lang表示切换语言的参数名
*/
@Bean
public WebMvcConfigurer localeInterceptor() {
return new WebMvcConfigurer() {
@Override
public void addInterceptors(InterceptorRegistry registry) {
LocaleChangeInterceptor localeInterceptor = new LocaleChangeInterceptor();
localeInterceptor.setParamName("lang");
registry.addInterceptor(localeInterceptor);
}
};
}
}
2、添加国际化文件
首先在配置文件 application.yml 填写国际化文件的相对路径,表示读取classpath:/static/i18n/messages_language_country.properties 。例如:
spring:
messages:
basename: static/i18n/messages #相对路径 开头请勿添加斜杠
然后在 classpath:/static/i18n 目录中添加如下国际化文件:
默认文件:messages.properties
#这里填写默认翻译,内容可以留空,但文件必须存在。
美式英语:messages_en_US.properties
#这里填写英语翻译。
user.title=User Login
user.welcome=Welcome
user.username=Username
user.password=Password
user.login=Sign In
中文简体:messages_zh_CN.properties
#这里填写中文翻译
user.title=用户登陆
user.welcome=欢迎
user.username=登陆用户
user.password=登陆密码
user.login=登陆
中文繁体:messages_zh_TW.properties
#这里填写繁体翻译
user.title=用戶登陸
user.welcome=歡迎
user.username=登陸用戶
user.password=登陸密碼
user.login=登陸
3、代码国际化
通过工具类的静态方法MessageUtils.get("user.title") 快速获取当前国际化的翻译值。
/**
* 国际化工具类
*/
@Component
public class MessageUtils{
private static MessageSource messageSource;
public MessageUtils(MessageSource messageSource) {
FastLocale.messageSource = messageSource;
}
/**
* 获取单个国际化翻译值
*/
public static String get(String msgKey) {
try {
return messageSource.getMessage(msgKey, null, LocaleContextHolder.getLocale());
} catch (Exception e) {
return msgKey;
}
}
二、页面国际化
首先在pom文件引入Thymeleaf和Web依赖,然后在页面中只需通过th:xx="#{x.label}"即可获取对应的国际化翻译值。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
例如:
<title th:text="#{user.title}">用户登陆</title>
三、JS国际化
首先在pom文件引入jQuery、jquery-properties-i18n等依赖,然后在初始化后即可通过JS函数获取对应国际化文件的内容。
<dependency><!--webjars版本定位器 用于省略版本号-->
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
</dependency>
<dependency><!--jQuery前端依赖-->
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1</version>
</dependency>
<dependency><!--jQuery国际化插件-->
<groupId>org.webjars.bower</groupId>
<artifactId>jquery-i18n-properties</artifactId>
<version>1.2.7</version>
</dependency>
例如:为了提高可用性 这里提供了获取当前国际化语言和获取国际化翻译的方法。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title th:text="#{user.title}">用户登陆</title>
<script th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script th:src="@{/webjars/jquery-i18n-properties/jquery.i18n.properties.min.js}"></script>
<script th:inline="javascript">
//获取应用路径
var ROOT = [[${#servletContext.contextPath}]];
//获取默认语言
var LANG_COUNTRY = [[${#locale.language+'_'+#locale.country}]];
//初始化i18n插件
$.i18n.properties({
path: ROOT + '/i18n/',//这里表示访问路径
name: 'messages',//文件名开头
language: LANG_COUNTRY,//文件名语言 例如en_US
mode: 'both'//默认值
});
//初始化i18n函数
function i18n(msgKey) {
try {
return $.i18n.prop(msgKey);
} catch (e) {
return msgKey;
}
}
//获取国际化翻译值
console.log(i18n('user.title'));
console.log(i18n('User Login'));
</script>
</head>
<body>
<div class="logo_box">
<select id="locale">
<option value="zh_CN">中文简体</option>
<option value="zh_TW">中文繁体</option>
<option value="en_US">English</option>
</select>
<h3 th:text="#{user.welcome}">欢迎登陆</h3>
<form>
<div class="input_outer">
<span class="u_user"></span>
<input id="username" name="username" class="text" type="text" th:placeholder="#{user.username}">
</div>
<div class="input_outer">
<span class="us_uer"></span>
<input id

