使用ionic创建简单应用
实验参考自H5 手机 App 开发入门:技术篇
npm install -g ionic@latest
ionic start myApp blank --type=react
cd myApp
将src/pages/Home.tsx的IonContent标签中增加到如下内容:
<IonContent className="ion-padding">
<iframe src="http://www.ruanyifeng.com" title="website" width="100%" height="100%" scrolling="no"/>
<IonHeader collapse="condense">
<IonToolbar>
<IonTitle size="large">Blank</IonTitle>
</IonToolbar>
</IonHeader>
<ExploreContainer />
</IonContent>
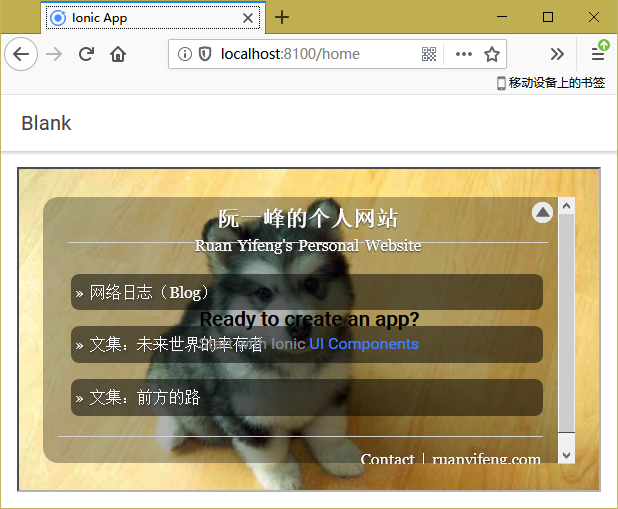
运行ionic serve命令看到如下页面