用React写井字棋游戏
1.确定本地Node.js和npm版本
确定Node.js版本node -v,确定npm版本npm -v,满足生产要求
2.搭建React环境
在命令行上执行npx create-react-app my-app安装React运行的必要依赖以及工程目录结构,转至src目录中写源码,命令行中npm start可以在本地3000端口处查看代码运行的情况。
3.项目css代码
ody {
font: 14px "Century Gothic", Futura, sans-serif;
margin: 20px;
}
ol, ul {
padding-left: 30px;
}
.board-row:after {
clear: both;
content: "";
display: table;
}
.status {
margin-bottom: 10px;
}
.square {
background: #fff;
border: 1px solid #999;
float: left;
font-size: 24px;
font-weight: bold;
line-height: 34px;
height: 34px;
margin-right: -1px;
margin-top: -1px;
padding: 0;
text-align: center;
width: 34px;
}
.square:focus {
outline: none;
}
.kbd-navigation .square:focus {
background: #ddd;
}
.game {
display: flex;
flex-direction: row;
}
.game-info {
margin-left: 20px;
}
游戏的操作和逻辑用js实现,以下讨论cs文件的
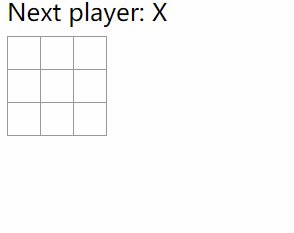
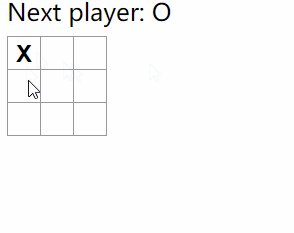
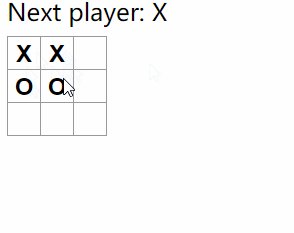
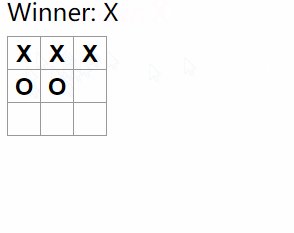
3.做下井字棋的功能
js代码:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
class Square extends React.Component {
render() {
return (
<button className="square" onClick={()=>this.props.onClick()}>
{this.props.value}
</button>
);
}
}
class Board extends React.Component {
constructor(props){
super(props);
this.state={squares:Array(9).fill(null),xIsNext:true,};
}
renderSquare(i) {
return <Square value={this.state.squares[i]} onClick={()=>this.handleClick(i)}/>;
}
handleClick(i){
const squares=this.state.squares.slice();
if(calculateWinner(squares) || squares[i]){
return;
}
squares[i]=this.state.xIsNext?'X':'O';
this.setState({squares:squares,xIsNext:!this.state.xIsNext});
}
render() {
const winner=calculateWinner(this.state.squares);
let status;
if(winner){
status='Winner: '+winner;
}else{
status='Next player: '+(this.state.xIsNext?'X':'O');
}
return (
<div>
<div className="status">{status}</div>
<div className="board-row">
{this.renderSquare(0)}
{this.renderSquare(1)}
{this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}
{this.renderSquare(4)}
{this.renderSquare(5)}
</div>
<div className="board-row">
{this.renderSquare(6)}
{this.renderSquare(7)}
{this.renderSquare(8)}
</div>
</div>
);
}
}
class Game extends React.Component {
render() {
return (
<div className="game">
<div className="game-board">
<Board />
</div>
<div className="game-info">
<div>{/* status */}</div>
<ol>{/* TODO */}</ol>
</div>
</div>
);
}
}
// ========================================
ReactDOM.render(
<Game />,
document.getElementById('root')
);
function calculateWinner(squares){
const lines=[[0,1,2],[3,4,5],[6,7,8],[0,3,6],[1,4,7],[2,5,8],[0,4,8],[2,4,6],];
for(let i=0;i<lines.length;i++){
const [a,b,c]=lines[i];
if(squares[a]&&squares[a]===squares[b]&&squares[a]===squares[c]){
return squares[a];
}
}
return null;
}

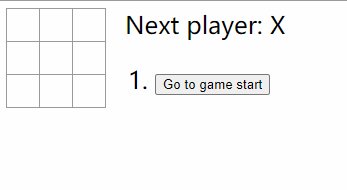
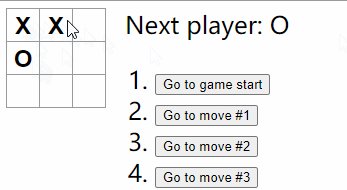
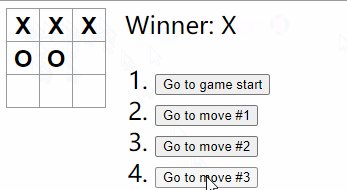
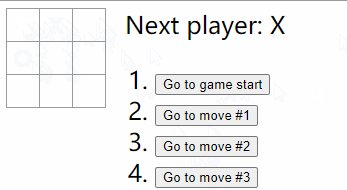
配置游戏的历史记录功能
完善以上js文件
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
function Square(props) {
return (
<button className="square" onClick={props.onClick}>
{props.value}
</button>
);
}
class Board extends React.Component {
renderSquare(i) {
return (<Square value={this.props.squares[i]} onClick={()=>this.props.onClick(i)}/>);
}
render() {
return (
<div>
<div className="board-row">
{this.renderSquare(0)}
{this.renderSquare(1)}
{this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}
{this.renderSquare(4)}
{this.renderSquare(5)}
</div>
<div className="board-row">
{this.renderSquare(6)}
{this.renderSquare(7)}
{this.renderSquare(8)}
</div>
</div>
);
}
}
class Game extends React.Component {
constructor(props){
super(props);
this.state={history:[{squares:Array(9).fill(null),}],xIsNext:true,stepNumber: 0, };
}
handleClick(i){
const history = this.state.history.slice(0, this.state.stepNumber + 1);
const current = history[history.length - 1];
const squares = current.squares.slice();
if(calculateWinner(squares) || squares[i]){
return;
}
squares[i]=this.state.xIsNext?'X':'O';
this.setState({history: history.concat([{squares:squares,}]), xIsNext:!this.state.xIsNext, stepNumber: history.length, });
}
jumpTo(step){
this.setState({
stepNumber: step, xIsNext: (step % 2) === 0,
});
}
render() {
const history = this.state.history;
const current = history[this.state.stepNumber];
const winner = calculateWinner(current.squares);
const moves = history.map((step, move)=>{
const desc = move ? 'Go to move #' + move : 'Go to game start';
return (
<li key={move}>
<button onClick={()=>this.jumpTo(move)}>{desc}</button>
</li>
);
});
let status;
if(winner){
status = 'Winner: ' + winner;
}else{
status = 'Next player: ' + (this.state.xIsNext ? 'X' : 'O');
}
return (
<div className="game">
<div className="game-board">
<Board squares={current.squares} onClick={(i)=>this.handleClick(i)}/>
</div>
<div className="game-info">
<div>{status}</div>
<ol>{moves}</ol>
</div>
</div>
);
}
}
// ========================================
ReactDOM.render(
<Game />,
document.getElementById('root')
);
function calculateWinner(squares){
const lines=[[0,1,2],[3,4,5],[6,7,8],[0,3,6],[1,4,7],[2,5,8],[0,4,8],[2,4,6],];
for(let i=0;i<lines.length;i++){
const [a,b,c]=lines[i];
if(squares[a]&&squares[a]===squares[b]&&squares[a]===squares[c]){
return squares[a];
}
}
return null;
}