【Canvas】
1、Canvas
The Canvas is the area that all UI elements should be inside. The Canvas is a Game Object with a Canvas component on it, and all UI elements must be children of such a Canvas.
Canvas uses the EventSystem object to help the Messaging System.
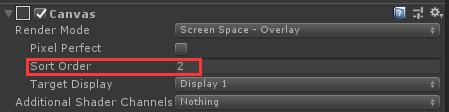
没有互相嵌套的 Canvas 间,通过 Sort Order 来指定覆盖关系。 Sort Order 值大的会将值小的给覆盖。

2、绘制顺序
同一 Canvas 内,绘制顺序如下。
相互嵌套的 Canvas,子 Canvas 作为 Root Canvas 的一样控件, 同样遵循如下绘制顺序。
UI elements in the Canvas are drawn in the same order they appear in the Hierarchy. The first child is drawn first, the second child next, and so on. If two UI elements overlap, the later one will appear on top of the earlier one.
SetAsFirstSibling、SetAsLastSibling、SetSiblingIndex 可以控制绘制顺序。
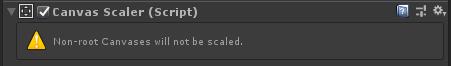
2.1、只有 Root Canvas 才能拥有 Canvas Scaler 组件。


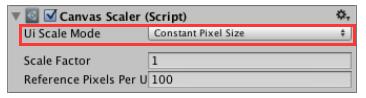
2.2、Canvas Scaler 的屏幕适配。
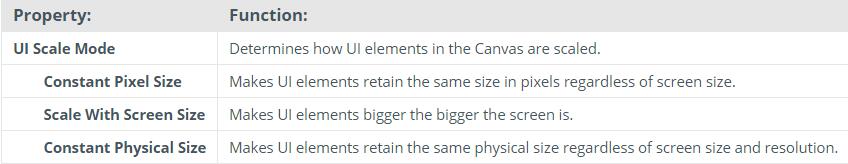
Canvas Scaler 有三种 Scale Mode:


Constant Pixel Size、Constant Physical Size 均不为固定大小,不适用于兼容所有的屏幕分辨率,尤其是无法兼容 retina display 屏与普通屏。手游戏中只能选择 Scale With Screen Size。
3、三种绘图模式。
1)Screen Space - Overlay
2)Screen Space - Camera
3)World Space
4、Pivot & Center
1)Center 时无法直接拖动 pivot。(中央圆环,浅色)


2)Pivot时,可以拖动pivot。(中面圆环,深色)


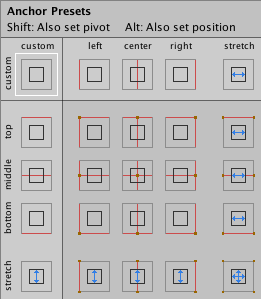
5、anchor preset