【React Native 初步】
1、Create React Native App is the easiest way to start building a new React Native application. It allows you to start a project without installing or configuring any tools to build native code - no Xcode or Android Studio installation required
npm install -g create-react-native-app
2、Then run the following commands to create a new React Native project called "AwesomeProject":
create-react-native-app App

If you want to run your app on the iOS Simulator or an Android Virtual Device, please refer to the instructions for building projects with native code to learn how to install Xcode and set up your Android development environment. 然后按上述命令:
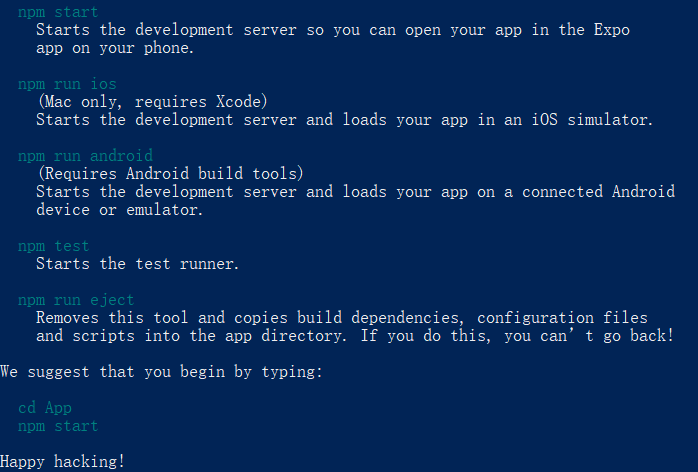
npm run ios 或 npm run android
3、Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. Using the Expo app, scan the QR code from your terminal to open your project.
Expo下载地址:https://expo.io/tools
4、警告
1)使用create-react-native-app创建的项目,没有编译任何Native Code,无法添加自定义antive模块。
只能使用 react-native api以及expo提供的 components。
2)eject用于将create-react-native-app创建的应用转移成为react-native应用,过程不可逆。
5、拥有独特的 react-native 库

6、AppRegistry
The AppRegistry just tells React Native which component is the root one for the whole application.
// skip this line if using Create React Native App AppRegistry.registerComponent('AwesomeProject', () => HelloWorldApp);
7、Image 的使用

render() { let pic = { uri: 'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg' }; return ( <Image source={pic} style={{width: 193, height: 110}}/> ); }
8、View
A View is useful as a container for other components, to help control style and layout.

<View style={{alignItems: 'center'}}>
<Greeting name='Rexxar' />
<Greeting name='Jaina' />
<Greeting name='Valeera' />
</View>
参考:



