【webpack config】
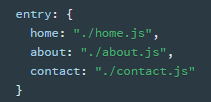
1、entry
Simple rule: one entry point per HTML page. SPA: one entry point, MPA: multiple entry points.

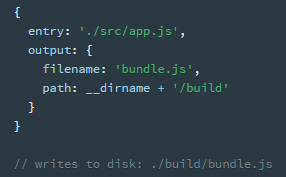
2、output.filename
Specifies the name of each output file on disk. You must not specify an absolute path here! The output.path option determines the location on disk the files are written. filename is used solely for naming the individual files.
single entry

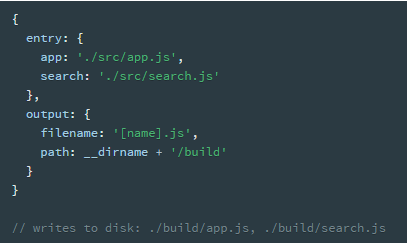
multiple entries
If your configuration creates more than a single "chunk" (as with multiple entry points or when using plugins like CommonsChunkPlugin), you should use substitutions to ensure that each file has a unique name.
[name] is replaced by the name of the chunk.
[hash] is replaced by the hash of the compilation.
[chunkhash] is replaced by the hash of the chunk.

参考:



