【搭建React环境】
create-react-app 是一个帮助快速搭建 react 工程的 bin。通过npm可以安装。
npm install -g create-react-app
You don’t need to install or configure tools like Webpack or Babel. They are preconfigured and hidden so that you can focus on the code.

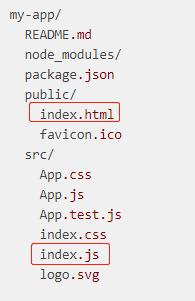
index.js、index.html 是文件和首页入口。
1、npm start
Runs the app in the development mode. Open http://localhost:3000 to view it in the browser. The page will reload if you make edits. You will also see any lint errors in the console.
2、import 路径设置
默认 import 只能相对路径,如 import '../../xxx/zzz';
我们可以设置import 默认搜索 src/ 目录,则上述代码可以简写为 'xxx/zzz';
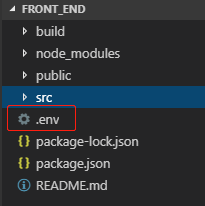
方法是在package.json 同级目录下,新建 .env文件,在其内加入:
NODE_PATH=src

参考:
1、https://facebook.github.io/create-react-app/
2、https://facebook.github.io/create-react-app/docs/advanced-configuration
【React技术要点】
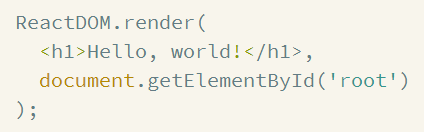
1、The smallest React example looks like this:

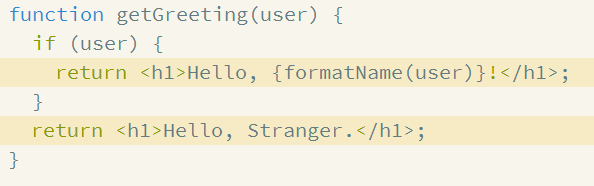
2、You can embed any JavaScript expression in JSX by wrapping it in curly braces.

3、After compilation, JSX expressions become regular JavaScript objects.
This means that you can use JSX inside of if statements and for loops.

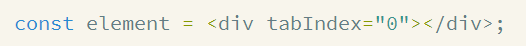
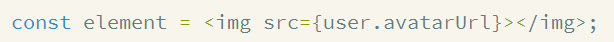
4、通过“”或{}指定属性


Don't put quotes around curly braces when embedding a JavaScript expression in an attribute. Otherwise JSX will treat the attribute as a string literal rather than an expression.
5、React Only Updates What's Necessary
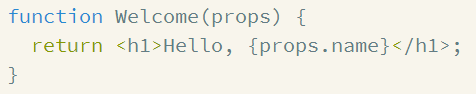
6、The simplest way to define a component is to write a JavaScript function:

You can also use an ES6 class to define a component:

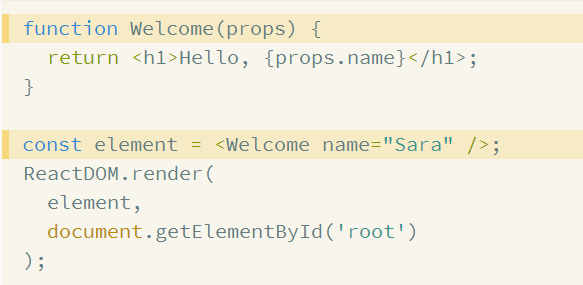
7、Rendering a Component,Always start component names with a capital letter.

8、Typically, new React apps have a single App component at the very top.

9、Props are Read-Only。
State is similar to props, but it is private and fully controlled by the component. Local state is exactly that: a feature available only to classes.
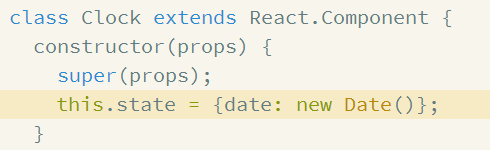
10、constructor & state

11、We want to set up a timer whenever the Clock is rendered to the DOM for the first time. This is called "mounting" in React.

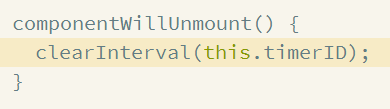
We also want to clear that timer whenever the DOM produced by the Clock is removed. This is called "unmounting" in React.

12、Do Not Modify State Directly
For example, this will not re-render a component,Instead, use setState():
参考:



