【Arrow Function】
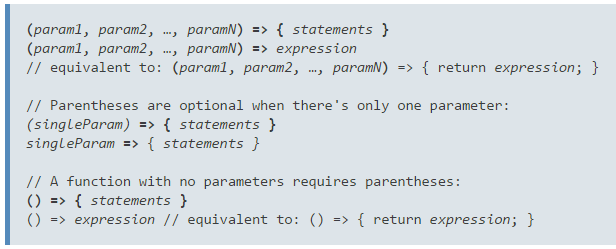
1、Basic Syntax

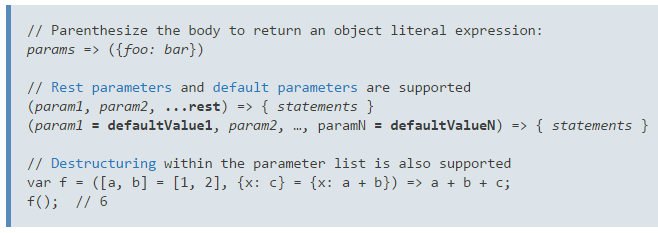
2、Advanced Syntax

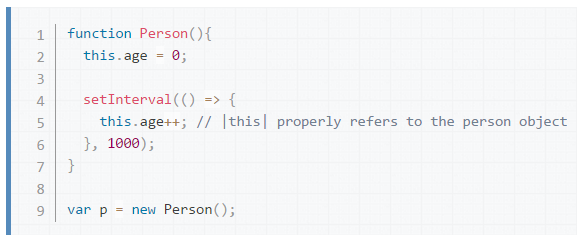
3、No binding of this
An arrow function does not create its own this context, so this has its original meaning from the enclosing context. Thus, the following code works as expected:

without arrow fucntion, you have to write code like this:

4、Invoked through call or apply
Since this is not bound in arrow functions, the methods call() or apply() can only pass in parameters. this is ignored.

5、No binding of arguments
Arrow functions do not bind an arguments object. Thus, in this example, arguments is simply a reference to the same name in the enclosing scope:

In most cases, using rest parameters is a good alternative to using an arguments object.

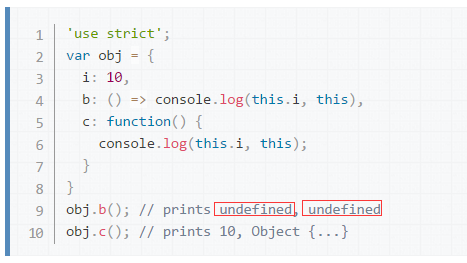
6、Arrow functions used as methods,do not have this variable.

7、cannot used with new statement

8、do not have prototype property

参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions



