【CSS之选择器】
1、分组,声明多个样式应用同一组内容

2、继承

3、派生(环境选择器、上下文选择器)

4、ID选择器

5、ID选择器派生

6、类选择器及其派生

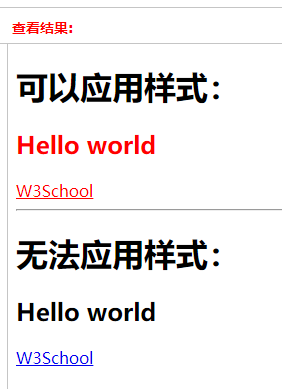
7、属性选择器


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> [title] { color:red; } </style> </head> <body> <h1>可以应用样式:</h1> <h2 title="Hello world">Hello world</h2> <a title="W3School" href="http://w3school.com.cn">W3School</a> <hr /> <h1>无法应用样式:</h1> <h2>Hello world</h2> <a href="http://w3school.com.cn">W3School</a> </body> </html>

8、通配符选择器

9、多类选择器






