react 和vue的路由
react
https://react-guide.github.io/react-router-cn/index.html
vue
https://vuejs.org/guide/scaling-up/routing.html#simple-routing-from-scratch
感觉react比vue好懂。。。或者说我这里学习vue走了弯路了。
vue一个路由的完整例子都没有,全在文档里嵌套着,初学者根本没办法从package.json把一个sample跑起来。
每个版本的例子也不一样,一会儿是foo,bar, 一会儿是home,about,没法比较着学。
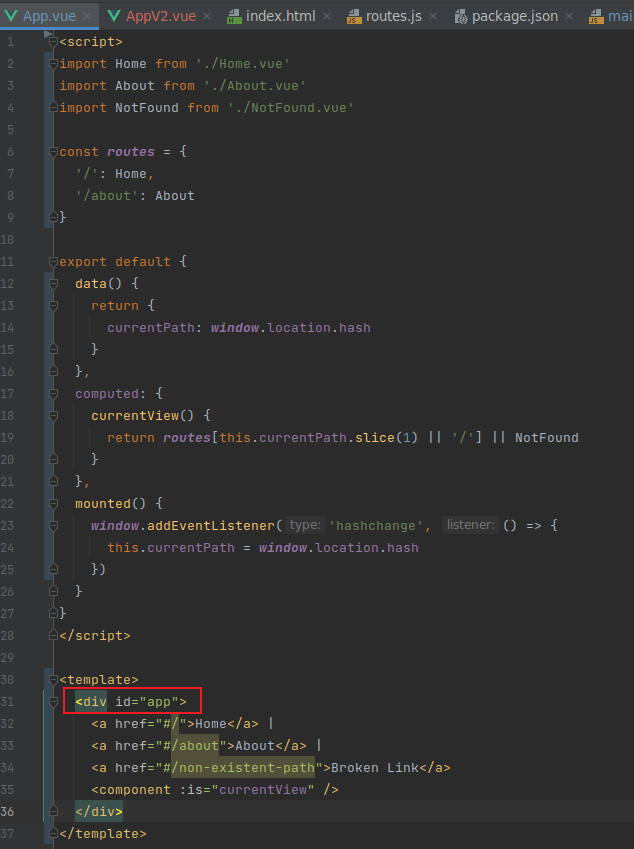
源版本是这样滴:

而实际上用vue-cli生成的初级代码改一下跑起来,需要指定root。虽然就这么一点点东西,对一个初学者,简直就是坑货。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现