【mpvue】使用Mpvue撸一个简单的小程序

一、快速创建一个mpvue项目
- 全局安装 vue-cli
(如果有就不需要装了)
- 创建一个基于mpvue-quickstart模板的新项目,记得选择安装vuex
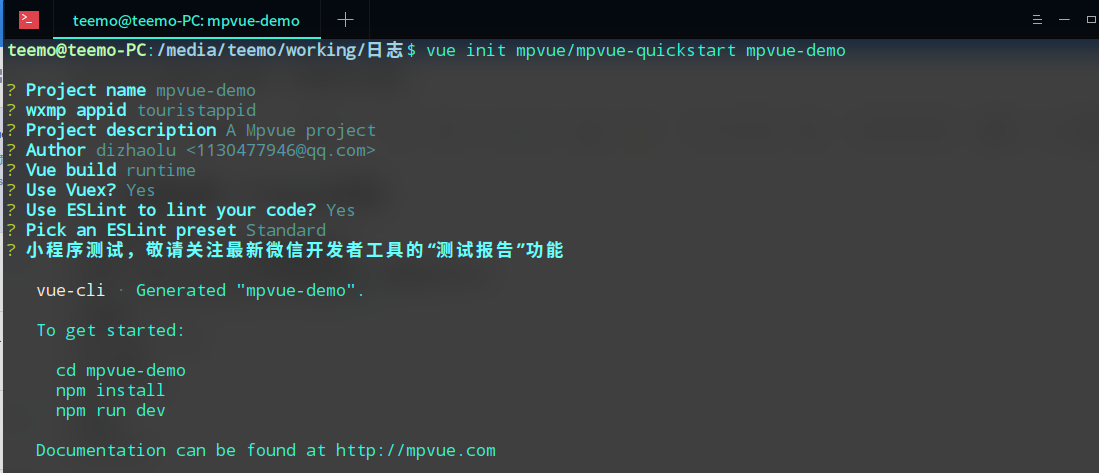
vue init mpvue/mpvue-quickstart mpvue-demo

是否需要vuex →是
- 安装fly
npm i flyio --save

- 安装依赖
cd mpvue-demo
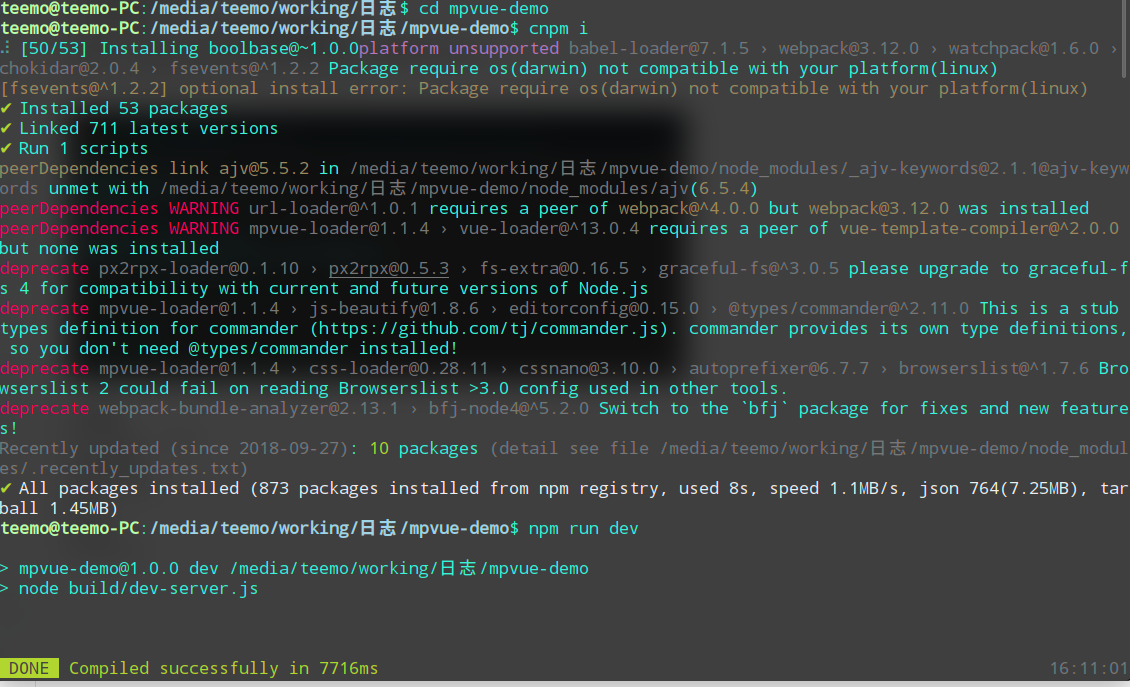
cnpm i

- 启动
npm run dev
有时候Npm run dev会报很多error,删除node_modules重新安装依赖即可
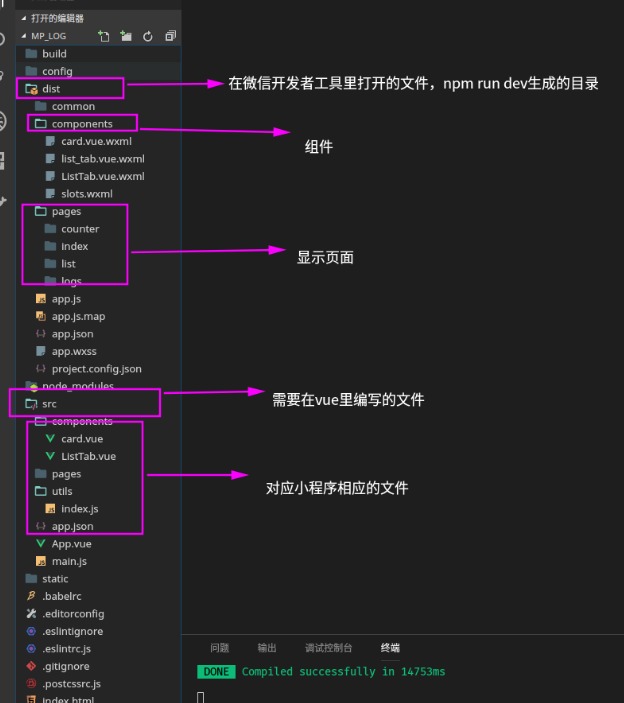
- 这是我们生成的Mpvue目录

二、编写页面,还原
当我们写组件的时候,和小程序有很多属性和方法在vue是识别不出来的,有的有对应的属性和方法
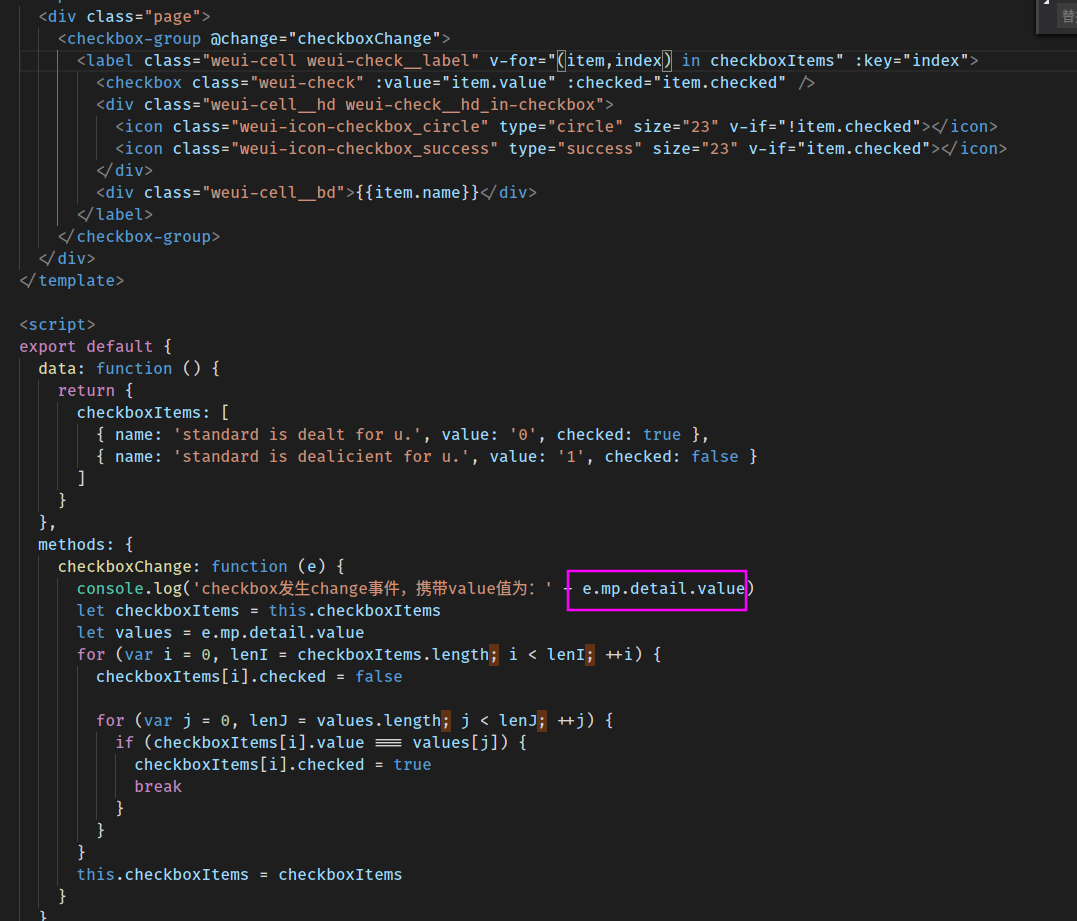
- 表单
- checkbox、radiobox、switch

<checkbox-group/>中选中项发生改变是触发change事件,mp.detail={value:[选中的checkbox的value数组]}
其中开关选择器switch、radio用法相同
划重点:1. bindchange鞋城@change="" 2.change返回选中值获取方法为e.mp.detail.value
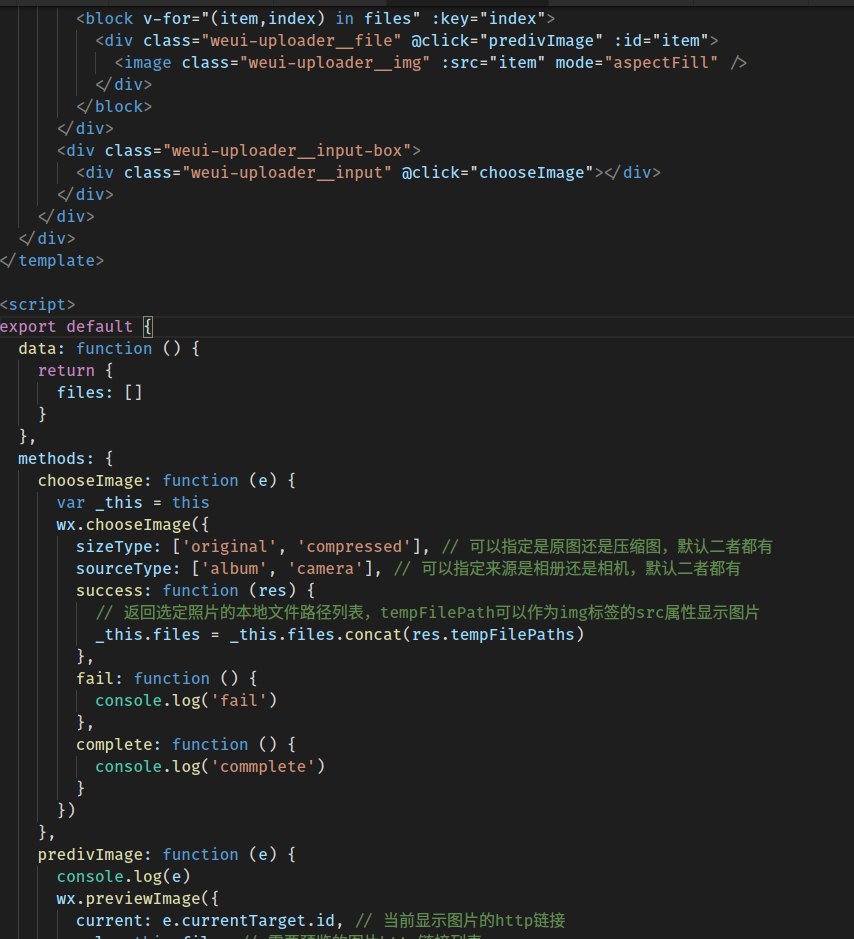
- 图片上传和预览

图片上传和预览的实现主要使用了微信原生API wx.chooseImage(OBJECT) wx.previewImage(OBJECT)
- 组件
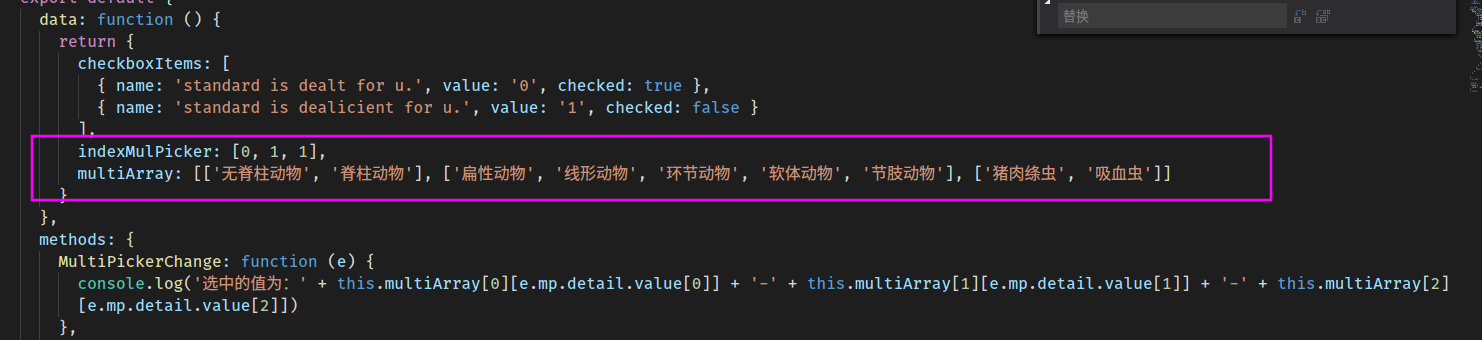
- picker
bindchange →@change,以及一下要绑定的属性要写成:value的形式
可以通过indexPicker的值从而可以自定义picker初始化要显示的值


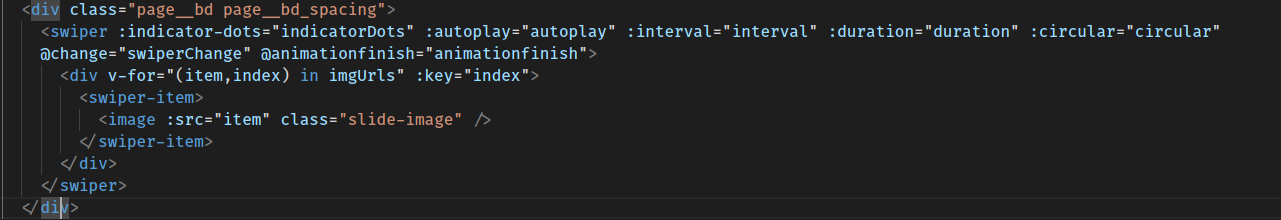
- swiper

属性和事件:除了bind改为了@之外,其他用法基本一样
(还有其他一些组件,待整理...)
三、vuex,flyio请求服务

mpvue请求服务,我们用flyio插件进行处理
由于需要登录传token的操作,所以需要对flyio进行一次请求封装
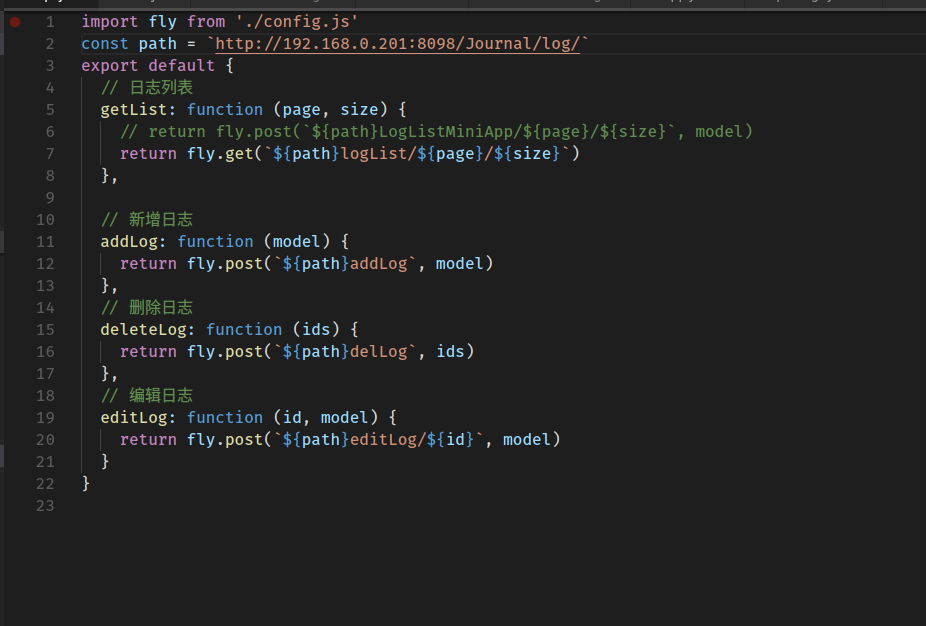
在api.js文件调用fly请求服务


在main.js引入store
import store from './store'
Vue.prototype.$store = store
然后我们就可以在vue中使用vuex一样编写代码了
以日志列表为例

大功告成~~~
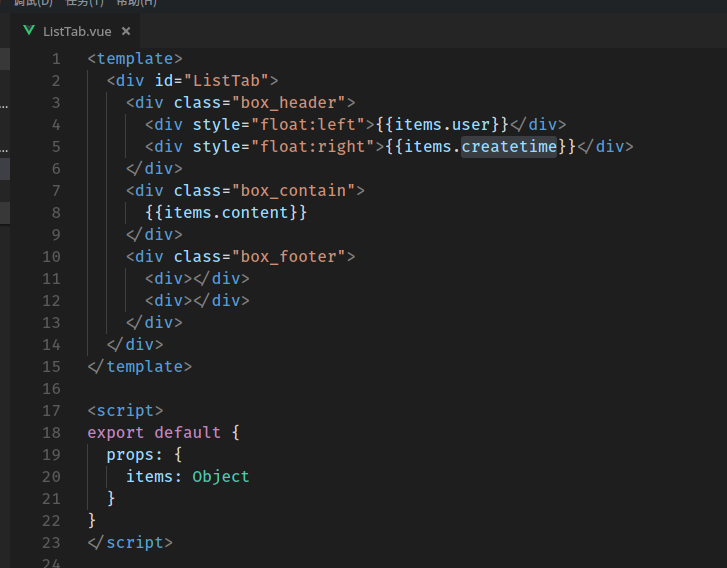
现在我们看子组件是怎么编写的

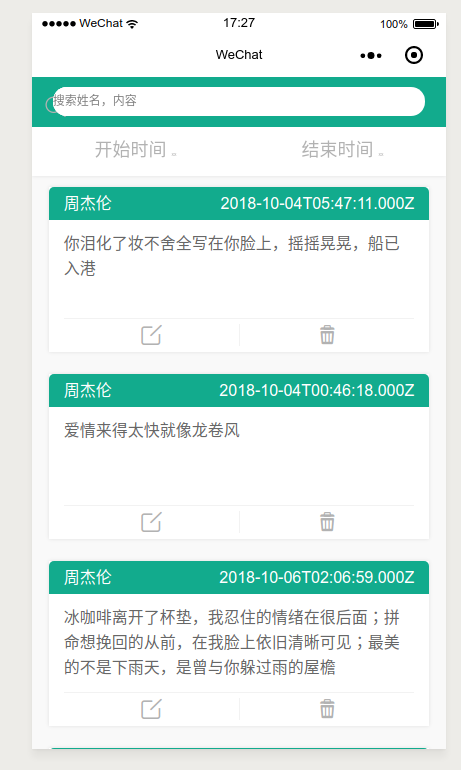
看看显示的页面

接下来就需要我们改改样式就行了。


