vue项目如何配置路由,设置项目启动的首页
首先要下载vue-router(若直接npm install vue-router --save,版本不匹配可能会报错):
使用vue2安装对应的router3版本
使用vue3安装对应的router4版本
1.创建src/router/index.js
2.APP.vue
3.main.js
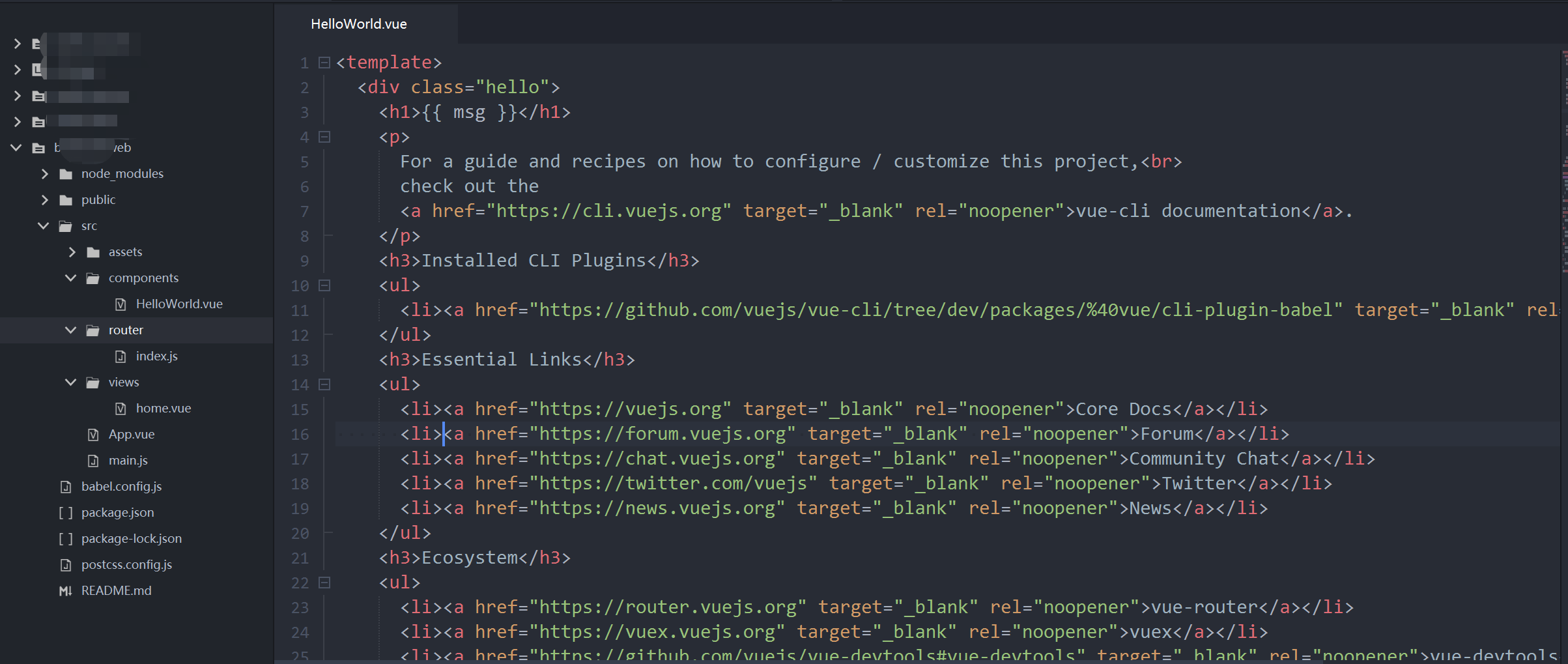
4.src/components里随便建一个vue文件,我这里是项目初始化的helleworld,所以无需手动创建
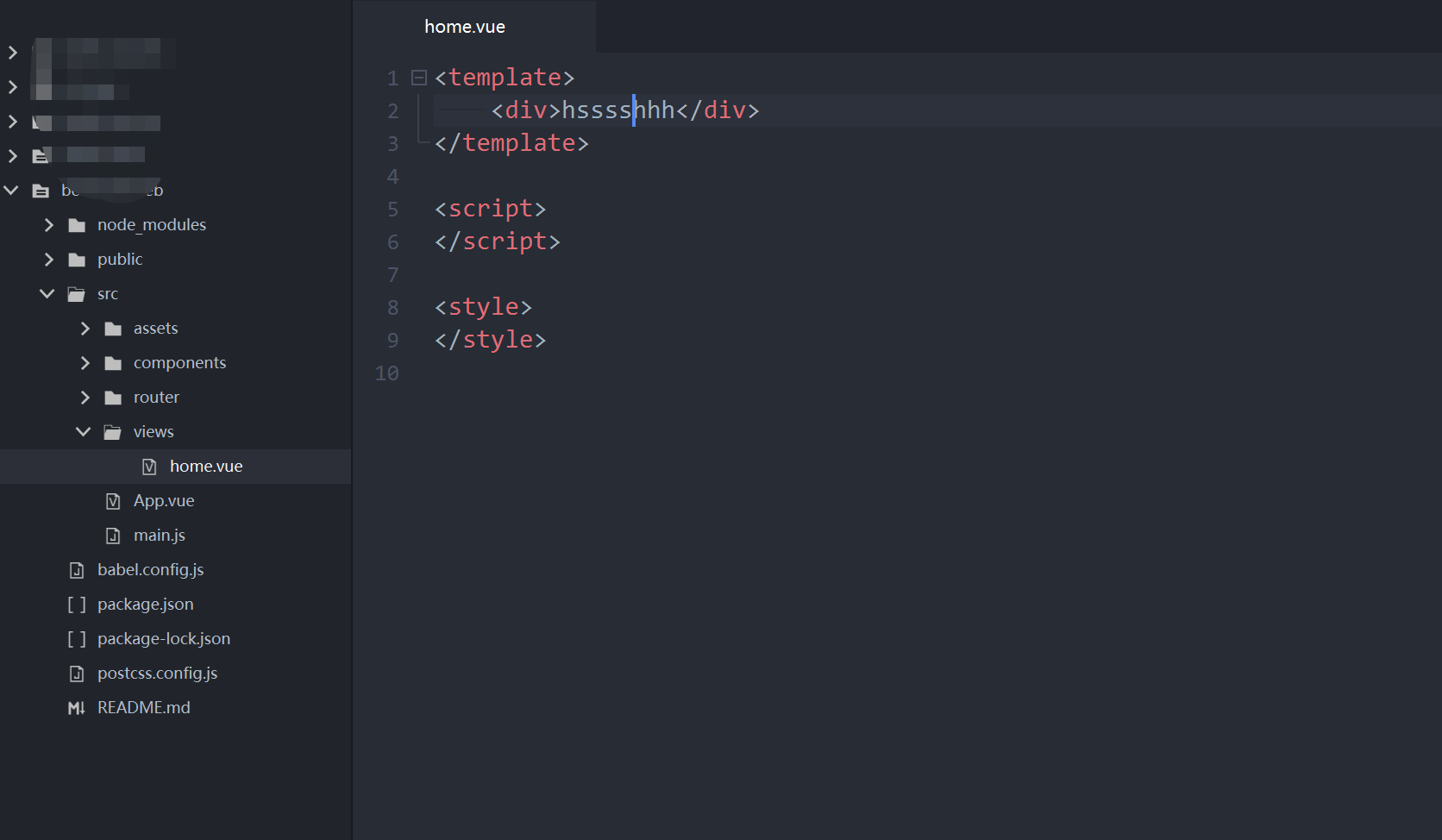
5.创建需要展示的首页,src/views/home.vue
6.npm run dev 一下,成功
__EOF__

本文作者:Teemo-zhao
本文链接:https://www.cnblogs.com/teemo-zhao/p/16528007.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/teemo-zhao/p/16528007.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
分类:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类