以组件为基础,基于功能扩展的前端架构
一直想讨论什么是理想的,健壮的,可扩展的Web前端架构,最近刚好有一些时间,结合自身的经验做个总结。
1. 基于组件的前端架构
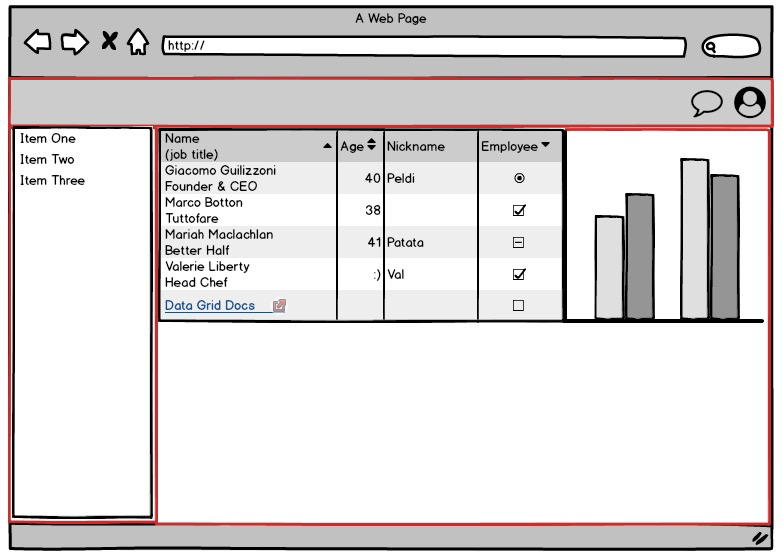
下图是一个常见的前端画面,我们把画面拆解为组件,整个画面有多个组件构成,形成一个单根的组件树。


组件树上同一个分支内部是相互协作的,作为一个整体来提供服务,不同的分支之间由于功能的不同而差异很大。按照功能来组织前端架构是一个合适的方法,功能内部包含了子组件。
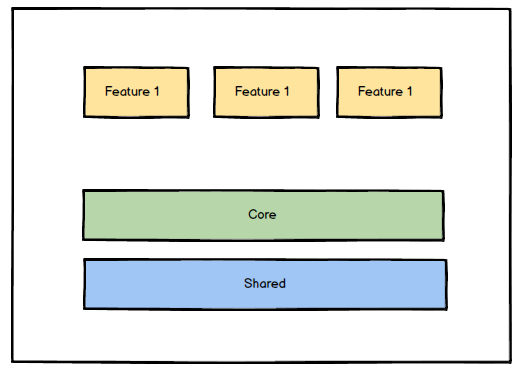
本文讨论的前端架构就是以组件为基础,按照功能进行分组的架构,如下图:

Shared 指的是项目中共享的功能,包括UI组件,数据处理组件等等基础设施,这些共享功能会放到单独的一个分组内。
而Core包含了如何加载每一个功能,包括组件,路由,状态管理等等。
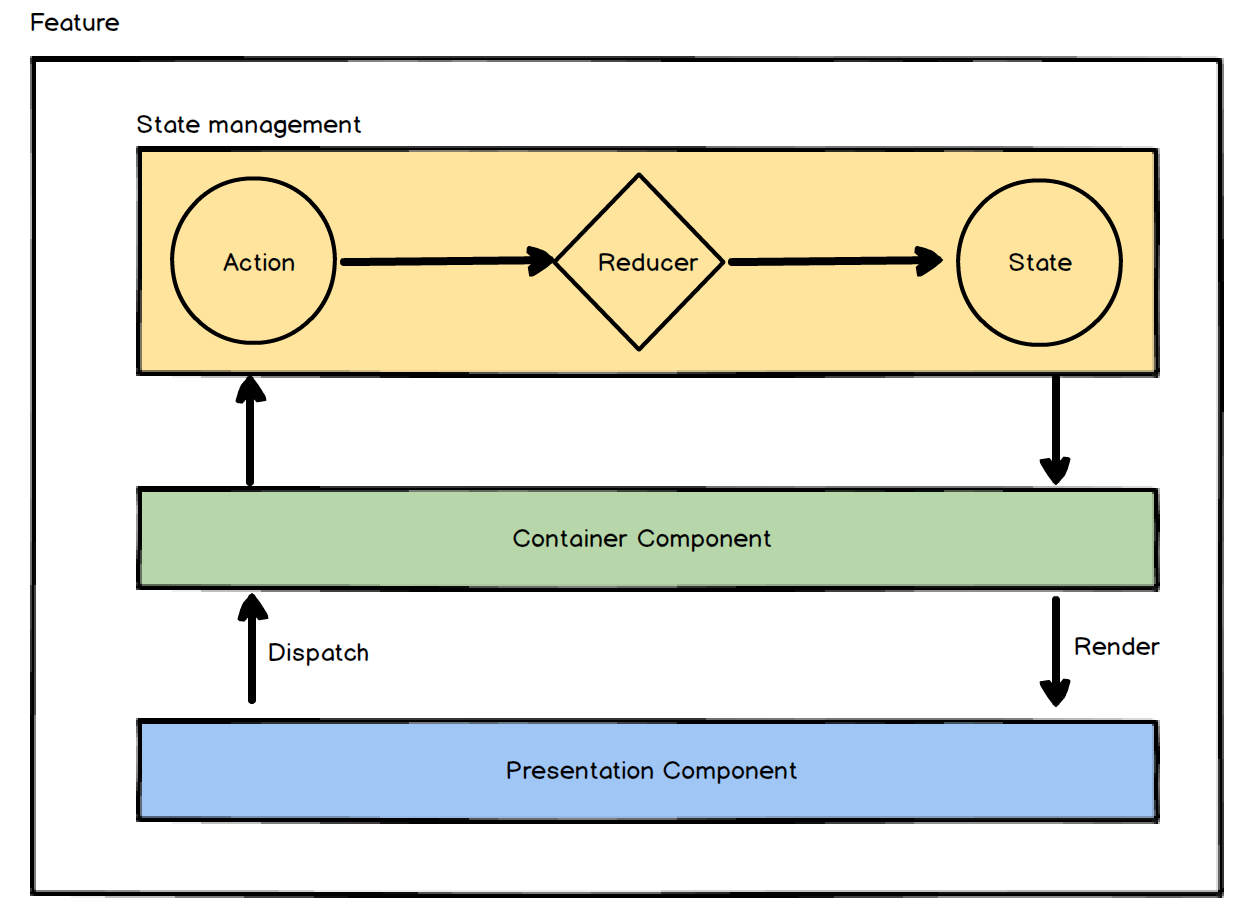
2. 子功能(feature)内部结构
每一个子功能代表了组件树上的一个分支,提交了一个独立的功能,功能里面包含了多种,多个组件。
按照组件的功能,把组件分为两类:呈现组件和容器组件。呈现组件只负责UI呈现,以及响应用户事件,不包含业务逻辑,保持高度可重用。而容器组件上可以构建业务逻辑,挂载着上下文状态,知道如何获取业务数据,以及处理用户事件。
最后我们引入一个全局唯一的实体来管理App的状态,Redux就是一个非常好的选择。这样一个功能内部的结构如下:

3. App整体代码结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | — src — core // 加载所有feature的组件,路由,合并所有feature的状态管理 — shared // 共享的基础设施代码 — features — feature 1 — redux — actions.js — reducer.js — initialState.js — components — component1.js — component1.less — index.js — scripts — package.json |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端