什么是MVC模式?.Asp.net MVC框架是实现的MVC原理
MVC(Model-View-Controller)在软件工程中的一种设计模式.(他不仅仅是Asp.net Mvc,这只是他的一种实现)他的主要设计目标是把用户接口和逻辑层进行分离(低耦合),这样开发人员可以更好的关注逻辑层的设计和测试,使得整个程序有个清晰的架构。
MVC主要包括三个关键部分:Model,Controller和View。
1)Model是由许多数据组成的,同时他为逻辑层服务但是又独立于逻辑层。Model对象知道所有需要显示的数据但是不知道显示的对象是什么。(即不知道View是输出为html还是Winform等)
2)View对象关联于Model他仅仅是负责对象的现实和一些界面逻辑的处理。至于对象的处理和传输由Controller负责。
3)Controller对象就是用来对Model和View对象关联二者的。他既知道Model对象的数据也知道View对象需要显示的对象。
Asp.net MVC与Asp.net WebForms比较和选择
Asp.net Mvc不是用来代替Asp.net WebForms,而是对web开发提供一种新的开发模式。你可以选择适合自己或团队开发的模式来进行开发。
微软开发ASP.NET MVC框架的是基于以下一些目标的:
1)各层分工明确,可测试性(支持TDD)
2)一个高扩展的插件式的架构
3)更友好的URLS,易于优化SEO,同时对REST的支持。
4)可以继续使用原有的Asp.net的一些特征。
5)对HTML代码的完全可控性。
ASP.NET MVC优点:
1)对于复杂系统的逻辑更加清晰。因为M-V-C各层都已经分割开了。
2)开发人员目标更明确,更能专注于自己的开发目标。
3)更好的支持了TDD
4)对HTML的可控性增强。
5)更加友好的URL便于SEO
6)生成的HTML页面更加简单和清晰,因为没有了ViewState.
7)默认就对JS框架的支持
ASP.NET WebForms优点:
1)为HTTP提供了一种事件模型,对任何开发人员都可以很容易上手。
2)提供了大量的标准控件和第三方控件使得开发更加简单易行。
3)由于使用了ViewState机制使得状态管理变得简单。
那么我们开发时该怎么对二者进行选择呢?
TDD Control HTML Data-Driver Like Winforms RAD MVC 是 是 否 否 否 WebForms 否 否 是 是 是
当然上表只是一个参考而已(O(∩_∩)O~)
创建一个ASP.NET MVC项目
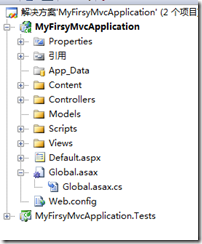
1)首先我们下载ASP.NET MVC的安装文件,进行安装(需要.NET Framework SP1)。然后创建Web项目就可以创建一个MVC的项目命名为MyFirsyMvcApplicatio,同时选择上创建单元测试项目。生成的文件结构如下图:
我们首先看下Global.asax.cs这个文件:
public class MvcApplication : System.Web.HttpApplication { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Default", // Route name "{controller}/{action}/{id}", // URL with parameters new { controller = "Home", action = "Index", id = "" } // Parameter defaults ); } protected void Application_Start() { RegisterRoutes(RouteTable.Routes); } }
Gobal.asax.cs中的Application_Start()方法是每个Web程序第一次启动时所触发的,他这里面有个重要的是实现了RegisterRouters(RouteCollection )方法,进行路由表的注册。RegisterRouters方法的参数是RouteCollection 对象,他是SP1中新引入的一个对象,他是一个理由的集合,这里面使用了他的2个方法IgnoreRoute和MapRoute。
2)接下来我们创建一个自己的路由(路由名称:EmployeeShow,Controller:Employee,Action:Show,参数:firstname):
//Create Employee Route routes.MapRoute( "EmployeeShow", "Employee/{firstname}", new { controller = "Employee", action = "Show", firstname = "" });3)现在我们在Models文件夹中建立一个Employee的类如下:/// <summary> /// Employess Domain Model /// </summary> public class Employee { public string FirstName { get; set; } public string LastName { get; set; } public string Email { get; set; } }4)然后在Controllers文件下建立一个EmployeeController,并删除类里面的代码重新添加一个新的方法Show(),返回值为ActionResultpublic class EmployeeController : Controller { /// <summary> /// Show a firstName /// </summary> /// <returns></returns> public ActionResult Show(string firstname) { if (string.IsNullOrEmpty(firstname)) { ViewData["ErrorMessage"] = "No FirstName Provider!"; } else { Employee employee = new Employee() { FirstName = firstname, LastName = "Exmaple", Email = firstname + "@exmaple.com" }; ViewData["FirstName"] = employee.FirstName; ViewData["LastName"] = employee.LastName; View["Email"] = employee.Email; } return View(); } }
(我们可以看到我们创建的Controller继承自Sytem.Web.Mvc.Controller,同时返回的对象是ActionResult,这些都在后面进行说明。)
5)接着我们添加一个View对应的是Controller的Show方法
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MyFirsyMvcApplication.Models.Employee>" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> Show </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>Show</h2> <%if (ViewData["ErrorMessage"] != null) { %> <h1><%=ViewData["ErrorMessage"] %></h1><%} else{ %> <h1><%=ViewData["FirstName"]%> <%=ViewData["LastName"] %></h1> <p><%=ViewData["Email"] %></p> <%} %> </asp:Content> 我们可以看到每个View是集成与System.Web.Mvc.ViewPage<MyFirsyMvcApplication.Models.Employee>,其中这个泛型方法提供了强类型的支持(Strong-Typed ViewData),现在可以把代码修改为如下的代码,Controllerpublic ActionResult Show(string firstname) { Employee employee = null; if (string.IsNullOrEmpty(firstname)) { ViewData["ErrorMessage"] = "No FirstName Provider!"; } else { employee = new Employee() { FirstName = firstname, LastName = "Exmaple", Email = firstname + "@exmaple.com" }; ViewData["FirstName"] = employee.FirstName; ViewData["LastName"] = employee.LastName; ViewData["Email"] = employee.Email; } return View(employee); }
View:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>Show</h2> <%if (ViewData["ErrorMessage"] != null) { %> <h1><%=ViewData["ErrorMessage"] %></h1><%} else{ %> <h1><%=ViewData.Model.FirstName%> <%=ViewData.Model.LastName%></h1> <p><%=ViewData.Model.Email %></p> <%} %> </asp:Content>
接下来我们输入:http://localhost:6290/Employee/Tedyding将会得到一个页面。
6)最后我们看下单元测试的代码:
[TestMethod] public void show_acion_creates_employee_and_passes_to_view_when_firstname_is_specified() { //Setup EmployeeController controller = new EmployeeController(); //Execute ViewResult result = controller.Show("TedyDing") as ViewResult; //Verity Assert.IsNotNull(result); ViewDataDictionary viewData = result.ViewData; Assert.IsNotNull(viewData.Model); Assert.AreEqual("TedyDing", (viewData.Model as MyFirsyMvcApplication.Models.Employee).FirstName); Assert.IsNull(viewData["ErrorMessage"]); } [TestMethod] public void show_acion_passes_error_model_to_view_when_no_firstname_specified() { //Setup EmployeeController controller = new EmployeeController(); //Execute ViewResult result = controller.Show(null) as ViewResult; //Verity Assert.IsNotNull(result); ViewDataDictionary viewData = result.ViewData; Assert.IsNull(viewData.Model); Assert.IsNotNull(viewData["ErrorMessage"]); }
至此一个简单的MVC页面就完成,就是当我们输入一个名字时给于真确的提示,否则给于错误提示。