阿里云ECS7天训练营——01打造专属云笔记
打造专属云笔记
前提准备
- 首先你需要一台云服务器,这里推荐阿里云的云服务器,阿里云的服务器提供多个地域和多种性能的服务器可供选择,拥有弹性计算服务器的服务,可以根据自身业务的需要,随时对计算资源进行纵向和横向的伸缩,大幅度减小资源浪费。
- 打开阿里云实例安全组的
8080端口权限 - 需要一台能够访问外网的电脑
连接阿里云服务器
有多种方法可以连接上阿里云的服务器:
-
在阿里云控制台连接服务器
-
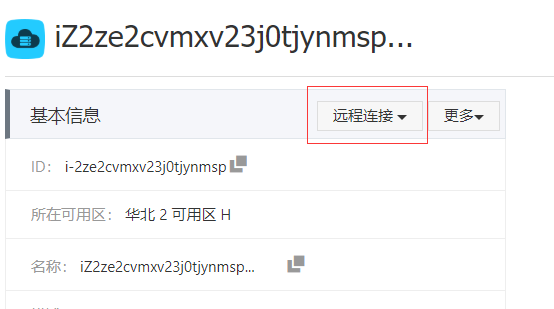
进入控制台,选择云服务器ECS,选择你的云服务器实例

-
选择远程连接,输入账号密码进入连接。

-
-
本地
ssh连接云服务器- 打开
ssh连接软件,输入云服务ip地址连接
- 打开
下载并安装nodejs
下载并解压
-
输入命令
mkdir nodejs cd nodejs wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0.tar.gz tar -zxvf node-v13.9.0.tar.gz -
解压之后会出现一个文件夹,进入该文件夹
cd node-v13.9.0-linux-x64/bin -
运行命令
./node -v -
如果解压成功,那么就会出现
nodejs的版本号,反之则是未成功,重新下载解压即可
配置环境变量
-
输入命令
pwd,记下当前node文件所在目录pwd /root/nodejs/node-v13.9.0-linux-x64/bin -
输入命令,修改环境变量,
vim ~/.bash_profil找到
PATH=$PATH:$HOME/bin,在PATH=$PATH:$HOME/bin后⾯面添加路路径:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin,结果为:PATH=$PATH:$HOME/bin:/root/nodejs/node-v13.9.0-linux-x64/bin -
保存修改,然后重载一下:
source ~/.bash_profile -
进入其他目录,验证是否成功加入了环境变量
cd node -v -
如果配置成功,那么就会出现
nodejs的版本号,反之则是未成功,重新配置即可
安装Vuepress
-
使用
npm安装Vuepress,这里使用淘宝镜像源获得速度更快的体验npm config set registry https://registry.npm.taobao.org npm intall -g vuepress -
创建一个文件夹
mkdir blog cd blog -
初始化项目
npm init -y -
初始化之后会生成一个
package.json文件
配置Vuepress
-
设置
package.json的脚本配置vim package.json -
修改
scripts中的内容如下:"scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" }, -
保存并退出
-
在当前目录中创建一个文档目录
mkdir docs -
进入
docs目录再创建一个.vuepress目录cd docs mkdir .vuepress -
新建一个
markdown文件,以后文章就存放在docs文件夹内了touch README.md -
打开
README.md文件vim README.md -
写入以下内容:
--- home: true heroText: Vue技术博客初试 tagline: 项⽬结构,关注讨论,每⽇分享 actionText: 每⽇更新 →→ actionLink: /testlink/ features: - title: 项⽬结构 details: 以 Markdown 为中⼼的项⽬结构,以最少的配置帮助你专注于写作。 - title: 关注讨论 details: 享受 Vue + webpack 的开发体验,在 Markdown 中使⽤ Vue 组件,同时可以使⽤ Vue 来开发⾃定义主题。 - title: 每⽇分享 details: VuePress 为每个⻚⾯预渲染⽣成静态的 HTML,同时在⻚⾯被加载的时候,将作为 SPA 运⾏。 footer: LearnVueonECS Licensed | Copyright © 2020-present --- -
创建
config.js配置文件cd .vuepress touch config.js -
创建
public文件mkdir public -
完成后的总目录如下:
try_blogs ├─ docs //以后要在这⾥⾯写⽂章,直接在此⽂件夹下新建⽂件夹,然后再建 md⽂档就⾏,链接会⾃动⽣成 │ ├─ README.md // 这个将会是我们以后的⾸页 │ └─ .vuepress // 这个⾥⾯会存放⼀些配置和组件 │ └─ public // 静态⽂件存放地 │ └─ config.js //配置⽂件,以后的所有配置基本都在这⾥写 └─ package.json -
回到
blog文件夹下:cd /root/blog -
执行命令
vuepress dev docs
欣赏博客
-
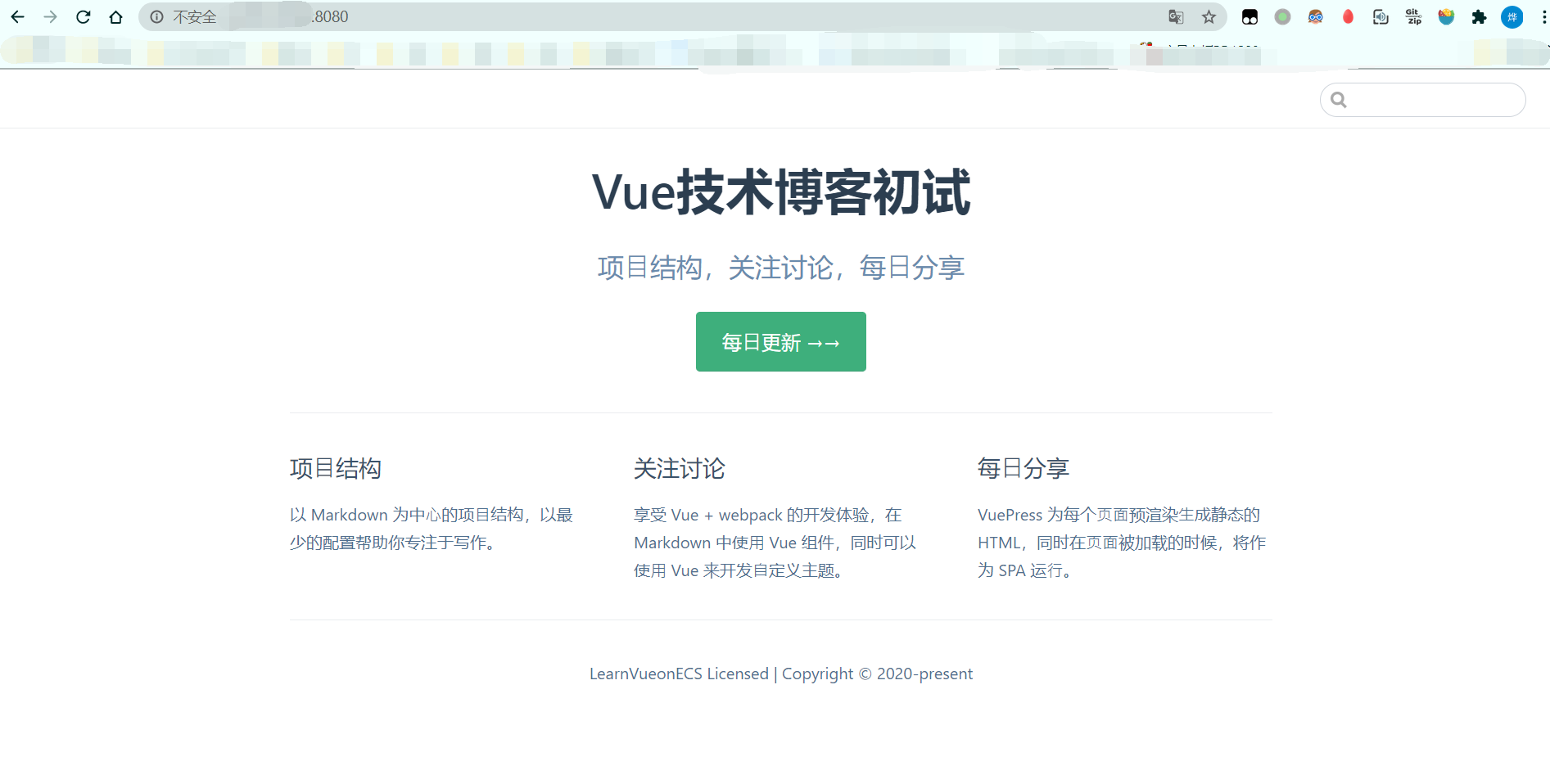
通过云服务的
ip+端口访问你的博客



 浙公网安备 33010602011771号
浙公网安备 33010602011771号