哀悼日, 网页变灰的实现
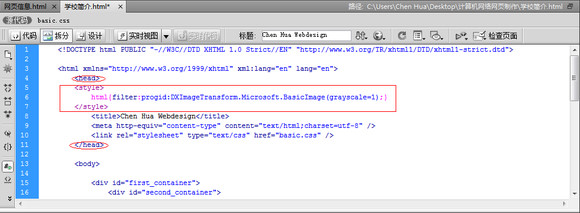
今天看到很多网站网页都变成了黑色, 恰巧今天我也做了一个网页(部分截图)

我就拿这个网页做个实验吧!
只需要在代码<head>和</head> 的style之间插入:
html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}

注意文件如果用的是<html></html>标签, 最好改成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
看看这样处理后的效果吧:)

对于flash之类的, 也只使用这种效果的话, 在<object></object>之间添加上
<param value="false" name="menu"/>
<param value="opaque" name="wmode"/>
最容易的方式是添加一条style
html {FILTER: gray}
参考资料: 全国哀悼日 网站变灰装(附代码)
作者:Create Chen
出处:http://technology.cnblogs.com
说明:文章为作者平时里的思考和练习,可能有不当之处,请博客园的园友们多提宝贵意见。
 本作品采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可。
本作品采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可。
 只需要在代码和 之间插入一条style:html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}...
只需要在代码和 之间插入一条style:html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}...



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架