Vue 更新页面后,再做操作,可使用 nextTick来解决,含案例
nextTick
1、语法:this.$nextTick(回调函数)
2、作用:在下一次DOM更新结束后执行其指定的回调
3、什么时候用?
当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick 所指定的回调函数中执行
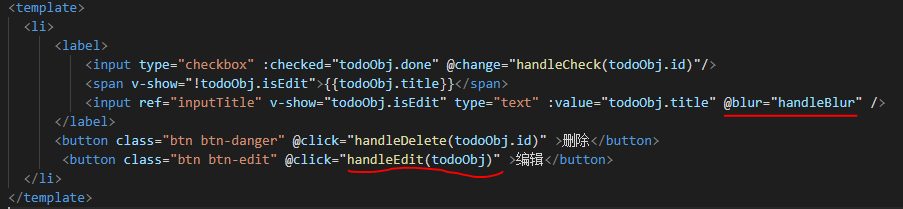
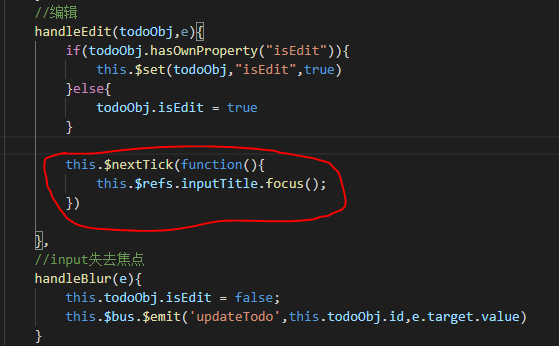
案例片段:


刷新页面中的input框后,再让input框获取焦点

nextTick
1、语法:this.$nextTick(回调函数)
2、作用:在下一次DOM更新结束后执行其指定的回调
3、什么时候用?
当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick 所指定的回调函数中执行
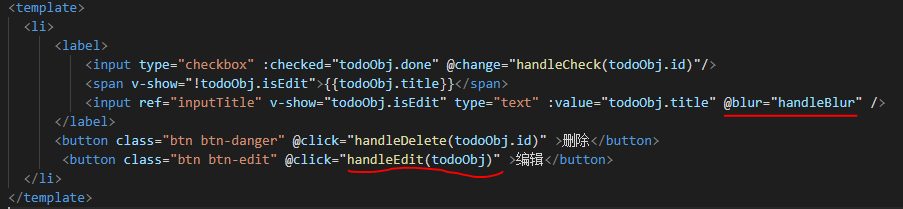
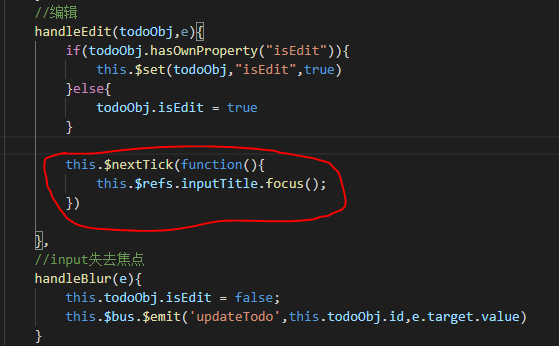
案例片段:


刷新页面中的input框后,再让input框获取焦点

