WebStorage 浏览器的本地存储(4个函数:setItem、getItem、removeItem、clear)
一、WebStorage
1、内存内容大小一般支持5MB左右,不同浏览器可能还不一样
2、浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制
3、相关API:
(1)xxxStorage.setItem("key","value"):
该方法设置接收一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其他对应的值
(2)xxxStorage.getItem("key"):
该方法接收一个键名作为参数,返回该键名对应的值
(3)xxxStorage.removeItem("key"):
该方法接收一个键名作为参数,并把该键名从存储中删除
(4)xxxStorage.clear():
该方法会清空存储中的所有数据
二、备注
1、SessionStorage 存储的内容会随着浏览器窗口关闭而消失
2、localStorage 存储的内容,需要手动清除才会消失
3、xxxStorage.getItem("key") 如果“key”对应的value获取不到,那么getItem的返回值是null
4、JSON.parse(null)的返回结果依然是null
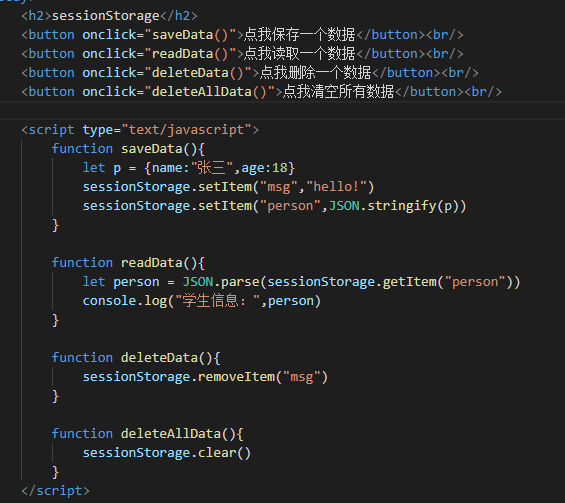
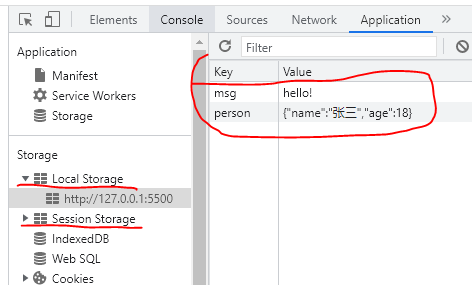
练习:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号